
Пока читал про необычные решения от инди-разработчиков, наткнулся на золото. Вот вам статья про игру в текстовом редакторе. Арт, анимация, сюжет — все как положено.
Я создал игру And yet it hurt (вероятно, автор хотел сказать it hurts, но мог использовать неправильный вариант намеренно, — прим.).
Проект можно скачать тут, а код посмотреть на Github.
Все началось в 2017 году с вопроса: «Реально ли сделать игру в Блокноте?» Тогда я только усмехнулся. Прошло три года. Обдумав, как все будет работать, и убедившись, что это реально, я решил сделать эту игру.
Обычно вы жмете на кнопку, и в игре что-то происходит. Жмете А, и Марио прыгает. Все завязано на получении информации и отклике. Игра получает входные данные и выводит свои.
В игре для Блокнота на входе будут изменения, которые вносит пользователь в файл, а на выходе изменения, которые вносит в файл сама игра. Для этого приложение отслеживает время последнего сохранения файла. Если оно изменилось, игра считывает содержимое файла и вносит в него новые данные.
Возникает проблема: Блокнот от Microsoft не проверяет, был ли файл изменен. Пришлось бы сохранять файл, закрывать и открывать его заново. Создать такую игру возможно, но звучит не очень весело. Пришлось искать альтернативу.
Могу понять ваше разочарование из-за того, что игра в итоге сделана не в самом обычном Блокноте. Мой тайтл можно запустить в нем — просто процесс немного замороченный. Я решил пожертвовать крутостью проекта, чтобы сделать игру более приятной.

Альтернатива
Пришлось искать другой текстовый редактор. Единственным требованием было — автоматическое обновление файла. Хотя чуть позже вы увидите, что я использовал еще одну фичу.
Сначала на ум пришли Notepad++ и Sublime Text. Но они совсем не похожи на Блокнот внешне, очарование проекта развеялось бы окончательно. Плюс, они спрашивают игрока, хотел бы он обновить файл. Это куда лучше, чем закрывать и открывать файл, но все равно отвлекает от геймплея. Я хотел, чтобы файл обновлялся автоматически. Тогда мне на глаза попался Notepad2. Он был почти идеален.
Редактор можно настроить, чтобы он был похож на MS Блокнот, а главное — он проверяет изменения, внесенные в файл. Но также как Notepad++ и Sublime Text, Notepad2 спрашивает игрока, нужно ли изменить файл. К счастью, у редактора открытый код, и я мог отполировать его до совершенства.

Notepad2 написан на C. Я немного знаком с этим языком, пусть меня и нельзя назвать экспертом. Опытный программист Javascript сможет прочитать и уловить общую суть кода, но понять исходный код Notepad2, чтобы внести необходимые изменения, оказалось не так просто.
Для начала я решил поискать текст из диалогового окна: «Файл был изменен внешней программой. Перезагрузить файл?». Это значение переменной, которая используется в качестве аргумента в функции диалогового окна. И я ее нашел.
if ((iFileWatchingMode == 2 && !bModified && iEncoding == iOriginalEncoding) ||
MsgBox(MBYESNO,IDS_FILECHANGENOTIFY) == IDYES) {Этот код проверяет, не изменилось ли содержимое файла. Если оно изменилось, открывается окно, и программа проверяет, выбрал ли пользователь ответ «Да». Мне нужно было лишь заменить кусок
MsgBox(MBYESNO,IDS_FILECHANGENOTIFY) == IDYESна TRUE, и программа начала автоматически обновлять файл. Таким образом, я создал рендер на базе ASCII. Осталось создать подходящий движок.
Отрисовка
Игра создана с любовью: LÖVE — фреймворк с открытым исходным кодом для 2D-игр, написанных на Lua. Я много лет пользовался этой платформой и даже собрал туториал. Для этого проекта в основном использовался LÖVE-модуль файловой системы, потому что он предоставляет все необходимые возможности. Обычно с помощью LÖVE создают изображение, которое затем выводится на экран.
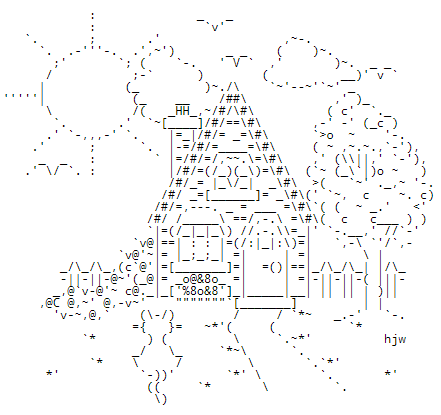
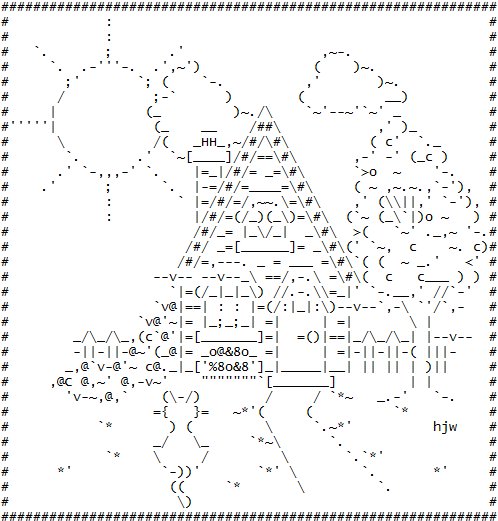
Мне нужно было почти то же самое: вывод ASCII-арта в текстовом файле. Я начал с домика и птички, причем птичка должна была лететь через файл. Взял арт, который нашел на ASCII Art, но в игре используются только оригинальные работы (за исключением шрифтов).

И:

Загрузка арта — это просто чтение файла.
house = love.filesystem.read("art_house.txt")
bird = love.filesystem.read("art_bird.txt")Дом используется в качестве фона, поэтому я начал с прорисовки этого изображения на «экране». Экран в данном случае — это home.txt.
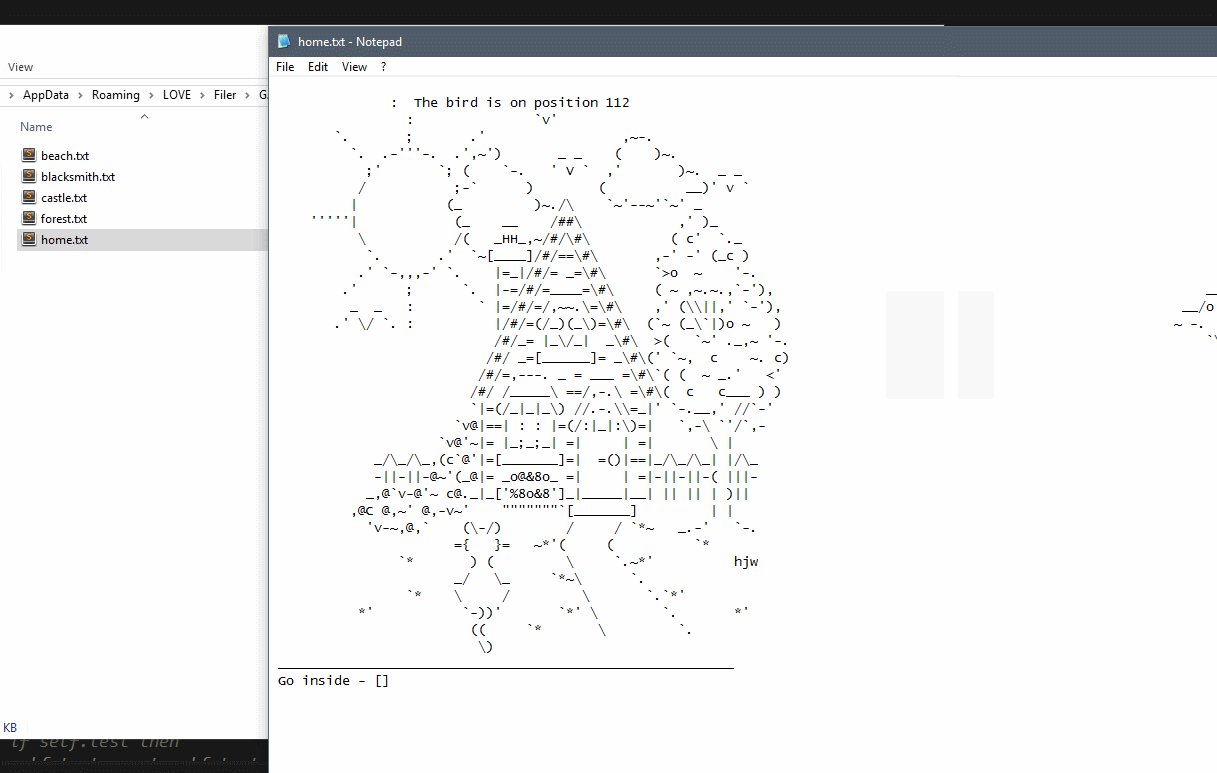
love.filesystem.write("home.txt", house)Я хотел, чтобы с птичкой можно было работать в таком ключе:
local x, y = 20, 40
drawArt(bird, x, y)х — номер столбца, y — номер строки. Поэтому разбил экран и птицу на списки строк.
-- Get the current canvas
screen = love.filesystem.read("home.txt")
-- Create a table. A table is like an array.
screen_lines = {}
-- The lua pattern (.-)n says capture everything until the n (newline).
-- We add an n to the end of the file so that it captures the last line as well.
for line in (screen .. "n"):gmatch("(.-)n") do
table.insert(screen_lines, line)
endС птицей сделал то же самое. Теперь код, описывающий птицу, должен был перекрывать код про дом. Вот, что мне было нужно:
- Найти строку, в которой должна быть отрисована птица.
- Вывести всю строку до x.
- Вывести оставшуюся часть строки, начиная с x + длина арта с птицей.
- Создать новую строку с первой частью, птицей и оставшейся частью.
- Повторить то же самое для всех остальных строк.
В коде это выглядит так:
function drawArt(art, x, y)
art_lines = getLines(art)
-- In Lua, you can get the length of a table and string with #
for i=1, #screen_lines do
if i == y then
for j=1 ,#art_lines do
-- With string:sub(start, end) we can get part of a string
local first_part = screen_lines[i]:sub(1, x - 1)
local second_part = screen_lines[i]
:sub(x + #art_lines[j], #screen_lines[i])
screen_lines[i] = first_part .. art_lines[i] .. second_part
end
end
end
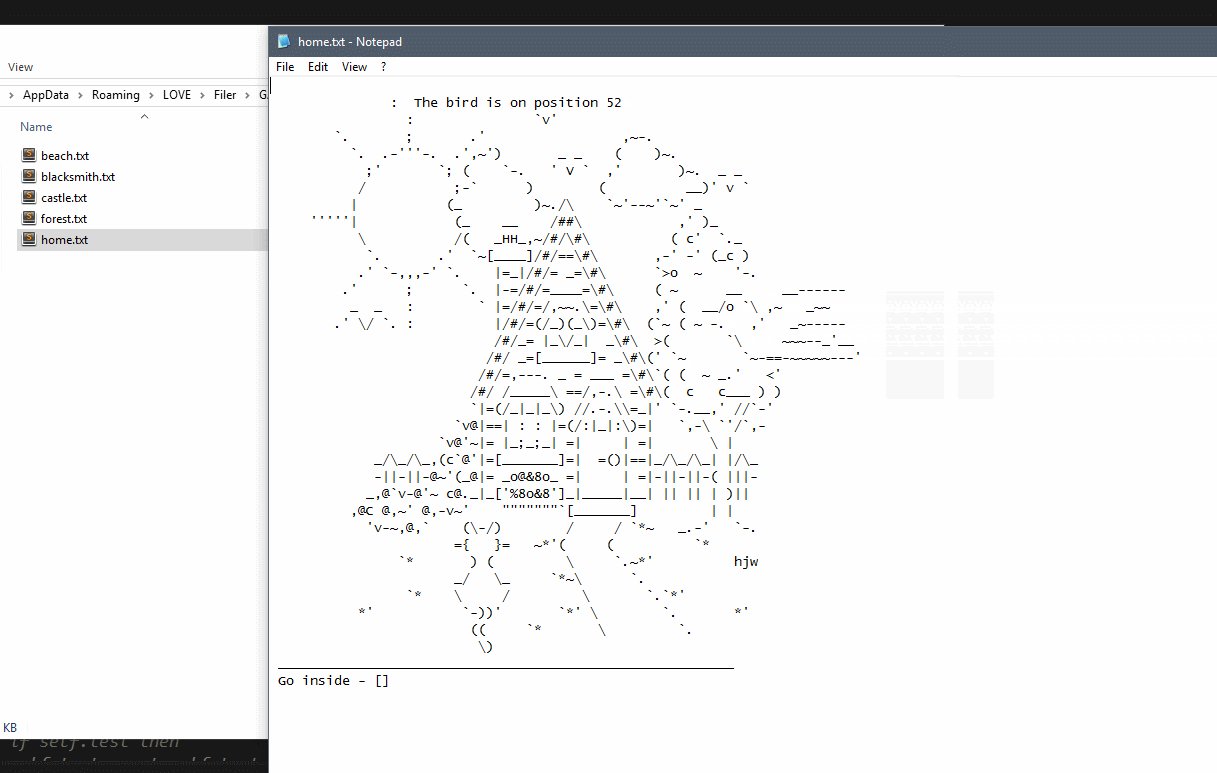
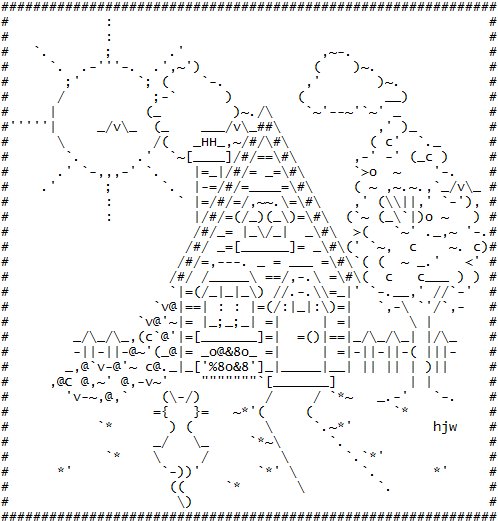
endЧто получилось:

Наверное, вы заметили, что птица представляет собой прямоугольник — в ее арте используются пробелы. Чтобы исправить ситуацию, я посчитал количество пробелов в начале каждой строки и добавил это число к координатам, чтобы отрисовывался только арт.
-- (%s) gets all the whitespace characters.
local spaces = art_lines[j]:match("(%s*)")
-- Remove the spaces from the line.
art_lines[i] = art_lines[i]:sub(#spaces + 1, #art_lines[i])
local first_part = screen_lines[i]:sub(1, x + #spaces - 1)
local second_part = screen_lines[i]:sub(x + #spaces + #art_lines[j], #screen_lines[i])
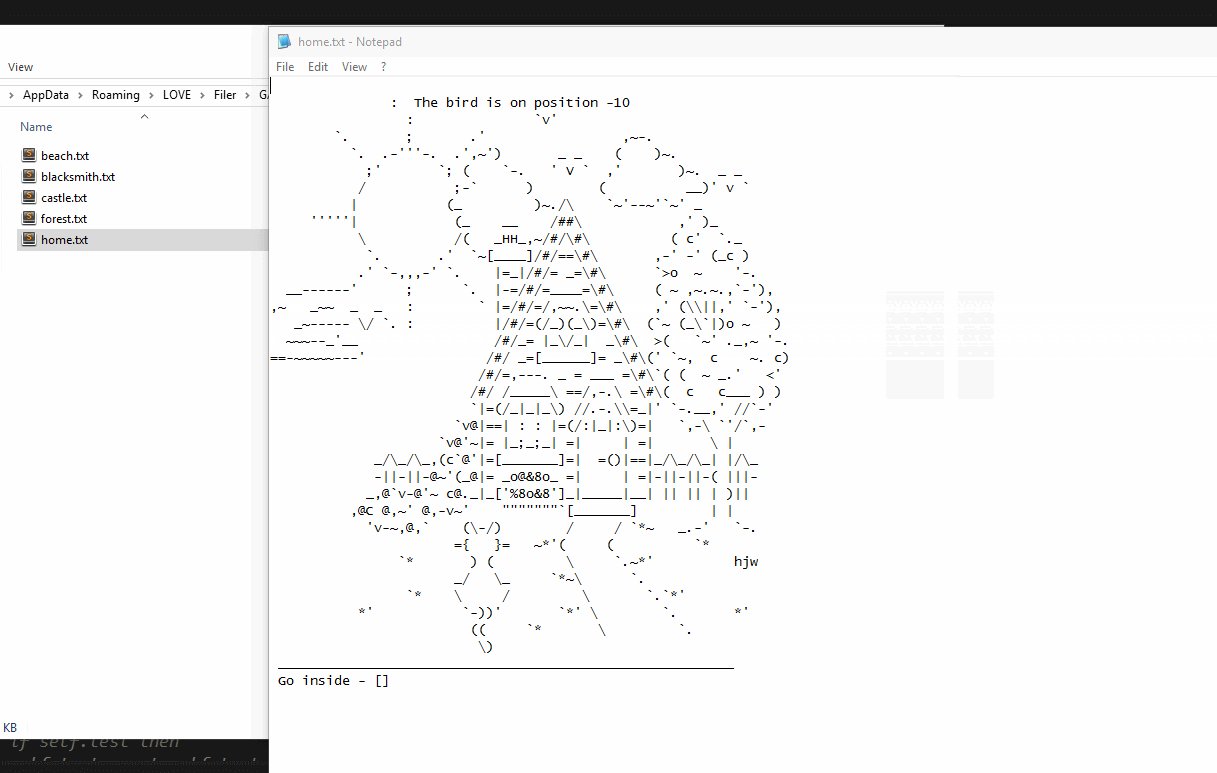
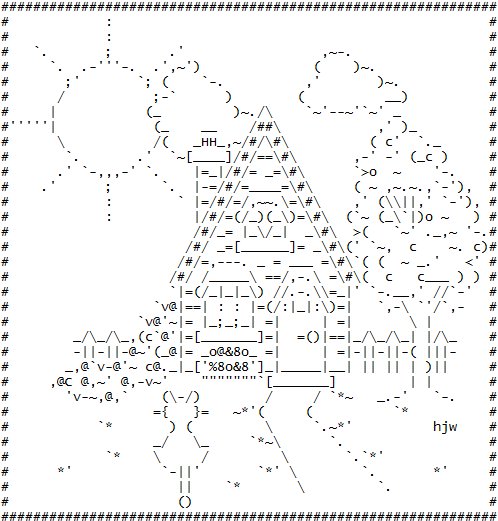
screen_lines[i] = first_part .. art_lines[i] .. second_partСтало намного лучше:

Анимация
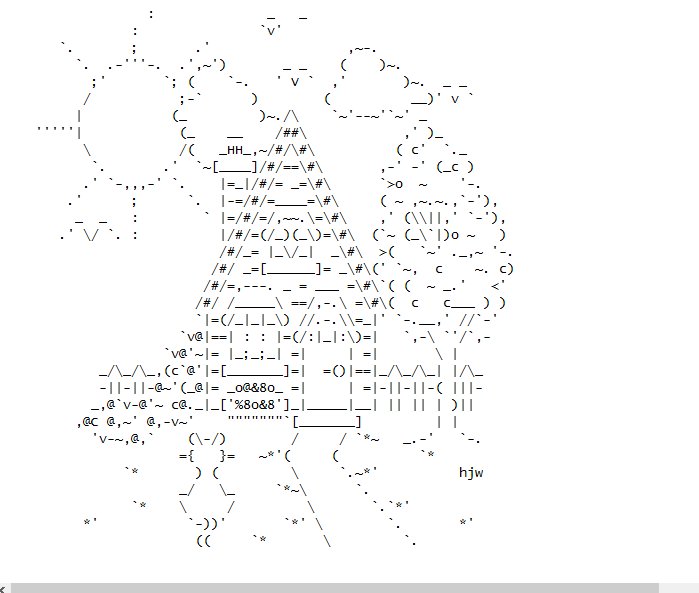
Я начал добавлять больше фишек, например, анимацию:

Все кадры расположены в одном файле и разделены тегом {{F}}. Тег определяется при чтении и позволяет задать последовательность кадров. Благодаря этому мы получаем классическую анимацию. Создаем таймер и отрисовываем кадры в соответствии с ним.
{{F}}
_ _
'v'
{{F}}
--v--
{{F}}
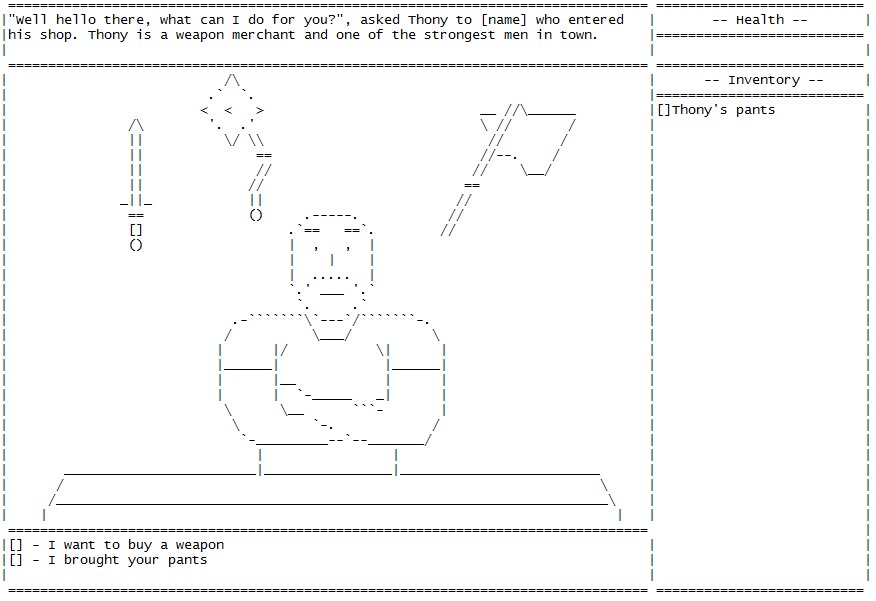
_/v_Также я реализовал вывод печатаемого текста и отобразил отдельно экран, инвентарь и окно для ввода решения. Оставалась одна проблема. Как игра узнает, что был открыт файл? Это и есть вторая фича, о которой я говорил ранее.
В исходном коде Notepad2 я прописал, что файл должен сохраняться сразу после открытия. Затем игра проверяет, не изменилось ли время последнего сохранения. Так она узнает, что файл был открыт, и может его менять.
// At the end of the FileLoad function.
// If the file is not new, and the file has not been reloaded, save it.
if (!bNew && !bReload) {
FileSave(TRUE,FALSE,FALSE,FALSE);
}В итоге я получил фреймворк, в котором можно работать. Самое время создавать игру.
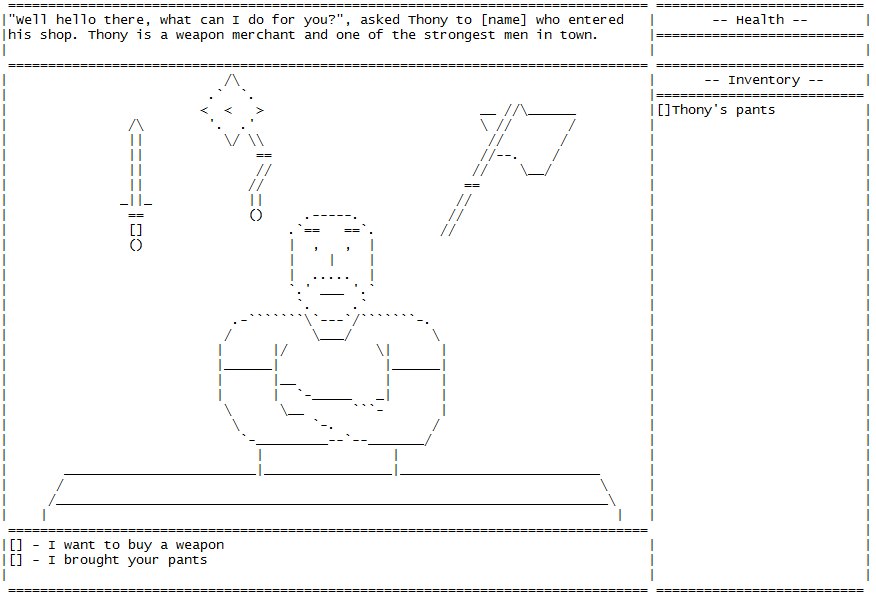
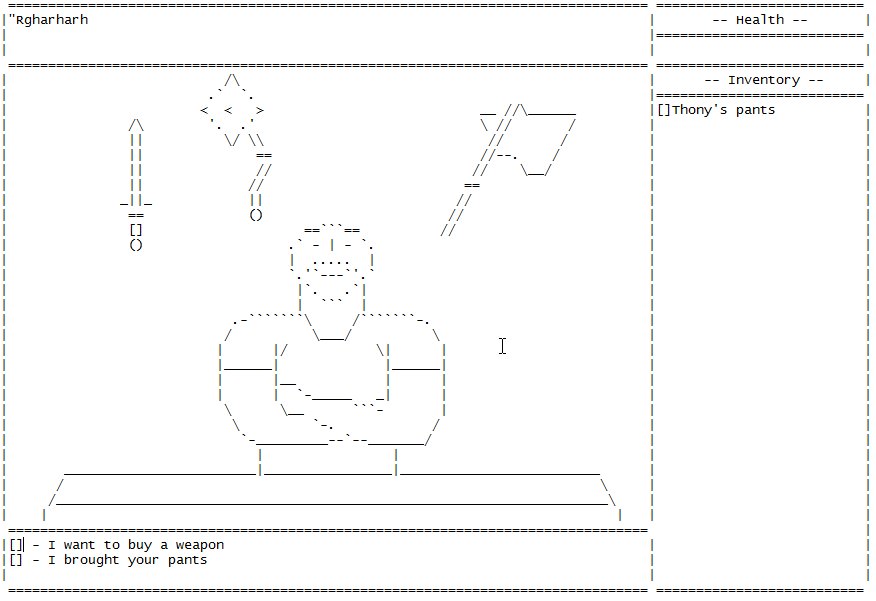
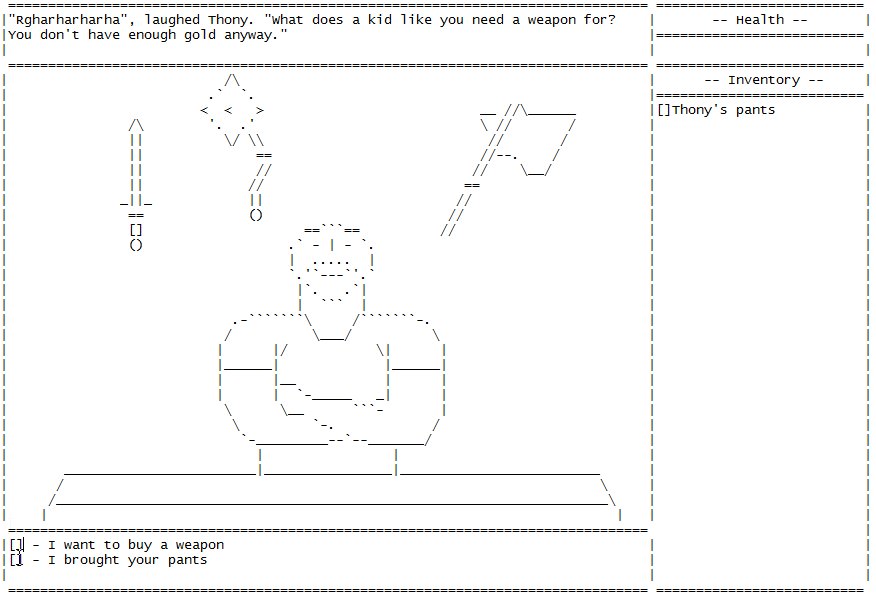
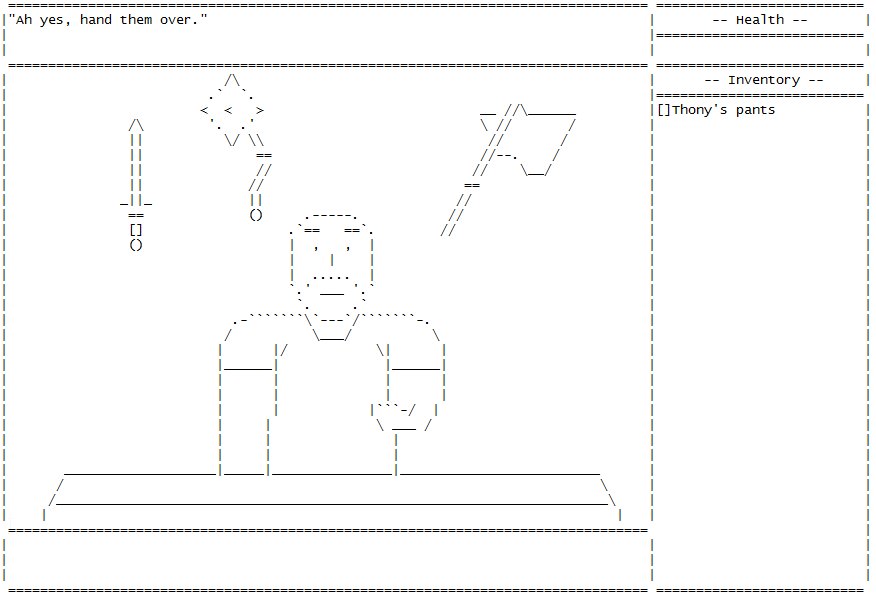
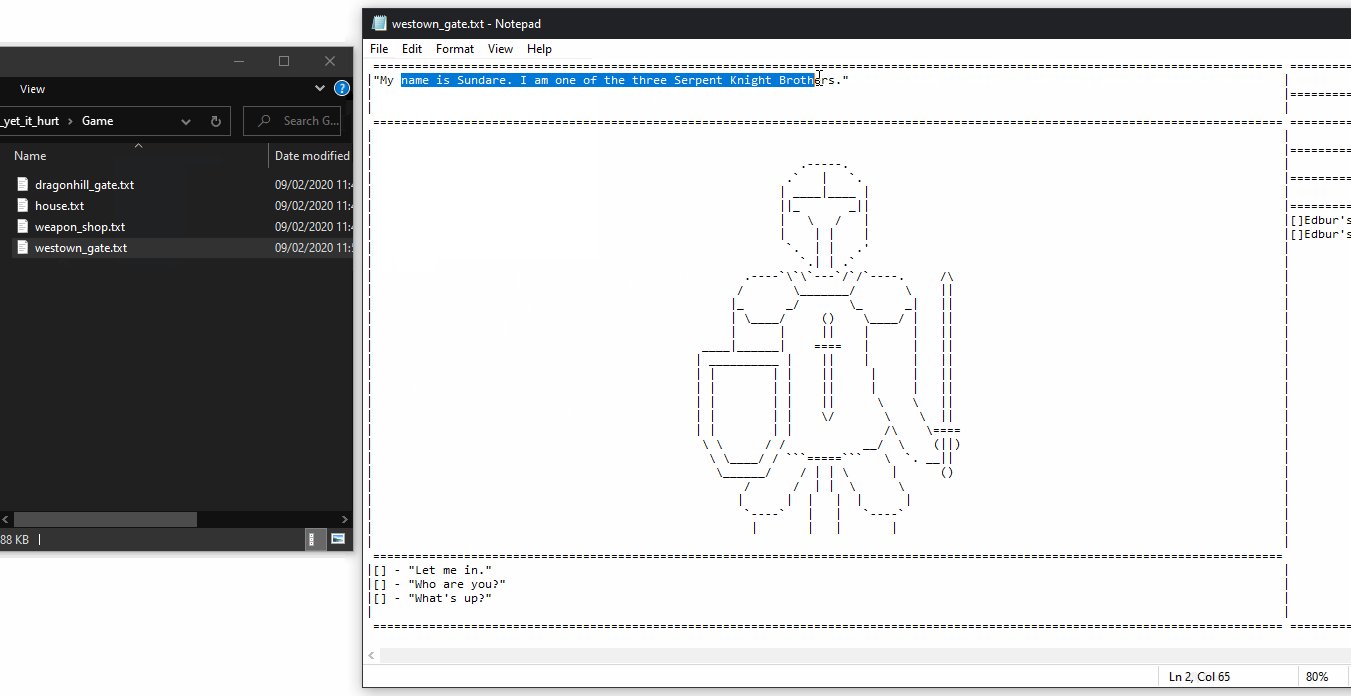
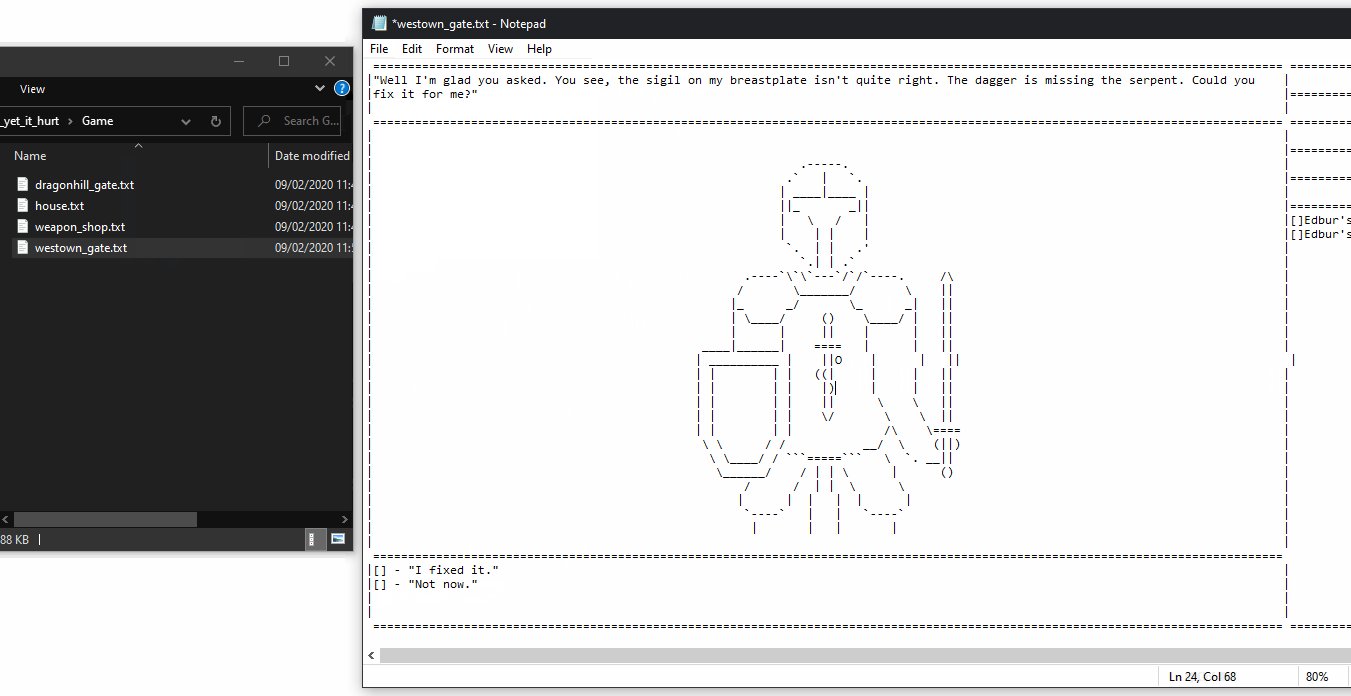
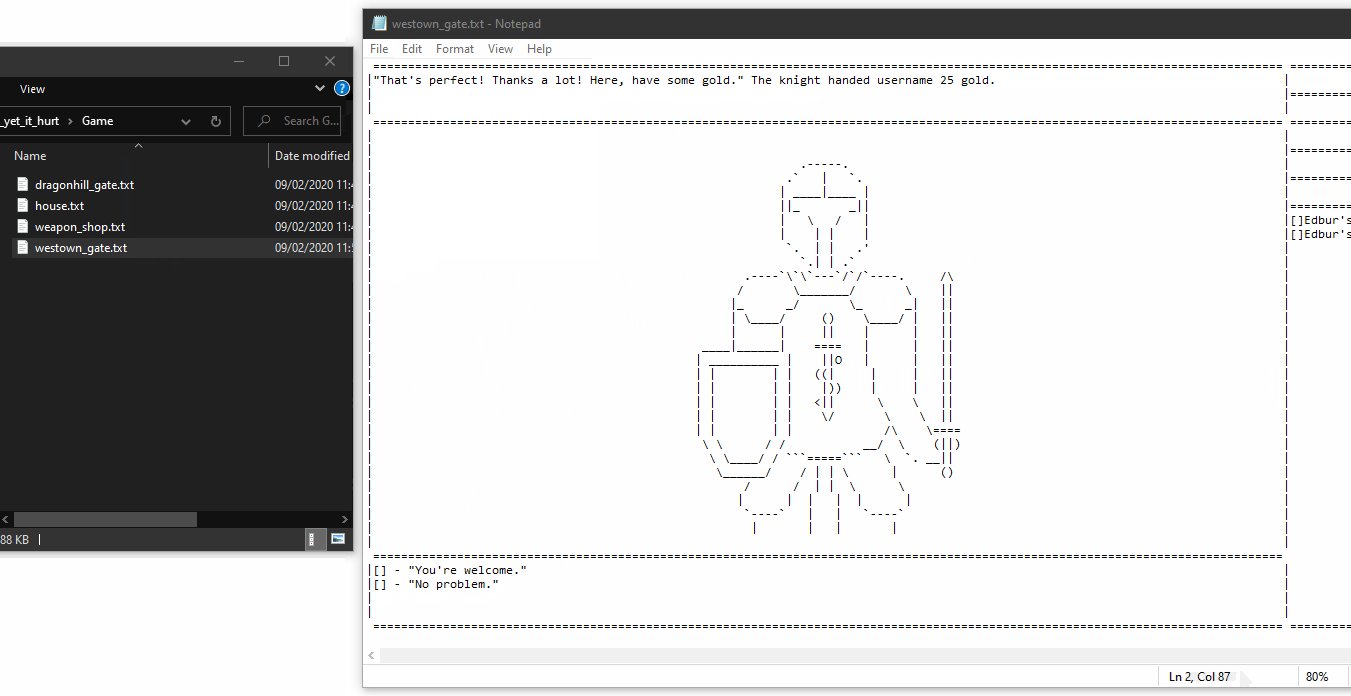
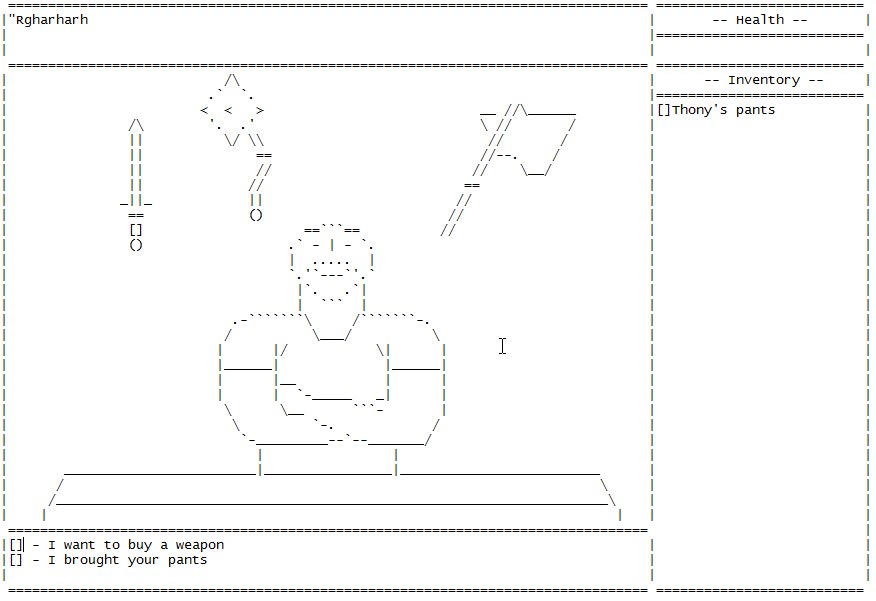
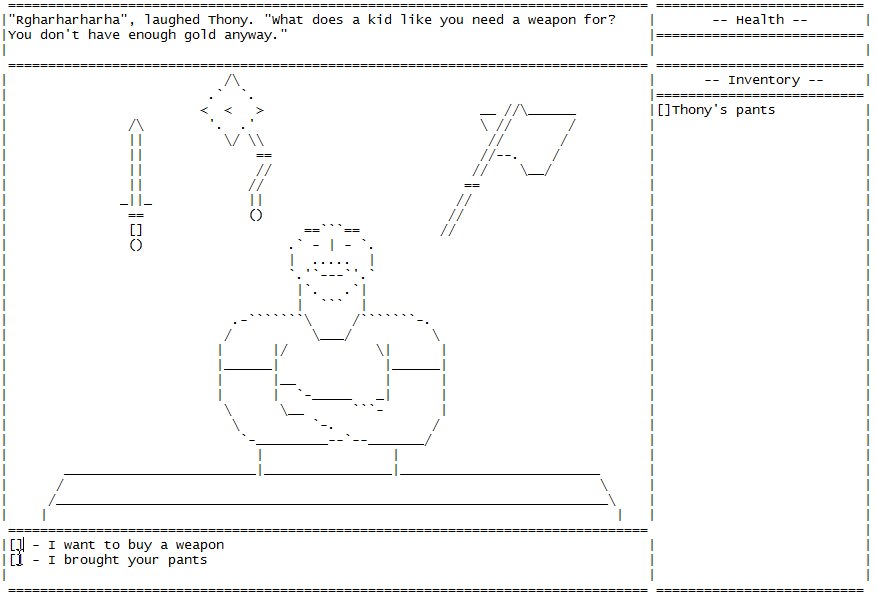
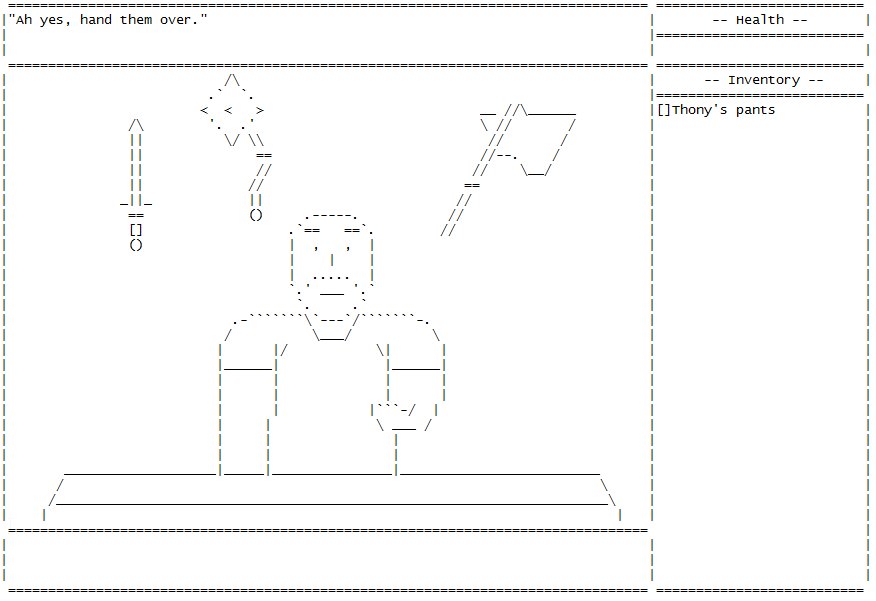
За девять дней разработки (судя по дате создания gif-файлов) я сделал это:

Если вы запускали игру, то знаете, что в ней нет печатаемого текста и анимации. На то было несколько причин:
- Я опасался, что порчу свой HDD/SSD постоянной перезаписью файла. Тестирование игры с этими функциями сделало из меня параноика. Не хочу, чтобы игроки испытывали это чувство.
- Вы не можете ничего делать во время анимации. Если вы попытаетесь выбрать ответ и напечатаете символ в окошке, вы не успеете сохраниться до того, как следующий кадр загрузится и удалит ваш символ. Так что поначалу анимации кажутся классными, но в итоге только мешают.
- Анимация — это здорово, но она не вписывается в стиль Блокнота. В текстовых файлах не должно быть анимации. По той же причине в игре нет музыки. Конечно, я мог сделать так, чтобы игра создавала аудио-файл, который вы открыли бы в медиаплеере. Но такие действия отвлекали бы от Блокнота. Я оставил несколько анимаций, чтобы показать, как круто они выглядят. Плюс, во время сражения врага лучше бить, когда он моргает, — хороший сигнал к действию.
Программа по умолчанию
Меня бесило, что пользователю приходилось перетаскивать файл в окно Notepad2 для запуска игры. При двойном щелчке по файлу, открывался Блокнот или другая программа по умолчанию для чтения .txt. Можно было прописать команду, которая меняла приложение для таких файлов на Notepad2, но лично мне не понравится, если какая-то игра проделает такой финт на моем компьютере.
Может, возвращать исходные настройки при закрытии игры? Это возможно, но возникнет проблема, если игра вылетит или неожиданно закроется.
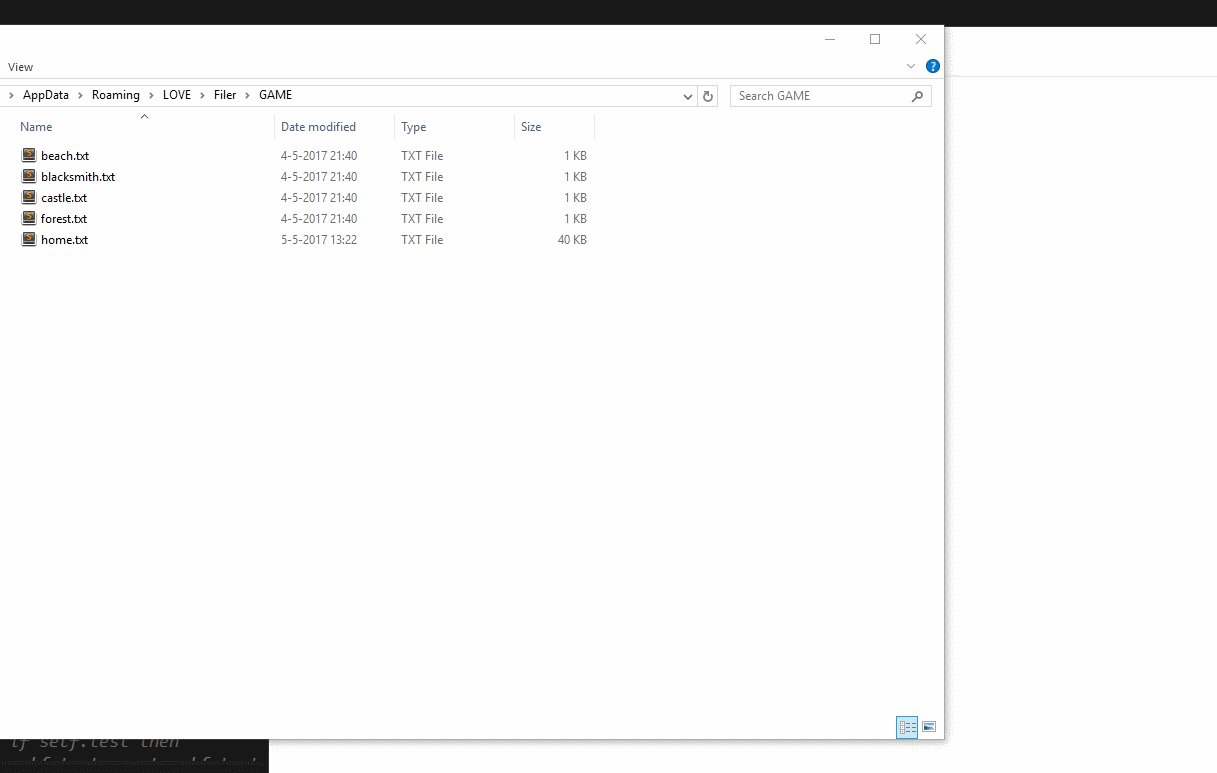
Все решения казались недостаточно обоснованными, пока я не догадался, что вместо обычных .txt можно использовать файлы с другим «x». Если быть точным — Unicode-символ U+0445 (Cyrillic Small Letter Ha). Чтобы не запутаться, я назвал файл *.tXt. В итоге, все файлы игры были с разрешением *.tXt, и по дефолту открывались в Notepad2.
assoc .tXt=tXt
ftype tXt=[directory]/.notepad/Notepad2.exe "%1"Программу по умолчанию можно назначить только от имени администратора. Если вы открываете игру под другой учетной записью, будут использоваться txt-файлы. Если вы открываете файл в обычном Блокноте, игра сообщит, что нужно перетащить файл в открытое окно Блокнота. Либо запустить ее от имени администратора, чтобы она открылась по дабл-клику.
Мотивация
На самом деле всё было сделано три года назад. Что я делал все остальное время? Классический пример отсутствия мотивации.
Изначально сюжет был немного длиннее, чем сейчас. Твоих родителей убил дракон, ты должен пойти к кузнецу Фердану, чтобы он выковал меч. Задумывалось, что меч делается из трех материалов, которые нужно собрать. Это сильно увеличивало объем игры и отодвигало конец разработки. Игра получалась не очень-то развлекательной, и я забросил проект через два месяца.
Но я все время держал его в голове. Я отладил целый фреймворк, который позволял создать игру в Блокноте, а проект не двигался с мертвой точки. Нужно было доделать его. В 2019 году я не завершил почти ни одного проекта. Разочарование подтолкнуло меня к решению: закончить незаконченное в 2020-м.
И вот она. Я сократил сюжет, дал себе месяц на все (получилось на неделю дольше) и бросился в бой. Еще подал заявку на A MAZE. Awards, соответственно, дедлайн был назначен на 2 февраля. Так появилась мотивация.
Заключение
Я рад, что доделал игру. Удивительно, сколько времени проект просто собирал цифровую пыль, а в итоге хватило месяца. Игру не стоило делать настолько объемной, как я хотел сначала — такой нестандартный проект должен лишь показывать особенности, которые можно в нем реализовать.
Что дальше? Игра в Paint? Игра в Калькуляторе? Вряд ли я их сделаю. Но мне нравится думать об играх, которые используют нетрадиционные платформы.
Автор: Андрей






