Настало время воплотить в жизнь новую мажорную версию Codeception! За годы эволюции и постоянных улучшений мы многому научились, и сегодня представляем вам лучшую версию Codeception. Мы по-прежнему считаем, что простота тестирования важна: чтение, написание и отладка тестов должны быть легкими.
Поддерживать проект, который пытается охватить все виды фреймворков и CMS, от Symfony до WordPress, от Laravel до Magento, сложно. Но мы видим, что люди из этих сообществ регулярно присылают нам патчи, и наша философия — отделить тесты от фреймворка, поделиться похожими решениями через модули — правильный путь. Наше удивительное сообщество продолжает улучшать этот проект.
Хорошо, а как насчет Codeception 3.0?
Несовместимые изменения
Поддержка PHPUnit 8
В версии 3.0 мы ничего не сломали. Оставили это для следующего мажорного релиза. Таким образом, мы не поднимаем поддерживаемую версию PHP: Codeception 3.0 по-прежнему совместим с PHP 5.6+, потому что тестирование должно быть доступно для всех. Он по-прежнему поддерживает все основные фреймворки и совместим с PHPUnit 6 и PHPUnit 7.
Однако хранить все эти части сложно, и мы предполагаем, что в версии 3.0 вы можете получить возможное критическое изменение, поскольку мы добавили поддержку PHPUnit 8. В остальном, обновление должно быть для вас гладким. Если возникли проблемы с обновлением, измените версию PHPUnit на 6 или 7 в composer.json:
"phpunit/phpunit": "^7.0"Благодарим нашего основного участника @Naktibalda за поддержку PHPUnit 8 без нарушения совместимости. Это была огромная работа, и если вы посмотрите на наш проект codeception/phpunit-wrapper, вы поймете, почему.
Удаленные модули
Мы решили отказаться от некоторых старых модулей, которые, мы надеемся, никто не использует. Это:
- AngularJS — работал только для Angular 1
- ZF1 — фреймворк устарел
- Yii1 — фреймворк устарел
- Silex — фреймворк устарел
- Facebook — модуль не поддерживается
- XMLRPC — модуль не поддерживается
Если они вам нужны, просто скопируйте их код из ветки 2.5 и создайте кастомный хэлпер.
Измененные значения по умолчанию
Если вы используете мультисессионное тестирование и команды $I->haveFriend вы увидите, что ваши тесты не пройдены. Friend методы больше не включены в класс CodeceptionActor, поэтому вы должны добавить их вручную. В ваш AcceptanceTester (или другой класс, который использует мультисессионное тестирование) включите трейт CodeceptionLibActorShared:
<?php
class AcceptanceTester extends CodeceptionActor
{
use _generatedAcceptanceTesterActions;
use CodeceptionLibActorSharedFriend;
}Мы также отключили условные утверждения для новых установок (поскольку люди часто ими злоупотребляют), поэтому, если вы хотите использовать методы canSee, вам нужно будет их включить.
Новые возможности
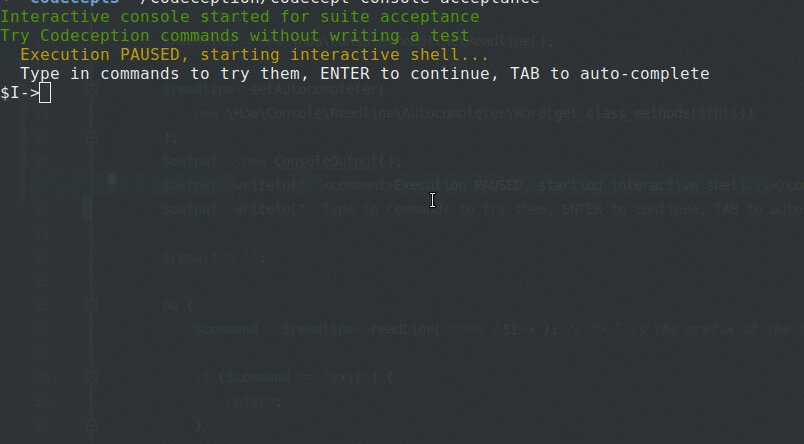
Улучшенная интерактивная оболочка
Эта функция была перенесена из нашего дружественного проекта CodeceptJS. Она добавляет новый интерфейс REPL, так что теперь можно приостановить выполнение теста и запустить различные команды в консоли.
Эта фича полностью меняет способ написания ваших функциональных и приемочных тестов. Вместо того, чтобы вслепую пробовать разные команды и постоянно перезапускать тесты, вы можете написать:
<?php
$I->amOnPage('/');
$I->pause();и начать вводить команды одну за другой, шаг за шагом писать тест. Копируете успешные команды в свои тесты, и в конце получаете полностью рабочий тест. Если вы используете WebDriver, вы можете написать полный приемочный тест, используя один сеанс браузера.
В отличие от предыдущей реализации интерактивной оболочки, основанной на hoa/console, вы можете использовать клавиши «Влево», «Вправо» для редактирования ввода:

Методы «Try & Retry»
Эти методы были введены, чтобы сделать тестирование браузера менее болезненным. В мире, полном JavaScript и одностраничных приложений, вы больше не можете полагаться на отдельные события, иногда нужно повторить действие несколько раз, чтобы выполнить его.
Теперь вы можете сделать это с помощью retry* методов, которые могут помочь стабилизировать выполнение шагов в ваших тестах:
<?php
// use
$I->retryClick('Create');
// instead of just
$I->click('Create');Эта функция также была перенесена из CodeceptJS, но реализована немного по-другому.
А что если ваш сайт должен вести себя по-разному в разных окружениях? Например, показать уведомление о принятии кукис в зависимости от региона, и принять куки, если это уведомление отображается? Вы можете сделать это с помощью tryTo* действий:
<?php
if ($I->tryToSeeElement('.alert.cookie')) {
$I->click('Accept', '.cookie');
}Методы try* и retry* были реализованы как пошаговые декораторы, позволяющие генерировать дополнительные действия, оборачивая методы модулей. Условные утверждения ( canSee* методы) также были отрефакторены как пошаговые декораторы. Так что вам нужно явно включить их в настройках.
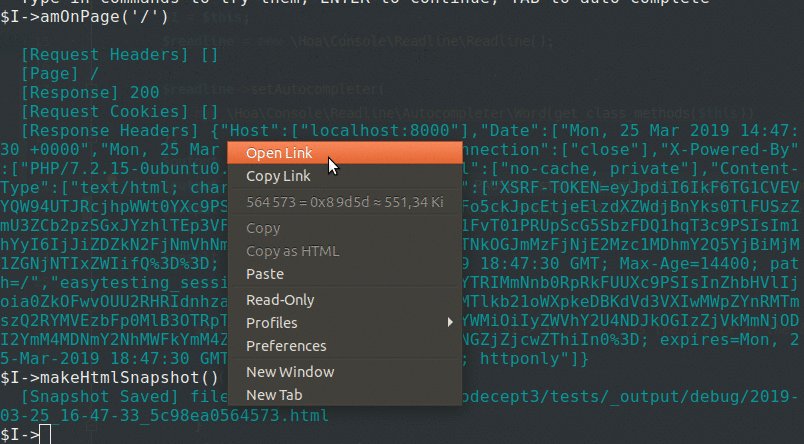
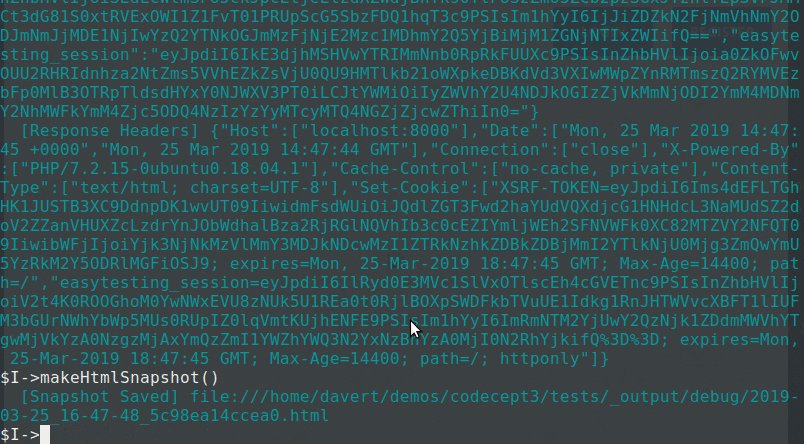
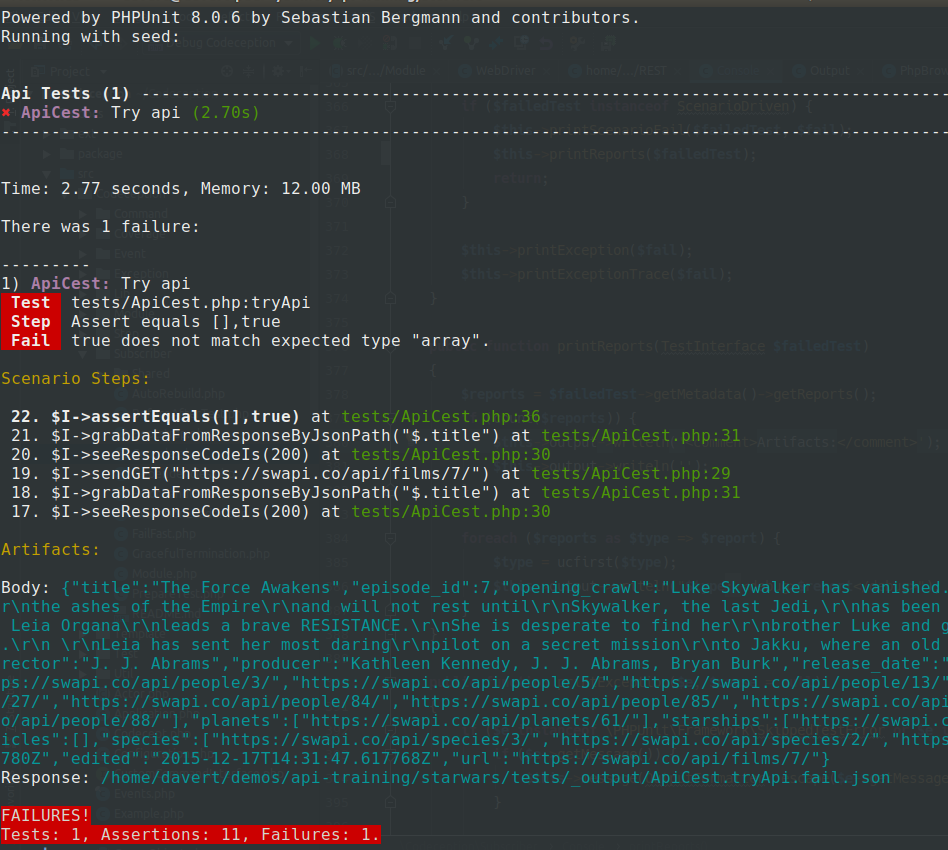
Артефакты в выводе
Неудачные тесты теперь содержат список всех доступных артефактов. Для теста REST API каждый тест будет содержать тело последнего ответа, чтобы упростить отладку на CI-серверах.

Установка и обновление
Чтобы обновиться до 3-й версии, просто измените в composer.json версию на "^3.0":
"codeception/codeception": "^3.0"Заключение
Спасибо всем, кто был с нами все эти годы и кто помогает делать Codeception лучше с каждым днем. Еще раз, спасибо Naktibalda за заботу о поддержке незначительных выпусков и построении моста совместимости.
Спасибо Otto Kekäläinen из Seravo за щедрое пожертвование.
И несколько слов от Михаила Боднарчука, который начал Codeception 8 лет назад:
Как человек, который интересуется качеством и тестированием, мне было интересно ответить на вопрос: что нужно проверять в первую очередь. И лучший ответ, который я нашел — это получить эту информацию из отзывов пользователей. Иногда ошибка может быть найдена только обычным пользователем, не вызывая трассировку стека. И что я хотел бы видеть, так это то, что пользователи веб-сайта или веб-приложения могут немедленно отправлять такие сообщения об ошибках. Вот почему я создал Bugira Bugtracker, мой новый SaaS продукт, чтобы получать отчеты об ошибках от пользователей. Если вам нравятся мои проекты, такие как Codeception или CodeceptJS, попробуйте Bugira. Это поможет вам наладить лучшее общение с вашими пользователями и создать более качественные продукты!
Полный список изменений версии 3.0
Обновленная документация
Автор: bhm
