В любой среде разработки есть инструмент с названием «Output». Нет нужды описывать что он делает, поскольку абсолютно все разработчики его используют в своей работе ежедневно. Он прост и консервативен.
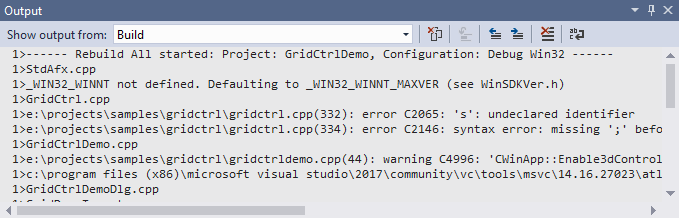
По сути не менялся десятилетиями и до этих пор выглядит как то так:

Текст, текст и еще раз текст. Много текста...
Даже в этом крошечном примере не сразу видно где строка с ошибкой. Для того чтобы это понять, нужно приложить усилия и потратить время. Просто потому что нужно читать текст и искать в нем слова “error”, “exception” или “warning”. Программисту искать, а заказчику платить за потраченное на это время.
Решение вопроса
Что если подсветить текст в таких сообщениях красным, а в случае с предупреждениями — желтым? Будет лучше. Так подумали авторы расширений VSColorOutput и Output Enhancer для Visual Studio (далее, для иллюстрации, будет использоваться эта IDE).
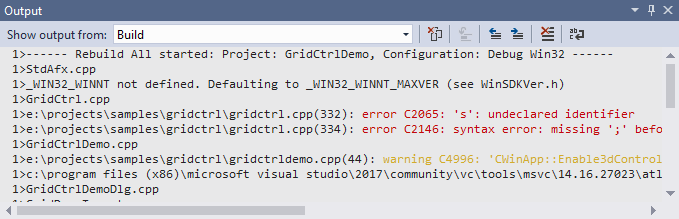
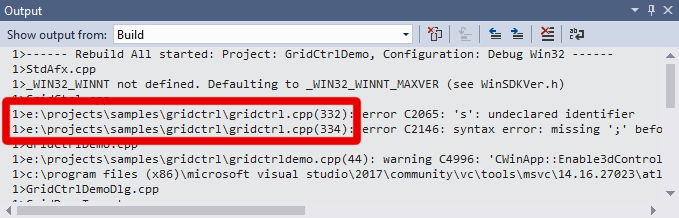
Получилось вот так:

Ошибки и предупреждения стали заметны без усилий со стороны разработчиков.
Отличная работа и благодарность за удобный инструмент.
Безусловно это облегчает жизнь программистам, но все равно этого как то мало. Информации выводится много, и среди этой информации есть бесполезная.
Например, зачем видеть список компилируемых файлов? Можно ли как то это спрятать?
Такой вопрос задал себе автор расширения Output Window Filter
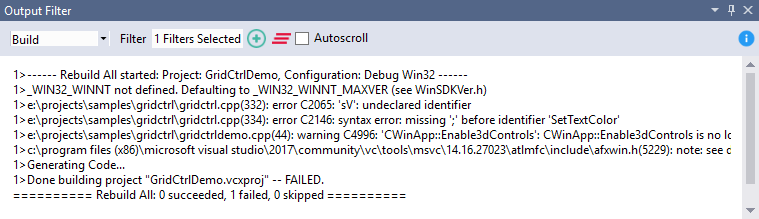
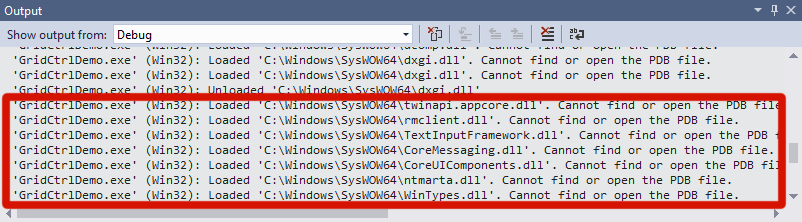
Получилось вот так:

Результат стал меньше, разбираться с ним стало проще. К реализации есть вопросы, но идея замечательная.
Разработчики Microsoft также внесли свой вклад в эволюцию этого инструмента добавив в него временные метки. Для этого они создали расширение Time Stamp Margin.
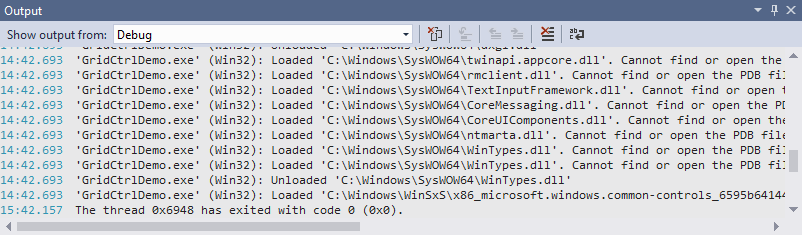
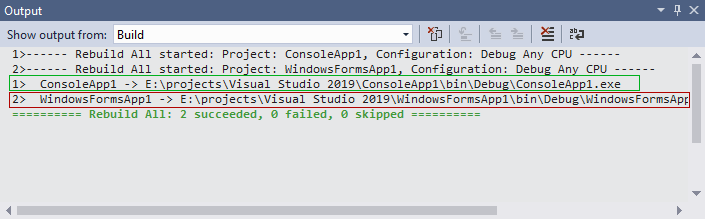
Получилось следующее:

Стало удобнее. Теперь понятно когда и что выполнялось, а также сколько времени прошло между событиями.
Нерешенные проблемы
Все прекрасно, но есть проблема.
Эти замечательные расширения не могут работать совместно, дополняя достоинства друг друга. А более печально то, что на этом прогресс в готовых решениях остановился, оставив нерешенным ряд проблем.
Вот приблизительный список этих проблем:
1. Вместе с полезной информацией отображается и служебная;

2. Нет никакой визуализации однотипных сообщений;

3. Нет возможности искать и подсвечивать интересующие данные;
4. Не очевидно с каких сообщений возможен переход на исходный код;
5. Нет возможности быстро перейти к описанию ошибки;
6. При много-проектной компиляции не очевидно к какому проекту относятся сообщения;

7. Для длинных сообщений приходится использовать горизонтальный скролинг;
8. Отображение стек-трейса никак не оптимизировано;
9. Отсутствует возможность маскировки сообщений по типам (ошибки, предупреждения, сообщения).
Итоги
Не трудно заметить, что прогресса в улучшении данного инструмента давно не наблюдается. Десятилетиями важнейший инструмент остается неизменным, и лишь отдельные энтузиасты пытаются что то улучшить. Это и стало причиной появления расширения MetaProject. В нем сделана попытка решить все указанные выше проблемы.
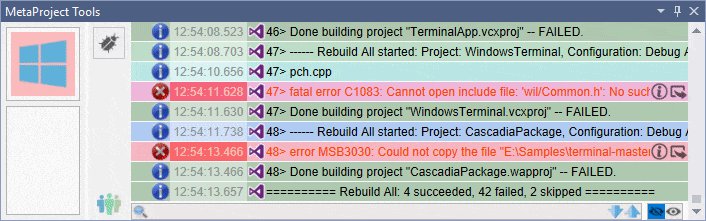
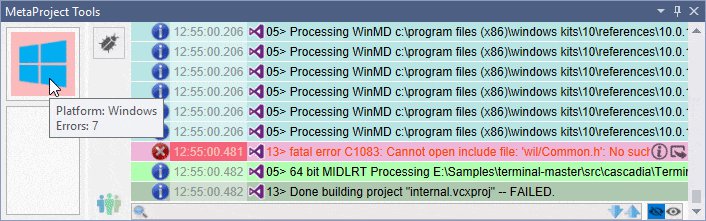
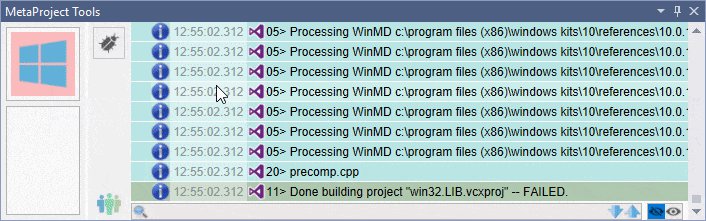
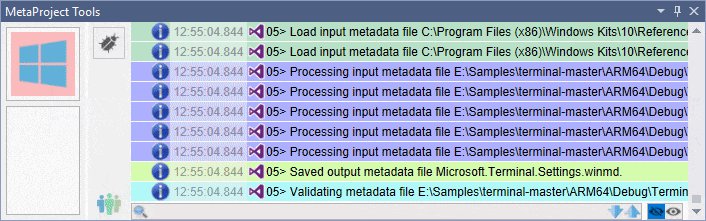
Что из этого получилось, можно посмотреть на примере:

Заключение
Не игнорируйте расширения к среде разработки. Там могут быть очень полезные инструменты, которые сберегут разработчикам огромное количество времени, а заказчикам много денег.
Тем более что практически все эти расширения абсолютно бесплатны.
Автор: viacheslav-lozinskyi






