Привет!
В недавней публикации описывались первые впечатления от смарт-часов Samsung Galaxy Watch, работающих под ОС Tizen. Следующим шагом стало интересно выяснить, как разрабатывать под эту систему собственные приложения, как на эмуляторе, так и на реальных часах.

Процесс в целом, оказался несложный (особенно когда программируешь не один год), хотя в нем и есть свои тонкости. Кому интересно продолжение, подробности под катом.
Осторожно траффик, много скриншотов.
Шаг 1. Установка IDE и компонентов
Первый шаг прост и очевиден. Идем на сайт Samsung и скачиваем Tizen Studio, версию выбираем в зависимости от операционной системы. На момент публикации текущей версией является 2.5, ее и будем использовать.
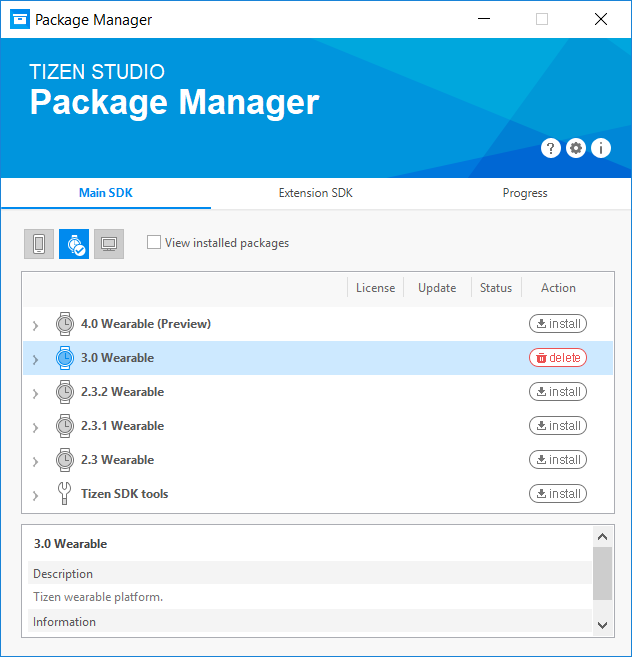
После установки запускается Package Manager, с помощью которого нужно установить требуемые пакеты для разработки. Мы выбираем 3.0 Wearable.

Как видно из скриншота, версия 4.0 доступна только в виде Preview, но новые возможности мы использовать сейчас все равно не будем, так что 3.0 вполне хватит. Помимо этого, необходимо зайти в раздел Extention SDK, и выбрать там Samsung Certificate Extention. Это важно, т.к. без управления сертификатами загрузить приложение на часы будет невозможно. По умолчанию этот компонент не выбирается, и было потрачено не менее получаса на выяснение, почему выдается ошибка неправильного сертификата.
Шаг 2. Создание проекта
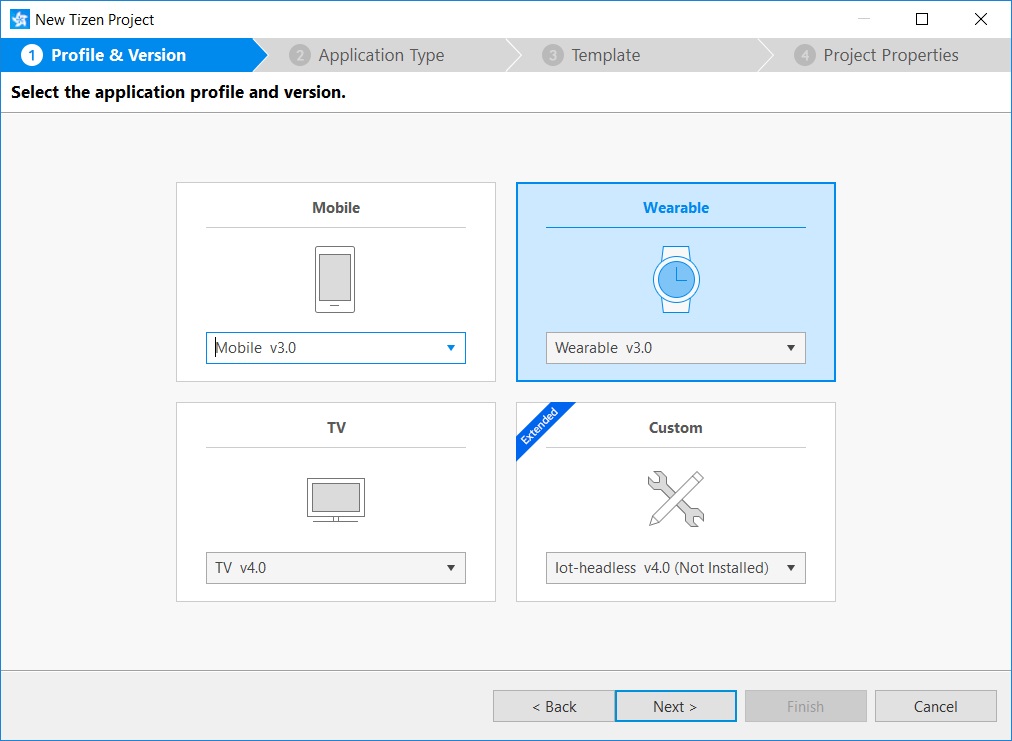
Мы уже установили IDE и почти стали настоящими mobile-программистами теперь мы можем создать новый проект. Запускаем Tizen Studio и выбираем File -> New Tizen Project. Появляется окно, где можно выбрать Template (шаблон нового проекта) или Samples (предустановленные примеры). Выбираем Template, и в окне нужной платформы выбираем Wearable 3.0.

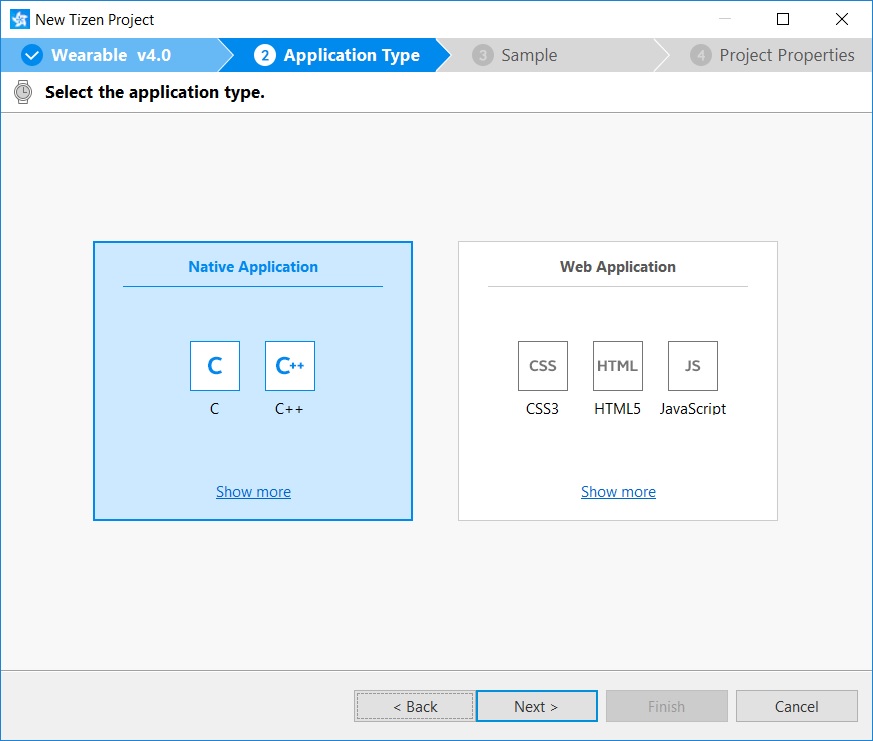
Следующий пункт предлагает выбрать, на чем писать — нативное или web-приложение, C++ или HTML5.

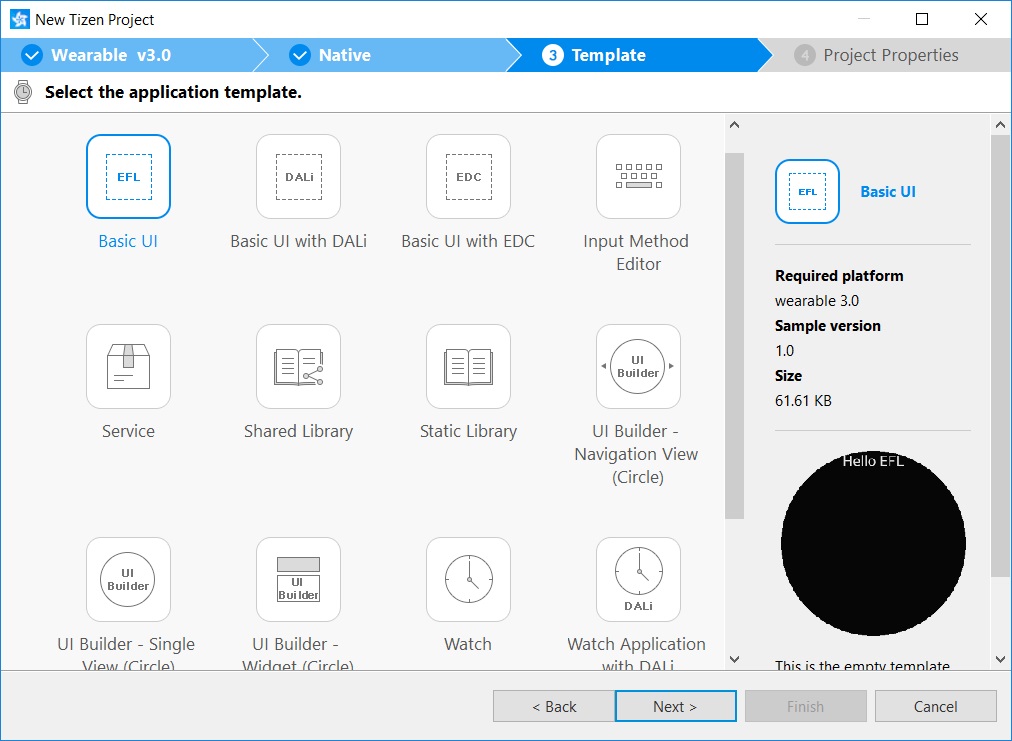
Разумеется, только хардкор, выбираем C++. Следующим шагом можно выбрать тип приложения, которых довольно-таки много. Выбираем Basic UI.

Остальные пункты не так интересны, нужно выбрать название приложения, иконку и пр. Я выбрал простое название test1, иконка была оставлена по умолчанию. В завершении, визард создает приложение, состоящее из файла test1.c и файла tizen-manifest.xml, хранящего основные настройки приложения.
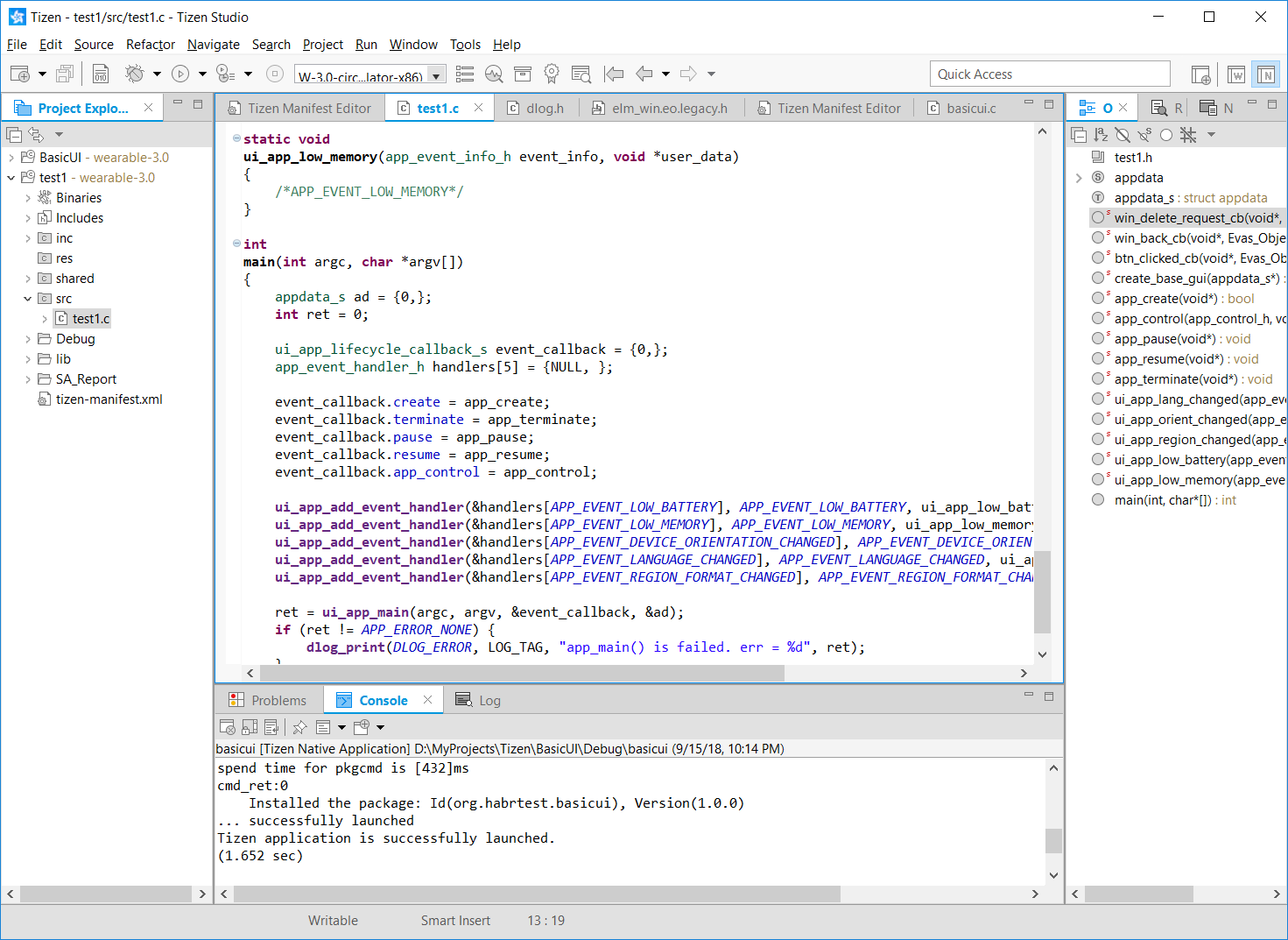
Кстати, сама среда разработки сделана на базе Eclipse, и выглядит примерно так.

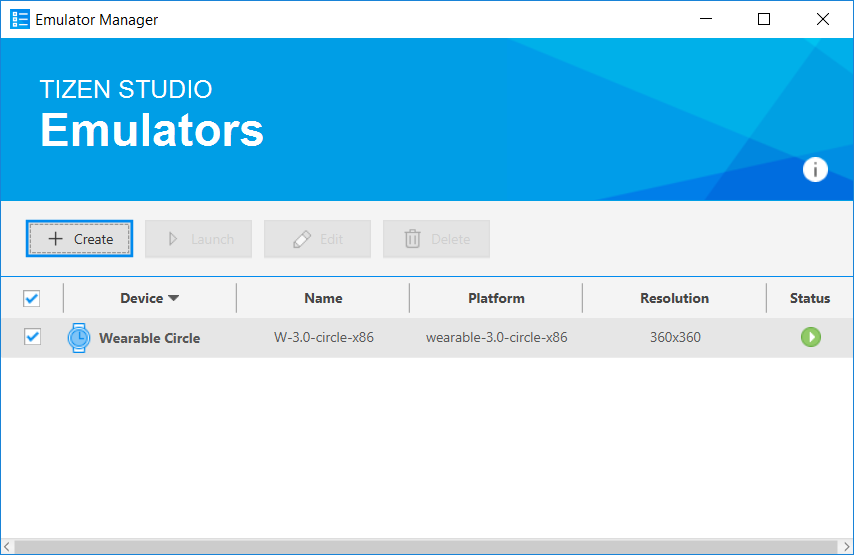
Теперь приложение можно запустить на эмуляторе часов. Выбираем в меню Tools — Emulator Manager. Появляется окно где можно выбрать и запустить эмулятор.

Когда эмулятор запущен, запускаем приложение из Tizen Studio. Вряд ли оно попадет в Top-100, но учитывая что мы не написали никакого кода, и так неплохо:

Шаг 3. Разбираем код
Посмотрим, что сгенерировал нам Tizen Studio.
Структура appdata хранит указатели на основные контролы, используемые в программе. В функции main вызывается системная функция ui_app_main, которая инициализируется всеми основными callback-функциями жизненного цикла программы (app_create, app_pause, app_terminate и пр).
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *label;
} appdata_s;
static bool app_create(void *data) {
appdata_s *ad = data;
create_base_gui(ad);
return true;
}
static void app_pause(void *data) {
}
...
int main(int argc, char *argv[]) {
appdata_s ad = {0,};
int ret = 0;
ui_app_lifecycle_callback_s event_callback = {0,};
app_event_handler_h handlers[5] = {NULL, };
event_callback.create = app_create;
event_callback.terminate = app_terminate;
event_callback.pause = app_pause;
event_callback.resume = app_resume;
event_callback.app_control = app_control;
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad);
...
ret = ui_app_main(argc, argv, &event_callback, &ad);
if (ret != APP_ERROR_NONE) {
dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret);
}
return ret;
}Подробнее про жизненный цикл программы на Tizen можно прочитать здесь.
Наконец, доходим до функции, где и создается требуемый нам UI:
static void create_base_gui(appdata_s *ad) {
/* Window */
/* Create and initialize elm_win.
elm_win is mandatory to manipulate window. */
ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE);
elm_win_autodel_set(ad->win, EINA_TRUE);
if (elm_win_wm_rotation_supported_get(ad->win)) {
int rots[4] = { 0, 90, 180, 270 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
}
/* Conformant */
/* Create and initialize elm_conformant.
elm_conformant is mandatory for base gui to have proper size
when indicator or virtual keypad is visible. */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
/* Label */
/* Create an actual view of the base gui.
Modify this part to change the view. */
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, ad->label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
}Не особо вдаваясь в подробности, можно видеть что здесь создается окно приложения elm_win, которое является обязательным для приложения Tizen. Внутри окна создается объект Conformant, управляющий созданием контента переменного размера (размер может меняться, например, при выдвижении клавиатуры). В нашем приложении можно было бы наверно обойтись и без него, т.к. клавиатуру мы не используем, но раз уж есть, пусть будет. Наконец, последним шагом создается объект label. Указатели на все объекты сохраняются в структуре appdata, которую мы рассматривали выше. Наконец, последняя функция evas_object_show показывает созданное окно на экране часов.
На этом можно было бы и закончить, но ведь интересно написать что-то свое. Выведем на экран кнопку, при нажатии которой текст label будет меняться.
Используемая в примере функция elm_object_content_set выводит только один контрол. Но нам надо добавить несколько, поэтому воспользуемся компонентом Box, который в свою очередь будет вставлен в контейнер Naviframe.
Убираем из вышеприведенного кода создание Label и заменяем его на код:
// Naviframe
ad->nf = elm_naviframe_add(ad->conform);
evas_object_show(ad->nf);
elm_naviframe_prev_btn_auto_pushed_set(ad->nf, EINA_TRUE);
elm_object_content_set(ad->conform, ad->nf);
// Box
ad->box = elm_box_add(ad->nf);
evas_object_show(ad->box);
elm_naviframe_item_push(ad->nf, "My app", NULL, NULL, ad->box, NULL);
// Label
ad->label = elm_label_add(ad->box);
elm_object_text_set(ad->label, "<align=center>Hello <b>Tizen</b></align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_show(ad->label);
elm_box_pack_end(ad->box, ad->label);
// Button
ad->btn = elm_button_add(ad->box);
elm_object_text_set(ad->btn, "Click me!");
evas_object_smart_callback_add(ad->btn, "clicked", btn_clicked_cb, ad);
evas_object_size_hint_weight_set(ad->btn, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(ad->btn, EVAS_HINT_FILL, 0.5);
evas_object_show(ad->btn);
elm_box_pack_end(ad->box, ad->btn);
Как можно видеть, мы создаем 2 контрола label и button. Приятный бонус от системы — при задании текста label можно использовать теги форматирования HTML. Для кнопки также создадим обработчик btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) {
appdata_s *ad = (appdata_s*)data;
elm_object_text_set(ad->label, "Hello habr!");
}В качестве параметра обработчика мы передаем указатель на appdata, где хранятся все контролы. Кстати, новые контролы туда тоже нужно добавить:
typedef struct appdata {
Evas_Object *win;
Evas_Object *nf, *conform, *box;
Evas_Object *label;
Evas_Object *btn;
} appdata_s;
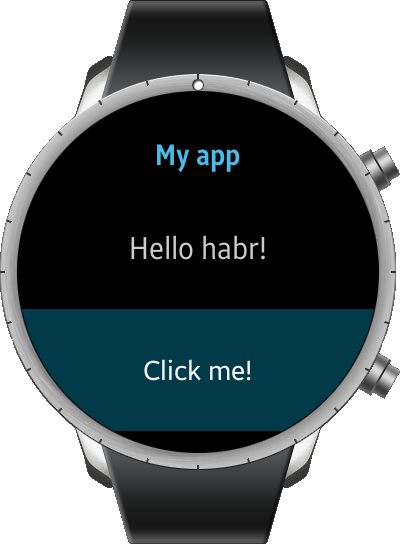
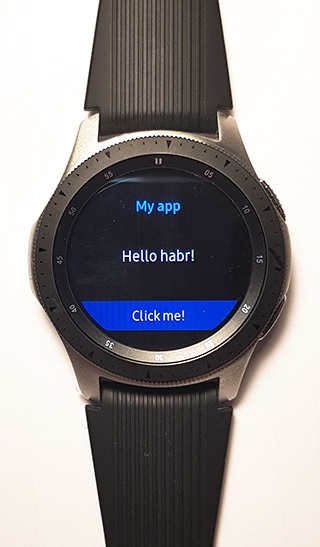
Теперь все, запускаем приложение, и видим наше окно с созданными label и button.

Нажимаем на кнопку, и текст label заменяется на «Hello habr!», как и описано в обработчике (мы здесь не выносим текст в ресурсы чтобы не усложнять программу, в реальном коде конечно так делать не следует).
Шаг 4. Запускаем приложение на часах
Пока что наше приложение работает только на эмуляторе, интересно запустить его на реальных часах. Процесс не совсем тривиальный, хотя ничего принципиально сложного тут тоже нет.
— Включаем на часах возможность «отладки» и перезапускаем часы.
— Активируем на часах режим постоянного подключения к WiFi.
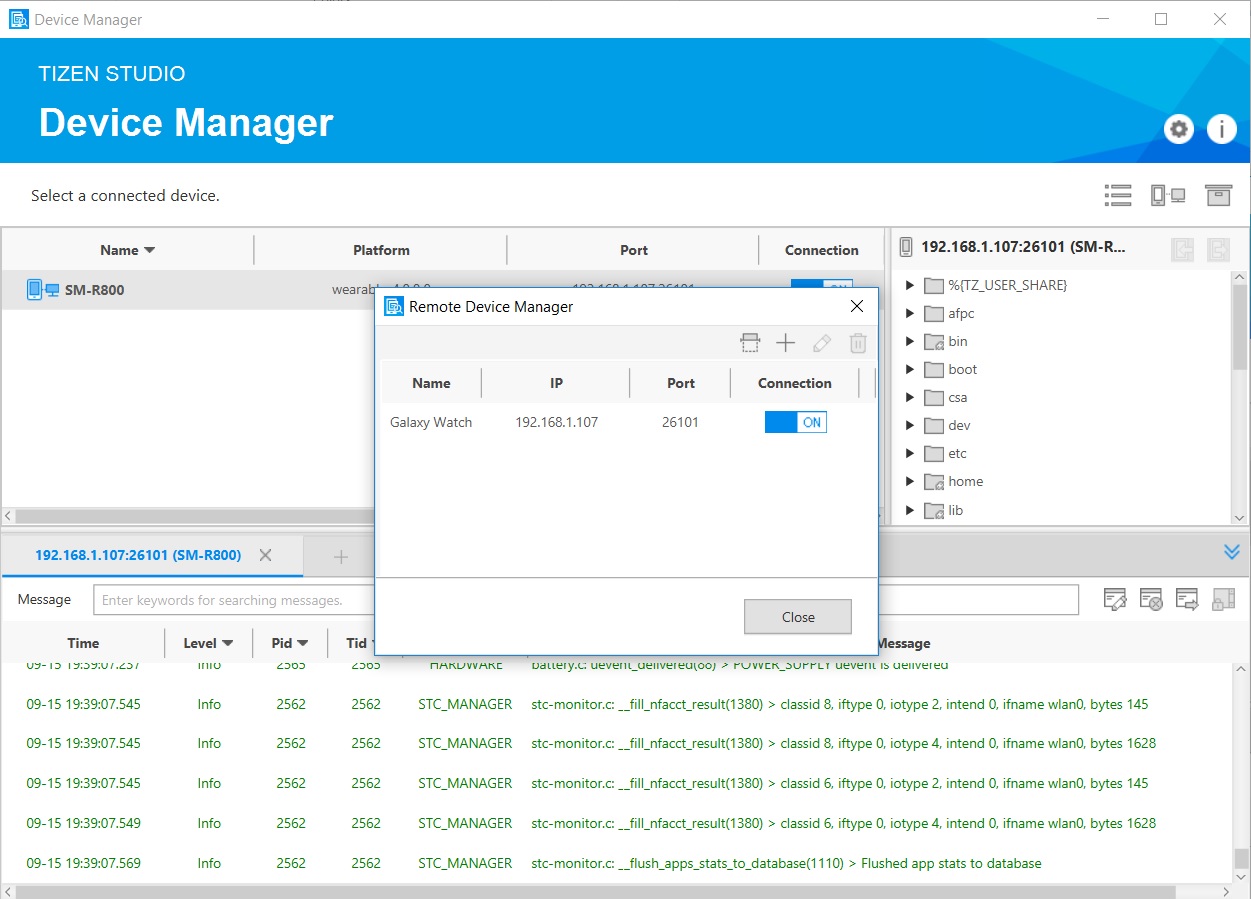
— Когда часы подключены к WiFi, запускаем Device Manager, и выбираем там Remote Device Manager. В открывшемся окне нажимаем кнопку Scan, и если предыдущие шаги были сделаны правильно, мы увидим IP-адрес наших часов.

Нажимаем Connection -> ON, и если все было сделано правильно, на часах появится запрос подтверждения соединения, и соединение будет установлено. Собственно, чтобы подключиться к часам, их даже не обязательно снимать с руки.
Когда все готово, переходим в Tizen Studio, и в выпадающем списке можем выбрать, где запускать приложение — на часах, или в симуляторе. Выбираем часы, запускаем… и получаем ошибку, вроде «error message: :Non trusted certificate is used. Register valid certificate:<-32>».
Увы, в современном мире нельзя просто так взять и запустить приложение на своем собственном устройстве — без цифровых подписей и сертификатов ничего не работает (и еще хорошо, если как в случае Apple, не нужно заплатить 99$ в год за наличие такого сертификата, такое требование они отменили только недавно).
Но впрочем, здесь все легко решаемо, если кто не забыл, не зря на первом шаге мы ставили компонент Samsung Certificate Extention. Запускаем Tools — Certificate Manager, и выбираем создание сертификата.

В этом окне выбираем «сертификат Samsung». Далее заполняем все поля, и подтверждаем вход в учетную запись Samsung для создания сертификата (слава богу, без валидации sms и указания учетных данных банковской карты).
Наконец, когда процесс завершен, нажимаем Run еще раз в Tizen Studio, и приложение запускается на часах, как и планировалось.

Возня с сертификатом и подключением занимает некоторое время, но делается это только один раз, дальше компиляция запуск программы осуществляется как обычно, простым нажатием Run.
Заключение
Нельзя сказать, что процесс полностью интуитивно понятен. Но особенно для тех, кто знаком с разработкой под iOS или Android, ничего критически сложного здесь нет, общая идея примерно такая же.
Вполне неплохая документация есть на https://developer.tizen.org/ko/development/guides желающие могут изучить ее более подробно.
Интересно и то, что кроме часов есть другие устройства с ОС Tizen, например, телевизоры.
Всем интересующимся желаю удачных экспериментов.
Автор: DmitrySpb79






