 Достаточно большое число людей используют github для хранения исходного кода своих проектов. Идеология fork/pull request позволяет достаточно легко выполнять обзоры кода (code review). Обзоры кода в значительной степени позволяют поднять качество кодирования в проекте. Однако, часто человек выполняющий обзор кода вынужден заниматься проверкой стандартов кодирования принятых в проекте, и прочих очевидных вещей не связанных непосредственно с задачей решенной в pull запросе. Такие ошибки кодирования могут и должны быть обнаружены автоматически.
Достаточно большое число людей используют github для хранения исходного кода своих проектов. Идеология fork/pull request позволяет достаточно легко выполнять обзоры кода (code review). Обзоры кода в значительной степени позволяют поднять качество кодирования в проекте. Однако, часто человек выполняющий обзор кода вынужден заниматься проверкой стандартов кодирования принятых в проекте, и прочих очевидных вещей не связанных непосредственно с задачей решенной в pull запросе. Такие ошибки кодирования могут и должны быть обнаружены автоматически.
lint(likely to be bugs) программы предназначены для нахождения подозрительных и непереносимых участков кода. Современные lint — программы, зачастую исследуют в том числе на соответствие стандарту кодирования. Конечно каждый разработчик обязан установить на свой компьютер утилиту для проверки кода и создавать pull запросы только если код чист. Однако, проблемы интеграции, неправильной настройки, не внимательность или просто халатность приводят к тому, что стандарты кодирования нарушаются. В сети существует достаточное число утилит выполняющих проверку кода, все они разношерстны в плане настроек и выходных форматов. В мультиязыковой компании это приводит к тому, что настройка рабочего места становится не тривиальной задачей.
Предлагаю вашему вниманию сервис для автоматической проверки кода известными lint-утилитами. На данный момент поддерживаются:
- C++ / cpplint.py
- Java / checkstyle
- Scala / scalastyle
- JavaScript / jslint
- Coffeescript / coffeelint
- Perl / Perl::Critic
- CSS / CSS LINT
- PHP / PHPLint
- Python / pep8
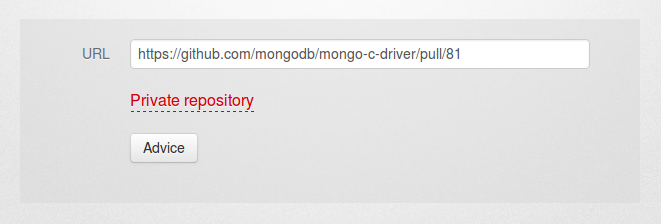
Существует несколько способов использования этого сервиса. Вы можете просто попробовать и проверить любой pull запрос, для этого нужно вставить ссылку в соответствующее поле и нажать кнопку Advice.

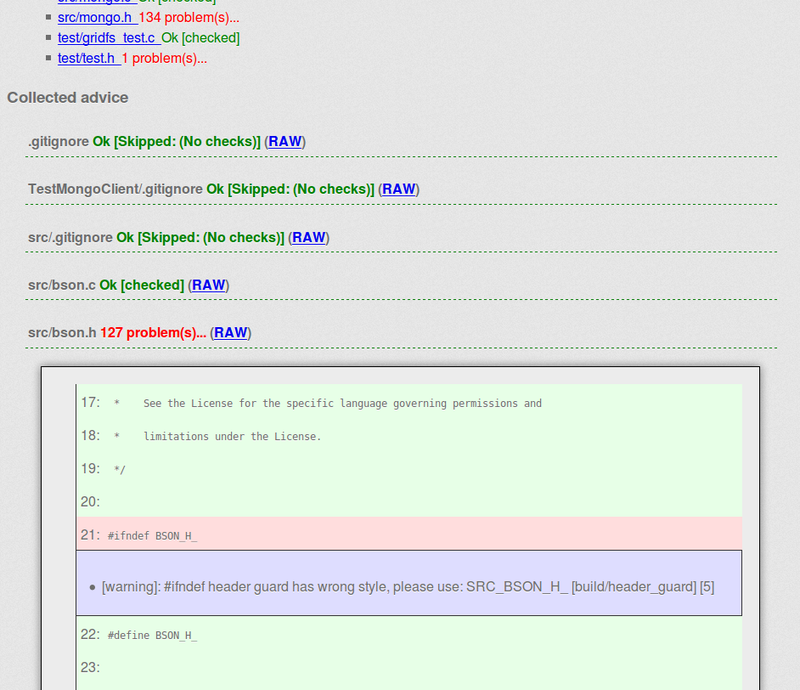
После продолжительных раздумий, вы получите сформированный отчет по всем файлам из pull запроса.

Владельцы приватных репозиториев так же могут проверить свои pull запросы. Для этого нужно создать token доступа и вписать его в дополнительное поле формы. Если вас беспокоит здоровая форма паранои, то есть ещё возможность развернуть этот сервис у себя локально, кто заинтересовался прошу писать в личку.
Другой вариант использования сервиса, воспользоватся плагинами к браузерам Сhrome или Firefox. После их установки в браузере появится кнопка, при нажатии на которую будет выполняться проверка открытого на текущей странице pull запроса.
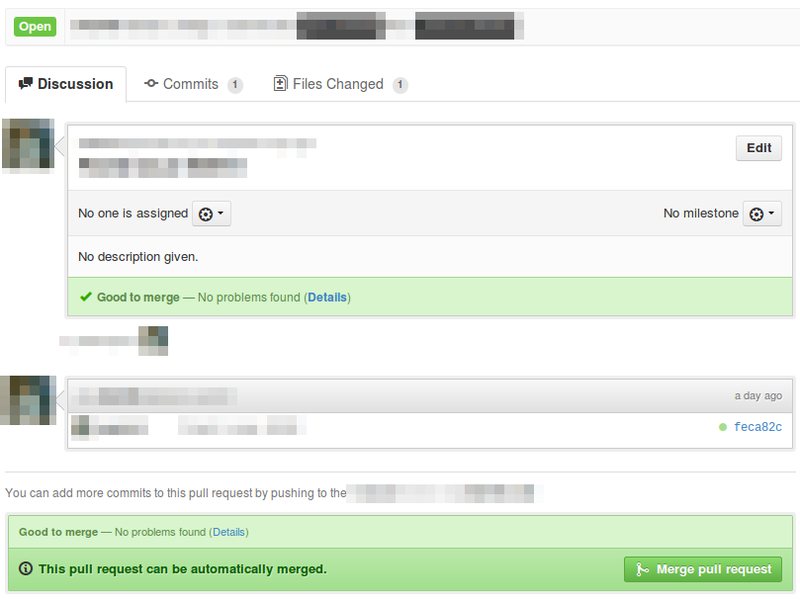
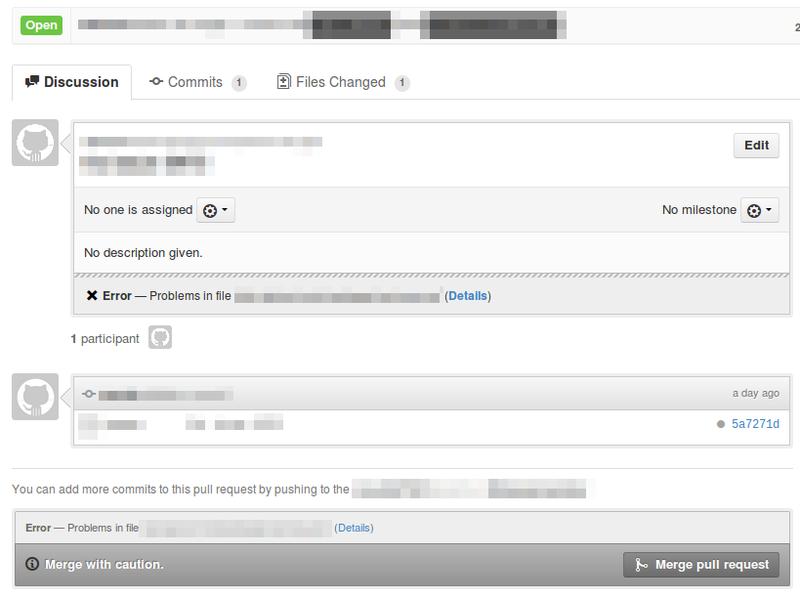
Но, самый лучший способ использования, настроить Post-Receive Hook для вашего репозитория. В этом случае после каждого обновления pull запроса, он будет проверяться, и на самой страничке запроса будет небольшое описание о качестве кода.
Например, хороший код:

А этот не очень:

Что бы настроить сервис на работу с вашим репозиторием, нужно создать WebHook URL http://unlint.org/github/hook/:token. Параметр :token нужен только для приватных репозиториев, что бы обеспечить доступ проверяющего сервиса. Кто не очень знаком с github api может воспользоваться формой для генерации curl запроса на создания WebHook URL.
ВАЖНО. Нельзя использовать форму в настройках вашего репозитория для создания WebHook URL потому, что она создает наблюдателя за вашими коммитами а не pull запросами, нужно использовать github api для создания WebHook URL наблюдающего за pull запросами.
Применение этого сервиса позволяет облегчить работу проверяющим, и стандартизировать код в компании.
unlint.github.com
Страничка проекта github
Автор: Caiiiycuk






