Введение
Здравствуйте. Этот мини гайд для тех, кто хочет настроить подсветку Brackets (скобочек), как, например, в notepad++, при этом не используя сторонних плагинов.

Для этого нам понадобится сам Sublime Text 3, программа-архиватор, официальная документация.
Приступим
Суть такова, что мы должны поменять или дополнить параметры Color Scheme(цветовой схемы), которую используем.
Итак, здесь будет 2 варианта. Первый, это новый вариант хранения цветовой схемы, а именно JSON, и второй вариант, старый, xml. Рассмотрим оба случая.
Для начала нужно скопировать архив(тот самый sublime-package), находиться он может в двух местах. Если вы хотите поменять скаченную цветовую схему, идем сюда:
C:UsersИМЯ_ПОЛЬЗОВАТЕЛЯAppDataRoamingSublime Text 3Installed Packages
Тут хранятся все скаченные плагины
В том случае, если вы хотите поменять стандартную цветовую схему, идем сюда:
C:Program FilesSublime Text 3Packages
Тут хранятся стандартные плагины, которые устанавливаются вместе с программой.
Стандартные цветовые схемы находятся в файле под названием Color Scheme — Default с расширением .sublime-package.
Дальше, копируем архив, и распаковываем его в папку с таким же названием. Кидаем архив по этому пути:
C:UsersИМЯ_ПОЛЬЗОВАТЕЛЯAppDataRoamingSublime Text 3Packages
В этой папке можно хранить и менять ваши плагины, они будут работать, и их можно будет не архивировать обратно.
Отлично, теперь все готово к редактированию цветовой схемы.
Сама цветовая схема имеет расширение .tmTheme, это для старого формата xml, или
.sublime-color-scheme для нового формата JSON.
Выбираем ту тему, которую мы будем редактировать, и открываем её при помощи того же Sublime Text 3.
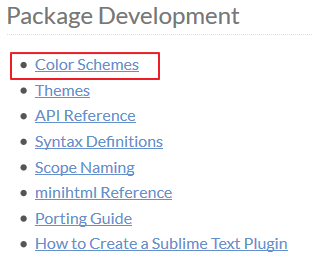
Далее открываем официальную документацию(ссылка в самом начале), и листаем в самый низ и видим:

Нам нужна вкладка Color Schemes.
Тут описаны параметры цветовых схем, которые мы можем менять.
Для старых версий .tmTheme так же есть документация, и ссылка на нее указана там же:

Отложим эту ссылку на потом.
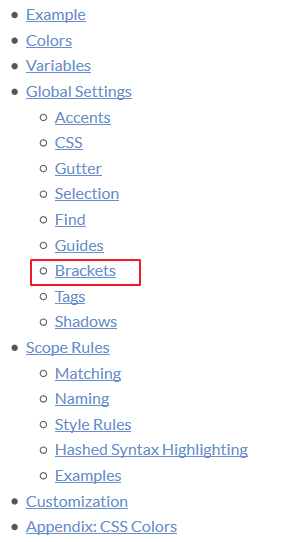
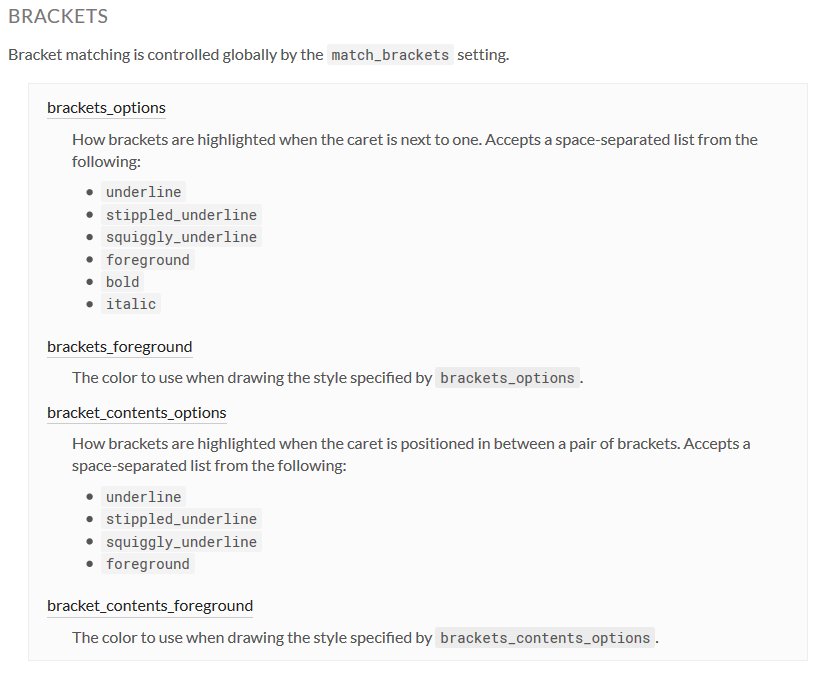
На этой странице нам конкретно нужна вкладка Brackets:

Здесь показаны параметры цветовых схем для нового формата JSON:

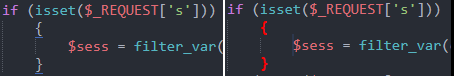
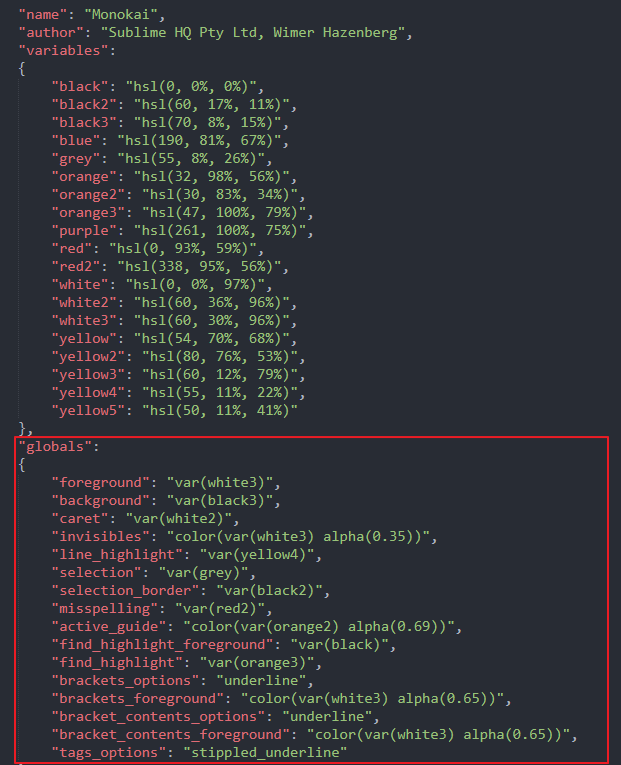
Нам нужно поменять нужные нам параметры. Для этого открываем нашу цветовую схему и видим:

Нам нужен блок с названием «globals». Тут и задаются значения параметрам. Как видим, в стандартной теме Monokai уже есть нужные нам строчки
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",Тут нам нужно поменять «underline» на «bold» или какой вам угодно стиль(из документации), а так же поменять цвет с white3 на red или любой номер из цветовой палитры. Тут действуют константы из CSS(они кстати приведены ниже на этой странице документации). Так что вместо red, он подставит номер цветового оттенка.
Так же нам нужно добавить еще две строки с такими же значениями.
Суть такова:
brackets_options — параметр вызывается, когда курсор находится около скобочки.
brackets_foreground — какой цвет будет у этих скобочек.
bracket_contents_options — параметр вызывается, когда курсор находится внутри скобочек.
bracket_contents_foreground — какой цвет будет у этих скобочек.
Вставляем недостающие параметры(их может и вовсе не быть) в блок, и сохраняем. Все должно заработать.
Для того, что бы поменять скобочки для старых тем, те которые в xml, нужно перейти по ссылке, которую я показывал выше, и щелкнуть на Global Settings:

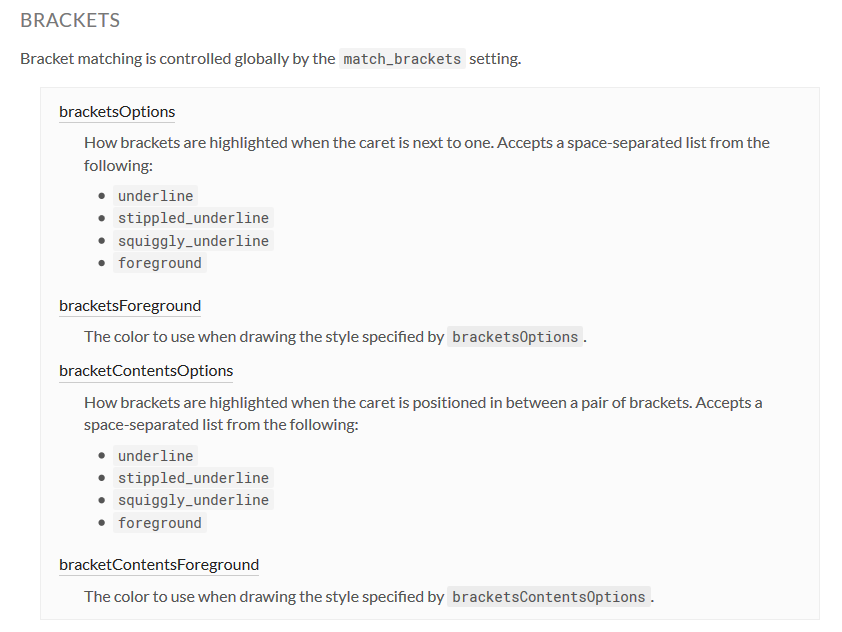
Дальше пролистать немного ниже и увидеть параметры для xml формата:

Здесь оформление идет немного иначе.
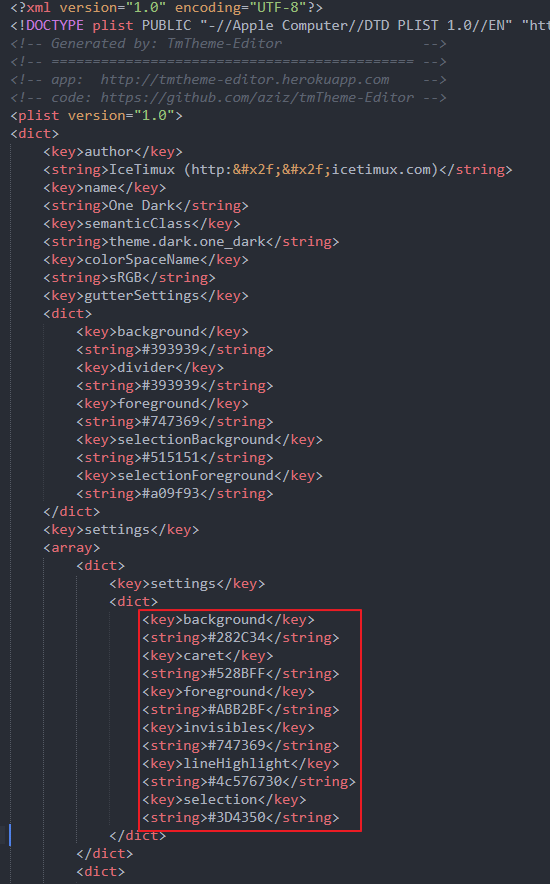
Для начала откроем через Sublime Text 3 нашу цветовую схему, и увидим:

Нам нужен выделенный блок. Туда мы будем вставлять пары ключ-значение.
Как это работает:
Сначала идет ключ, к примеру тот, который нам нужен bracketsOptions, а далее идет его значение, прямо под ним bold
Выглядит это следующим образом:
<key>bracketsOptions</key>
<string>bold</string>
Тут мы для параметра bracketsOptions задали значение bold.
Также нам нужно сделать для каждого параметра и вставить это в нужный блок(он показан на картинке выше).
После этого все должно заработать.
Также вы можете изменять множество параметров цветовых схем, они все описаны в документации.
Удачи!
Автор: призывник
