
В данной статье я не буду вам рассказывать о больших веб-фреймворках, таких как React, Angular, Vue и т.д… не будет в ней и перечня наиболее популярных текстовых редакторов – Atom, VS Code, Sublime… В данной статье я поделюсь с вами инструментами, которые, по моему мнению, могут сделать рабочий процесс веб-разработчиков более простым и быстрым.
Вероятно, что кто-то из вас уже знаком с некоторыми такими инструментами. Тем не менее, будет очень круто, если кто-нибудь из читателей найдет что-то новое и полезное для себя в моей статье.
Ниже представлены различные веб-ресурсы, которые я разбил по группам для большего удобства.
JavaScript библиотеки и фреймворки
Particles.js — Библиотека, в который вы найдете много интересного для создания плавающих элементов на вашей веб-странице.
Three.js — Библиотека для создания на веб-странице 3D-объектов и 3D-визуализации
Fullpage.js — Набор простых для реализации полностраничных скролл-свойств
Typed.js — Эффект пишущей машинки для вашего веб-сайта
Waypoints.js — Примеры кода для запуска функции при прокрутке страницы
Highlight.js — Подсветка синтаксиса для страниц
Chart.js — Набор красивых диаграмм, созданных на чистом JavaScript
Instantclick — Библиотека, полезная для ускорения загрузки вашего сайта с предварительной загрузкой ресурсов при наведении мыши
Chartist — Еще одна библиотека с диаграммами
Motio — Библиотека для создания анимации и панорам с помощью спрайтовой графики
Animstion — Плагин jQuery для создания переходов страниц с помощью CSS
Barba.js — Ресурс для создания перетекающих переходов на странице
TwentyTwenty — Инструмент для создания визуальных различий
Vivus.js — Библиотека для создания начерченных анимаций с помощью SVG
Wow.js — Инструмент для показа рисунков по мере прокрутки страницы
Scrolline.js — Инструмент, благодаря которому вы можете отследить, сколько вам нужно прокрутить до конца страницы
Velocity.js — Инструмент для создания очень быстрых JavaScript-анимаций с плавным переходом
Animate on scroll — Простой пример создания анимаций при прокрутке страницы
Handlebars.js — Разработка шаблонов для JavaScript
jInvertScroll — Эффект горизонтальной прокрутки Parallax
One page scroll — Прокрутка в пределах одной страницы
Parallax.js — Свойство Parallax, реагирующие на ориентацию вашего смарт-устройства
Typeahead.js — Продвинутый поиск и авто-заполнение
Dragdealer.js — Библиотека с множеством крутых эффектов для перемещения анимаций
Bounce.js — Инструмент для создания CSS-анимаций
Pagepiling.js — Прокрутка в пределах одной страницы
Multiscroll.js — Пример кода для создания двух вертикально-прокручивающихся секций
Favico.js — Динамические фавиконы
Midnight.js — Пример кода для изменения неподвижных заголовков при прокрутке страницы
Anime.js — Библиотека различных анимаций для JavaScript
Keycode — JavaScript-код для отображения числовых значений при нажатии клавиш
Sortable — Примеры кода для перетаскивания и удаления элементов на странице
Flexdatalist — Примеры кода для авто-заполнения поиска
Slideout.js — Выдвигающееся меню для мобильных приложений
JQuerymy — Двусторонняя привязка данных с помощью jQuery
Cleave.js — Форматирование содержимого при наборе текста
Page — Маршрутизация на стороне клиента для одностраничных приложений
Selectize.js — Поля смешанного выбора для добавления тегов
Nice select — Библиотека jQuery для создания красивых полей выбора
Tether — Эффективное прикрепление элементов страницы с абсолютным расположением
Shepherd.js — Путеводитель для пользователей вашего сайта
Tooltip — Название говорит само за себя...
Select2 — Настройка полей выбора с помощью jQuery
IziToast — Простые в реализации JS-уведомления
IziModal — Всплывающие окна, реализованные с помощью простого JavaScript
Библиотеки CSS / Дизайн-инструменты
Animate.css — Библиотека анимаций
Flat UI Colors — Список простых и эффективных цветовых гамм
Material design lite — Фреймворк, основанный на материальном веб-дизайне от Google
Colorrrs — Генератор случайных цветовых гамм
Section separators — Создание границ разных форм с помощью CSS
Topcoat — Фреймворк для создания веб-приложений
Create ken burns effect — Создание эффекта «Ken burns»
DynCSS — Добавление функций в CSS, необходимых для добавления динамических свойств веб-страницам
Magic animations — Что ж, из названия и так все ясно…
CSSpin — Коллекция виртуальных CSS-спиннеров для вашего сайта
Feather icons — Иконки
Ion icons — Иконки
Font awesome — Иконки
Font generator — Эффективный подбор и объединение шрифтов
On/Off switch — Создание переключателя «on/off» с помощью CSS
UI Kit — Фреймворк
Bootstrap — Фреймворк
Foundation — Фреймворк
Ресурсы

Ghost — Простая платформа для блогов, разработанная с помощью node.js

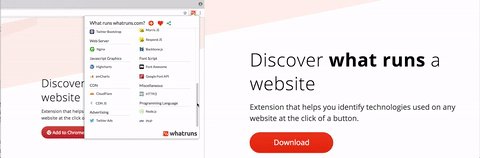
What runs — Плагин Chrome, предназначенный для изучения технологий, используемых для создания современного веб-сайта
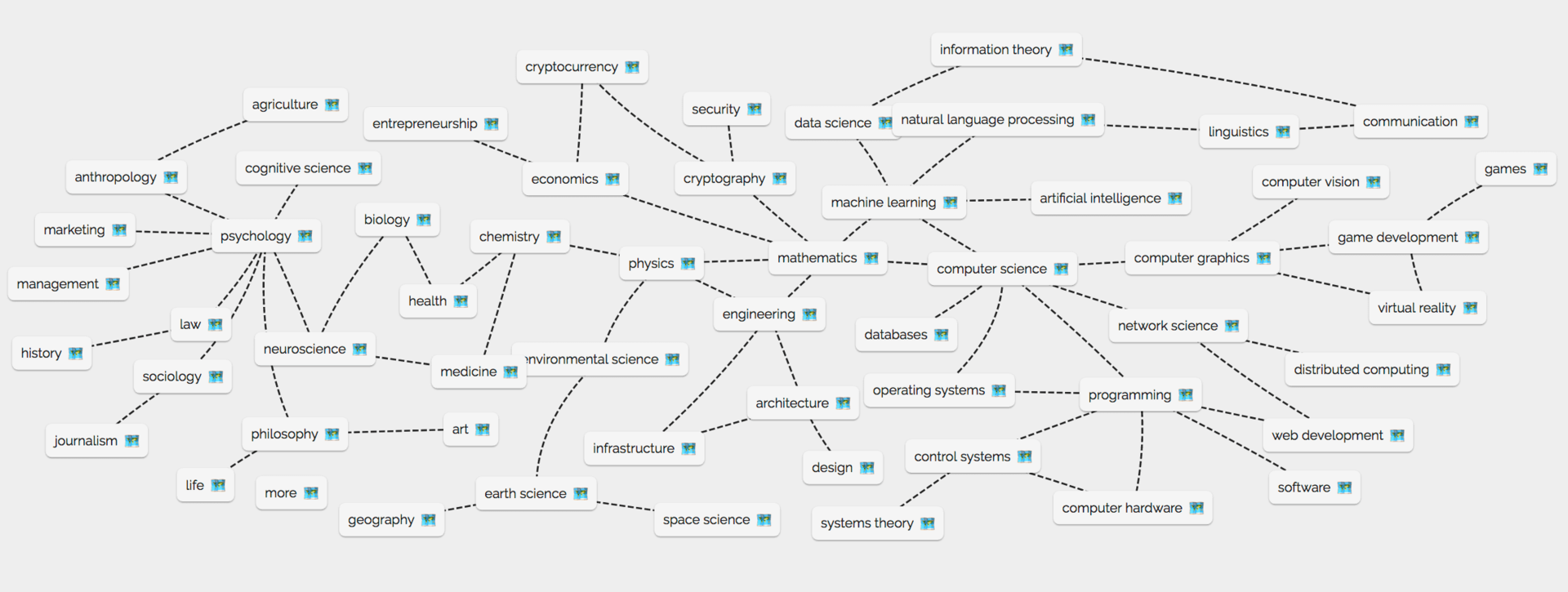
Learn anything — Диаграмма связей для выбора дисциплины (например физика, химия и т.д.) и вывода ее подразделов

LiveEdu.tv — Стриминговый сервис для программистов и дизайнеров, который сфокусирован на реальных проектах. Здесь вы сможете найти сотни каналов по следующим темам: разработка программного обеспечения, искусственный интеллект, наука о данных, разработка игр, дизайн, VR & AR разработка, криптовалюты, на которых разрабатывают реальные проекты, в режиме реального времени и в процессе разработки авторы объясняют каждый шаг.
head cheatsheet — Список всего, что можно включить в тег head
Ну что ж, вот я и привел вам список наиболее эффективных инструментов, фреймворков и библиотек, которые я использую в повседневной работе.
Если вы нашли подобные ресурсы, которые показались вам интересными, оставьте их в комментарии!
Автор: Arturo01