Светлана Шаповалова, редактор «Нетологии» адаптировала заметку Quincy Larson, в которой он представил три возможных пути становления веб-разработчика: для фронтенда, бекэнда и DevOps.

Графики составил пользователь GitHub Kamranahmedse. На них изображены три возможных пути развития веб-разработчика.
И хотя с некоторыми моментами я не согласен: в частности, считаю, что разработку надо начинать уже в процессе обучения, — графики достойны внимания. Они позволяют охватить всю перспективу развития современного веб-разработчика.
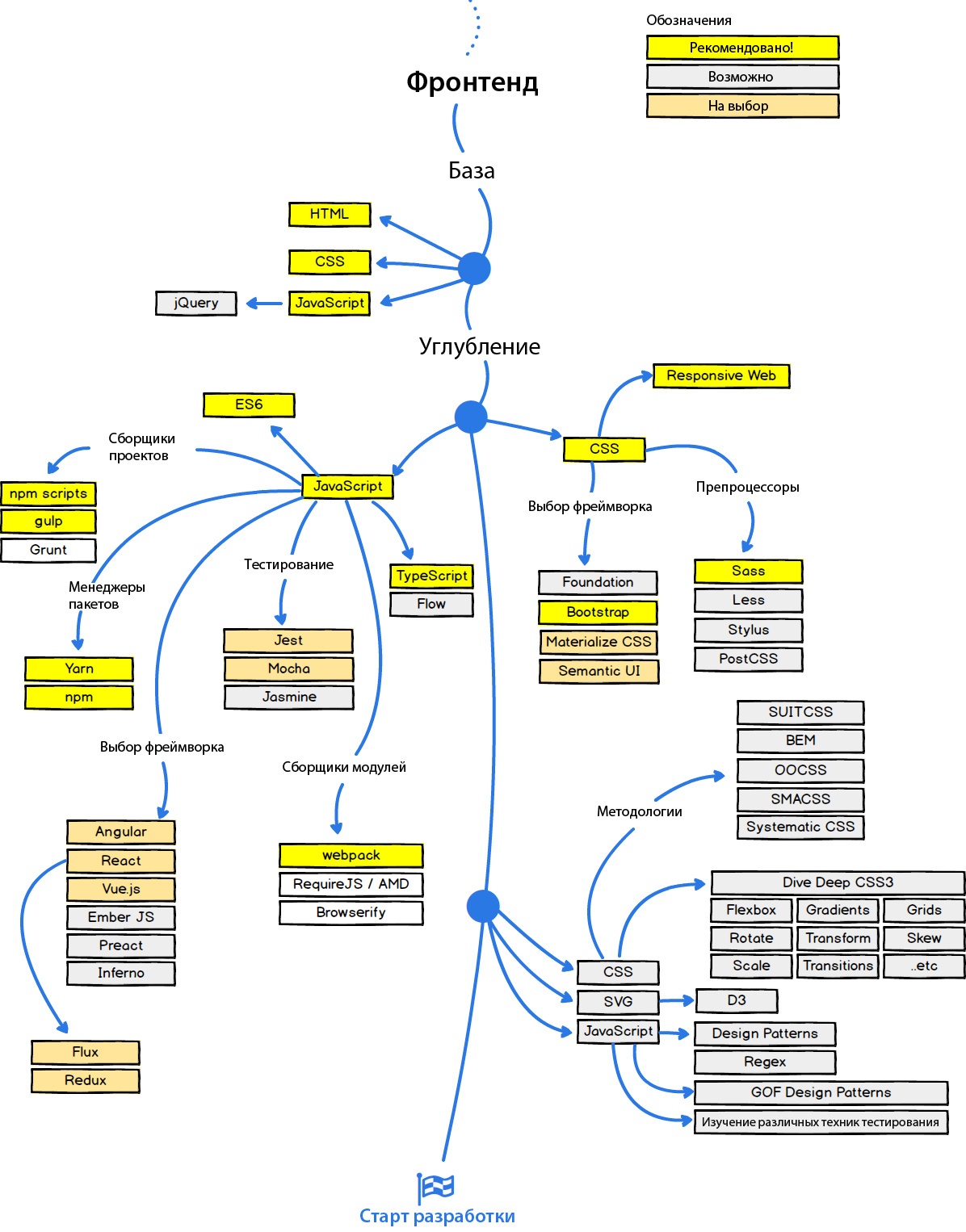
Вот таким Kamranahmedse видит путь фронтенд-разработчика:

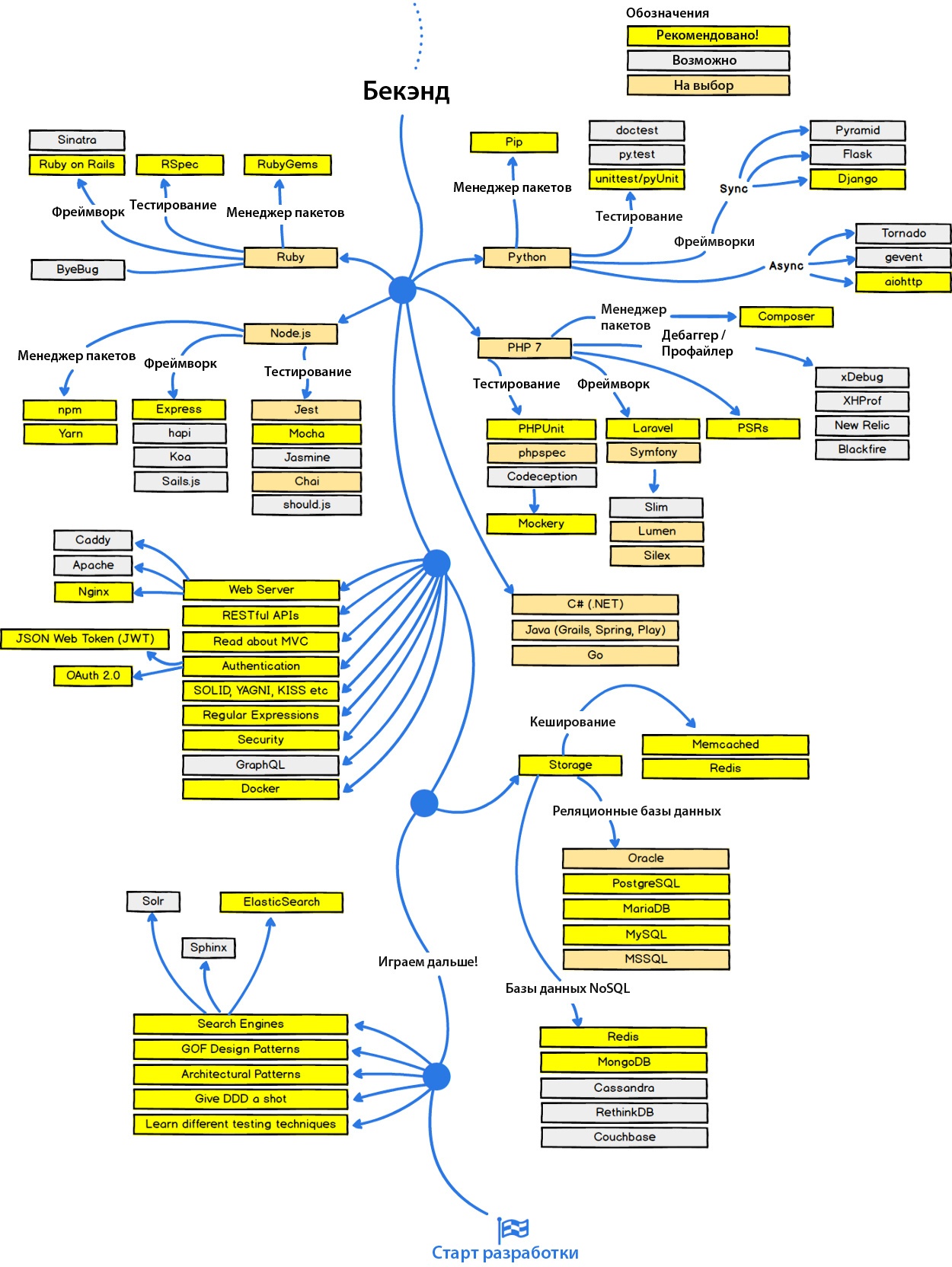
А вот бекэнд:

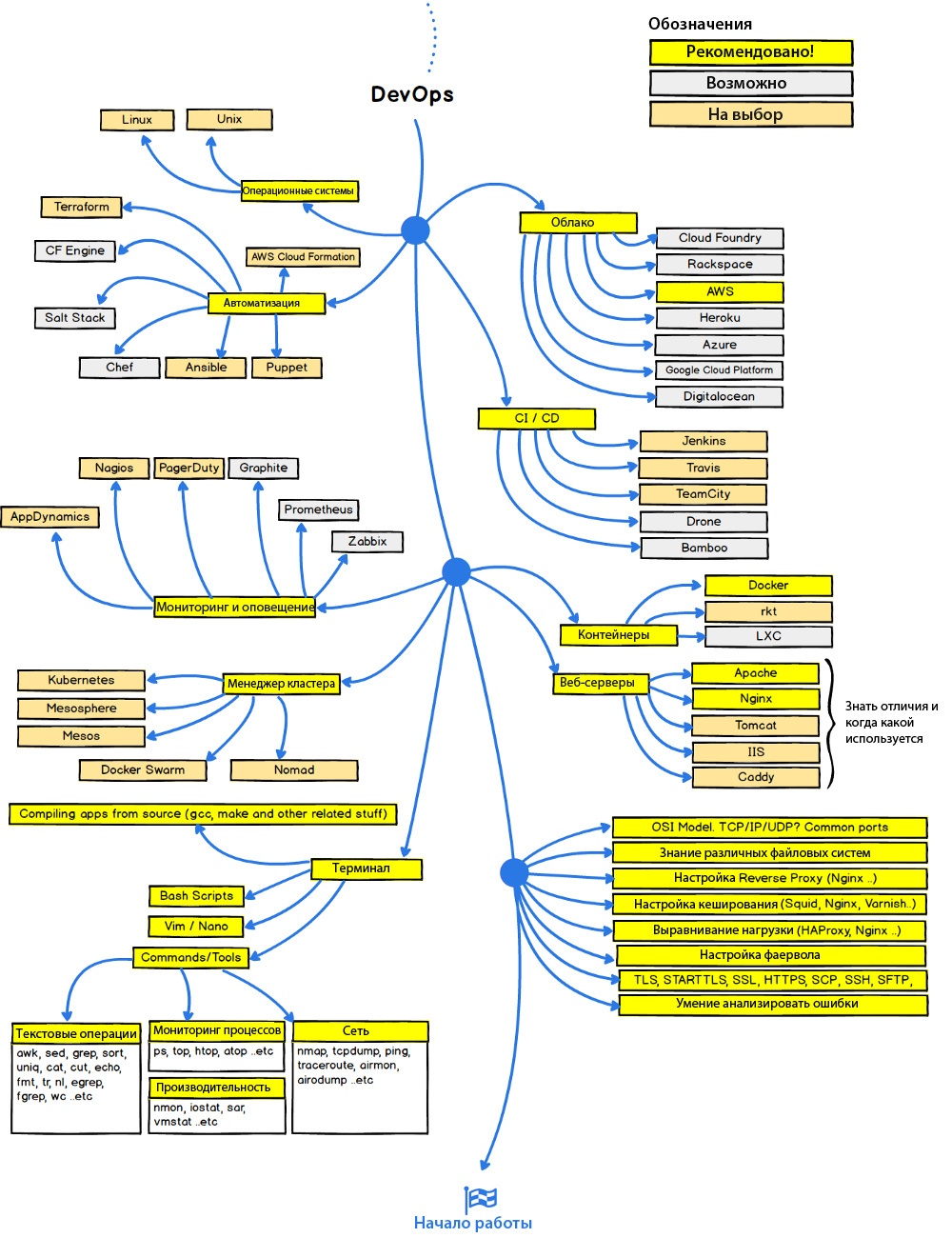
График для DevOps представляет собой ответвление от бекэнда:

Конечно, это просто инструменты. Веб-разработчику необходимы и иные навыки разработки, кроме владения инструментами, описанными выше.
От редакции
19 мая мы запускаем программу «Профессия frontend-разработчик». Это 6-месячный курс обучения, по окончанию которого вы сможете претендовать на позицию младшего фронтенд-разработчика и будете уметь:
- верстать макеты (блок «HTML и CSS»);
- решать фронтенд-задачи на JavaScript (блок «Изучение JavaScript»);
- создавать интерактивные и функциональные HTML-страницы (блок «JavaScript в браузере и Web API»);
- использовать в работе ReactJS (блок «Библиотека React»);
- создавать собственные веб-приложения (блок «Создание одностраничного веб-приложения»).
P.S. Для тех, кто уже далеко не новичок в разработке, не нуждается в разжевывании основ и при этом хочет освоить новое перспективное направление, в «Нетологии» открыт набор на офлайн-курс «Data Scientist». Вы научитесь работать с с Big Data, создавать рекомендательные системы и обучать нейросети. Преподают специалисты Yandex Data Factory, OWOX, «Сбербанк Технологии», Rambler&Co. Старт занятий с 22 июня. Подробнее →
Автор: Нетология






