
Когда мы задумываемся, какую систему выбрать для управления процессом разработки на ум приходят несколько возможностей. Компании покрупнее часто выбирают стэк от Atlassian (Jira, Bitbucket, Bamboo). Компании поменьше обычно предпочитают решения от JetBrains (YouTrack, Upsource, TeamCity). Любители open source экспериментируют с GitHub/Lab, Jenkins и многочисленными решениями управления задачами.
В любом случае это набор решений, который требует определенной интеграции.
Однако мало кто знает, что с относительно недавнего времени компания Microsoft предлагает «из коробки» полностью интегрированное облачное решение для управления всеми этапами разработки. Система называется «Visual Studio Team Services» (далее VSTS).
В нее входят:
- Приватный Git репозиторий
- Система управления задачами по Scrum/Agile
- Continuous Integration и Deployment (CI/CD)
- Модуль работы с тестами
- Возможность интеграции с Power BI для построения аналитики
Все это предоставляется бесплатно для 5 пользователей. Если вы участвуете в программе для стартапов BizSpark, то можете подключить бесплатно еще 5.
Попытки Microsoft стать open source компанией нашли свое отражение и в этой системе. Например, вы можете собирать JavaScript проекты на Linux сервере.
Если вам интересно познакомиться с системой, тогда читайте дальше.
Disclaimer. Автор этой статьи не имеет никакого отношения к компании Майкрософт. Все приведенные факты и мысли основываются исключительно на моем личном опыте работы с этой системой, в большей степени положительном.
Нельзя сказать, что система сегодня пользуется повышенным спросом, по крайней мере на российском рынке. Низкая популярность VSTS, на мой взгляд, связана с историческим недоверием к продуктам компании, особенно в части поддержки не Microsoft решений. Также, справедливости ради, следует заметить, что система в настоящее время активно допиливается, что, впрочем, не мешает использовать ее для решения вполне серьезных задач уже сейчас.
Система имеет огромное количество настроек, но для целостного знакомства с ней рассмотрим минимальный набор действий, который необходимый совершить, чтобы превратить идею в опубликованное в продуктивной среде приложение.
Все названия и скриншоты будут даваться для англоязычного интерфейса для удобства дальнейшего более глубокого знакомства с системой. Попытки найти русскоязычную документацию по продукту могут встретить некоторые трудности.
Итак, у нас родилась идея создать веб сервер на Node.js, который будет всех приветствовать фразой «Hello World». Мы хотим управлять этим проектом по методике Agile, хранить код в центральном приватном репозитории и обеспечить автоматическую публикацию приложения по факту изменения его кода.
Ниже будет описан минимальный набор шагов для реализации этого процесса.
Синим курсивом выделены небольшие, но важные лирические отступления.
1. Создать учетную запись Microsoft
Если у вас нет еще своего персонального аккаута в Microsoft (аналог Apple или Google Id), то необходимо завести его тут account.microsoft.com
2. Создать учетную запись VSTS
Далее под своим персональным аккаунтом, созданном на предыдущем шаге, идем на сайт www.visualstudio.com/vso, нажимаем кнопку «Get started for free» и придумываем имя для учетной записи VSTS, например, «vasya-pupkin».
Поскольку все VSTS учетные записи регистрируются как домены третьего уровня домена visualstudio.com, то имеет смысл заранее застолбить для себя красивое имя. На момент написания этой статьи имя «vasya-pupkin» оказалось свободным :)
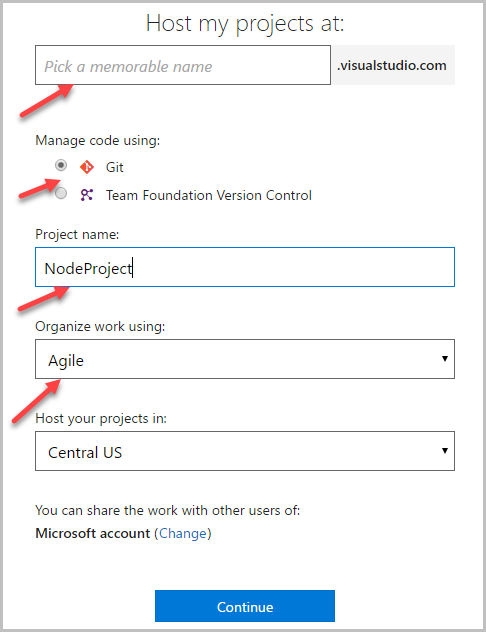
При создании учетной записи VSTS нужно также создать свой первый проект. При заполнении формы важно не забыть нажать на ссылку «Change details», чтобы выбрать название проекта и методику управления (Organize work using). Название проекта можно будет поменять после его создания, а вот методику управления уже нет.
Назовем проект NodeProject и оставим методику управления по умолчанию (Agile).

3. Создать Git репозиторий
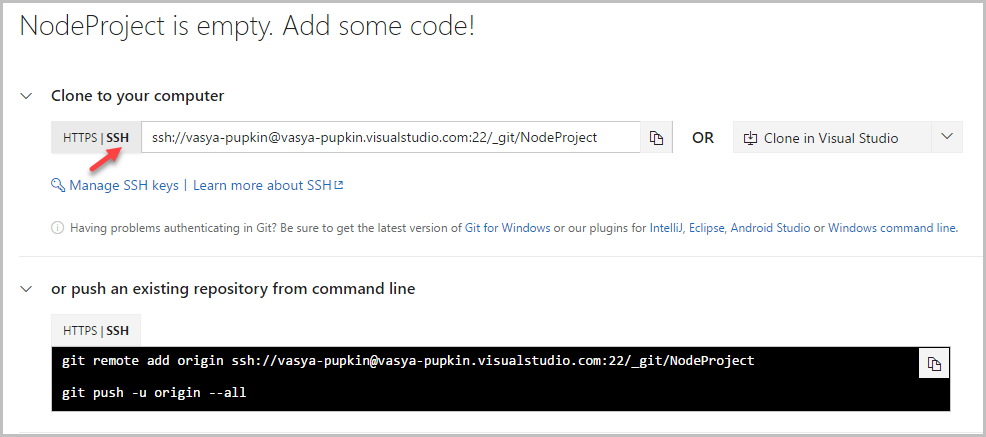
После создания проекта мы попадем на страницу работы с Git репозиторием. На нее также можно попасть через основное меню «Code».

VSTS имеет одно основное меню как на скриншоте выше и несколько меню настроек, доступных при нажатии на шестеренку.
Меню настроек бывают трех уровней:
- уровень учетной записи (Account Settings)
- уровень команды (Team Settings)
- уровень проекта
Большинство вещей делается на уровне проекта, поэтому по умолчанию будем иметь в виду настройки уровня проекта.
Процесс работы с Git репозиторием VSTS ничем не отличается от работы с GitHub, поэтому я не буду на нем останавливаться подробно.
Обратите внимание, что по умолчанию VSTS предлагает работать по протоколу https. Я рекомендую работать по SSH. Первоначальная настройка может занять чуть больше времени, но дальнейшая работа будет сильно удобней.

4. Создать задачи в Backlog
После создания репозитария для хранения кода можно приступать к настройке подсистемы управления задачами. Напомню, что при создании проекта мы выбрали процесс Agile.
Процесc Agile в системе имеет трехуровневую иерархию задач. На самом верхнем уровне находится Epic (по умолчанию отключен). Далее идет Feature, потом User Story. User Story в первом приближении можно считать синонимом слова Задача.
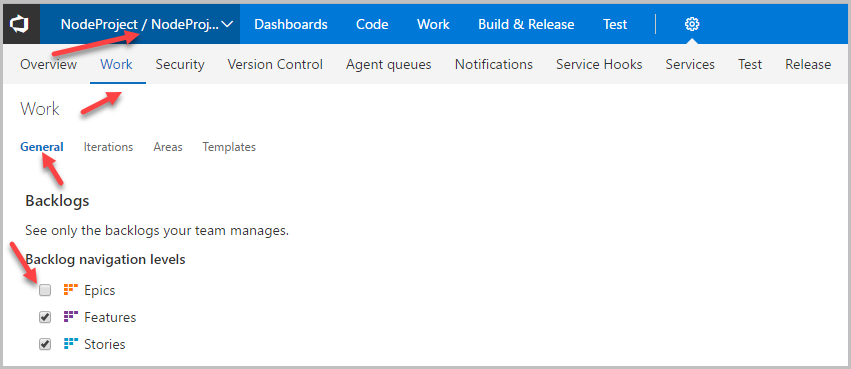
Чтобы включить Epic, надо зайти в «Work» в настройках на уровне команды.

Для нашего небольшого проекта уровень Epic можно не включать.
Согласно методологии, Agile все задачи в системе попадают в общий список задач под названием Backlog. Затем эти задачи реализуются в определенный момент времени. Эти моменты времени называются итерациями.
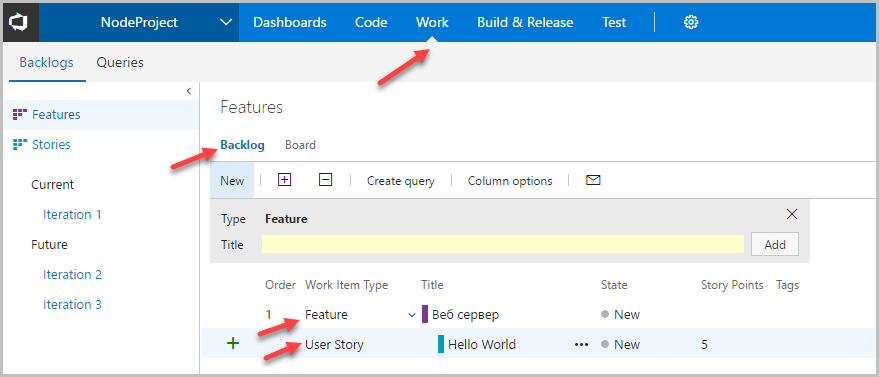
Создадим в основном меню «Work» Feature с заголовком «Веб сервер» и в ней User Story с заголовком «Hello world».

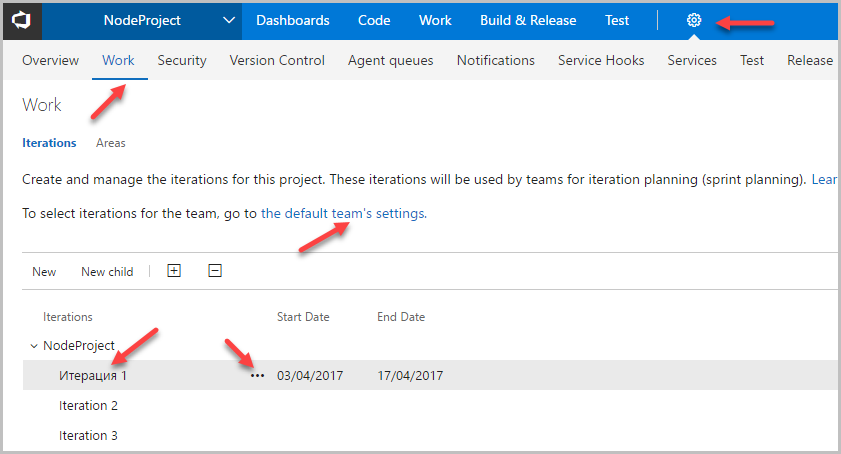
Для реализации нашего проекта одной итерации будет достаточно. Поскольку по умолчанию в VSTS настроены заглушки для трех итераций, мы не будем создавать новые, а будем настраивать текущие. Настройка заключается в придумывании имени и указании дат начала и конца итерации. Делается это в настройках уровня проекта в меню «Work».
Если вы добавляете новую итерацию, то придется также сходить в настройки уровня команды и добавить ее там.

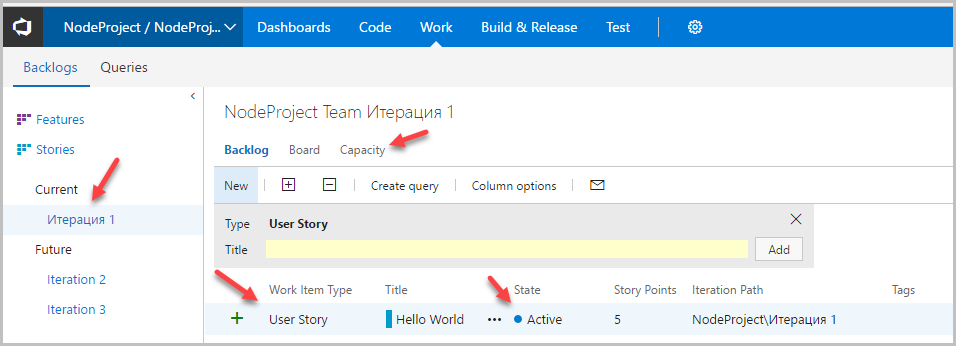
После создания итерации надо указать, какие задачи во время этой итерации мы будем решать. Обычно это делается в первый день итерации. Мы сделаем это сейчас. У нас всего одна задача (User Story), поэтому ее и надо перетащить мышкой в только что созданную итерацию. После того, как вы приступили к задаче, ей надо поставить статус Active. Для использования разных «фишек» Agile имеет смыл также заполнить для текущей итерации раздел Capacity.

На этом знакомство с процессом настройки VSTS для работы с кодом и задачами можно закончить.
Теперь мы перейдем к более трудоемкой задачи по настройки процессов Continuous Integration и Continuous Deployment (CI/CD)
Зачем нужен CI/CD? После написания кода мы захотим его где-нибудь разместить. Чтобы не заниматься ручным переносом кода после каждого изменения, можно настроить процессы, которые в общем случае запускаются после каждого обновления ветки репозитория master (или другой). Процесс CI убеждается в том, что проект успешно собрался и (опционально) протестировался автоматическими тестами. Процесс CD размещает результат процесса CI на продуктивном сервере.
В общем случае процесс CI/CD настраивается не тривиально, и настройка сильно различается в зависимости от технологий разработки и места размещения проекта. Мы рассмотрим самый простой случай для Node.JS приложения, размещаемого на локальном сервере, чтобы понять принципы работы с CI/CD в системе VSTS.
В нашем примере мы будем собирать проект на локальной машине (не в облаке) и публиковать его там же.
Перейдем к шагам настройки CI/CD.
6. Установить Build/Deploy агента
Build/Deploy агент является программой, которая выполняет необходимые действия с кодом, чтобы превратить его в конечный релиз. Если вы используете «облачных» агентов, то этот шаг можно пропустить.
Установить агента можно на Windows, Linux или OSX машину. Установка агента на локальную Linux машину хорошо описана тут www.visualstudio.com/en-us/docs/build/actions/agents/v2-linux.
Надо просто скачать и установить пакет, получить токен для связи агента с VSTS и добавить агента в пул агентов.
7. Настроить CI
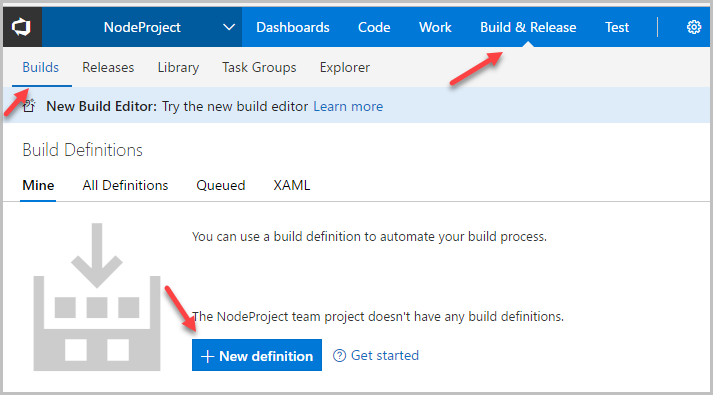
Процесс CI настраивается в пункте основного меню «Build & Release -> Builds». Он состоит из двух этапов.
- создание нового Build Definition
- добавление шагов в Build Definition

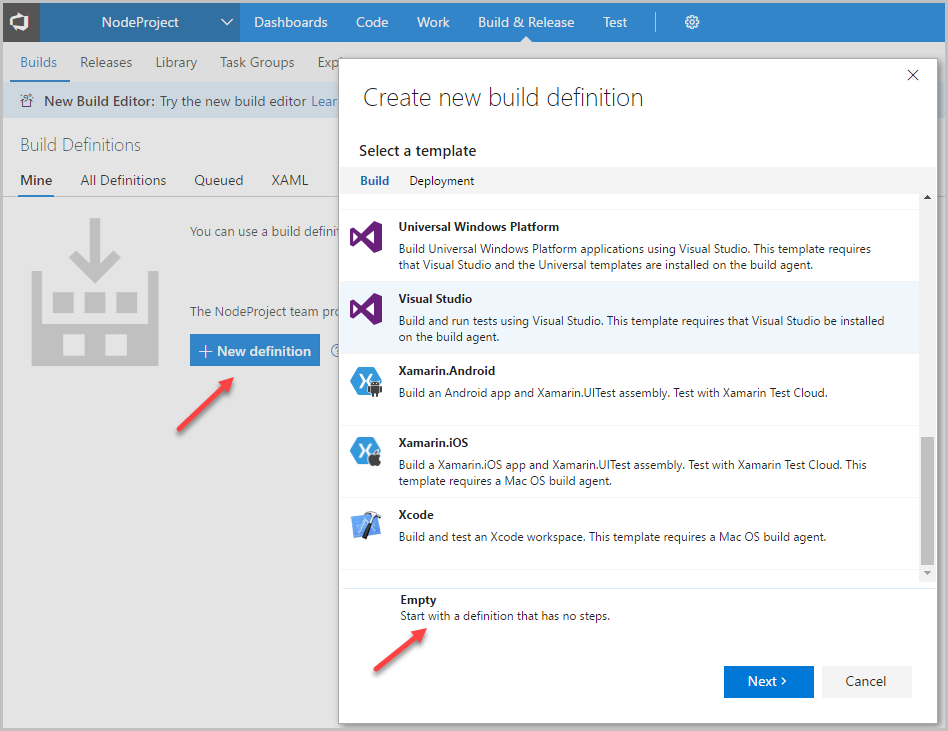
После нажатия на кнопку добавления New Definition можно выбрать один из предустановленных процессов или настроить его с нуля. Мы настроим его с нуля.

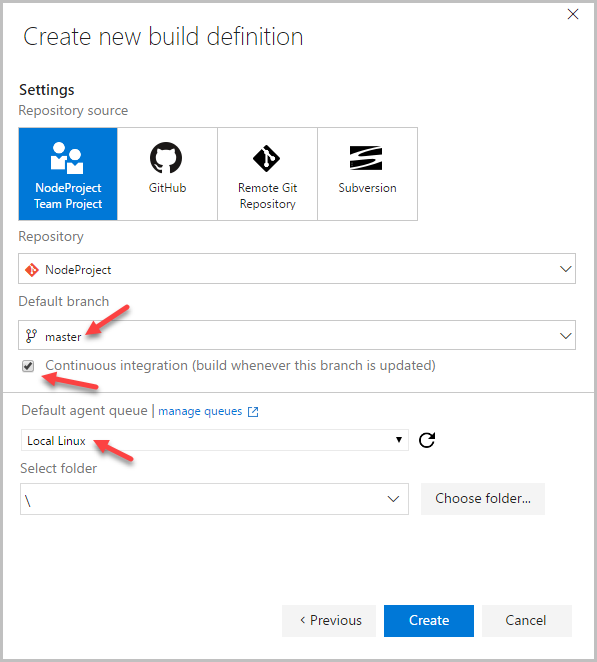
На следующем шаге нас попросят определиться, на какой ветке репозитория мы будем делать Build и будем ли мы его делать автоматически по факту обновления этой ветки, т.е. будем ли мы собственно и использовать CI. Тут также надо указать пул агентов, настроенный в пункте 6.

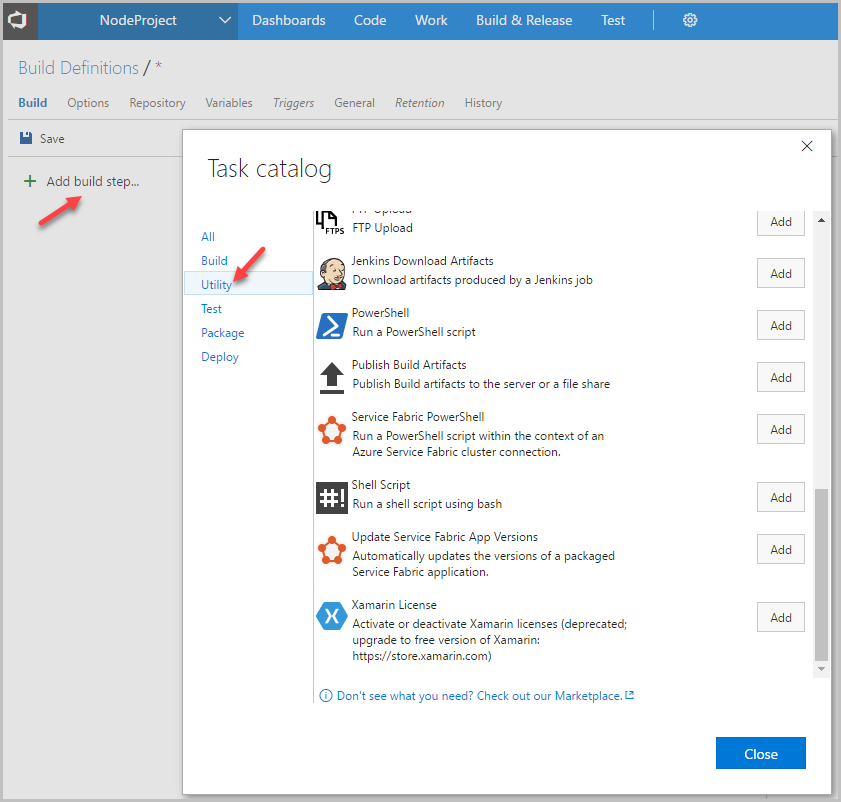
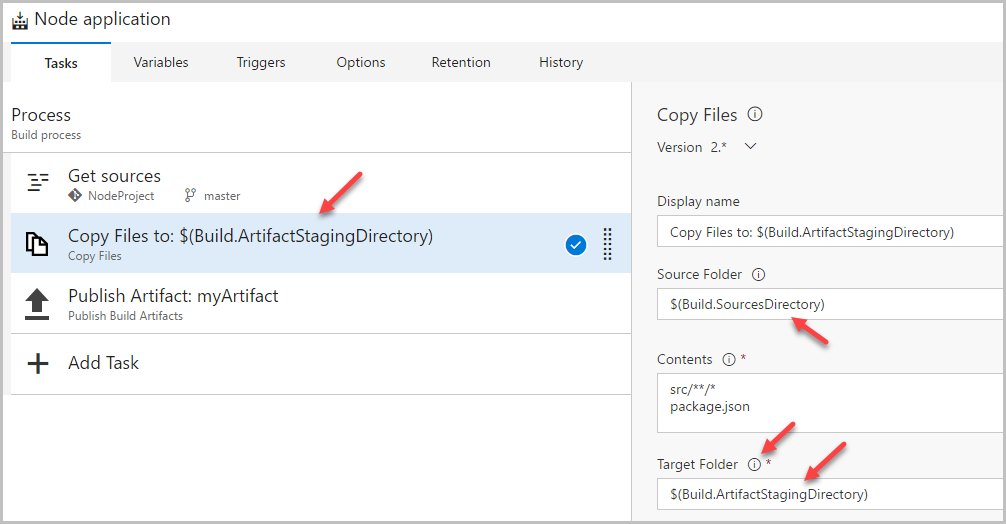
Для того, чтобы успешно собрать наш Node.js проект в созданный Build Definition необходимо добавить два шага:
- Скопировать файлы из репозитария в папку агента (Copy files)
- Опубликовать результат копирования в виде артефакта (Publish Build Artifacts). Этот неочевидный шаг необходим для интеграции с процессом CD. При запуске процесса CD, агент возьмёт этот артефакт и произведёт с ним необходимые действия для публикации проекта.
Оба этих шага доступны в разделе Utility

В процессе настройки шагов придется активно пользоваться системными переменными. По многим из них есть подсказка рядом с названием поля.

8. Настроить CD
Аналогичным образом настраивается процесс CD в пункте основного меню «Build & Release -> Releases».
После создания New Definition мы выбираем шаги, которые должны будут произойти после процесса CI. Если мы хотим запускать CD сразу по окончанию процесса CI, то надо поставить соответствующую галочку.
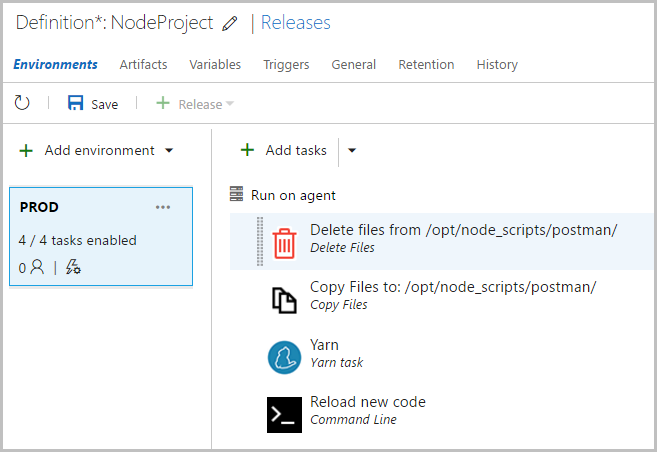
В нашем случае процесс CD будет состоять из следующих шагов:
- Удаляем все старые файлы
- Копируем артефакт из CI в нужную папку на продуктивном сервере.
- Запускаем npm install (yarn) для загрузки npm пакетов, описанных в файле package.json
- Перезапускаем приложение с новым кодом. Для Node.js проекта это может выглядеть так: “pm2 reload my_application”

Очевидно, что в каждом конкретном случае набор шагов будет свой, но VSTS предоставляет практически все варианты того, что можно сделать для успешной работы CI/CD. Необходимо только внимательно следить за правами, под которыми работает агент, чтобы он мог выполнять свои действия на сервере.
Теперь, когда у нас все настроено, мы можем приступать к работе над кодом. Для того чтобы максимально использовать интеграционные возможности VSTS, мы поступим следующим образом:
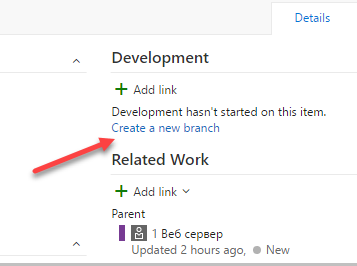
1. Зайдем в нашу задачу (User Story) в основном меню «Work» и из нее создадим новую ветку в репозитории.

2. Скопируем ветку на локальный компьютер (git pull), напишем приложение и сохраним (git push) изменения обратно в репозиторий в эту же ветку.
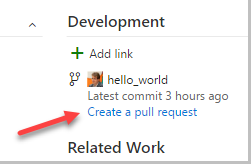
3. Перейдем обратно в нашу задачу и из нее создадим pull request.

Закрытие этого pull request приведет к merge изменений в ветку master, что в свою очередь приведет к запуску процесса CI, который при успешном завершении запустит процесс CD, результатом которого станет публикация нашего приложения на продуктивном сервере.
Не всегда надо запускать CD автоматически после CI. Иногда полезно проконтролировать руками результат CI. Для этого в VSTS есть возможность настроить approval для запуска CD.
Заключение
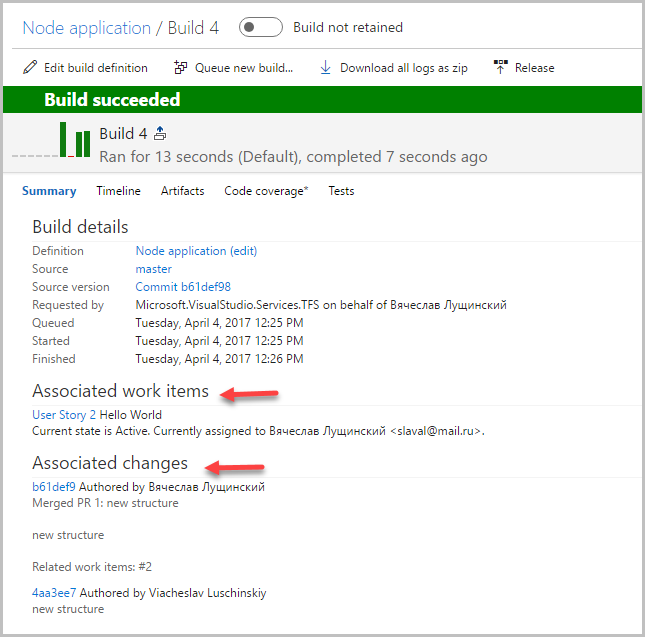
Таким образом, мы прошли весь путь от идеи до релиза в одной системе. Наличие единой системы позволяет легко отслеживать связь между задачами, ветками в репозитории и билдами.

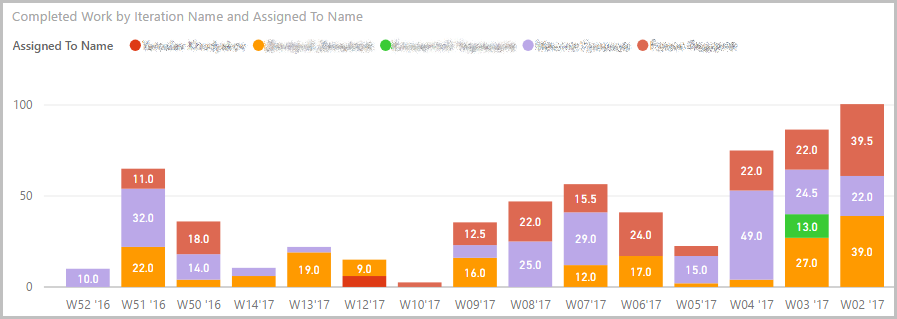
Кроме того, система позволяет получать интересную статистику о работе над приложением в разных разрезах при интеграции с Power BI. Одним из примеров может быть количество закрытых часов в разрезе по людям и итерациям

За кадром осталась работа с тестами. Но это слишком объемная тема, по которой можно написать несколько таких статей.
Вопросы и конструктивные комментарии как обычно приветствуются. Ниже представлен набор ссылок для более глубокого знакомства с системой:
Автор: Вячеслав Лущинский





