
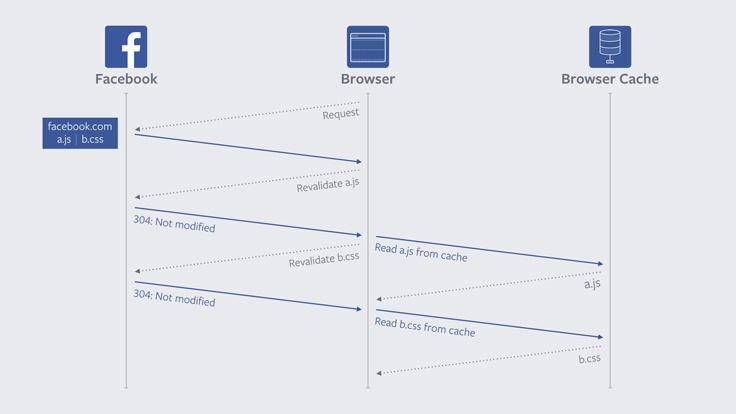
Традиционная модель валидации ресурсов
Разработчики из Google вчера объявили о результатах совместного с Facebook и Mozilla проекта оптимизации браузера по образцу Firefox. После оптимизации значительно ускорилась повторная загрузка страниц в мобильной и десктопной версиях Chrome. По данным Google, в последней версии Chrome перезагрузка страниц ускоряется в среднем на 28%.
Обычно при перезагрузке страницы браузер осуществляет валидацию: отправляет сотни сетевых запросов только для проверки, что картинки и все остальные ресурсы в кэше всё ещё остаются действительными и их можно использовать повторно. Такой механизм перезагрузки страниц существовал без изменений много лет, несмотря на все изменения в сайтах и технологиях веб-разработки. Для маленьких элементов скорость выполнения этого запроса с получением ответа 304 HTTP примерно соответствует скорости обычного запроса с загрузкой элемента веб-страницы.
Пришло время улучшить браузеры и сайты.
Разработчик Google Такаси Тоёсима (Takashi Toyoshima) объясняет, что раньше валидация не приносила особенных хлопот, но с развитием веб-технологий сейчас на каждую страницу обычно приходятся сотни сетевых запросов, которые отправляются к десяткам разных доменов. Это особенно неприятно на мобильных устройствах, в которых пинг к серверам выше, чем на десктопе, а соединение нестабильно. Из-за больших задержек и нестабильного соединения возникают серьёзные проблемы с производительностью мобильных браузеров и скоростью загрузки страниц.
Первыми об улучшениях браузера подумали в Mozilla. Они ещё в прошлом году внедрили в Firefox 49 поддержку функции Cache-Control: immutable. С её помощью сервер может указывать ресурсы, которые никогда не изменяются. Такие элементы никогда не запрашиваются повторно. Например, шрифты, скрипты и таблицы стилей, а также десятки изображений, которые включены в оформление страницы. Так можно оптимизировать вообще любые ресурсы. Если ресурс изменяется, то его выкладывают с другим именем (в Facebook реализована система, которая имена ресурсов соответствуют хэшам их содержимого).
В традиционной модели cache-control устанавливает ограниченное время жизни ресурса.
$ curl https://example.com/foo.png
> GET /foo.png
< 200 OK
< last-modified: Mon, 17 Oct 2016 00:00:00 GMT
< cache-control: max-age=3600
<image data>По истечении этого срока браузер производит проверку действительности ресурса.
$ curl https://example.com/foo.png -H 'if-modified-since: Mon, 17 Oct 2016 00:00:00 GMT'
> GET /foo.png
> if-modified-since: Mon, 17 Oct 2016 00:00:00 GMT
If the image was not modified
< 304 Not Modified
< last-modified: Mon, 17 Oct 2016 00:00:00 GMT
< cache-control: max-age=3600
If the image was modified
< 200 OK
< last-modified: Tue, 18 Oct 2016 00:00:00 GMT
< cache-control: max-age=3600
<image data>
Параметр immutable снимает с браузера обязанность проверять действительность ресурса.
$ curl https://example.com/foo.png
> GET /foo.png
< 200 OK
< last-modified: Mon, 17 Oct 2016 00:00:00 GMT
< cache-control: max-age=3600, immutable
<image data>Почти в то же время, как функция появилась в Firefox, Facebook начал модифицировать серверную инфраструктуру для поддержки этой функции. Разработчики Mozilla с удовлетворением отмечают, что и другие веб-сайты постепенно внедряют эту функцию, как и Facebook.
Разработчики Chrome тоже последовали примеру Firefox. Например, последняя версия Chrome делает на 60% меньше сетевых запросов для валидации кэшированных ресурсов, что означает ускорение скорости загрузки страниц в среднем на 28%.
В тестах Firefox результаты подтверждаются. Вместо средних 150 запросов на страницу Firefox отправляет всего 25, а в некоторых случаях загрузка страницы ускоряется в два раза.

Почему пользователи обычно перезагружают страницу? Обычно это происходит в двух случаях — или потому что страница загрузилась некорректно, или потому что её содержание кажется устаревшим. Механизм обновления, разработанный десятилетия назад, учитывал только первый сценарий перезагрузки. В те далёкие времена никто не мог предположить, что статические веб-страницы могут меняться ежеминутно. Поэтому старый механизм неэффективно справлялся со вторым сценарием, отправляя запросы на валидацию одних и тех же ресурсов при каждой перезагрузке страницы. Разработчики считают, что такие проверки излишни.
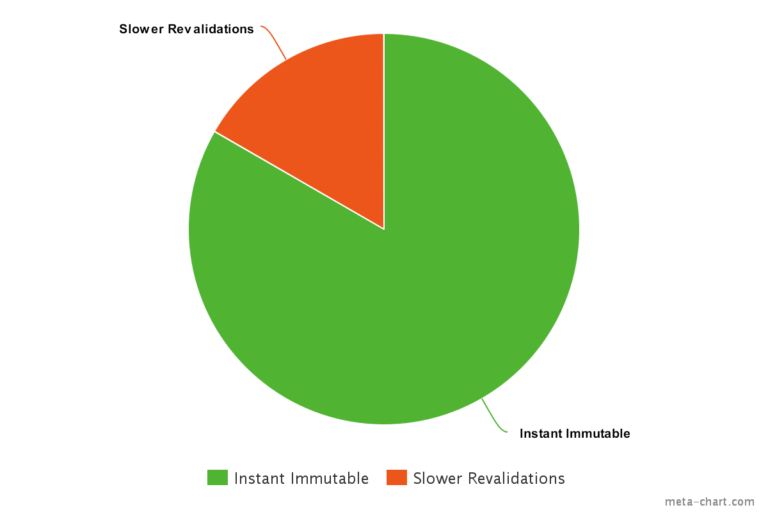
Теперь Chrome и Firefox осуществляют перезагрузку страниц в упрощённом режиме — проверяются только основные ресурсы, а затем идёт обычная загрузка страницы. Такая оптимизация хороша во всех отношениях: скорость загрузки ускоряется, сетевой трафик снижается, экономится заряд батареи на мобильном устройстве. Facebook отрапортовал, что количество зпросов к статическим элементам на сервере уменьшается на 60%.
На видео показано, как происходит перезагрузка типичной страницы на Amazon со смартфона у американского сотового оператора. Видно, что время перезагрузки уменьшается с 20 секунд примерно до 13 секунд, причём в новой версии Chrome после прихода ответа с сервера страница обновляется на экране практически мгновенно, а не загружается по частям.
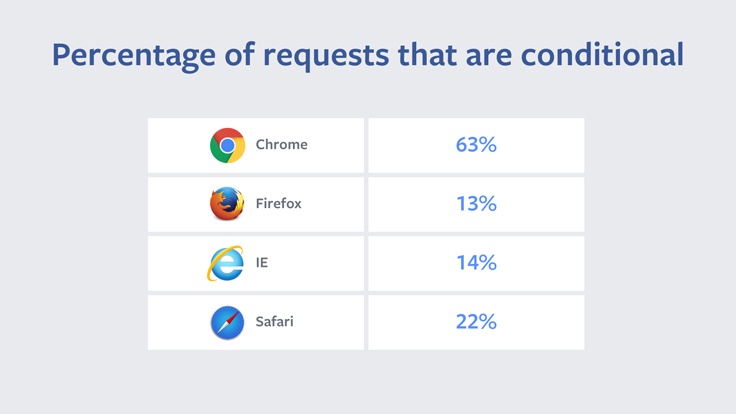
Коллеги из Facebook, которые наиболее заинтересованы в улучшении работы браузеров, помогали в разработке. Интересно, что в 2014 году инженеры Facebook провели исследование и выяснили, что именно Chrome присылает больше всего запросов, которые возвращают 304 HTTP.

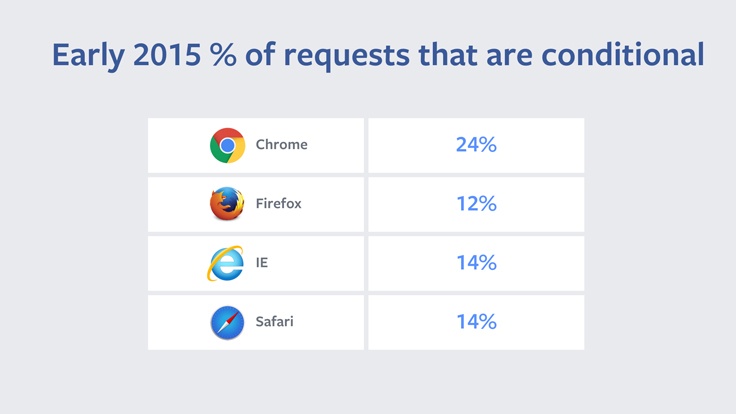
Проблема была в совсем ненужном фрагменте кода, уникальном для браузера Chrome, который очень часто активирует ревалидацию ресурсов. После устранения лишней ревалидации в 2015 году ситуация исправилась.

Сейчас работа продолжилась, и с появлением «вечных» ресурсов обновления будут происходить ещё реже. Разработчики Chrome говорят, что данное изменение потребовало относительно небольших изменений в коде. Это наглядный пример, как маленькие оптимизации способны дать отличный результат.
Одновременно с поддержкой immutable-элементов Facebook одним из первых сайтов внедрил сжатие brotli. С его помощью сжимается динамическая разметка, которую нельзя кэшировать. По сравнению со старым gzip, применение brotli экономит примерно 20% трафика.
Поддержка immutable-элементов на сервере выгодна и для пользователей, и для владельца сервера, ведь снижаются трафик и нагрузка на CPU.
Автор: alizar






