Из проекта в проект сталкивался с одной и той же проблемой, а именно изменением размера не габаритных фотографий для товаров в магазине. Да собственно и в других местах где размер позиции под фото не совпадает пропорциями с размером загружаемого фото.
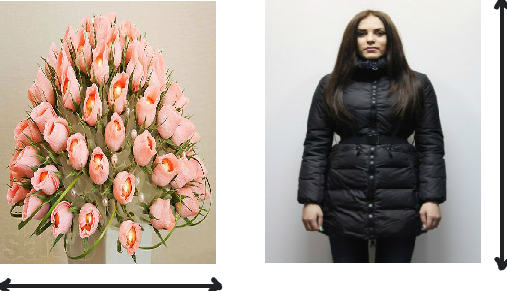
Собственно в чем же беда, да в том что при разношерстном материале для заполнения зачастую на сайтах можно увидеть вот такие фотографии:

Что согласитесь совсем не гуд, когда исходные фото выглядят вот так:


По этому я решил потратить немного времени и написать инструкцию для алгоритма ресайза фото, чтобы конечный результат радовал всех.
На самом деле все не так уж и сложно и лежит на поверхности. но почему-то это никто не использует практически. У нас всего 4 варианта как может повести себя фото при изменении размеров до нужной под него позиции. Это конечно если учитывать, что позиция куда должно вставиться фото меньше размером самого фото. И так…
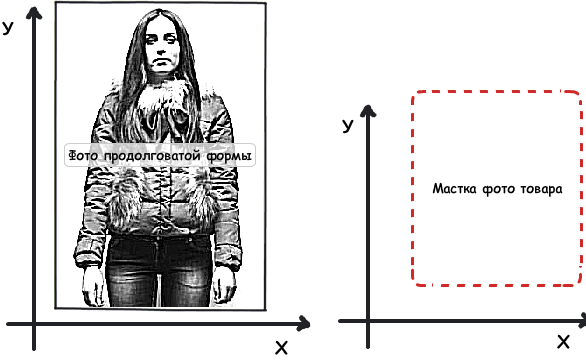
Вариант 1: Вертикальное фото, заполнение выделенной по него позиции на 100%
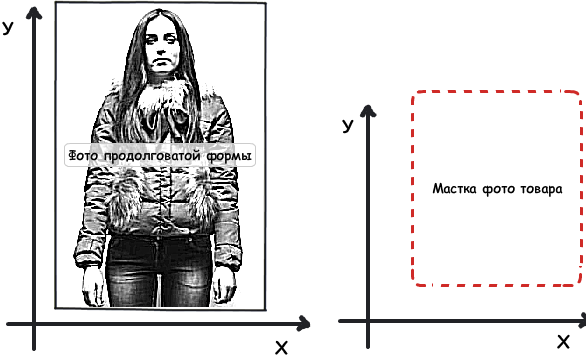
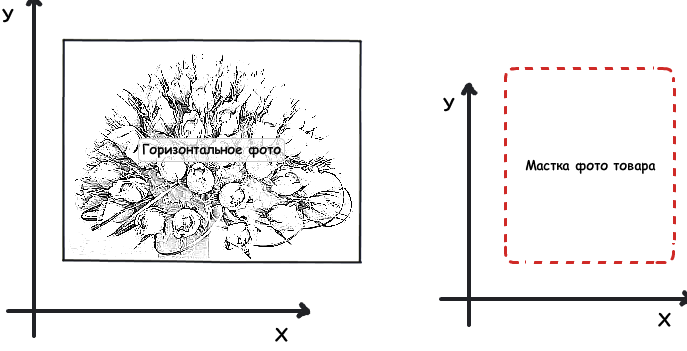
Берем исходные размеры маски (позиции) и самого фото:

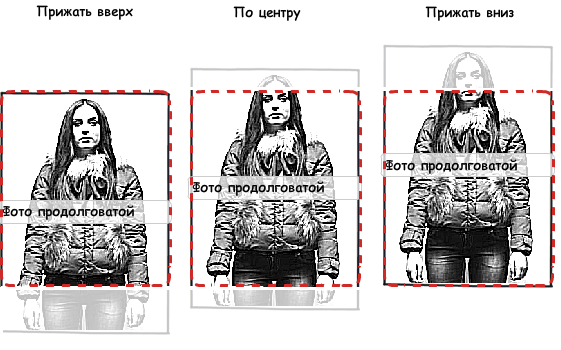
Если размер фото по оси У больше чем по оси Х, требуется пропорционально изменить размер по оси Х, до совпадения размера с размером маски по оси Х, далее выравнивание по Вертикали по одной из трех опций: «Прижать вверх», «По центру» и «Прижать вниз».
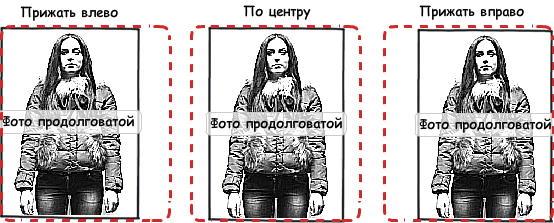
Получаем:

Вариант 2: Вертикальное фото которое надо вместить в отведенную позицию (маску) целиком.
Собственно из изначальных данных нечего не поменялось:

А вот с обработкой другое дело. Если размер фото по оси У больше чем по оси Х, требуется пропорциональные изменение размера по оси У, до совпадения размера с размером маски по оси У, далее выравнивание по горизонтали по одной из трех опций: «Прижать влево», «По центру» и «Прижать вправо».
Получаем:

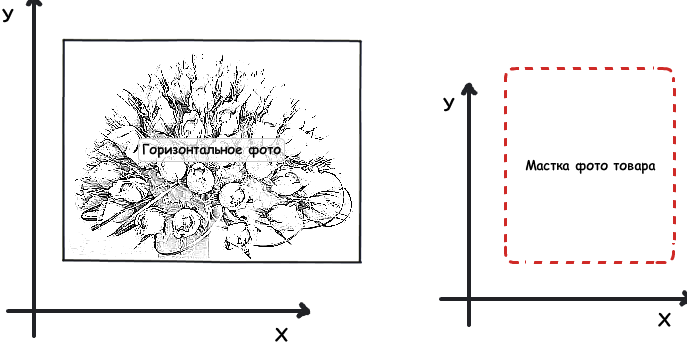
Вариант 3: Горизонтальное фото, заполняем выделенную под него позицию (маску) на 100%
Берем исходные размеры маски (позиции) и самого фото:

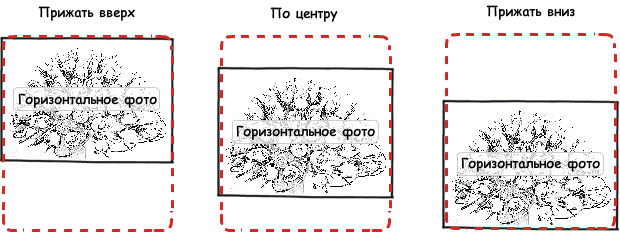
Если размер фото по оси Х больше чем по оси У, требуется пропорционально изменить размер по оси У, до совпадения размера с размером маски по оси У, далее выравнивание по горизонтали по одной из трех опций: «Прижать влево», «По центру» и «Прижать вправо».
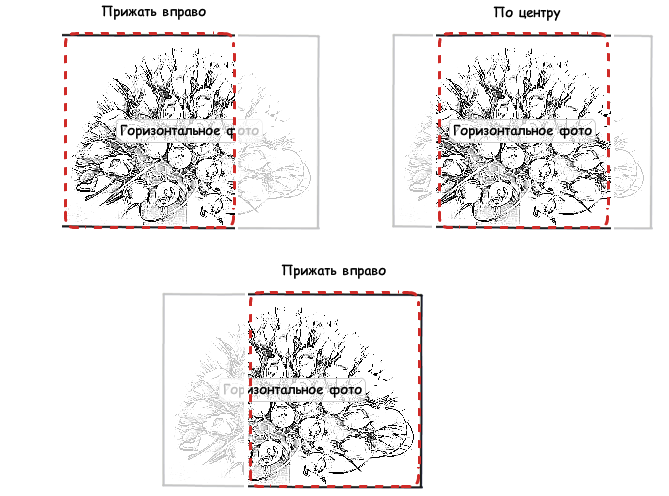
Получаем: 
Вариант 4: Горизонтальное фото помещаем целиком в отведенную позицию (маску).
Как и в прошлом случае имеем:

Если размер фото по оси Х больше чем по оси У, требуется пропорционально изменить размер по оси У, до совпадения размера с размером маски по оси У, далее выравнивание по вертикели по одной из трех опций: «Прижать Вверх», «По центру» и «Прижать Вниз».
Получаем

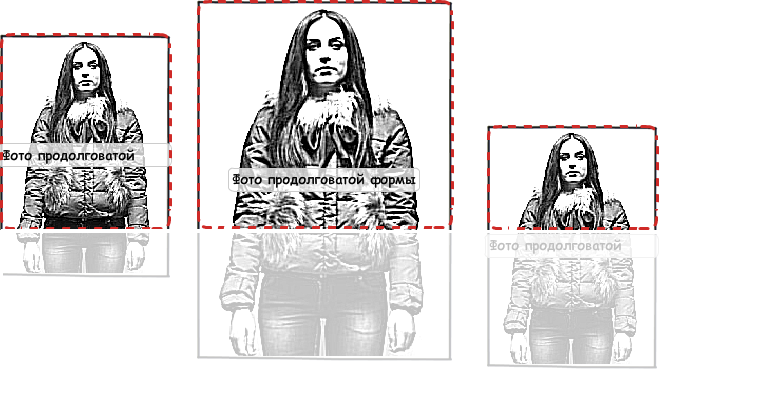
Во всех вариантах, в случае изменений пропорций позиции (маски) под фото, не произойдет нечего страшного, фото аккуратно займет выделенное ему место, так, как надо. Т.е. будет показана наиболее выгодная его сторона.
Вот собственно пример того как это может быть в разных пропорциях маски.

Вот собственно и все.
Если что, сильно не ругайте! Это первый пост на данном сайте.
Автор: ldmco