Все разработчики рано или поздно сталкиваются с регулярными выражениями. Практически в 100% случаев нам совершенно не нравится их составлять, считая это побочной работой, не связанной с программированием.
Большинство из нас, впервые столкнувшись с данной проблемой, начинают забивать в поисковых системах что-то типа: «regexp online generator» и к своему великому сожалению осознают что гугл сломался все результаты в поиске являются сервисами для проверки корректности уже составленного регулярного выражения (или я плохо гуглил).
А как же составить это самое регулярное выражение?

До недавнего времени существовало 2 ответа на этот вопрос:
- Изучить документацию по регулярным выражениям и составить регулярку самому
- Попросить кого-то более опытного сделать это за вас
Теперь, после нескольких месяцев разработки, рад представить и 3-й ответ:
» Генератор регулярных выражений
История
Давным давно, в одном проекте пришел довольно интересный и сложный запрос от внутренних пользователей. Персоналу технической поддержки нужно было самим задавать правила валидации для определенных полей, разным пользователям. Правила должны были часто и очень оперативно изменяться.
Как и любой хороший разработчик, ваш покорный слуга естественно начал с поиска уже готовых решений. Ничего подходящего не нашлось и пришлось приступить к очень примитивной реализации. На сложную, как обычно, не было ни средств ни времени.
Но эта проблема его очень сильно зацепила и вот теперь, наконец, он рад представить вам плоды своих трудов.
Начнем
Для начала решил сделать веб-сервис. Хотелось сделать максимально просто (для более широкого круга людей), чтобы своё правило для валидации смогли составить не только программисты, но и люди которые далеки от программирования (модераторы/администраторы).
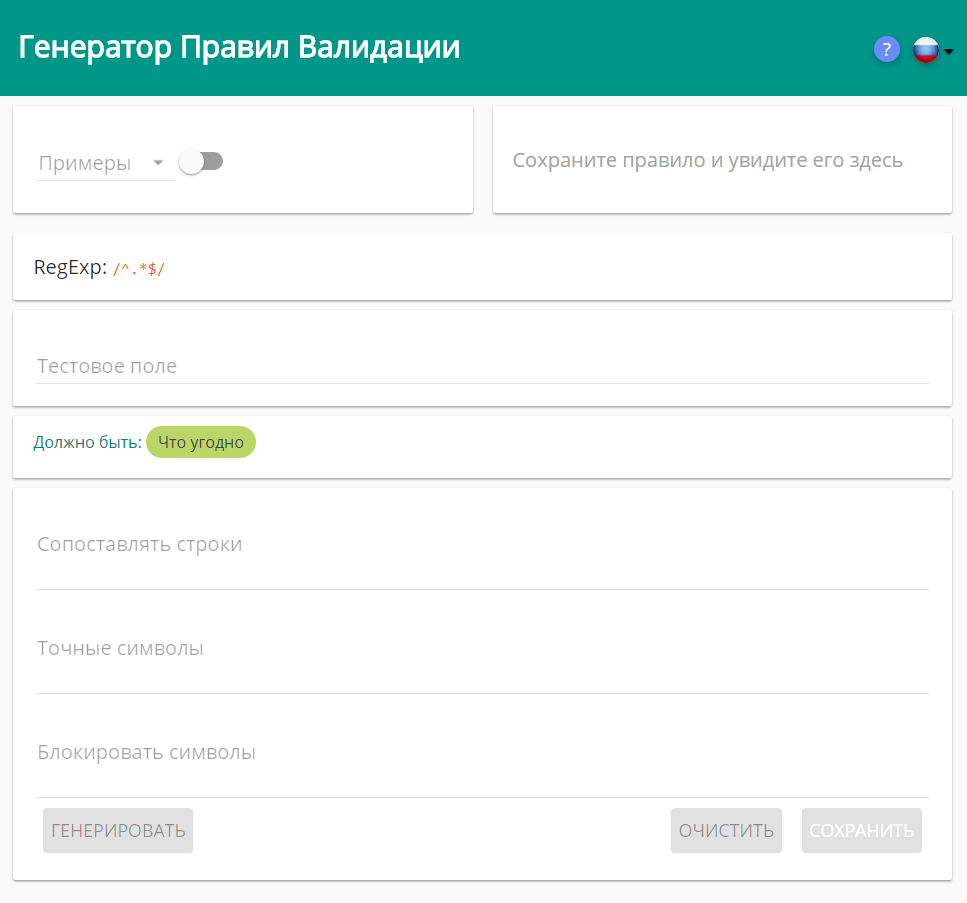
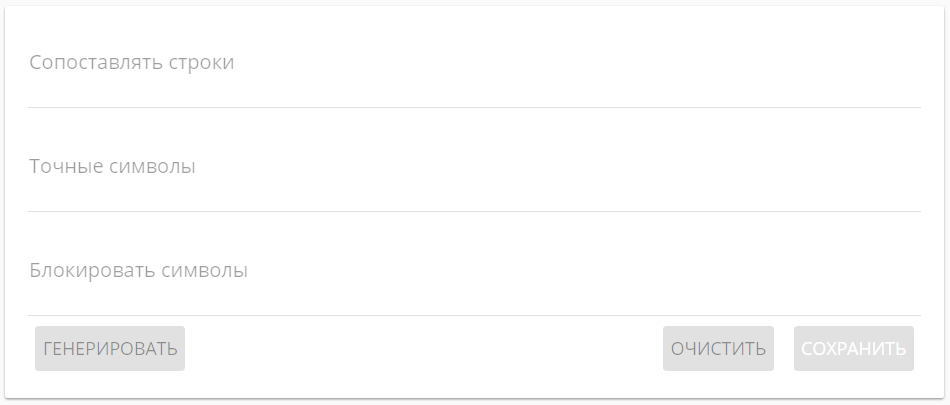
Вот сам интерфейс:

Как и ожидалось, новому пользователю вообще ничего непонятно и поэтому пришлось разработать вводный интерактивный курс:

Всегда выступаю против модальных окон и попапов, но в этом случае мне кажется их все же целособразно использовать. Можно назвать это «приветственным сообщением».
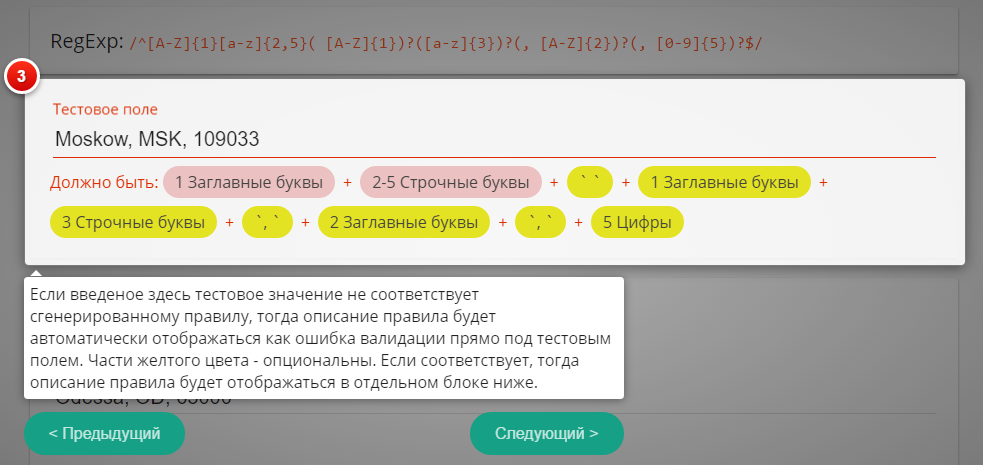
А вот и сам интерактивный курс, точнее его часть:

Также вы можете включить отображение отдельных подсказок вне зависимости пройдете ли вы вводный курс, либо откажитесь от него.
А что же насчет функционала?
Первое что бросается в глаза — это «Примеры» и сделано это неспроста. Для начала, я настоятельно рекоммендую выбрать наиболее близкий для вашей задачи пример. Вы можете просто переключиться между некорректным и корректным вариантом для более простого понимания примеров. Затем можете изменить выбранный вами пример так, как сами пожелаете. Со временем список примеров будет расширяться:

Далее идет то, ради чего это всё и затевалось — сгенерированное Регулярное Выражение:

Здесь хотелось бы немного остановиться и рассказать подробнее.
С самого начала мне хотелось создать инструмент не ограничивающий пользователей в создании многосложных регулярок и в то же время сделать интерфейс максимально простым. А на деле, сколько раз кардинально изменялся интерфейс я уже и со счета сбился. Также пришлось несколько раз переписывать часть логики самого генератора (ядро). И не потому что архитектура была плохо продумана, а из-за того что некоторые варианты просто не были учтены. А вариантов — огромное множество.
Еще хотелось бы рассказать о возможностях. На данный момент можно создавать регулярку с группами/подгруппами, определять опциональные части (не обязательные), указывать конкретные символы (у остальных будет определяться тип), указать тип — «любой символ» и блокировать определенные символы в конкретной части регулярки. Вы можете довольно просто создать регулярку не только для слова, но и для словосочетания и даже предложения. Доступна генерация регулярок как на латинице и так на кириллице (по отдельности и вместе). По мере добавления дополнительных локализаций интерфейса, планируется поддержка регулярок и для других письменностей.
Кстати, не пугайтесь что регулярное выражение всегда красного цвета. Это не символизирует ошибку, а сделано лишь для того, чтобы акцентировать ваше внимание на этой крайне важной информации.
Далее по порядку идет «Тестовое поле»
Здесь происходит проверка введенного тестового значения на соответствие сгенерированному регулярному выражению. И происходит она «на лету». Ничего нажимать не нужно. Тем самым вы можете гораздо быстрее и удобнее проверить множество вариантов.
Под полем ввода отображается описание автоматически сгенерированного правила.
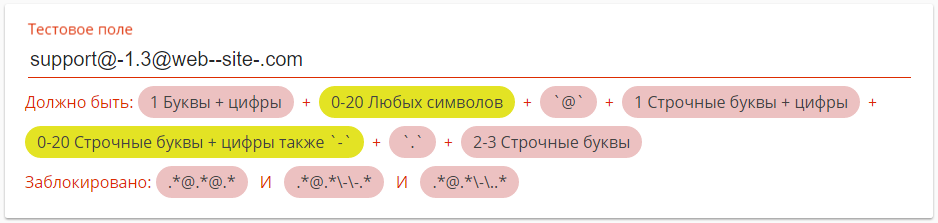
Есть вариант с описанием правила в виде ошибки, когда введенное тестовое значение не соответствует сгенерированному правилу/регулярке:

На данном примере видно как срабатывает проверка на заблокированные символы:
- "@" до второй "@";
- "--" в любой части имени домена второго уровня;
- "-" в самом конце домена второго уровня, непослредственно перед символом ".";
Описание заблокированных символов в правиле отображается не очень понятно. Чуть позже оно будет приведено к такому же виду как и описание основной части правила.
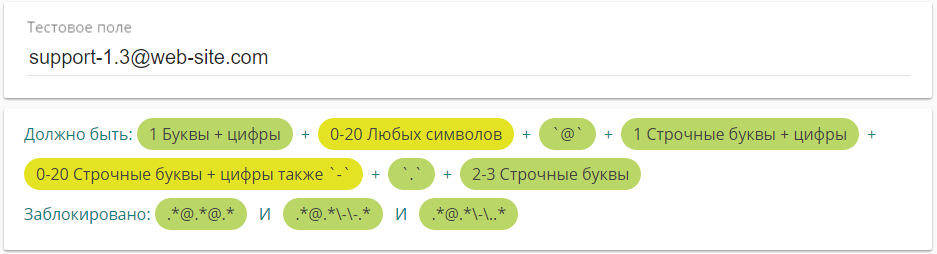
Также есть вариант с описанием правила в отдельном блоке, когда введенное тестовое значение соответствует сгенерированному правилу/регулярке:

Хотелось бы разъяснить значение цветов с частями правила:
- зеленый — правильно
- желтый — опционально
- красный — некорректно
Сгенерированное регулярное выражение может иметь не только обязательные части, но также и опциональные. Хочу также отметить, что автоматическое описание правила делалось именно для будущего плагина, но отлично показало себя и в данном веб-сервисе.
Ядро (UI)

Вот и наконец мы добрались до последнего блока по порядку, но не по значению. Я лично считаю этот блок — ядром всего сервиса. Именно здесь Генератор получает все необходимые входные данные, которые впоследствии обрабатывает и выдает уже готовый результат. Кстати, вся логика реализована только на клиенте. Веб сервис вообще не имеет серверного кода.
Вначале крайне важно понять что машина не умеет читать мысли должна получить хоть какую-то информацию, чтобы проанализировать ее и выдать хоть какой-то результат. Чем правильней и лаконичнее будут примеры, тем правильней и лаконичнее будет результат. Порядок примеров абсолютно ни на что не влияет.
Здесь можно очень долго и нудно рассказывать что и как нужно вводить, но мне кажется это будет намного проще понять с помощью примеров, которых там довольно много. И вообще, материала с описанием как и что работает хватит еще на одну большую статью.
А ты не забыл сохраниться?
После того, как мы нажали кнопку «Генерировать», у нас сгенерировалось регулярное выражение. Теперь мы можем сохранить его. На всякий случай хочу уточнить что сохраняется оно только в памяти браузера (localstorage).
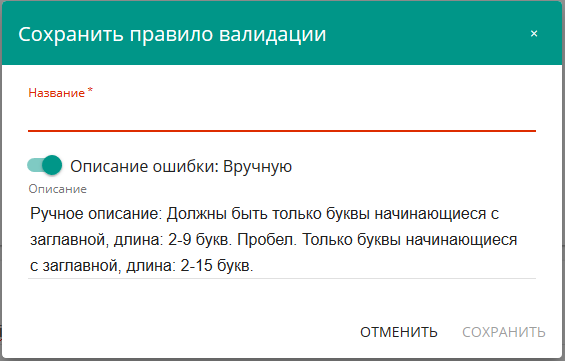
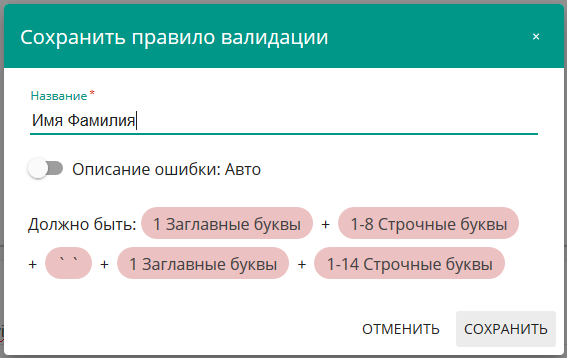
При нажатии на кнопку «Сохранить» появляется диалоговое окно:

Вы можете вручную ввести описание для правила или переключиться на автоматическое описание как в примере ниже. Также вам нужно ввести название для правила:

Этот функционал был разработан с расчетом на будущий плагин, но пригодился и в данном веб-сервисе.
На самом деле, как в случае с примерами так и с пользовательскими правилами, сохраняется не сгенерированное правило, а просто входные данные и каждый раз когда вы переключаете правило — срабатывает логика генератора. Это очень удобно при исправлении багов в логике самого генератора. Тем самым даже сохраненные правила будут работать с последней версией уже исправленного генератора.
Дополнительные возможности
Я расположил их по приоритету:
- Автоматическое сохранение данных в Url параметры. И происходит это сразу же после нажатия на кнопку «Генерировать», либо при переключении примеров или сохраненных правил. Вы можете скинуть кому-то ссылку и при открытии страницы другой пользователь увидит именно то, что вы вводили раннее. Это довольно удобно.
- Полная локализация всего контента. Существующие модули локализации мне сильно не нравились, поэтому ваш покорный слуга создал свой
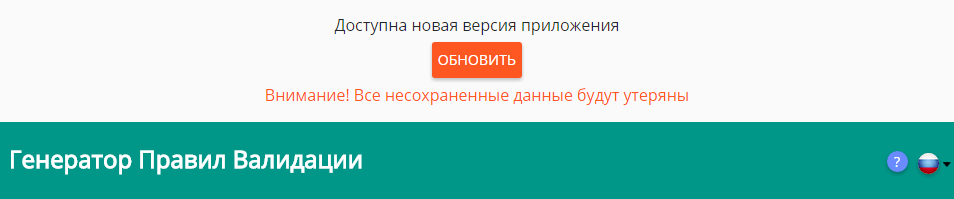
велосипедочень простой модуль. Всего десяток строк кода. Выбранный язык cчитывается из Url и записывается в Url, сохраняется в Localstorage. Особенно приятно добавлять новые языки, т.к. текст берется только из одного очень простого JSON файла для соответствующего языка. Отдал файлик переводчикам — получил еще один язык. - Извещение о новой версии приложения. Данный веб-сервис — это одностраничное веб приложение (буквально). Из личного опыта знаю что пользователь может месяцами не перезагружать одностраничное приложение и это как раз правильно. Но что делать если вышла новая версия? Как известить об этом пользователя? — Очень просто. Был разработан модуль, который опрашивает сохраненный JSON файл с заданным интервалом времени и как только записанная новая версия не соответствует предыдущей — показывается вот такое извещение:

Технологии
Вот основной стек технологий с помощью которого удалось всё это реализовать:
- TypeScript 2.0 + SystemJS
- Angular 1.5 (с компонентами)
- Angular-Material 1.x
- IntroJS
Код написан в полном Angular 2 Code Style (даже с декораторами), что в будущем позволит очень просто мигрировать (жду только Material2).
Заключение
В дальнейших планах — сделать полноценный плагин, который позволит задавать правила валидации одновременно для клиента и для сервера прямо из интерфейса. Мне кажется это окажется очень удобным и практичным решением. Затем можно развить эту идею и создать даже «Visual Form Builder» на основе как-бы стандарта: «JSON Schema», с которым мне пришлось поработать в свое время.
Если вы захотите сделать что-то аналогичное, я буду только за и даже помогу советами. Считаю что: «Сама идея практически ничего не стоит, стоит ее непосредственная реализация».
В заключение, хочу позволить себе небольшое отступление. Если ты разработчик-мечтатель, как и автор статьи, который получает кайф от своей работы, особенно когда она бросает тебе вызов и хоть немного, но все же решает проблемы других людей, тогда ты скорее всего на правильном пути. Хуже, когда такому человеку приходится гнаться за деньгами, какими-то материальными благами, чтобы соответствовать непонятным социальным стандартам или выполнять скучную, глупую и рутинную работу чтобы просто прокормить себя, свою семью. Кажется не правильным жертвовать своими мечтами, идеями, стремлениями и временем в угоду простым бумажкам. Но в то же время автор статьи никого не побуждает прямо сейчас всё взять и бросить. Каждый должен сделать свой выбор сам и когда для этого наступит действительно подходящее время.
Автор: via-site






