Предистория

За 2 года, я прочитал очень много книг по C++. Лучшим вариантом запоминания информации считаю ведение конспектов.
Несколько дней назад я остался без компьютера и интернета. Чтобы не тратить время впустую решил пересмотреть все свои записи. В тот момент ко мне и пришла идея сервиса, о котором я расскажу ниже.
Основная идея
Решено было создать минималистический сервис, который будет показывать пользователю совет по языку программирования C++.
За пару часов был набросан дизайн и выбран инструментарий. Я далеко не идеальный веб-программист (да и вообще не веб программист), поэтому выбрал стандартную связку php+js/html.
На даный момент в базе создано 50 записей. Создавая их, я взял за правило следующие пункты:
- Везде, где можно, должна быть ссылка на стандарт C++, где подтверждается текст заметки
- По возможности, пример должен содержать минимальный исходный код примера
- Ссылки на полезные статьи (а-ля Википедия)
Как все работает
Чтобы максимально упростить чтение заметок, я решил реализовать сайт, используя ajax-технологию. Управлять порядком заметок можно 3 разными логическими путями:
- Случайный совет
- Мне повезёт — случайная выборка с учетом рейтинга заметки
- Следующая/предыдущая заметка — ручное и прямое управление
Сформированный get-запрос передается специальному php-скрипту распределителю с элементарной логикой. Информация берется из mysql-базы и отдается json-массивом.
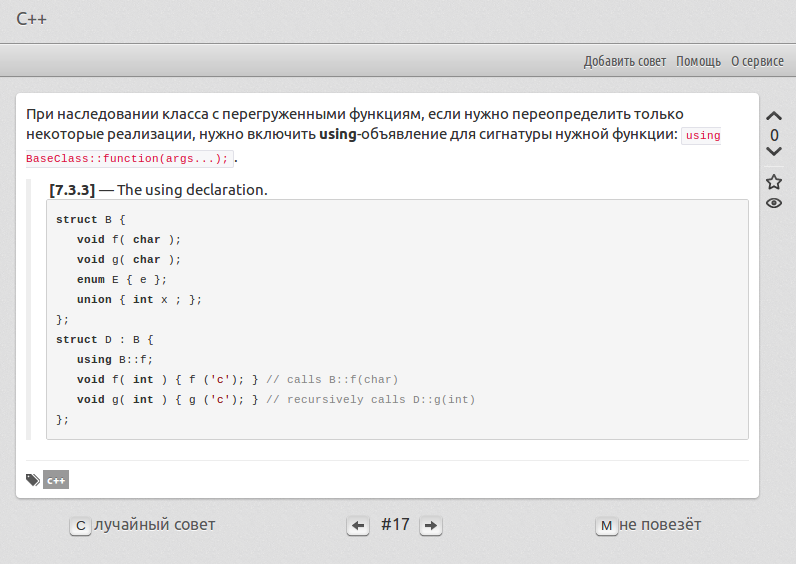
Результат:

Много функций еще не реализовано, так как я не знаю, понадобится ли кому вообще подобный сервис. Из возможных улучшений:
- Авторизация через социальные сети
- Добавление заметок в избранное
- Игнорирование заметок
- Рандом по непрочитанным заметкам
- Не ограничиваться C++, ввести подобие хабов на хабре
Ожидания:
- Нужно/Не нужно
- Отзывы по дизайну и архитектуре
- Отзывы по тексту заметок/советов
Автор: Ockonal






