Данная статья призвана рассказать о возможности использования имеющейся на борту дисплея Flash памяти для нужд проекта.
Для кого это актуально или просто интересно — добро пожаловать под кат.
Целый год пролежал 7" дисплей на полке ожидая своего часа. Почему так долго?
Да потому, что в пользовании был 3,2" дисплей, который вобщем то прекрасно работал.
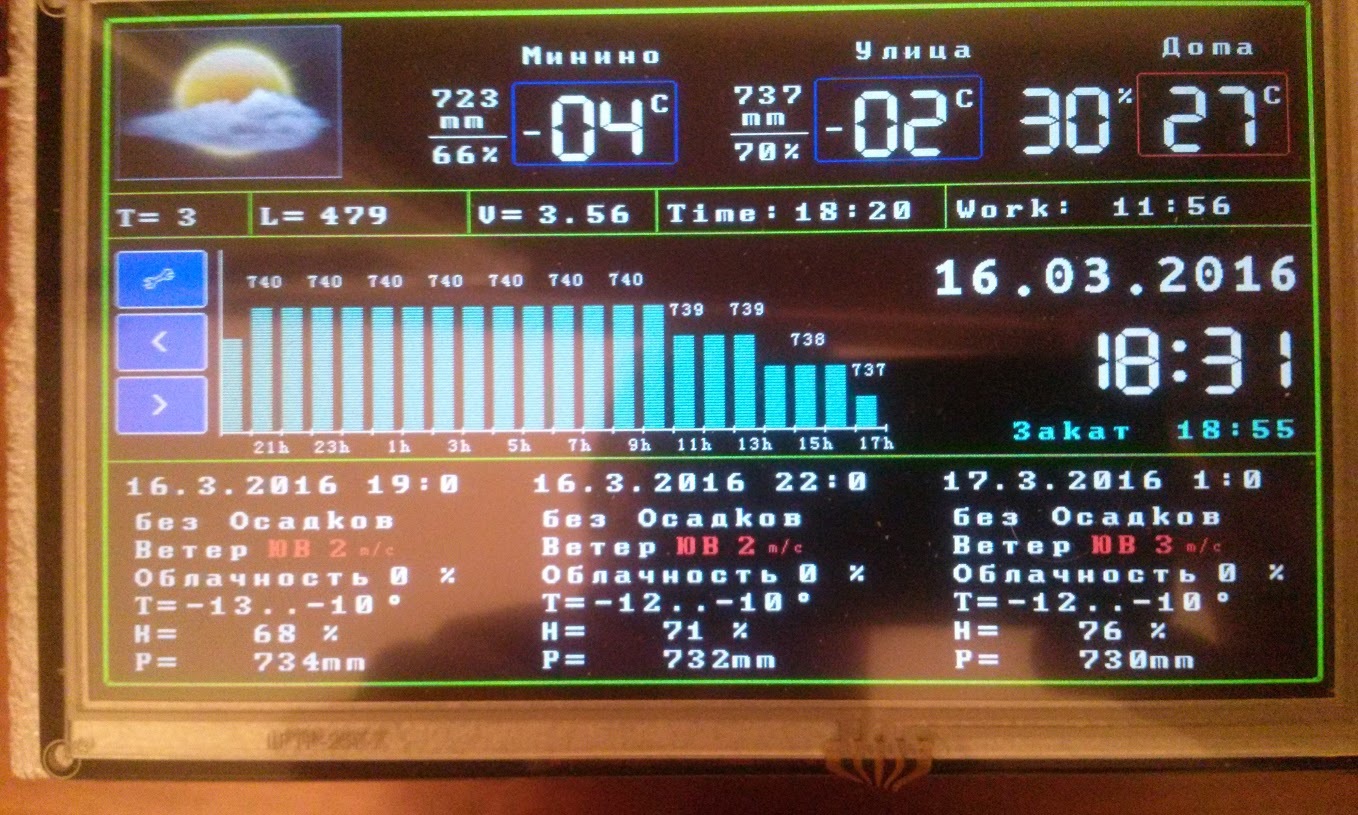
Однако объем одновременно выводимой информации на 3,2" меня абсолютно не устраивал. Серверная часть метеостанции получает прогноз погоды на неделю из интернета, но отображать его (прогноз) одновременно с показаниями датчиков, не было никакой возможности. Поэтому я озадачился покупкой более крупного экранчика. Изначально смотрел на 5", но поучавствовав пару раз в аукционе, в итоге купил 7" по цене 5", чем был весьма обрадован. Купленный дисплей оснащен контроллером SSD1963 и 64мБ Flash RAM.
Когда новый дисплей еще пылился на полке, я обратил внимание на наличие в интернете библиотек с документацией, позволяющих использовать для своих нужд встроенную флэш-память. Пока что я придумал хранить там иконки отображающие текущую погоду. В предыдущей версии с 3,2" дисплеем иконки хранились на SD Card вставленной в кардридер дисплейного модуля.
Сразу хочу отметить, процесс загрузки ресурсных файлов в память дисплея, простым и удобным не назовешь, поэтому я и решил написать небольшую статью-инструкцию. Итак начнем:
Для начала качаем архивы по этим ссылкам: SPIFlash и UTFT_SPIflash и разворачиваем архивы в каталог libraries.
Загрузка состоит из нескольких шагов:
1. Заранее подготавливаем набор иконок или других графических ресурсов, которые хотим задействовать в своем проекте.
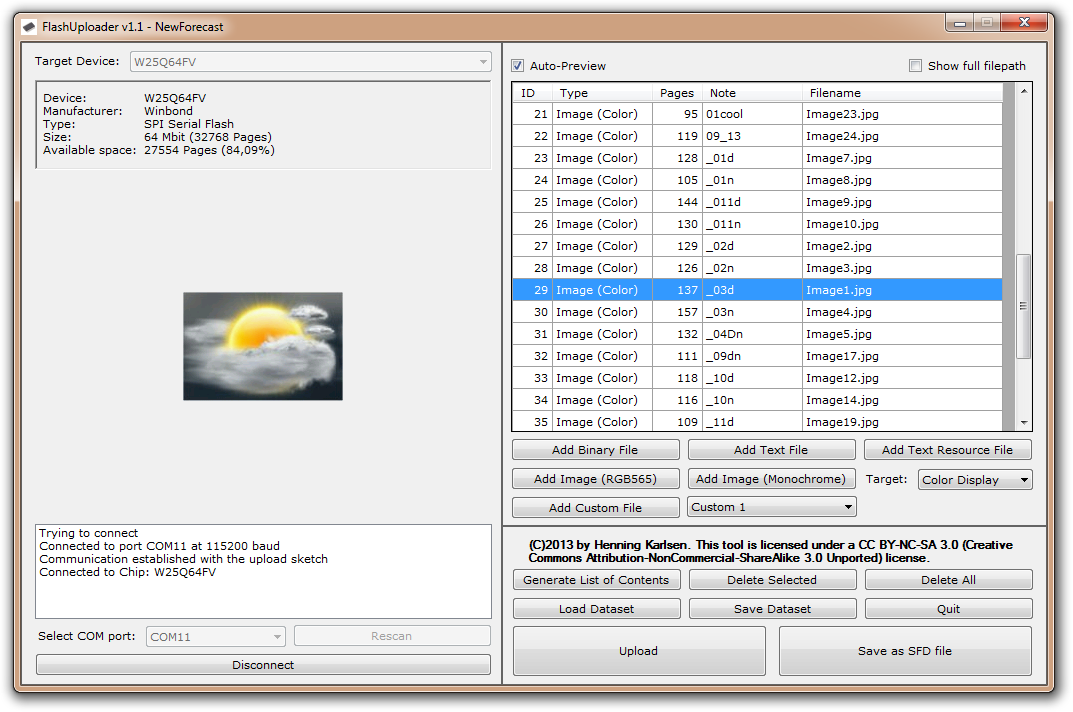
2. В папке SPIflashtoolsFlashUploader находится инструмент FlashUploader и неплохая документация к нему. По идее, данный инструмент предназначен для загрузки ресурсов во flash дисплея, но на деле, из-за проблем с коммуникацией ПО с контроллером, это не удается сделать, поэтому данный процесс несколько удлиняется.
Используя FlashUploader, готовим SFD файл, содержащий набор заготовленных картинок или других ресурсов.
Для подготовкии и сохранения ресурсного файла, коннектить FlashUploader и дисплей нет необходимости, однако если все же вы захотите это сделать, то в Ардуино, к которой подключен дисплей, необходимо загрузить специальный скетч, расположенный в папке SPIflashexamplesArduino (AVR)SPIflash_FlashUploader. После добавления всех иконок и сохранения sfd-файла, не забываем сформировать файл с описанием вложенного контента, воспользовавшись кнопкой «Generate List of Contents». В дальнейшем файл с описанием, используем как справочник для поиска номера нужной иконки.

3. Полученный SFD файл записываем на SD Card, которую затем вставляем в картридер дисплея.
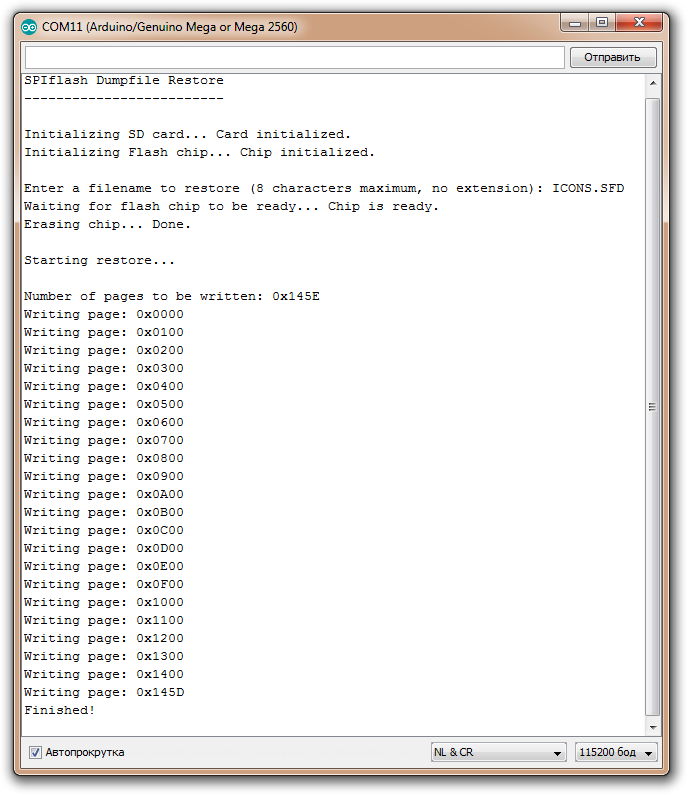
4. Подключаем дисплей к Arduino и загружаем скетч SPIflash_Restore из папки SPIflashexamplesArduino (AVR).
5. Запускаем процесс восстановления содержимого SD во флэш-памаять дисплея.

На этом процесс загрузки окончен.
В проекте обращаться к нужному ресурсу (картинке) необходимо по его ID в SFD-файле.
#include <SPI.h>
#include <UTFT.h>
#include <SPIflash.h>
#include <UTFT_SPIflash.h>
////// шрифты ////////
extern uint8_t SmallFont[];
extern uint8_t BigFont[];
///////////////////////////////////
// Настройки дисплея
UTFT myGLCD (CTE70, 38, 39, 40, 41);
// myFlash(<SS>); (if using the hardware SPI pins. See the manual for other configurations.)
SPIflash myFlash(45);
UTFT_SPIflash myFiles(&myGLCD, &myFlash);
//////////////////////////////////////////////////
void setup() {
myGLCD.InitLCD(LANDSCAPE);
myGLCD.setBright(7);
myGLCD.setFont(BigFont);
myGLCD.setColor(255, 255, 255);
myGLCD.setBackColor(0, 0, 0);
myGLCD.clrScr();
myFlash.begin();
if (myFlash.ID_device == 0)
{
myGLCD.print(F("Unknown flash device!"), 10, 10);
while (true) {};
}
TestIcon2Display(10, 10);
}
void TestIcon2Display(int x, int y)
{
for (int i = 0; i < 44; i++)
{
Serial.println(i);
myFiles.loadBitmap(i, x, y);
x = x + 150;
if (x > 800 - 150)
{
x = 10;
y = y + 110;
}
if (y > 480 - 110) y = 10;
delay(700);
}
}
void loop() {
}
Ну и в завершении

Автор: avs24rus






