Так уж принято, что первым приложением на любом языке программирования пишут, так называемый, «Hello, world!». Мы не будем отходить от традиций, хотя уже и написали такое приложение в качестве тестового примера в рамках статьи Разработка Flash-игр. Подготовка рабочего места. Но, на сей раз мы продвинемся немного дальше. Мы не просто напишем в окне заветные слова, но и рассмотрим вкратце работу с шрифтами и трансформацию объектов.
Примечание: Я сам только изучаю AS3, а потому лишь делюсь своими «открытиями», простыми словами...
Итак, понеслась…
Создаем новый проект совершенно аналогично тому, как было рассказано в выше упомянутой статье. Назовем новый проект "HelloWorld".
Я специально использую слитное написание без пробелов и знаков препинания в названиях проектов затем, чтобы было проще публиковать готовые приложения в сети интернет, т.к. там пробелы и другие знаки в ссылках на объекты заменяются на их кодовые числа, например, пробел — это "%20" и т.п. Подобного рода абра-кадабра только мешает и может потребовать переименования файла при его размещении на сервере или другие действия. Я же привык делать сразу так, чтобы потом не суетиться.
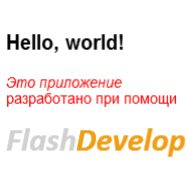
Теперь решим, что мы будем отображать в окне. Я решил написать: "Hello, world! Это приложение разработано при помощи FlashDevelop". Разбить эту реплику на несколько строк и каждую строку отформатировать задав ей собственный стиль начертания, цвет и шрифт.
Поскольку мы будем писать слова, то нам надо будет работать с объектами типа TextField.
К слову говоря, надо помнить о том, что во Flash-приложениях все, что необходимо отображать в окне — это объекты. А, следовательно, чтобы объекты отображались, должен быть примерно следующий порядок:
- Объявление переменной объекта
- Инициализация объекта (его создание)
- Возможно взаимодействие с другими объектами при подготовке
- Добавление объекта к stage
Кроме того, объекты могут добавляться к объектам образуя иерархию вида stage -> ParentObject -> ChildObject.
Таким образом к stage может быть добавлено, скажем, десяток родительских объектов, каждый из которых будет содержать различное количество дочерних объектов.
Ну это так, к слову, чтоб вы знали… А пока не будем на этом заморачиваться и двинем дальше.
В шаблоне приложения (файл main.as) в классе public class Main extends Sprite в самом его начале (т.е. до функции Main() ) напишем наши переменные текстовых полей:
private var t1:TextField;
private var t2:TextField;
private var t3:TextField;
private var t4:TextField;
private var t5:TextField;
И добавим переменную формата текста:
private var tf:TextFormat;
Переменные объявлены, можно переходить к созданию объектов.
Внутри функции private function init(...) сразу после строчки removeEventListener(...) начинаем писать наш код.
Создадим объект первого текстового поля:
t1 = new TextField();
Объект создан и теперь можно задать ему параметры, такие как: положение в окне, размер и, конечно же, текст:
t1.x = 20;
t1.y = 20;
t1.width = 150;
t1.height = 30;
t1.text = "Hello, world!";
После задания параметров можно отформатировать текст:
tf = new TextFormat( "Arial", 20, 0x000000, true );
TextFormat на самом деле имеет гораздо больше вводных переменных, но можно использовать лишь те, которые должны отличаться от устанавливаемых значений по умолчанию. Так, в нашем случае мы установили шрифт Arial размером 20 пт., черным цветом и полужирным начертанием.
Чтобы было понятнее, расскажу кратенько о синтаксисе TextFormat:
tf = TextFormat( font, size, color, bold, italic, underline );
font — название шрифта, например: «Arial Black», «Times New Roman». Все их названия можно посмотреть в текстовом редакторе. Главное помнить, что не все шрифты из тех, что имеются у вас, окажутся у конечного пользователя. Чтобы не случилось того, что ваше приложение «косо» отобразиться на девайсах ваших друзей, когда надумаете похвастаться созданным вами шедевром, советую посмотреть такую вот таблицу шрифтов: Список стандартных шрифтов Windows. Если же задумаетесь о качественном совмещение с другими ОС — google с соответствующим запросом вам в помощь.
size — размер шрифта в пунктах.
color — цвет шрифта в формате 0xRRGGBB, где RR — шестнадцатеричное значение красного, GG — зеленого и BB — синего. Мне уже привычно… А чтобы вам не париться — сюда: http://get-color.ru/. Получите схему любого цвета. И все, что нужно будет, это заменить знак "#" на "0x".
bold — полужирное начертание (true). По умолчанию false — обычное.
italic — курсив (наклон) (true). По умолчанию false — без наклона.
underline — подчеркивание (true). По умолчанию false — обычное.
Это не весь список передаваемых значений, которые имеются в структуре TextFormat. Я перечислил лишь самые нужные, они-то как раз и выведены вперед списка. Отсортированы переменные в порядке релевантности по частоте использования, и те из них, которые не требуется изменять, можно опускать.
Например, если нам необходимо указать только имя шрифта и размер, то остальные значения можно не указывать:
TextFormat( "Calibri", 10 );
Но! Если вам нет нужды менять другие параметры, но при этом сделать шрифт подчеркнутым, то придется пройти по всем значениям, указывая каждый из них. Либо можно так:
tf = new TextFormat( "Arial", 20 );
tf.underline = true;
Иначе говоря, все экземпляры класса TextFormat доступны после точки. И можно создавать пустой текстовый формат:
tf = new TextFormat();, а уже потом обращаться к экземплярам, указывая их значения.
Едем дальше…
Теперь нам осталось применить текстовый формат к текстовому полю и добавить текстовое поле к stage, чтобы оно стало видимым:
t1.setTextFormat( tf );
addChild( t1 );
Это весь цикл добавления текстового поля в окно приложения. Сделаем тоже самое для всех остальных полей, указывая для каждого из них свои значения:
t2 = new TextField();
t2.x = 20;
t2.y = 64;
t2.width = 150;
t2.height = 20;
t2.text = "Это приложение";
tf = new TextFormat( "Arial", 14, 0xff0000, false, true );
t2.setTextFormat( tf );
addChild( t2 );
t3 = new TextField();
t3.x = 20;
t3.y = 80;
t3.width = 180;
t3.height = 20;
t3.text = "разработано при помощи";
tf = new TextFormat( "Arial", 14, 0xff0000 );
t3.setTextFormat( tf );
addChild( t3 );
t4 = new TextField();
t4.x = 20;
t4.y = 110;
t4.width = 150;
t4.height = 50;
t4.text = "Flash";
tf = new TextFormat( "Calibri", 32, 0xd0d0d0, true, true );
t4.setTextFormat( tf );
addChild( t4 );
t5 = new TextField();
t5.x = 90;
t5.y = 110;
t5.width = 150;
t5.height = 50;
t5.text = "Develop";
tf = new TextFormat( "Calibri", 32, 0xf09e14, true, true );
t5.setTextFormat( tf );
addChild( t5 );
Отлично! Теперь, если вы запустите приложение (F5), то увидите результаты трудов:

И так, работу с текстовыми полями и текстовыми форматами мы рассмотрели. Переходим к трансформациям…
Трансформации в AS3 представлены довольно широко. Оно и понятно… Годами отточено.
Всего разом не рассмотришь, а потому поговорим лишь о той трансформации, которая нам нужна в данной статье — это rotation (повороты).
Данная трансформация имеет в постфиксе имени букву оси, относительно (вокруг) которой будет происходить вращение. Т.е. их три:
- rotationX
- rotationY
- rotationZ
Нам нужен первый из них.
Все углы считаются в градусах. Поставим предварительные значения для наших текстовых полей:
t1.rotationX = 90;
t2.rotationX = 120;
t3.rotationX = 150;
t4.rotationX = 180;
t5.rotationX = 180;
Как вы заметили, каждое следующее поле у меня повернуто на 30 градусов больше прежнего. Это сделано для не синхронного вращения полей.
А сейчас снова вернемся к «видимости» полей…
Все поля добавлены к stage, а, следовательно, все они отображаются. Но нам нужно, чтобы «перевертыши» не показывались до тех пор, пока не будут повернуты «лицом».
В AS3 за видимость отвечает переменная visible. Если ее значение равно true, то объект видимый, а если false, то невидимый.
Сделаем все наши поля кроме первого (оно уже правильно ориентировано) изначально невидимыми:
t2.visible = false;
t3.visible = false;
t4.visible = false;
t5.visible = false;
Прекрасно. Сцена подготовлена. Теперь нам необходимо ее «оживить». Для этого нам необходимо добавить слушатель смены кадров:
addEventListener(Event.ENTER_FRAME, MyRender );
Этот слушатель работает очень просто: каждый раз, когда готовится смена кадра ENTER_FRAME, будет вызываться наша функция, которую мы назвали MyRender.
Напишем эту функцию следом за функцией init().
private function MyRender(e:Event = null): void {
}
Каждый кадр будем поворачивать текстовые поля с шагом 5 градусов до тех пор, пока они не повернутся полностью, т.е. до 0 градусов:
if (t1.rotationX > 0) t1.rotationX = t1.rotationX - 5;
if (t2.rotationX > 0) t2.rotationX = t2.rotationX - 5;
if (t3.rotationX > 0) t3.rotationX = t3.rotationX - 5;
if (t4.rotationX > 0) t4.rotationX = t4.rotationX - 5;
if (t5.rotationX > 0) t5.rotationX = t5.rotationX - 5;
И позаботимся о том, чтобы в момент, когда текстовое поле повернуто на 90 градусов, оно становилось видимым:
if (t2.rotationX == 90) t2.visible = true;
if (t3.rotationX == 90) t3.visible = true;
if (t4.rotationX == 90) t4.visible = true;
if (t5.rotationX == 90) t5.visible = true;
Отлично. Мы всё сделали. Можно жать F5 и наслаждаться результатом.
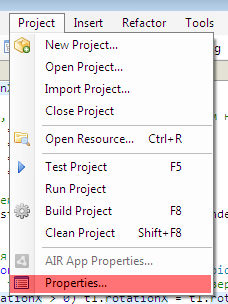
Последнее, чем можно побаловаться, это «подогнать» приложение под требуемые параметры. Зайдем в свойства проекта Project->Properties:

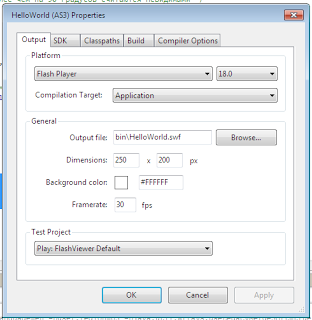
Пройдя по указанному меню откроется окно свойств проекта:

Здесь нам понадобятся поля группы General:
Dimensions — оригинальные размеры окна. Дело в том, что на веб страницах приложение может быть масштабировано, НО! Пропорциональность масштабирования будет зависеть именно от указанных значений данного поля. Указывается в пикселях (точках).
Background color — цвет фона. Без комментариев…
Framerate — Частота смены кадра. Именно от этого значения зависят: а) плавность анимации; и б) нагрузка на систему и, как следствие, тормоза на слабых ПК. Я бы не советовал ставить значение более 30. И вообще, считаю, что 15 в подавляющем большинстве случаев более чем достаточно.
Ссылки
Готовый пример можно посмотреть здесь. Там же есть ссылка на загрузку исходников примера.
Автор: DeeMOONger





На странице: https://www.pvsm.ru/programmirovanie/110166
Здравствуйте! Вместо сайта getcolor.ru (там сейчас левый сайт поставили люди), сейчас у нас get-color.ru (или get-color.com). Будем благодарны, если исправите!
Здравствуйте! Спасибо. Скорректировано в статье.