Привет всем!
Этой статьей мы хотим открыть цикл материалов о разработке сервиса, который можно отнести к классу new media. Сервис представляет собой большую группу приложений, куда входят средства для распространения и воспроизведения видеоконтента на разных платформах, second-screen приложения и многие другие интерактивные продукты, призванные расширить возможности потребителей онлайн-трансляций.
Тема довольно обширная, поэтому начать рассказ о разработке new media сервиса мы решили с одного из его базовых этапов, а именно с процесса доставки пользователям видео-контента в режиме прямого эфира. В этой статье будет описана общая архитектура решения.
Сразу отметим, что описанное ниже решение (как и сам рассказ) не претендует на какую-то новизну или гениальность, но тема достаточно актуальная, разработка как раз в процессе, поэтому нам было бы очень полезно получить сторонний взгляд на проблему.
Задача
Любое массовое мероприятие, которое освещается с помощью нескольких камер, обычно подается зрителю в режиссерской версии: режиссеры монтажа склеивают один-единственный, безальтернативный видеоряд, который и передается зрителю.
Перед нами стоит задача разработать сервис, который позволит зрителю самому выбирать, с какой камеры наблюдать за мероприятием во время просмотра интернет-трансляции, и даст возможность пересматривать ключевые моменты события.

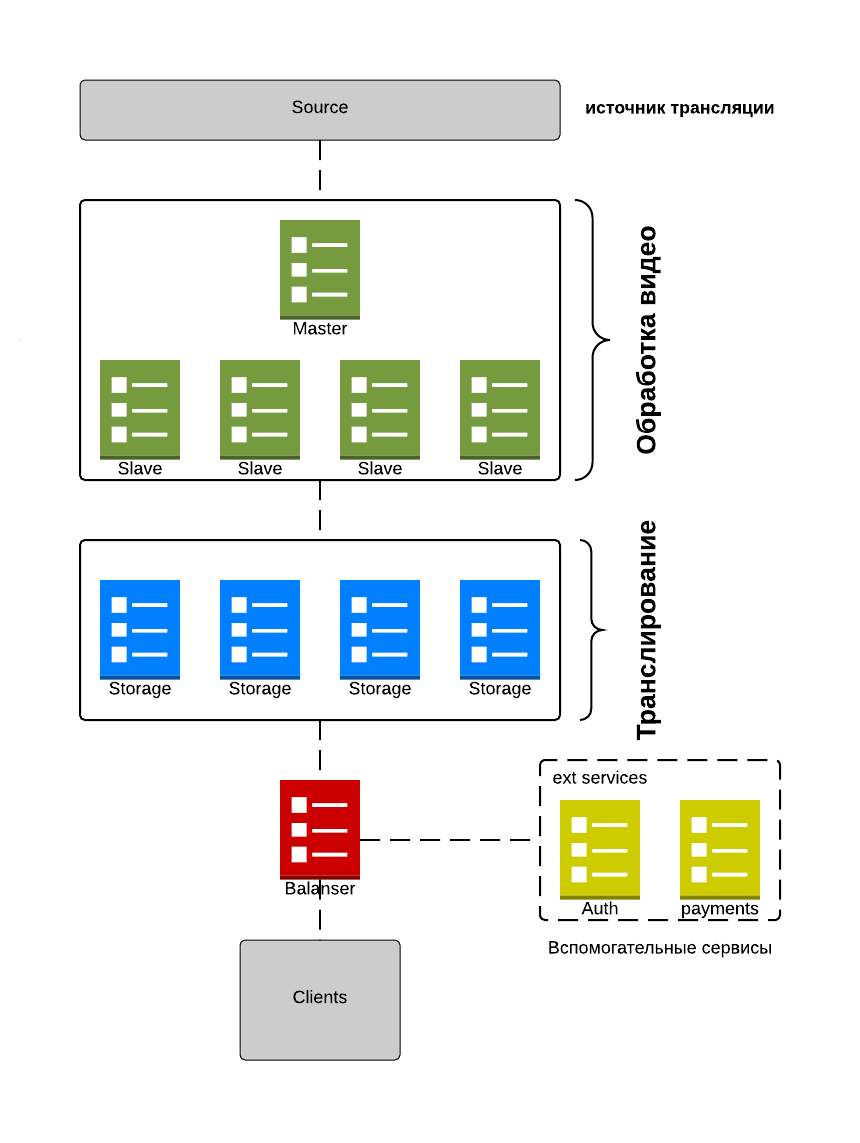
Рисунок 1. Общая архитектура решения
У нас получилась следующая схема:
Master-сервер отслеживает статус вещания источников трансляции и распределяет потоки среди slave-серверов. Slave-сервера, в свою очередь обрабатывают данные потоки и отправляют результат на Storage, указанный в конфигурации, которую получают от master-сервера.
Storage кэшируют данные актуального вещания, а также сохраняют поток в FS. Конфигурация Master-сервера позволяет настраивать Storage-серверы в различных режимах – репликация данных, тип данных и т.д.

Рисунок 2. Как происходит вещание клиентам
Для распределения нагрузки используется планировщик нагрузки. Балансировщик является точкой входа клиента в систему. Он предоставляет доступ клиентов к серверам, а также отфильтровывает лишние или просроченные запросы. Первый запрос клиента всегда направлен к балансировщику. Балансировщик, в зависимости от настроек перенаправляет клиента либо к серверу авторизации, либо привязывает к серверу видео вещания. В зависимости от количества пользователей, количество балансировщиков может быть увеличено. Мы используем отдельные инстансы для загрузки исторических фрагментов и фрагментов онлайн-вещания, для распределения нагрузки.

Рисунок 3. Кэширование
В момент онлайн-трансляции сервер кэширует фрагменты потоков перед тем, как сохранить их в хранилище. При обращении клиентов он асинхронно раздает фрагменты.
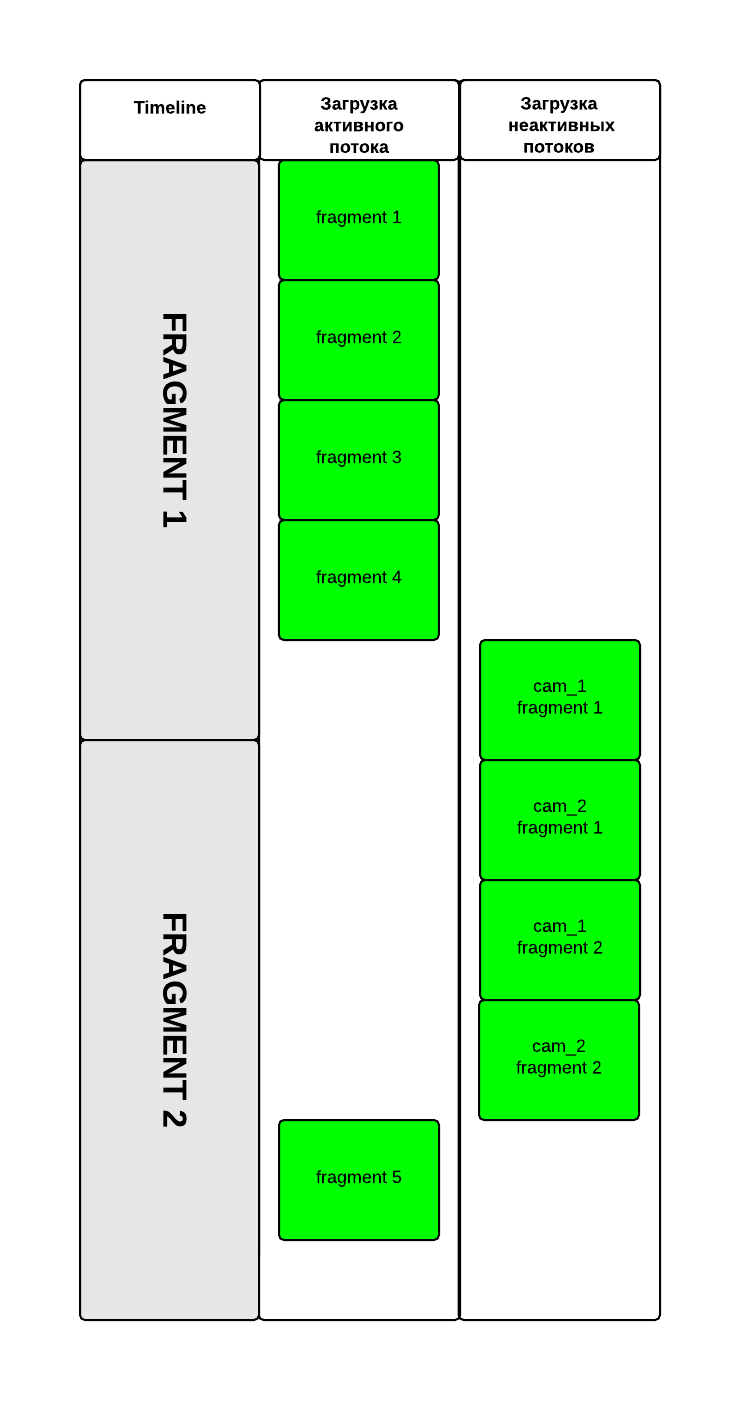
Буферизация фрагментов видео на клиенте происходит при помощи двух очередей загрузки. В первую очередь загружаются фрагменты активного потока. После того, как загружено оптимальное для плавного воспроизведения количество фрагментов, управление передается второму потоку, который начинает синхронно подгружать фрагменты камер для данного участка timeline. Это позволяет избежать задержек транслирования при переключении камер. В момент переключения буфер выбранной камеры загружается в очередь главного потока.
Вместо заключения
В данном материале мы постарались кратко и схематично изложить свой подход к проектированию участка доставки видео-контента, идущего в реальном времени, потребителю трансляции. В следующих статьях мы расскажем, что у нас получилось в результате, и поподробнее остановимся на том, как это будет взаимодействовать с другими частями нашего большого new media сервиса (в частности, с его клиентской частью).
Спасибо за внимание :)
Автор: mllm






