Всем привет!
Сегодня хочу поделиться с вами тем, как «съесть слона» по кусочкам на моем личном опыте.. Эта статья будет полезна бизнес и системным аналитикам, которые сталкиваются с масштабными проектами и задачами, требующими декомпозиции.
Немного о предыстории
Представьте, что у вас есть масштабный проект: разрабатываемое приложение предназначено для девяти компаний и состоит из шести компонентов (или модулей, или подсистем). В проекте задействованы три мини-команды, каждая из которых включает фронтенд и бэкенд-разработчика, аналитика и тестировщика.
Основная задача — декомпозировать и описать задачи для всех членов проектной команды.
Как съесть «слона»?
1. Понимание цели и компонентов проекта
Первым делом нужно ясно понять цель проекта и разобраться, что представляют собой все шесть компонентов, а также их предназначение. Для успешной декомпозиции крайне важно осознать, как каждый модуль или подсистема вносит вклад в достижение общей цели. Без этого фундамента дальнейшая работа будет затруднена.
2. Структурирование компонентов
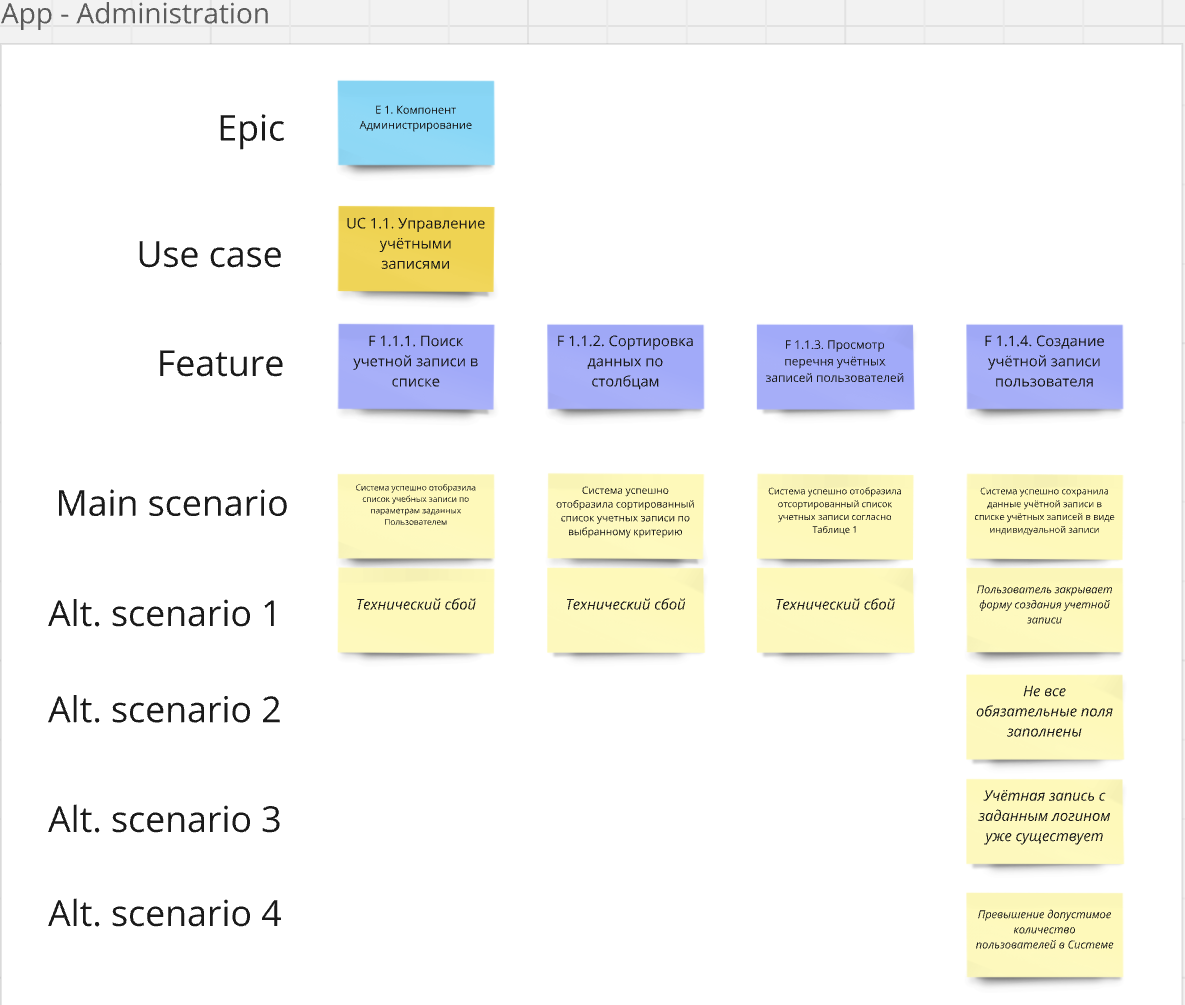
Когда цель и назначение компонентов определены, наступает этап структурирования. Я предпочитаю использовать следующий подход:
-
Epic — крупные блоки работы, которые объединяют несколько пользовательских историй.
-
Use case — конкретные сценарии использования системы, которые описывают взаимодействие пользователя с системой.
-
Feature (Task) — функциональные возможности или задачи, вытекающие из сценариев использования.
-
Main scenario, Alternative scenario 1, Alternative scenario 2 и так далее — различные сценарии выполнения задач.
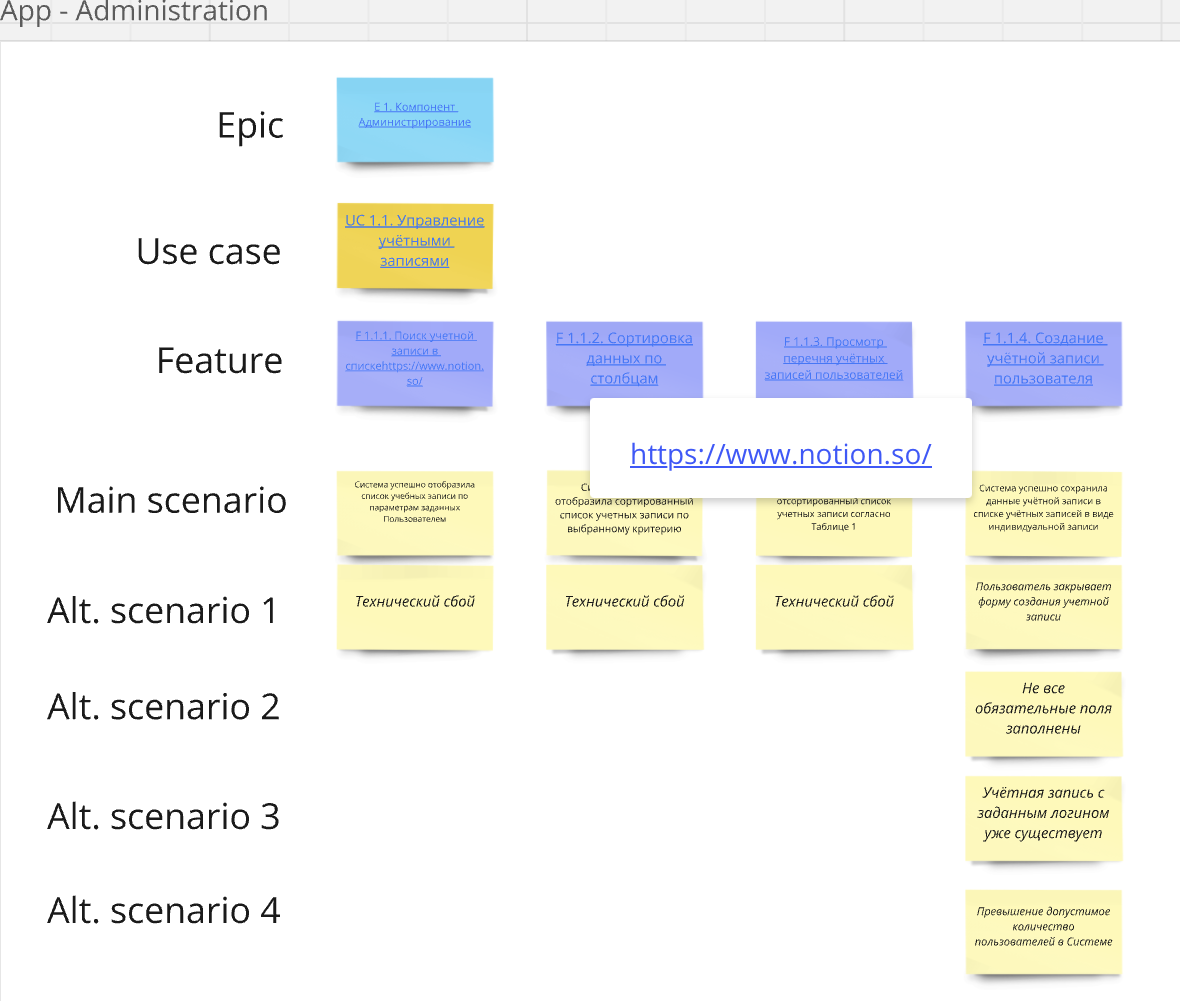
Для визуализации этой структуры я использую Miro — инструмент, который позволяет быстро и наглядно создавать функциональные карты проекта.
3. Документирование и связь с базой знаний
После структурирования компонентов необходимо описывать задачи в базе знаний, например, в Confluence или XWiki, Notion. Я рекомендую связывать два инструмента, указывая ссылки на страницы базы знаний, относящиеся к соответствующим Epic, Use case, и Feature. Это создаёт целостную систему, где вся информация связана и легко доступна. Не забываем, что у каждого Epic, Use case, Feature должна быть своя уникальная нумерация.


Преимущества такого подхода
-
Ясное представление объема задач.Создание функциональной карты в Miro помогает получить ясное представление о масштабе проекта. Это особенно полезно для архитекторов и лидов команд разработки (backend/frontend), а также тестировщиков. -
Упрощение планирования.Наличие детализированных задач помогает командам эффективно планировать свою работу, определяя приоритеты задач: что необходимо делать в первую очередь, а что можно перенести на следующий спринт. -
Взаимосвязь между инструментами.Синхронизация Miro и базы знаний позволяет легко углубляться в детали каждого кейса, облегчая изучение задач. -
Фокусировка задач.Функциональная карта помогает каждому члену команды понимать, что уже сделано, а что ещё предстоит сделать. Это способствует лучшей концентрации на текущих задачах и снижает вероятность дублирования работы. -
Быстрое введение новых специалистов.Система упрощает адаптацию новых членов команды: благодаря ясной и доступной информации по всем компонентам, время на изучение проекта значительно сокращается.
В заключение
Декомпозиция задач — это не просто разбиение «слона» на кусочки, это целый процесс, который требует структурного подхода и ясности в понимании конечной цели. Использование инструментов, таких как Miro и базы знаний, помогает сделать этот процесс более управляемым и прозрачным, что в конечном итоге ведёт к успешной реализации проекта.
Этот подход действительно позволяет эффективно организовать работу над масштабными проектами и обеспечивает прозрачность на всех этапах разработки. Надеюсь, эта информация окажется для вас полезной!
p.s. в следующей статье расскажу уже про детали описании задач в базе знаний :)
Автор: Sultanaaat





