
Введение
Мой опыт работы в продажах в различных компаниях многому меня научил. Одним из ключевых инструментов, без которого невозможен эффективный процесс продаж, является CRM-система. Для руководителей и менеджеров по продажам она должна решать множество задач и отвечать на целый ряд вопросов. Но об этом чуть позже.
На рынке представлено не так много распространённых CRM-систем для управления продажами, и в большинстве компаний мне приходилось работать именно с ними. В некоторых случаях я сталкивался с кастомными решениями, которые значительно упрощали жизнь пользователю благодаря удобному интерфейсу и гибкости. Поэтому на собеседованиях я часто задавал вопрос о CRM-системе компании. Разочарование наступало, когда выяснялось, что в компании используют "шаблонные" решения, которые не всегда соответствовали требованиям пользователей.
Ещё до того, как я начал заниматься разработкой, мне пришла идея поучаствовать в создании собственной CRM-системы и глубже погрузиться в процесс её разработки. Спустя несколько лет я начал заниматься веб-разработкой, и в какой-то момент понял, что даже небольшому бизнесу, где я работал, нужна CRM. Я пробовал использовать таблицы в Google Docs, тестировал триальные версии популярных CRM, но они были перегружены ненужной информацией и казались неудобными. Так что я решил создать что-то простое, что будет удобно мне и, возможно, другим.
В своей CRM я использую Next.js. Эта система не претендует на то, чтобы обслуживать тысячи пользователей, но она точно может решить задачи 1-2 небольших отделов продаж. У меня есть репозиторий на GitHub, и если кому-то это решение покажется интересным, его можно взять и доработать под свои задачи. В этой статье я постараюсь кратко описать текущий функционал, с какими трудностями я столкнулся и что удалось внедрить в качестве новых гипотез.
Подготовительный этап
Так как мои клиенты — это юридические лица, мне понадобились три основные сущности для отслеживания:
-
Компании
-
Сделки у компаний
-
Дела (или задачи) у сделок
В качестве СУБД я использую Prisma с PostgreSQL, что позволяет легко управлять связями между этими сущностями. Для системы авторизации я использую NextAuth.js v5 в бета-версии. Несмотря на отсутствие опыта работы с этой библиотекой, мне понравилась её гибкость по сравнению с предыдущими версиями, и её освоение не показалось мне слишком сложным.
Чтобы не тратить много времени на визуальную часть, я решил использовать библиотеку shadcn/ui и немного кастомизировать её под свои задачи. Стоит отметить, что с тех пор, как я попробовал Tailwind CSS, я больше не использую обычный CSS в своих проектах — Tailwind стал для меня основным инструментом для стилизации интерфейсов.

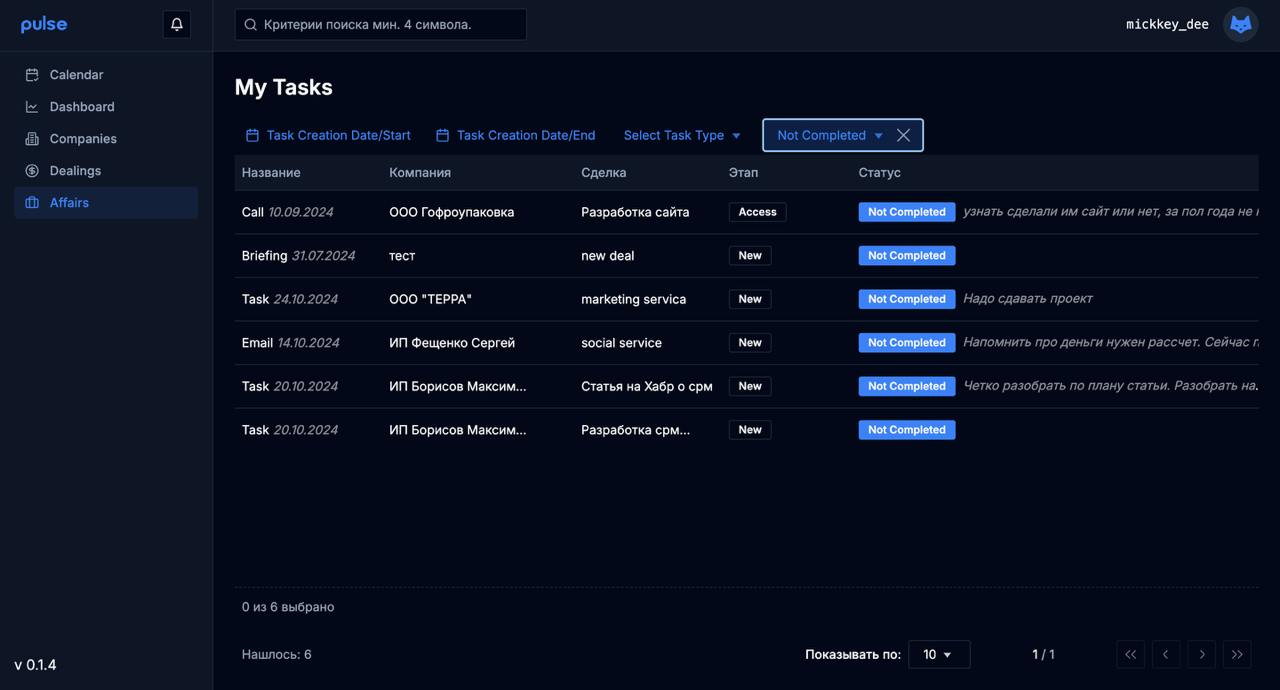
Текущий функционал
На данный момент CRM включает следующие возможности:
-
Компании: можно добавлять и управлять компаниями.
-
Сделки: каждая компания может иметь несколько сделок, что позволяет отслеживать статус и прогресс работы с клиентами.
-
Задачи: для каждой сделки можно создавать задачи, что помогает не забывать о важных шагах в процессе работы.
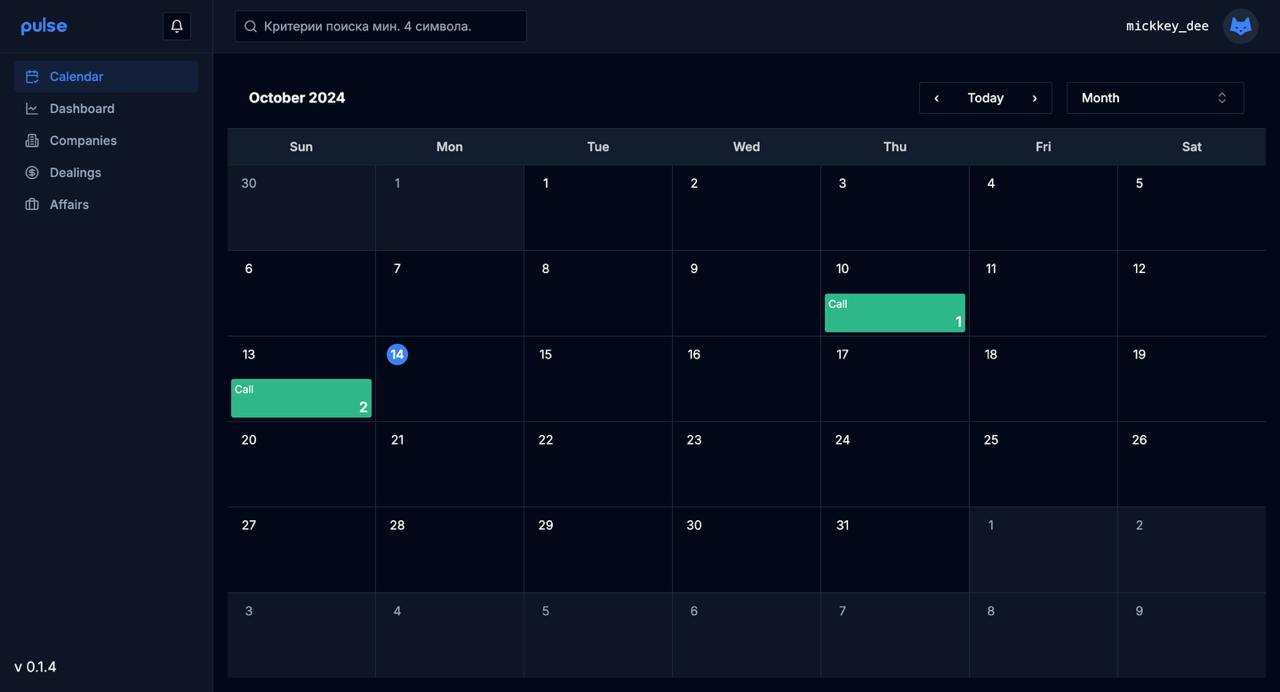
Система авторизации позволяет пользователям безопасно входить в систему, и её настройка была довольно простой благодаря NextAuth.js. Для визуализации данных использую простую аналитику и календарь, которые помогают лучше организовывать рабочий процесс. Но пока их функционал очень ограничен. И я его дорабатываю.

Будущие планы
В ближайшее время я планирую:
-
Добавить интеграцию с мессенджерами, чтобы пользователи могли получать уведомления о сделках и задачах в привычных для них приложениях.
-
Улучшить систему аналитики и добавить больше возможностей для отчётов.
-
Продолжить разработку системы календарей для удобного планирования встреч и задач.
-
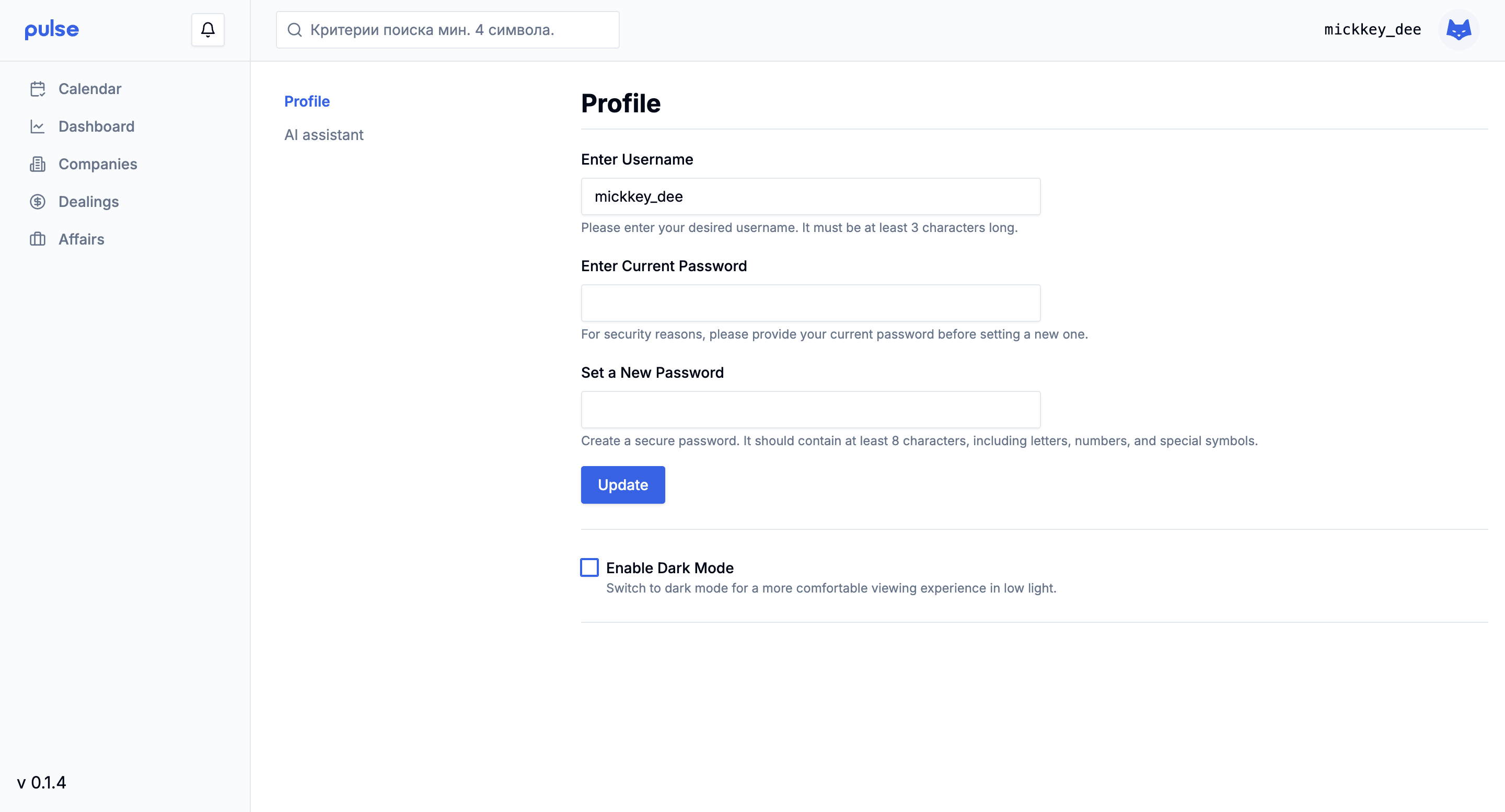
Добавить настройки для работы. (Сейчас есть но буквально пару. Что то типа изменения пароля и настройке темы.)
-
Добавить саморизацию комментариев через Ai инструменты. На самом деле эта штука уже работает но пока в тесте.
Заключение
Этот проект для меня — хобби, но я планирую продолжать его развивать и делиться своим опытом в следующих статьях. Буду рассказывать о новых функциях, доработках и проблемах, с которыми сталкиваюсь. Если вам интересен мой проект, вы можете посмотреть репозиторий на GitHub, доработать его под свои нужды и, конечно, поделиться своим опытом.
Спасибо за внимание, и до встречи в следующих статьях!
Автор: mvoodi





