Друзья, любите ли вы настройку целей так как «люблю» её я? Для меня это дело всегда непростое и муторное, в интернетах почти нет информации об этом, а тема, на мой взгляд, важная. Сегодня мой пост посвящается настройке целей сайта на Битриксе, если пост понравится, то расскажу про другие CMS
1.1. На кой вообще нужны цели на сайте?
Цели необходимо настроить, чтобы не просто смотреть на график посещаемости, а понимать какой канал является эффективным, а какой нет.
Приведу цитату из справки Google: “Цели являются отличным индикатором эффективности работы вашего сайта или приложения. Целью может быть любое действие, в котором вы заинтересованы, называемое конверсией. Вот некоторые примеры целей: покупка (для сайта электронной торговли), прохождение уровня игры (для мобильного игрового приложения), отправка контактной информации (для сайта по привлечению клиентов).
Определение целей – важнейший компонент планирования аналитической оценки. Правильно выбранные цели позволяют получать важную информацию, такую как количество конверсий и коэффициент конверсии для сайта или приложения. Без этих сведений практически невозможно оценить эффективность онлайн-бизнеса и маркетинговых кампаний.” support.google.com/analytics/answer/1012040?hl=ru
Настраивайте только те цели, которые действительно будете анализировать и отслеживать. Например, регистрация, отправка контактных данных, запрос обратного звонка и другие действия, которые потенциально ведут к продаже можно считать целями. Цель, которая срабатывает в момент просмотра посетителем двух страницы, либо пребывании на сайте более трёх минут, на самом деле целями не являются."
1.2. Какими бываю цели?
Основные цели
— покупка товара
— отправка контактных данных
— звонок
Вспомогательные цели
-просмотр карточки товара
-просмотр контактов
-просмотр 3 страниц
1.2. Нууу… у меня есть счётчики, зачем мне ещё цели?
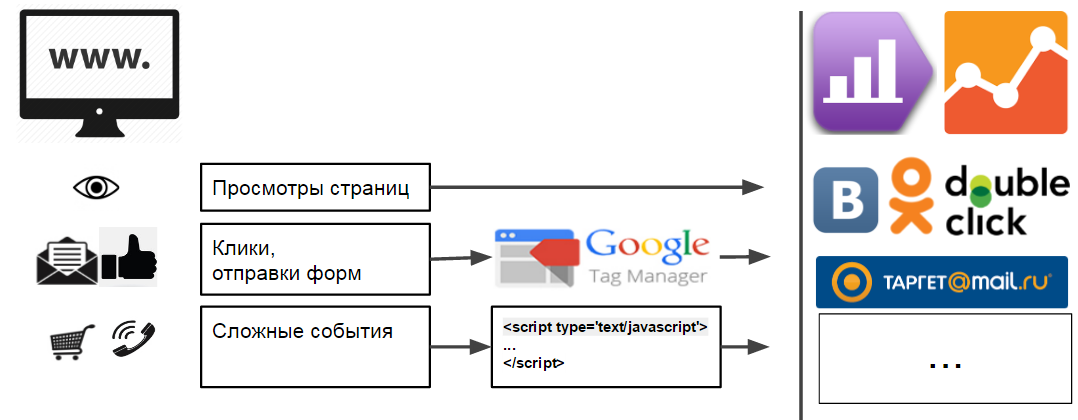
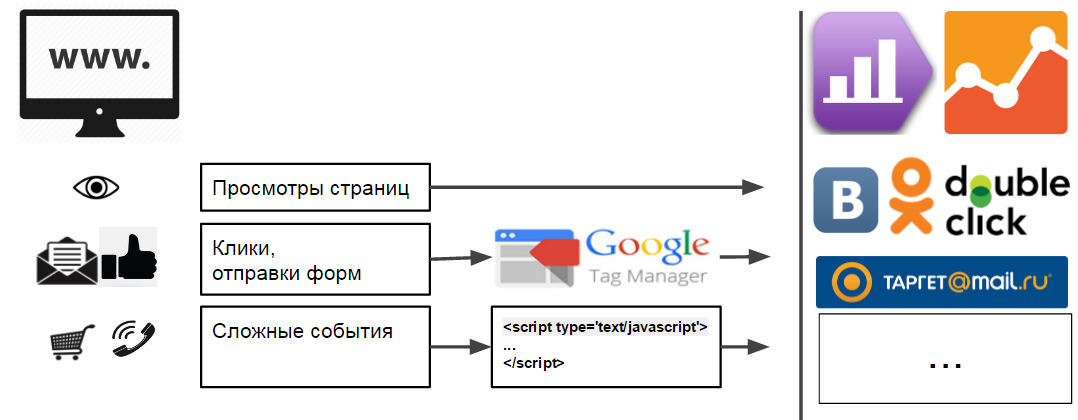
Несмотря на то, что у вас настроены счетчики статистики, они не смогут отследить все. Сервисы отслеживают в основном просмотры страниц. А самое вкусное остаётся за бортом, например клики, отправки форм, и другие более сложные события (например, “регистрация на сайте, подтвержденная по е-майл”)

Итак, на рисунке мы видим, что
“просмотры страниц” сразу отправляются в аналитику, и тут все в порядке
“клики, отправки форм” можно отследить с помощью Google Tag Manager. На практике не всегда просто настроить отслеживание валидной отправки формы.
“сложные события” — это то, что не удается отследить с помощью предыдущих средств. Для их отслеживания в код сайта в нужные места внедряются небольшие коды java script, которые и отправляют необходимую информацию в аналитику.
Хочется отметить, что для каждой системы, которой необходима информация о свершении цели, необходимо вставить свою команду в код. И тут нас ждёт опасность: после того как уже все настроено, отлажено и проверено появляется необходимость отправлять данные куда-нибудь еще. И чтобы это сделать придется пройтись везде, где мы уже вставляли коды. Другими словами, сделать всю работу два раза.

Именно в этом случае нам на помощь приходит Google Tag Manager.
1.3. Зачем нужен Google Tag Manager?
Установка только одного кода, все остальные МОЖНО НУЖНО установить через него.
— Позволяет отслеживать клики, клики по ссылкам, отправку форма и др.
— Позволяет создавать собственные правила, чтобы вызывать нужные коды в нужное время.
— Позволяет отправлять данные о достижении целей куда угодно.
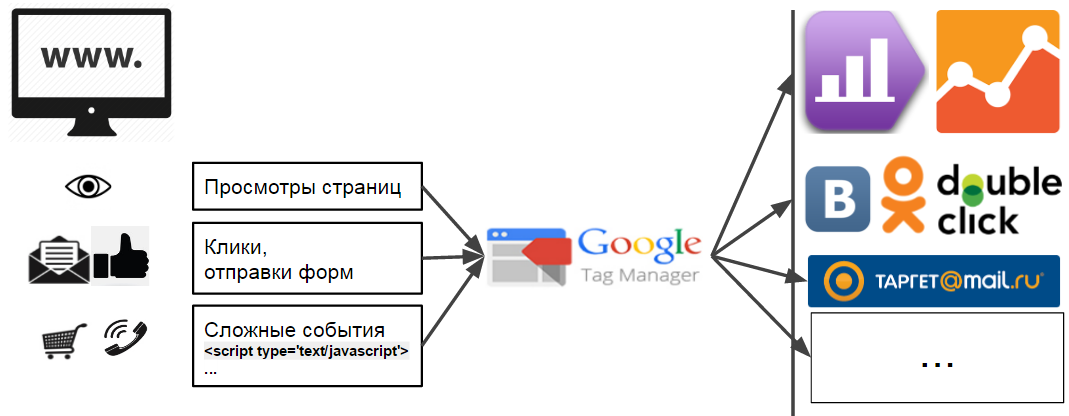
Благодаря Tag Manager вырисовывается более удобная и правильная схема настройки целей:

Этот способ позволяет масштабировать проделанную вами работу на любые системы, в которых нужны данные о достижении ваших целей.
1.3.1. Как правильно установить Google Tag Manager?
Единственно правильный путь — установка после открывающего тега body и не включая его ни в какие другие блоки.
Тогда код будет срабатывать сразу. А все что нужно активировать по окончании сборки модели DOM или когда страница загрузится полностью можно легко настраивать правилами Tag Manager
1.3.2. Что обычно устанавливают через GTM?
Все сторонние коды, например:
— Коды счетчиков GA, YM
— Доп сервисы UpToCall, Jivosite и т.п.
— Коды ретаргетинга для соцсетей.
и тд и тп
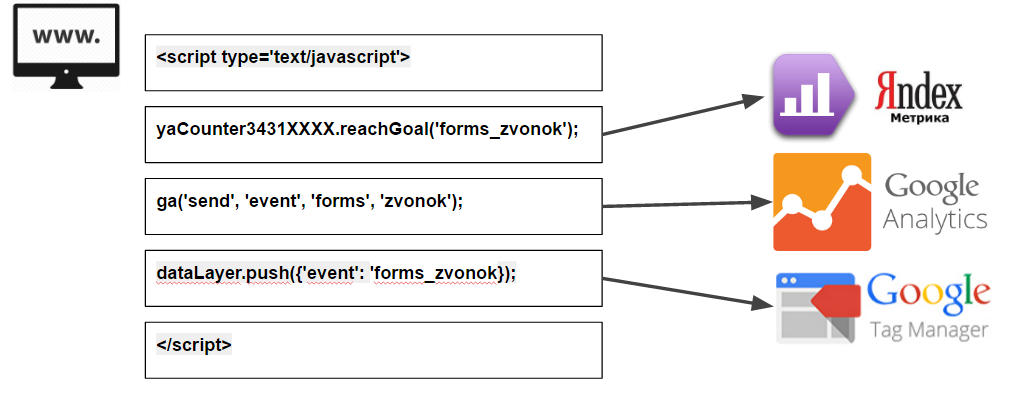
1.4. Какой код надо вставить на сайт для отслеживания достижения целей?
Команды, которые нужно вставить очень просты

2. Настройка целей в Битрикс
Честно, я бы все формы на сайте реализовал через «навесные сервисы», проблем было бы меньше. На нашем сайте стоит обработчик JotForm adverbs.ru/feedback и я вслепую могу настроить все цели. На CMS же все формы всегда реализованы по-разному и иногда, простите, не через то место :-) Здесь я постараюсь по шагам описать процесс настройки нескольких целей на примере реального проекта.
Сразу скажу, что я не являюсь программистом на Битрикс. Если в моих словах ниже будут ошибки в терминологии или предложенных вариантах решения просьба не закидывать меня помидорами, а подсказать или поправить в комментариях. Буду мегаблагодарен :-)
2.1. Определимся со списком целей
Прежде чем приступать к настройке целей необходимо определиться с самими целями.
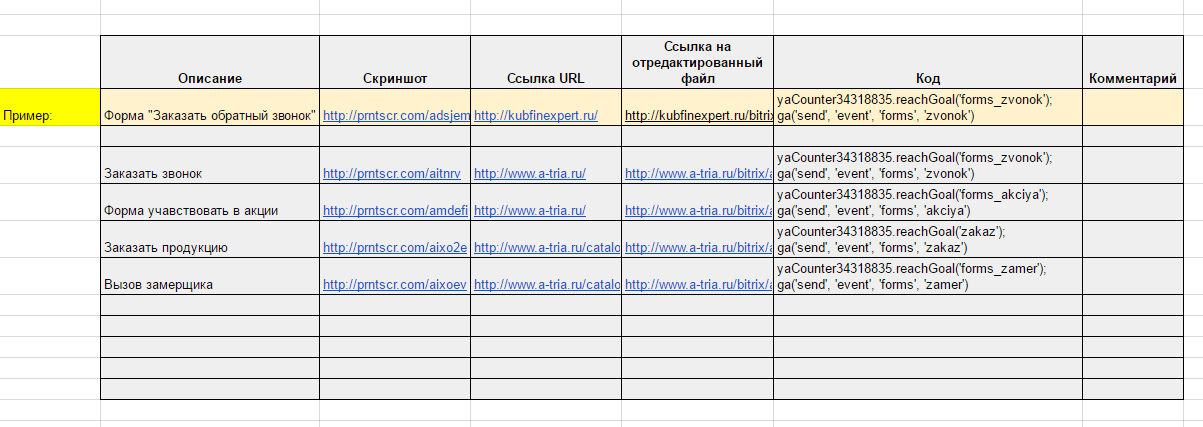
Не поленитесь и составьте список целей с их названием, описанием, ссылками, скриншотами и комментариями. Уверяю через месяц вы уже не вспомните что и зачем делали. После нескольких десятков итераций наш файл целей выглядит так:

Забегая вперед скажу, что Google Tag Manager позволяет отслеживать много разных событий без правки кода сайта. Однако на практике все таки много целей приходится настраивать, добавляя дополнительные коды в исходный код сайта.
2.2. Куда в битрикс вставлять код?
На каждом сайте и в каждой CMS это придется делать в разных местах. Если вы ничего не понимаете в программировании, то вам точно нужен программист.
Более того скажу, что даже для любого сайта, написанного на Битрикс, скорее всего вам придется вставлять коды в разные места. И даже для разных форм одного и того же сайта это будут различны места, особенно если над сайтом колдовали и шаманили несколько программистов в разное время :)
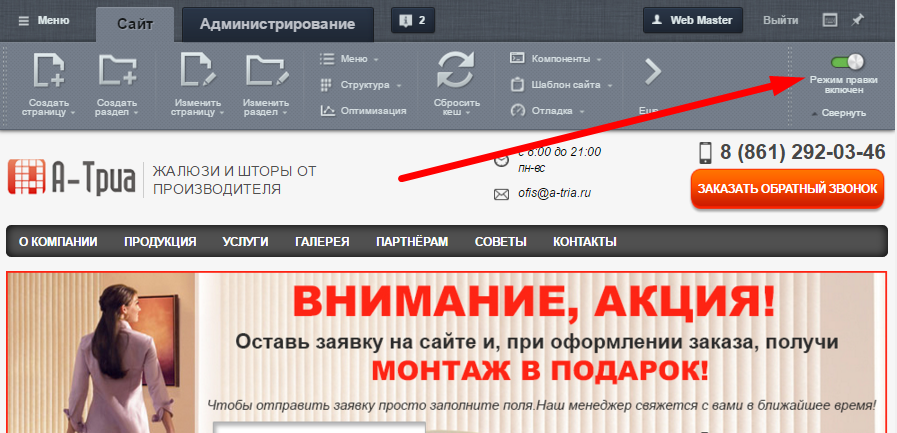
Так приступим же, друзья, к практике:-) Разбирать будем на примере “живого” проекта a-tria.ru. Цели, описанные в таблице выше, как раз для него. Входим в админку сайта.

2.3. Настройка цели “Заказать звонок”
2.3.1. Вставка кода цели “Заказать звонок”
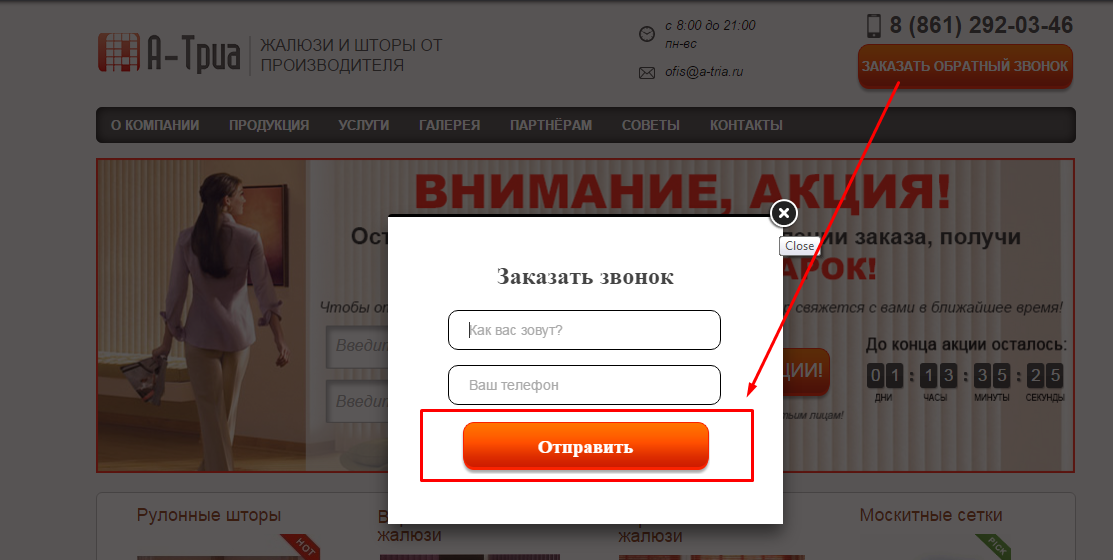
Цель должна срабатывать НЕ при клике на кнопку, а при успешной отправке данных формы.

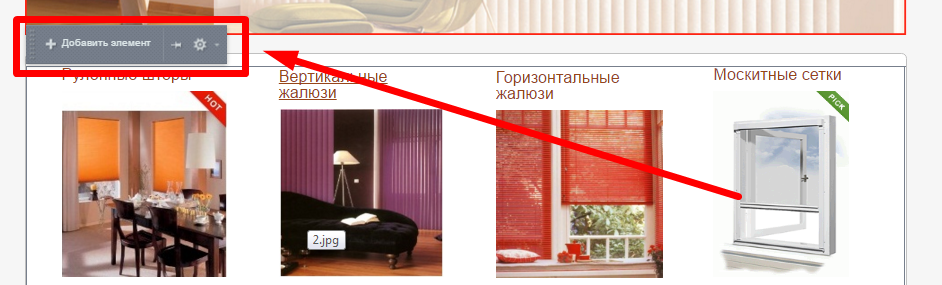
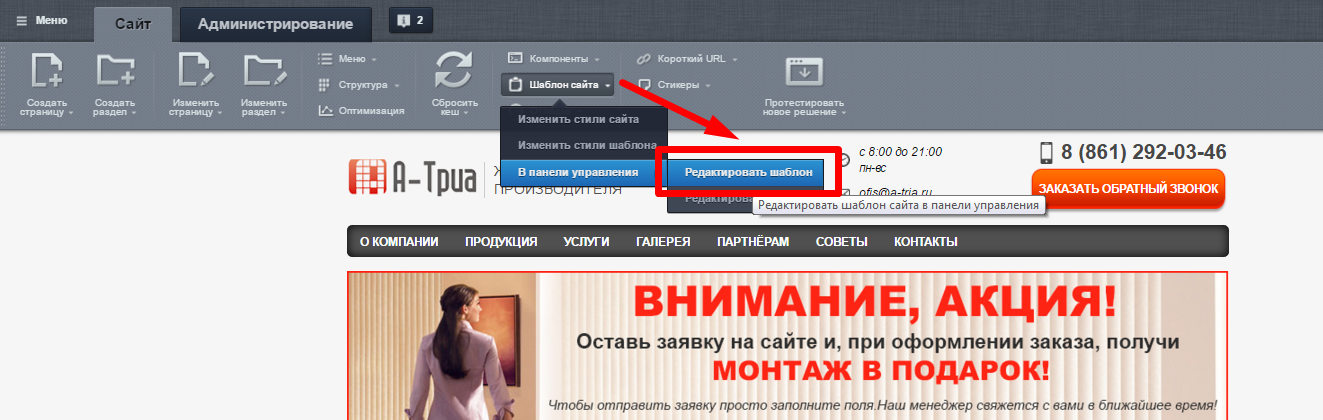
Обычно, если какая то часть сайта представляет собой компонент, то при наведении на нее курсора мыши появляется всплывающее меню. Как на картинке ниже.

Но при наведении на форму заказа звонка ничего не появляется, значит можно предположить, что форма каким-то образом “зашита” в шаблон сайта.
Открываем для редактирования шаблон сайта.

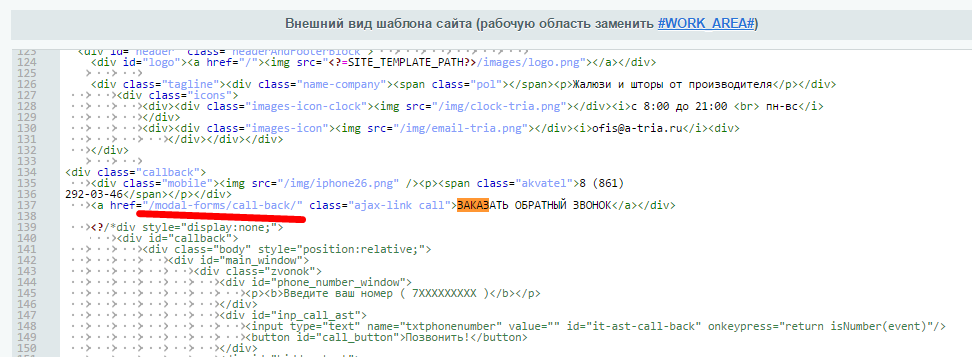
Находим в нем текст “Заказать обратный звонок”

И видим, что ссылка открывает страницу по адресу /modal-forms/call-back/
Ну что ж, заглянем туда

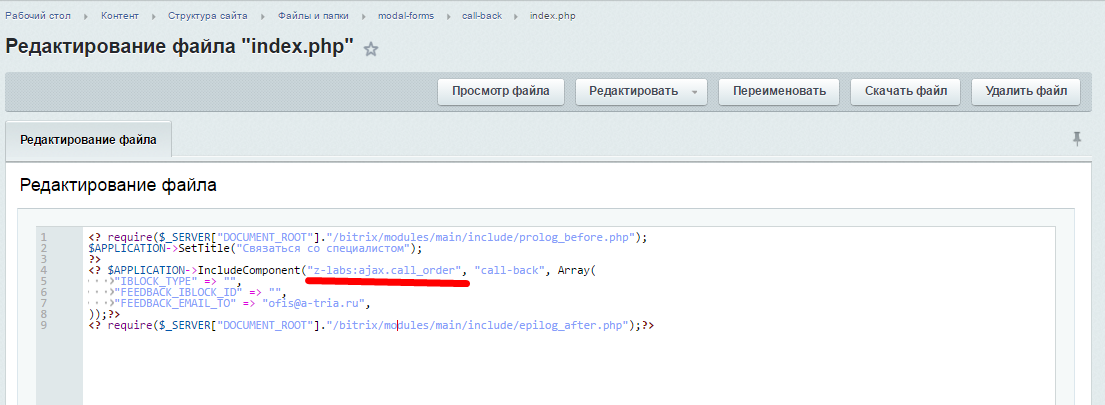
Здесь мы видим что в шаблон этой страницы включен компонент z-labs:ajax.call_order
Его можно найти вот по этому пути: /bitrix/components/z-labs/ajax.call_order
Но то, что нам нужно нашлось в шаблоне этого компонента чуть глубже, вот тут: /bitrix/components/z-labs/ajax.call_order/templates/call-back/template.php
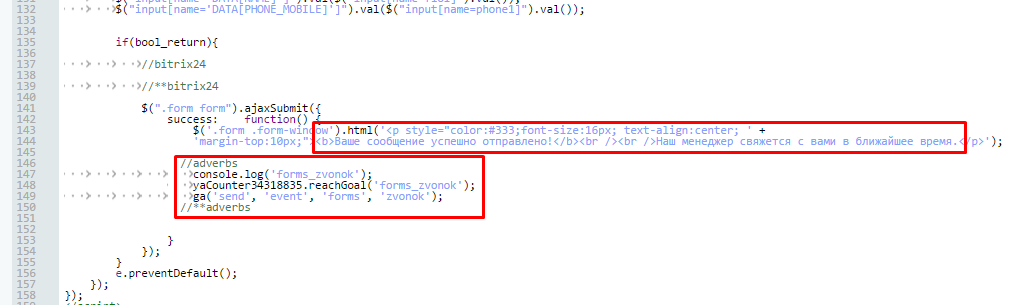
После просмотра файла было найдено место, где выводится сообщение об успешной отправке формы. Рядом с ним мы и вставили код, который отправляет данные о свершении целевого действия:

yaCounter343xxxxx.reachGoal(‘forms_zvonok’);, где
343xxxxx — номер вашего счетчика Яндекс метрики
forms_zvonok — идентификатор цели в вашей Яндекс метрике.
Более подробная информация о передаче информации о достижении цели в Яндекс метрику: yandex.ru/support/metrika/objects/reachgoal.xml
ga(‘send’, ‘event’, ‘forms’, ‘zvonok’);
, где
‘event’ — типа обращения ecent указывает, что мы отправляем в аналитику событие
‘forms’ — категория,
‘zvonok’ — действие на которое настроены цели в вашей аналитике.
Более подробная информация об отслеживании событий в Google Analytics: developers.google.com/analytics/devguides/collection/analyticsjs/events?hl=ru
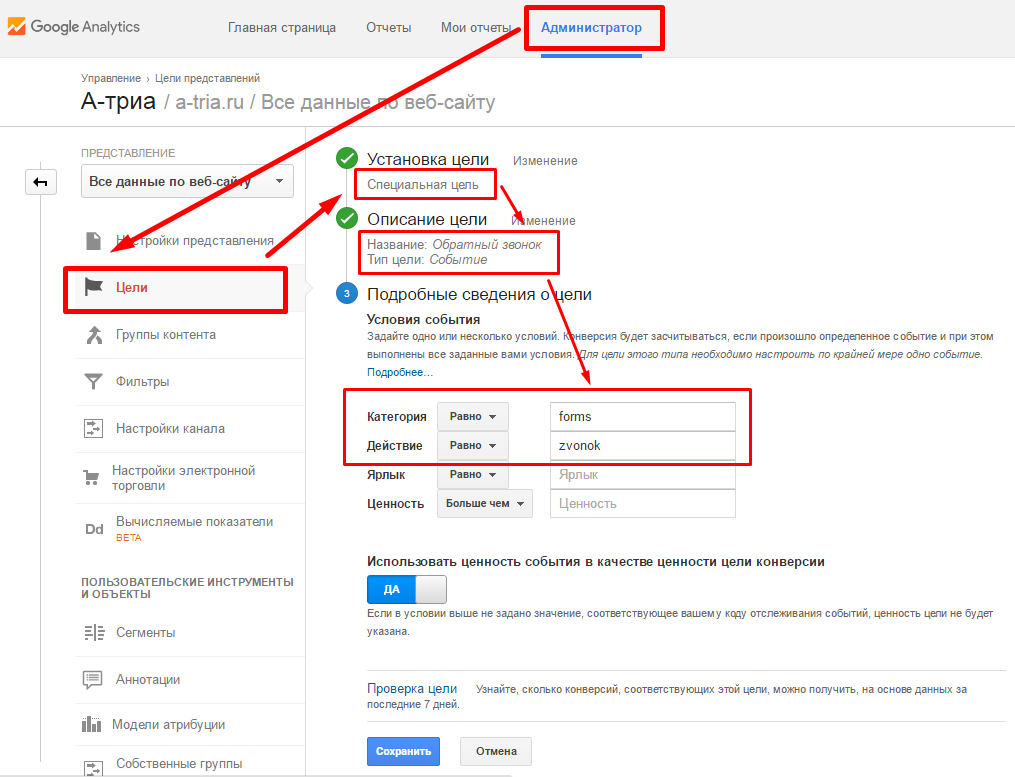
2.3.2. Настройка цели “Заказать звонок” в Google Analytics
В Google Analytics переходим во вкладку “Администратор” → “Цели”
— Указываем, что цель будет “Специальная”.
— Указываем название: “Обратный звонок” и тип цели “Событие”.
— Указываем подробные сведения о цели. Категория “forms”, Действие: “zvonok”

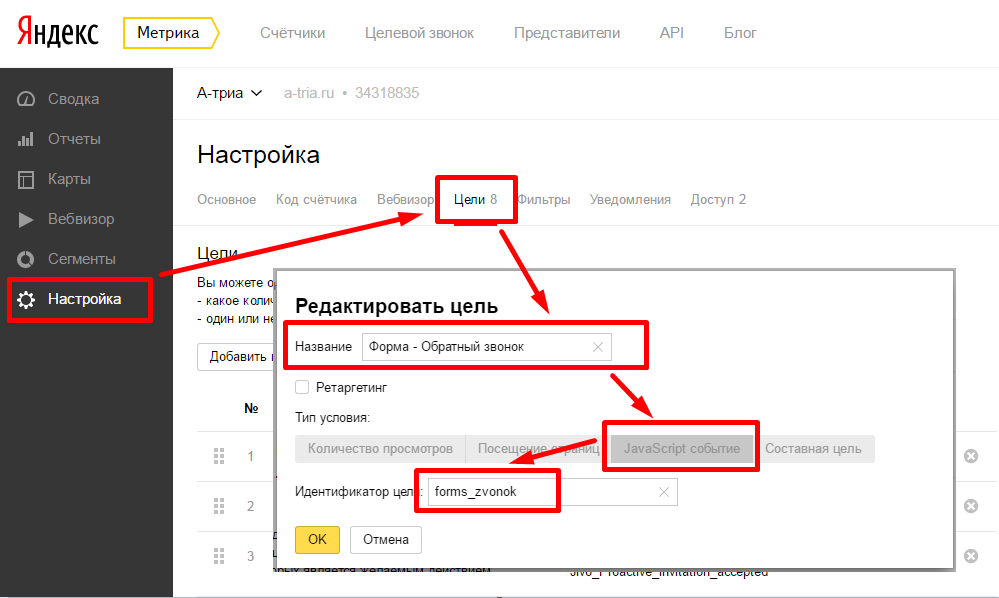
2.3.3. Настройка цели “Заказать звонок” в Яндекс метрике
В яндекс метрике процесс настройки цели не менее простой. Заходим в раздел “Настрока” → “Цели”
Указываем “Название”: “Обратный звонок”, Тип условия: “JavaScript событие”, идентификатор цели: “forms_zvonok”

2.4. Настройка цели “Форма участвовать в акции”
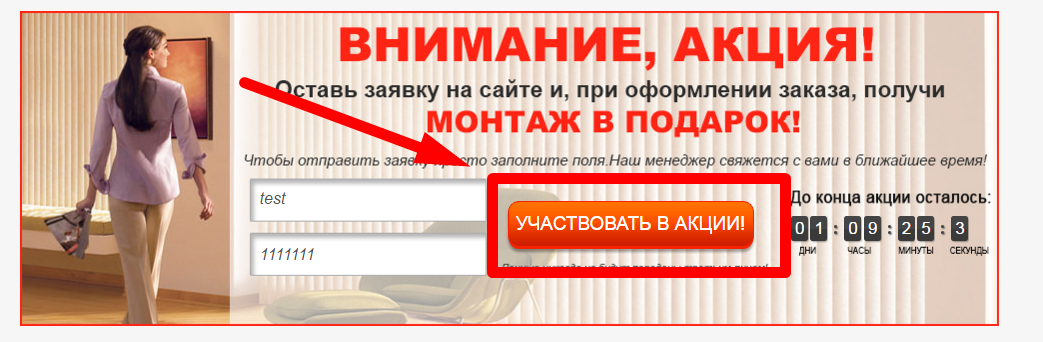
2.4.1. Вставка кода цели “Форма участвовать в акции”

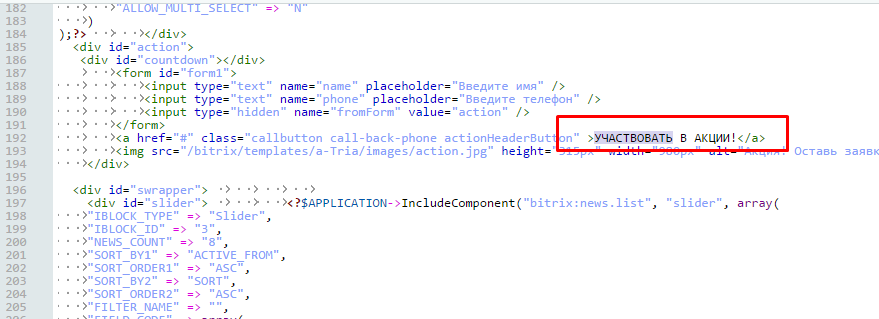
Редактируем шаблон

Текст “Участвовать в акции” нашли, но тут нет ссылок как в прошлый раз.
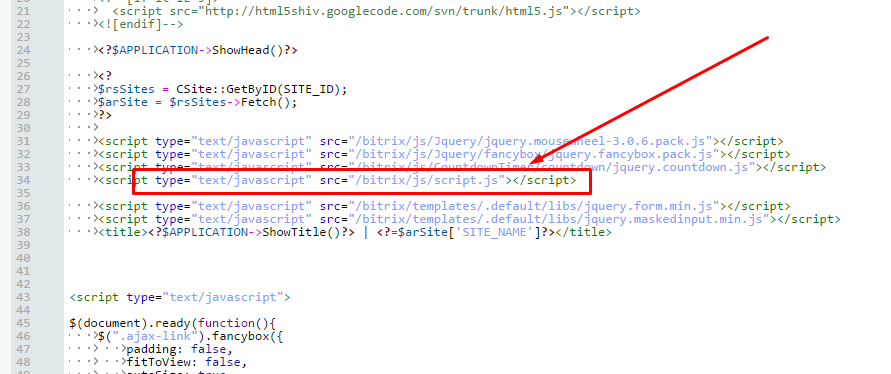
Возможно нажатие обрабатывается подключаемым скриптом. Посмотрим, что подключается к этому файлу:

Помимо стандартных скриптов, подключается какой-то script.js

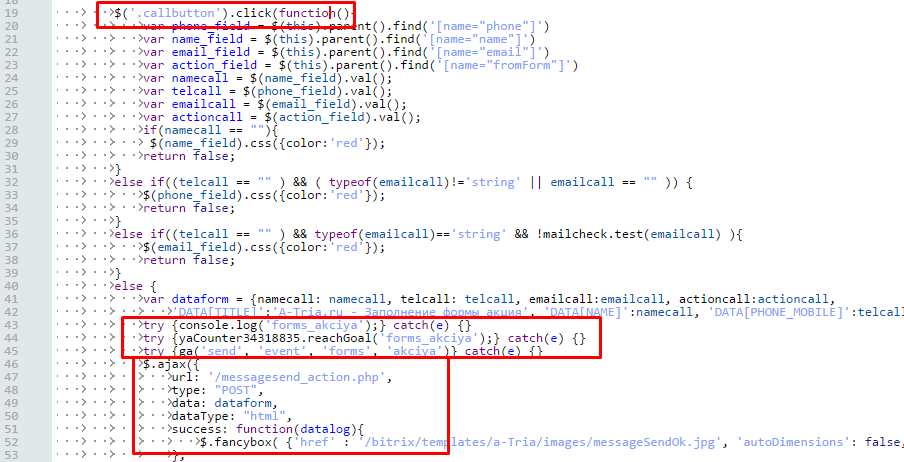
Здесь мы находим определение функции, которая будет срабатывать при клике на элемент с классам “callbutton”. Именно этот класс установлен на нужной нам кнопке.
Ниже видим код отвечающий за отправку сообщения.
Вставляем код, который отправляет данные о достижении цели.
2.4.2. Настройка цели “Форма участвовать в акции” в Google Analytics и Яндекс метрике
Аналогичным образом добавляем цели в Яндекс и Гугл. В Яндекс метрике идентификатор цели “forms_akciya”, в гугл аналитике событие с идентификаторами “forms”, “akciya”
2.5. Как понять что код отправляет данные?
Думаю, что любой программист скажет вам, что невозможно писать код, если у вас нет средств отладки. Далеко не все знают про это, но средства отладки есть и здесь.
2.5.1. Отладка в Яндекс.Метрике
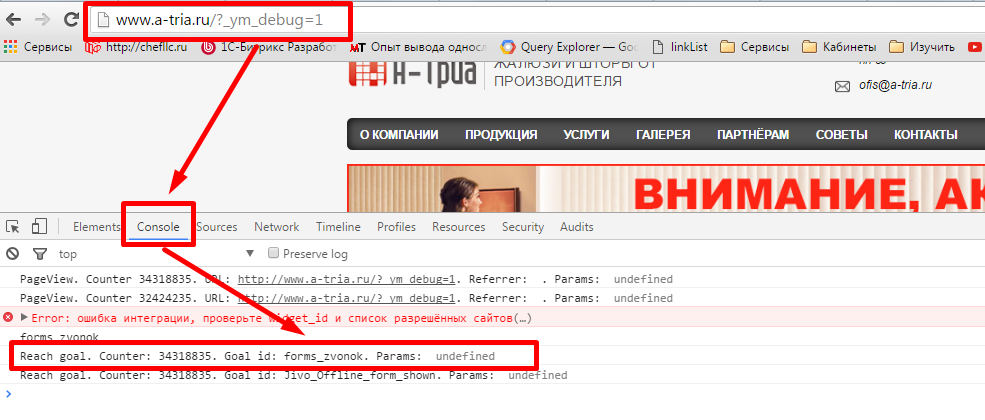
Для того, чтобы увидеть отправляются ли данные в Яндекс.Метрику вам необходимо в адресной строке браузера ввести адрес сайта, на котором вы настраиваете цели и добавить параметр отладки: www.site.ru/?_ym_debug=1
Открыть инспектор кода, вкладку “Console”. Когда вы совершите на сайте целевое действие, то увидите сообщения о том что данные отправляются.

2.5.2. Отладка в Google Analytics
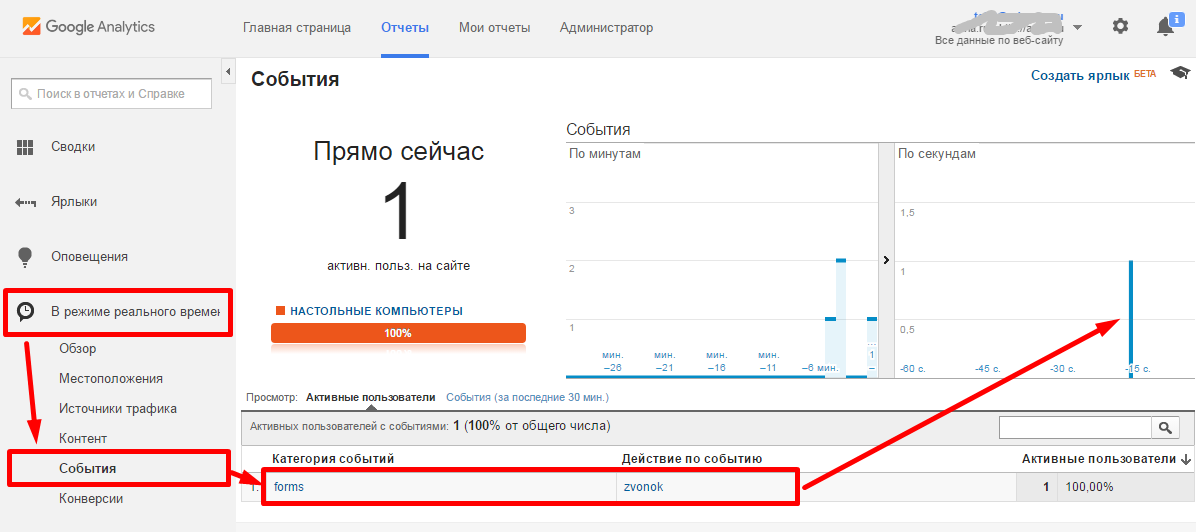
В Google Analytics немного иной способ проверить отправляются ли данные в аналитику. Для этого есть отчеты в “режиме реального времени”--> “События”

Просматривая этот отчет, мы практически в ту же секунду увидим визуальное отображение при совершении целевого действия на сайте. Если его нет, значит что-то не так.
2.5.3. Отладка в Google Tag Manager
Невероятно, но факт, в GTM также есть система отладки, причем достаточно неплохая.
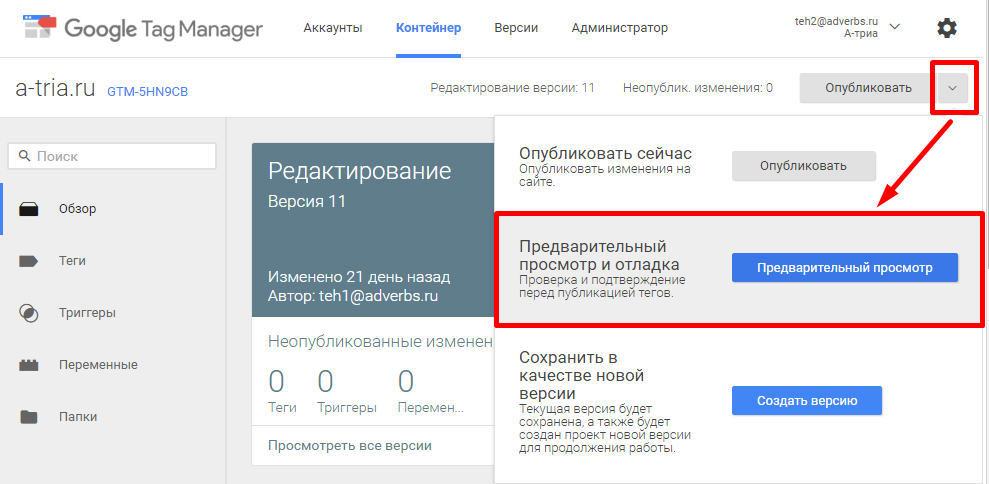
В интерфейсе рядом с кнопкой “Опубликовать” жмем на стрелочку. В открывшемся меню выбираем “Предварительный просмотр и отладка”.

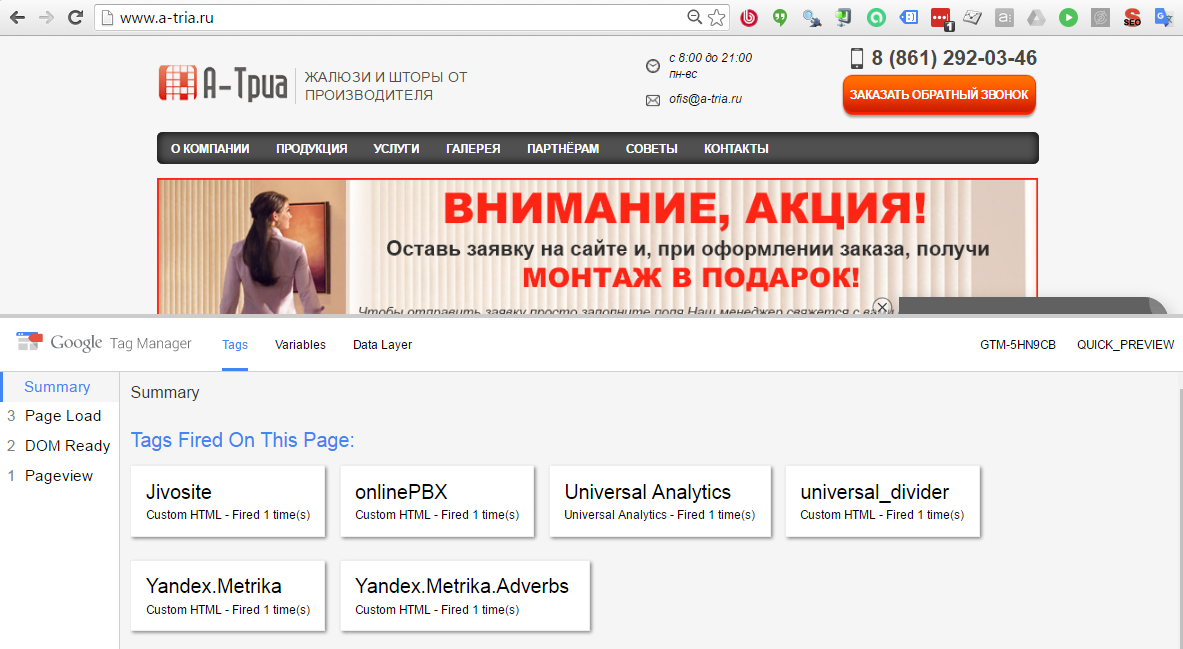
После перехода в режим отладки, в том же браузере нужно открыть сайт, для которого вы настраиваете цели. В этом же окне откроется отладочная панель GTM

Здесь вы увидите все события, которые фиксирует Google Tag Manager, а также какие теги были активированы на эти действия.
3. Вместо послесловия...
Мы разобрались с общей правильной схемой настройки целей и разобрали по шагам пример настройки двух целей реального проекта.
Напоследок хочу дать несколько советов:
— Делайте все постепенно, после каждого шага проверяя, что все сделано правильно и работает.
— Идентификаторы для целей гугл и яндекс делайте одинаковые, с идентичным написанием. Если идентификатор для яндекс “forms_zvonok”, то для гугл идентификаторы должны быть “forms”, “zvonok”, иначе это приведет к путаннице.
— Давайте понятные названия для целей, т.е. названия должны быть такие, чтобы любой человек посмотрев на них мог вам сказать что это за цели. Например, если цель срабатывает при отправке формы “заказать звонок”, то пусть название будет “Форма — Заказать звонок”. Если же цель срабатывает при нажатии на кнопку “Заказать звонок”, и не важно отправил он форму или нет, то назовите цель “Кнопка — Заказать звонок”. Либо придумайте любой другой понятный принцип именования.
— Используйте только латинские маленькие буквы и знак подчеркивания в названии идентификаторов. Так будет меньше шансов ошибиться в написании и вы не потратите лишние пару часов на поиск багов.
— Обязательно запишите все что вы сделали, например в таблицу настройки целей
— Сначала лучше сделать меньше, но чтобы это четко работало, чем много, но работающее через раз и непонятно как.
PS: буду благодарен за любые комментарии :-)
Автор: AdverbsAG






