Уже достаточно долгое время мы ведем поддержку двух мобильных версий Поиска Mail.Ru. Этим постом хотелось бы раскрыть немного технической информации о графических интерфейсах.
Первая из версий ориентирована на простые телефоны, которые медленно, но верно покидают современный рынок мобильных устройств, но еще не полностью забыты. К этой категории мы относим телефоны без полноценной операционной системы, браузеры в которых устарели, не понимают полноценного JavaScript-кода и не могут в силу своих ограничений поддержать быстро развивающиеся интернет-технологии. Для этой группы пришлось применять проверенный старый способ — .png- и .gif-графику.
Вторая версия, которую мы поддерживаем и развиваем, предназначена для смартфонов. О ней сегодня и пойдет речь.
Часть 1: Подключение иконочных шрифтов
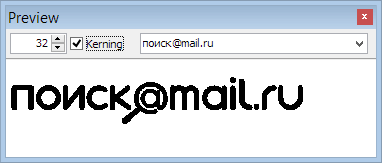
Современные смартфоны обладают рядом особенностей, о которых нельзя забывать и к которым приходится подстраиваться. Одна из них — появление экранов с увеличенной плотностью пикселей (в частности, Retina-экранов), возможность увеличения страницы и, как следствие этого, размытие обычных картинок. Из-за этого возникла потребность в использовании масштабируемой графики, которая бы выглядела четко как в масштабе 1:1, так и после многократного увеличения. Выходом из этой ситуации стало использование иконочных шрифтов. На картинке ниже представлено два варианта: на верхнем показана картинка .png, увеличенная в 2 раза, а снизу — результат применения шрифта с иконками с тем же увеличением.

Суть процесса заключается в том, что в шрифтовом файле буквы заменяются на графические иконки — по сути, создается уникальный шрифт. В нашем случае, к примеру, значок “@” заменен на лупу, английская буква “I” (от Internet) — на иконку земного шара, буква “P” (от pictures) — на иконку изображений, и так далее. При замене желательно придерживаться относительной схожести графики и символов-букв, чтобы в случае, если по каким-то причинам шрифт не подгрузился, пользователь все равно смог ориентироваться на сайте.
Подгрузка нестандартного шрифта происходит так же, как и для PC, с помощью CSS-конструкции @font-face. Единственным отличием и большим плюсом является то, что при работе со смартфонами не нужно заботиться о поддержке различных форматов шрифтов (.eot, .woff, .ttf, .svg), как это необходимо делать для PC из-за разнообразия браузеров.
Для телефонов на основе операционных систем iOS, Android, bada и BlackBerry достаточно подгружать один формат .ttf. Его прекрасно понимают не только встроенные браузеры, но и такие, как мобильный Firefox, Сhrome и Opera Mobile.
В файле стилей подгрузка выглядит следующим образом:
@font-face {
font-family: 'goMailIco';
src: url("/font/goMailIco.ttf");
font-weight: normal;
font-style: normal;
}
И все же, несмотря на то, что современные смартфоны обладают характеристиками, порой сравнимыми с персональными компьютерами, есть среди них и те, к которым требуется особый подход. В борьбе за улучшение качества отображения сайта пришлось выделить группу смартфонов, которой отдаются картинки. В эту группу вошли устройства на таких ОС, как Windows Phone 7 и Android версии ниже 2.2, а также браузер Opera Mini, открытый в телефоне с любой ОС. Это разделение мы произвели после экспериментов с тестовыми устройствами.
На серверной стороне каждое устройство, с которого заходят на сайт go.mail.ru, определяется по user agent и другим параметрам. Дальше эти данные передаются в шаблонизатор — на проекте Поиск Mail.Ru используется Jinja. Запись по определению необходимости отдавать пользователю шрифт или картинку выглядит так:
{% set switchFont = (detector.os in ('iphone os', 'blackberry', 'bada') or
detector.os == 'android' and detector.osver >= 2.2) and
(not detector.is_opera_mini) %}
Переменная switchFont является true, если на устройство установлена операционная система iOS, BlackBerry, bada или Android версии выше или равной 2.2, а переменная is_opera_mini равна false. Далее в зависимости от значения switchFont в шаблонах выводится одно из двух.
Ниже показан кусок кода в шаблоне на примере логотипа:
{% if switchFont %}
<div class="logo__ttf">
<a href="#">
поиск<span class="logo__ttf_color">@</span>mail<span class="logo__ttf_color">.ru</span>
</a>
</div>
{% else %}
<a href="#">
<div class="logo__img"></div>
</a>
{% endif %}
Стили для него выглядят так:
.logo__img {
background: url(data:image/png) 0 0 no-repeat;
background-size: 100% auto;
width: 165px;
height: 25px;
}
.logo__ttf {
font-family: 'goMailIco';
color: #fff;
font-size: 24px;
}
.logo__ttf_color {
color: #ffb81d;
}
Если шаблонизатор решил использовать вариант со шрифтом, к каждой букве, имеющей класс .logo__ttf, применяется нестандартный шрифт ‘goMailIco’, в котором стандартная буква m заменена на букву из фирменного шрифта mail.ru. Остается только подобрать правильный размер с помощью font-size, задать цвет, тени и при желании использовать все возможности CSS3.
В случае, когда мы берем картинку, ситуация практически стандартная, не считая того, что мы загружаем изображение в два раза больше необходимого. Например, чтобы показать картинку 200х300 пикселей на экране с увеличенной плотностью пикселей, необходимо загрузить картинку размером 400х600 пикселей и затем уменьшить, используя CSS-атрибуты, html-параметры, или, как в нашем случае, изображение в качестве фона с необходимыми размерами контейнера, фон в котором ужимается в два раза с помощью стиля “background-size: 100% auto;”.
При таком варианте возможна загрузка избыточно больших изображений для смартфонов со стандартным разрешением экрана (device-pixel-ratio: 1), которые не приспособлены для увеличения. Это компенсируется кодированием фонового изображения в формат base-64, что позволяет выиграть разницу в размере файла и избавиться от необходимости хранить и поддерживать изображения в двух форматах — 1 к 1 и 2 к 1. Плюс еще в том, что этот способ существенно минимизирует количество http-запросов к серверу, что увеличивает общую скорость загрузки.
Часть 2: Разработка шрифта
Обсудив технические детали подключения шрифта с иконками, расскажем, как разрабатывается подобный шрифт. Если у вас уже есть иконки или другая графика в векторном формате, то половина работы сделана; в противном случае имеющиеся растровые иконки придется заново отрисовать в векторном редакторе. Можно расположить весь набор графики слоями в одном документе, но для сборки в шрифт лучше экспортировать каждый символ в отдельные файлы, формат которых сможет импортировать имеющийся редактор шрифтов.

Предпочтительно работать с большими размерами обьектов, от 500 до 1000 пикселей. При этом стоит избегать излишней детализации, ведь иконка может быть растеризована на экране размером 16-32 пикселя. Используйте одноцветные формы, без обводок и каких-либо эффектов; цвет и другие эффекты, например, тень, могут быть применены к иконке уже при верстке страницы. При необходимости использовать в иконке несколько цветов придется разбить ее на элементы, каждый из которых сделайте отдельным символом шрифта, которые затем будут наложены друг на друга и соответственно окрашены.

Существует несколько программ-редакторов, например Font Creator (для Windows), Glyphs (для Mac) или Inkscape (для Windows, Mac, Linux) — в нем можно сразу редактировать векторную графику и создать шрифт в svg-формате.
Для итогового результата не так важно, создаете ли вы новый шрифт или заменяете символы готового; но, добавляя символ в пустой шрифт, придется вручную искать и назначать соответствующий символу индекс для разных операционных систем, затем настраивать различные метрики. Проще взять за основу готовый шрифт с лицензией, допускающей его изменение — например, с сайта font.cc. Импортируем подготовленную векторную графику, заменяя выбранные буквы, и следим за соответствием размеров, отступов, выравниваем по базовой линии.

Если вы разбили иконку на разноцветные элементы, то лучше сохранить их позицию и размеры относительно друг друга при дальнейшем наложении. На этом этапе наверняка придется протестировать и, возможно, уточнить положение и размеры иконки.

Если ваш редактор сохраняет шрифт только в формат, отличный от .ttf, можно воспользоваться online-сервисами для конвертации, например, Fontsquirrel. Подобные сервисы также позволяют уменьшить размер файла, удалив неиспользуемые символы, но лучше это сделать на этапе разработки в редакторе.
Вот и все. Если вы нашли какое-то альтернативное решение для экранов со сверхвысоким разрешением — делитесь.
Дария Скакун, разработчик мобильных версий проекта Поиск
Алексей Лиходзиевский, руководитель мобильного направления проекта Поиск
Автор: xelaskac






