
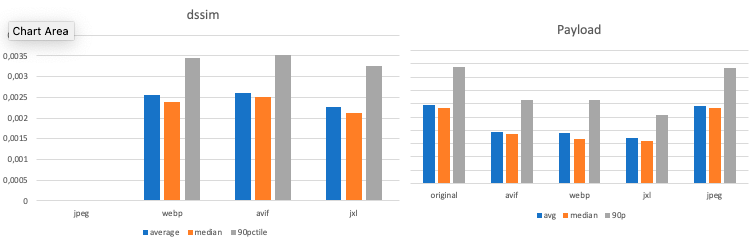
JPEG XL превосходит все форматы по уровню сжатия и визуальному восприятию (DSSIM), источник
Оригинальный формат JPEG разработан в далёком 1992 году и уже устарел. Вопрос в том, кто придёт ему на смену. Идеальной заменой казался JPEG XL, в сравнительных тестах он показывает превосходство над AVIF, WebP и другими форматами. Можно было бы сказать, что будущее за JPEG XL, если бы не один нюанс: в 2022 году корпорация Google почему-то удалила его поддержку из браузера Chrome. И не хочет возвращать обратно.
 Система кодирования изображений JPEG XL (ISO/IEC 18181) включает бесплатный (свободный от роялти) кодек, который сжимает изображения примерно на 60% лучше, чем оригинальный JPEG.
Система кодирования изображений JPEG XL (ISO/IEC 18181) включает бесплатный (свободный от роялти) кодек, который сжимает изображения примерно на 60% лучше, чем оригинальный JPEG.
JPEG XL основан на Google PIK и Cloudinary FLIF (Free Lossless Image Format). Формат заморожен (завершён) в 2021 году, спецификация прошла стандартизацию в ISO в 2022 году.
JPEG XL включает в себя следующие функции:
- Перекодирование старых изображений JPEG без потерь (точное побайтовое перекодирование с экономией около 20%) с возможностью восстановления оригинального файла для выдачи клиентам, которые не поддерживают JPEG XL.
- Режимы сжатия без потерь и с потерями.
- Анимация.
- Альфа-каналы, слои.
- Прогрессивное декодирование.
- HDR.
- Многопоточное и SIMD-оптимизированное декодирование.
Из стандартов ISO основной кодовый поток определён в стандарте 18181-1, формат файла — в 18181-2. Параметры декодера определены в 18181-3, а эталонное программное обеспечение (libjxl) — в 18181-4.
▍ Сравнительные тесты
Обширное сравнительное тестирование форматов в 2022 году провела компания Cloudinary в ответ на заявление Google о том, что AVIF является самым быстрым при декодировании.
JPEG XL действительно немного уступает по скорости декодирования, но нужно учитывать, что здесь декодирование начинается ещё во время скачивания, поэтому с учётом прогрессивного рендеринга изображения JPEG XL по факту загружаются быстрее AVIF:

Скорость декодирования:

В современных версиях браузеров на своей системе тест можно повторить здесь. Например, в последней версии Chrome на тестовой машине результаты следующие:
JPEG: 351.21 MP/s | Fetch: 8.40ms | 100 decodes: 93.30ms JPEG XL: 341.69 MP/s | Fetch: 240.00ms | 100 decodes: 95.90ms 8-bit AVIF: 82.25 MP/s | Fetch: 5.70ms | 100 decodes: 398.40ms 10-bit AVIF: 67.26 MP/s | Fetch: 5.80ms | 100 decodes: 487.20ms 12-bit AVIF: 60.45 MP/s | Fetch: 237.30ms | 100 decodes: 542.10ms WebP: 140.94 MP/s | Fetch: 177.90ms | 100 decodes: 232.50ms
Но как мы уже говорили, с точки зрения пользователя важнее не чистая скорость декодирования, а скорость рендеринга:
Скорость кодирования зависит от соответствующих настроек скорости:

И от настроек качества (кодек libjxl):

На низком качестве AVIF быстрее, но на практике такой режим кодирования редко используется. Для иллюстрации, вот как выглядит фотография, обработанная кодеком с настройками низкого качества:

А с настройками высокого качества JPEG XL выигрывает в тестах:

Вот сравнение уровня сжатия при визуальном восприятии SSIMULACRA2 от 60 (medium quality) до 90 (visually lossless):

Сжатие без потерь тестового изображения с разными настройками кодеков:

В релевантном диапазоне качества для веба JPEG XL показывает уровень сжатия в среднем на 10−15% лучше, чем AVIF:

Альтернативные тесты качества сжатия на большом корпусе фотографий показывают серьёзное преимущество JPEG XL:

Наконец, сравнение поддерживаемых функций:

В целом, JPEG XL представляет существенные улучшения перед существующими форматами по следующим показателям:
- Перекодирование JPEG без потерь.
- Прогрессивное декодирование.
- Производительность сжатия без потерь.
- Производительность сжатия с потерями.
- Развёртывание кодера в продакшне.
- Применение на всех этапах рабочего процесса.
▍ Jpegli: улучшенный JPEG-кодек
Как уже говорилось, JPEG XL поддерживает пережатие JPEG без потерь. Таким образом, выгодно использовать его в качестве исходного или базового формата, из которого можно создать «стандартный JPEG» при необходимости. Этот подход обеспечивает лучшее визуальное качество и коэффициент сжатия, чем кодирование изначально в JPEG.
Именно так работает продвинутая библиотека кодирования Jpegli, полностью совместимая с существующими декодерами JPEG. Библиотека создана группой разработчиков JPEG XL с применением психовизуальной модели libjxl и по описанию превосходит по производительности WebP (WebP с потерями).

Из архитектуры и дизайна всей системы JPEG XL следует, что даже если не использовать этот формат для выдачи конечных изображений, а сохранить в качестве «исходного» базового формата на сервере, то можно получить массу преимуществ на всём конвейере кодирования и доставки изображений.
▍ Война Google против JPEG XL
Несмотря на явное преимущество стандарта кодирования JPEG XL, компания Google в октябре 2022 года приняла решение удалить его экспериментальную поддержку из браузера Chrome, включая программный код и флаг для включения/отключения поддержки JPEG XL.
Это решение получило широкий резонанс, но компания Google его не изменила, выбрав AVIF и WebP в качестве преемников для устаревших форматов JPEG и PNG.
В 2023 году в баг-трекере Chromium был поднят вопрос по поводу возвращения поддержки JPEG XL. Среди прочего, в качестве аргументов пользователи привели сравнительные результаты PNG, WebP и AVIF в сжатии без потерь. Там видно, что тот же AVIF уступает конкурентам по данному параметру. Хотя бы по этой причине нельзя принимать его в качестве универсального стандарта:

В то же время JPEG XL обеспечивает уровень сжатия без потерь примерно на 40% лучше, чем PNG.
На самом деле, никакой кодек не может заменить JPEG XL в одиночку. Некоторые выигрывают в отдельных тестах, но по степени универсализма с JPEG XL никто не сравнится.
Никакие аргументы не помогли. 16 мая 2024 года администрация без объяснения причин присвоила данному тикету статус Won't Fix (Obsolete), что может означать окончательное и бесповоротное закрытие вопроса. Формулировка Obsolete для обсуждения нового и перспективного формата выглядит спорной, хотя указывает на решительность Google в отстаивании своей позиции.
Интересно, что тикет был закрыт через 12 минут после публикации в нём комментария, в котором анонимный пользователь обвиняет в саботаже формата JPEG XL персонально сотрудника Google Джеймса Зерна (James Zern), соавтора конкурентного формата WebP.
Каковы же причины на самом деле? Вот официальная формулировка из первого отказа отменить удаление о JPEG XL в октябре 2022 года:
«Спасибо всем за ваши комментарии и отзывы о JPEG XL. Мы удалим код и флаг JPEG XL из Chromium по следующим причинам:
- Экспериментальные флаги и код не должны оставаться бесконечно.
- Вся экосистема недостаточно заинтересована в продолжении экспериментов с JPEG XL.
- Новый формат изображений не даёт достаточных преимуществ по сравнению с существующими форматами, чтобы включать его по умолчанию.
- Удаление флага и кода в M110 снижает нагрузку на поддержку и позволяет нам сосредоточиться на улучшении существующих форматов в Chrome».
Кроме того, упоминались дополнительные накладные расходы у партнёров и проблемы с производительностью (последний довод был вскоре оспорен).
Некоторые из указанных «причин» вызвали искреннее недоумение у сообщества, особенно странно выглядит фраза «не даёт достаточных преимуществ по сравнению с существующими форматами».
Но складывается впечатление, что компания Google просто решила сделать ставку на другой формат AVIF, хотят тот и уступает JPEG XL во многих тестах. Выше упомянуто, что JPEG XL основан в том числе на разработке Google PIK, так что Google можно считать одним из соавторов JPEG XL. Проблема в том, что созданием формата занималось подразделение Google Research, а разработкой браузера занимается другое подразделение, далёкое от исследовательского.
В качестве юмора в списке причин можно указать ещё и глупое название. В размерах одежды аббревиатура XL (X-tra Large) ассоциируется с чем-то большим. Как будто формат предназначен для кодирования гигантских фотографий. Конечно, это не так. На самом деле JPEG XL довольно универсален и показывает превосходство в кодировании изображений разных типов и размеров. Может, название просто не понравилось кому-то из топ-менеджеров Google?
▍ Борьба не закончена
Хотя Google является практически монополистом на рынке браузеров, но её монополия не абсолютная. Поэтому она не может единолично принимать решение по данному вопросу. Практически все остальные игроки в IT-индустрии поддержали JPEG XL и продолжают его поддерживать. Safari добавил его с версии Safari 17 (сентябрь 2023-го) под всеми операционными системами, Firefox работает над этим (флаг image.jxl.enabled в about:config).
Многие инструменты Apple генерируют файлы JXL по умолчанию. Компания Adobe добавила JPEG XL в популярный фоторедактор Photoshop. Более того, она рекомендовала JPEG XL вместе с AVIF как оптимальные кодеки HDR Output (сжатие фотографий с большим динамическим диапазоном цветовых значений) в режиме Camera Raw (необработанные данные с сенсора камеры).

Samsung добавила поддержку JPEG XL в новые телефоны, а Microsoft — в операционную систему Windows.

В целом, индустрия отлично приняла новый формат. В 2024 году JPEG XL является самой востребованной функцией среди веб-разработчиков.
С другой стороны, без поддержки Chromium новому кодеку действительно трудно (или невозможно) будет стать общепризнанным форматом. Qualcomm тоже недавно выпустила чипы Snapdragon X с поддержкой аппаратного кодирования AV1 (AVIF), но не JPEG XL. Так что будем следить за развитием ситуации.
Для поддержки JXL в браузере можно установить расширение JPEG XL Viewer (для Chrome и Firefox).
А в более широком смысле эта история ещё раз демонстрирует деструктивную сущность любой монополии. Как точно прокомментировал представитель Фонда свободных рубежей, Google пытается контролировать каждый аспект интернета, чтобы неизменно извлекать выгоду для собственных бизнес-интересов.
Автор: alizar






