Как вы знаете, формат изображений WebP в большинстве случаев имеет меньший вес, по сравнению со своими братьями: png и jpeg. Поэтому использовать его в своих приложениях - это хорошая практика.
А как же пользователи, устройства которых не поддерживают данный формат?
В этом случае нам помогает тег <picture> или значение image-set свойства background-image. Просто пишем такие магические конструкции и браузер сам выберет тот источник, который понимает:
<!-- for HTML... -->
<picture>
<source type="image/webp" srcset="images/cat.webp">
<img src="images/cat.jpg" width="100" height="100" alt="Cat">
</picture>/* for CSS... */
.cat {
background-image: url("images/cat.jpg");
background-image: image-set(
url("images/cat.webp"),
url("images/cat.jpg"),
);
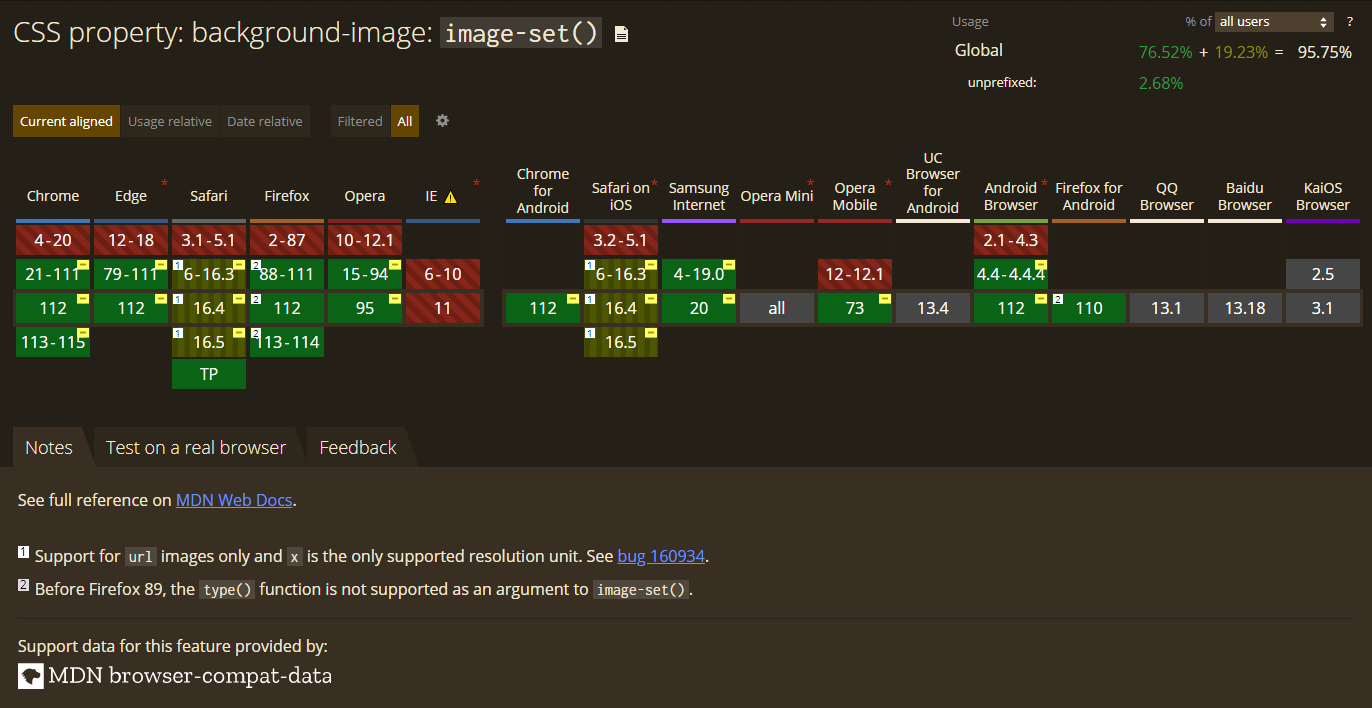
}background-image: url("images/cat.jpg"); нужен, т.к. поддержка на данный момент не так сильна:

Получается, для оптимизации и обратной совместимости необходимо не только оптимизировать исходные изображения, но и для каждой картинки добавить её аналог в формате webp. Можно сделать это вручную, воспользовавшись сервисом Squoosh или аналогами. Но программисты - люди ленивые, да и если в проекте сотня или две картинок, их оптимизация и форматирование займет достаточно много времени. Здесь на помощь приходит автоматизация.
Я для этой задачи выбрал Webpack, и какого было моё удивление, когда я перерыл десятки форумов, изучил документацию по самым популярным плагинам оптимизирующим изображения и обнаружил, что ни в одном из них нет настройки, которая позволяла бы не просто конвертировать исходные изображения формата jpeg и png в webp, а оптимизировать исходники и добавлять к ним копии в формате webp.
Но, к счастью, через время я нашёл выход, которым спешу поделиться с вами.
Итак, для наших целей будем использовать 3 плагина: image-minimizer-webpack-plugin, imagemin-webp-webpack-plugin и copy-webpack-plugin.
module.exports = {
plugins: [
new CopyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, 'source/images/'),
to: path.resolve(__dirname, 'dist/images')
}]
}),
],
module: {
rules: [
{
test: /.(png|svg|jpg|jpeg|webp)$/i,
type: 'asset/resource',
},
]
},
optimization: {
minimize = true
minimizer = [
new ImageMinimizerPlugin({
minimizer: {
implementation: ImageMinimizerPlugin.imageminMinify,
options: {
plugins: [
['gifsicle', {'options...'}],
['jpegtran', {'options...'}],
['optipng', {'options...'}],
['svgo', {'options...'}],
],
},
},
}),
new ImageminWebpWebpackPlugin()
]
}
}ImageMinimizerPlugin оптимизирует исходники, а CopyWebpackPlugin перекладывает готовые изображения в папку dist.
Параллельно ImageminWebpWebpackPlugin берет исходники, оптимизирует, форматирует их в webp и кладёт в dist.
Уровень оптимизации и остальные настройки оставляю за вами, в документации всё подробно описано. В моём примере плагины для минимальной оптимизации без потерь качества. Всем добра и спасибо за внимание, надеюсь, эта статья будет полезна.
Автор:
Artem-Martiyanov






