
Почти месяц назад вышла вторая версия прекрасного и замечательного jQuery Notification plugin для вывода самых разнообразных уведомлений на сайте, странно что Хабр вообще обошёл его стороной, исправлю ситуацию.
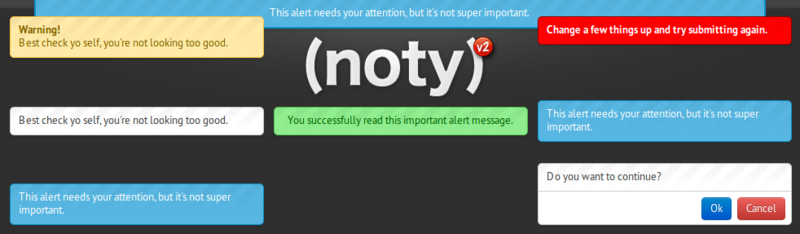
Noty — это такой jQuery плагин, который без особых проблем и манипуляций позволяет легко создавать сообщения вида alert — success — error — warning — information, или просто заменять скучные стандартные alert и promt диалоги. Каждое уведомление так же может добавляться в стек и выводиться очередью, опционально конечно.
Блоки уведомлений могут выводиться: сверху — сверху слева — сверху по центру — сверху справа — в центре — в центре слева — в центре справа — снизу — снизу слева — снизу по центру — снизу справа.
У Noty такой гибкий API, что им можно настроить текст, анимацию, скорость, кнопки с их внешним видом и поведением, и вообще всё что только может понадобиться для полного внедрения уведомлений в дизайн и функционал проекта. Сами выводимые диалоги уведомлений отлично стилизуются и поддерживают темы.
При использовании плагина можно задействовать разнообразные функции обработки нажатий на кнопки в диалогах, их показ-скрытие, нажатие на блоки уведомлений и управление их очередями.
С лицензией всё как положено — Released under the MIT License.
Исходники проекта на Github: github.com/needim/noty
Документация и демонстрация всех чудесных возможностей: needim.github.com/noty/
Автор: boston


