 WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
В версия калькулятора «Creator Calculator 3.5» для CMS WordPress внесены следующие изменения и возможности:
- Изменен алгоритм расчетов
- Изменена структуру таблицы калькулятора
- Добавлена возможность округления результата расчетов
- Появилась возможность применять арифметические функции: Извлечь квадратный корень, Возвести в степень
- Поле jQurey Copy теперь работает для всех типов полей
- Исправлен шаблон построения списков SELECT, RADIO (раньше: [100]:title; сейчас: 100:title)
- Добавлена возможность создавать списки для Checkbox
- Исправлены логические ошибки в функции расчета
- Добавлено новое поле: Условия
- Автоматический старт сессии и подключение плагина jQuery
- Удалены лишние настройки калькулятора
- Добавлена опция полей: Исключить из формулы
- Добавлена опция полей: Скрыть поле визуально (для работы условий)
- Добавлено новое поле: Слайдер (jQuery UI Slider)
- Исправлена ошибка подключения wp-load.php к файлам плагина
- Добавлен Импорт и Экспорт формул калькулятора
- Добавлена возможность отправлять результаты расчетов пользователя на почту с сохранением выбранных параметров
- Добавлены новые темы калькулятора
- Исправлена работа сортировки полей
- Добавлена возможность подключения скриптов, нужных для работы плагина на определенных страницах сайта
Демо калькулятора
Калькулятор для расчета стоимость создания сайта
Выбор марки авто без расчета стоимости

Описание работы калькулятора
Администратор сайта на WordPress может создавать неограниченное количество форм калькулятора с размещением их на страницах сайта, либо через виджеты.
Принцип работы калькулятора:
поле1 + sqrt((поле 3 * (поле 2 + поле 4)))
Дословно:
(id1 (знак после поля)) квадратный корень из ((знак перед полем id3 знак после поля) (знак перед полем id2 знак после поля) (id4 знаки после поля))
Параметры калькулятора
Каждый калькулятор можно назвать своим именем. Данное имя отображается только в административной панели.
Так же у всех калькуляторов есть следующие индивидуальные настройки:
Общие настройки:
- Название кнопки — по умолчанию Расчитать. Вы можете указать например: Получит результат
- Текст перед суммой — по умолчанию: Результат. Отображается перед результатом расчета.
- Текст после суммы — по умолчанию: Руб. Наример можно указать $.
- Action формы — куда перенаправить пользователя после расчета. (Работает только в случаи отключенного JavaScript)
- Округлять результат — можно выбрать фунацию при помощи которой будет обработана сумма результата. Для вас доступны: Round (от 0 до 4 знаков после запятой), Ceil и Floor.
- Дизайн калькулятора: Вы можете выбрать одну из четырех готовых тем на любой вкус, либо внести правки в существующую.
Настройки писем:
- Включить отправку писем — если требуется отправлять письма после расчета, выберите Да
- Тема — Тема письма, которое отправляется на E-Mail. После темы автоматически добавляется Имя пользователя. Например: Расчет калькулятора от пользователя Вася Пупкин.
- На какой E-Mail отправлять — укажите email. По умолчанию email администратора.
- Текст в начале письма - Текст перед таблицей с результатами расчета
- Текст перед формой — Отображается перед формой отправки письма пользователем.
- Сообщение об успешной отправке — Отображается, когда сообщение успешно отправлено.
p.s. Поля не проходят валидацию. Отправляется то, что указал или не указал пользователь.
Загрузка скриптов плагина:
С версии 3.5 для полноценной работы плагина подключаются библиотеки: (jquery-ui-core, jquery-ui-slider, wpcc.js и пр.). Чтобы не захламлять вашу страницу, вы можете указать ID страниц, на которых размещен шорткод плагина, тогда скрипты будут подгружаться только там. Если вы используете виджет плагина, то укажите 0 (ноль) для загрузки скриптов на всех страницах сайта. Эти настройки одинаковы для всех создаваемых калькуляторов.
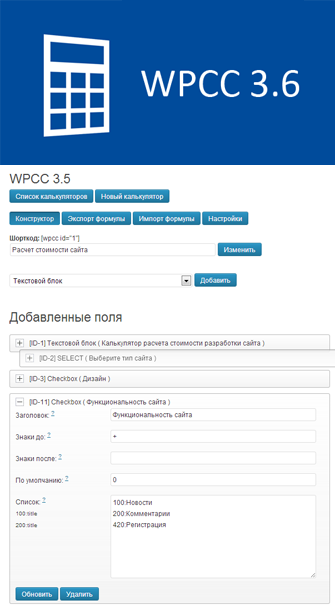
Типы полей, их параметры, описание
В плагине рядом с каждым параметром поля есть знак вопроса "?". При нажатии на вопросительный знак, вы попадете на страницу сайта разработчика с более подробным описанием параметра.
Текстовой блок:
Отображает заголовок и текст указанный в его параметрах.
- Заголовок — отображается над полем.
- Текст - можно указать любой произвольные текст, который не участвует в формуле расчета. Поле поддерживает html теги. Отступы добавляются автоматически (nl2br).
Все результаты расчетов калькулятора записываются сессию, в связи с этим можно указать следующие коды, которые выведут нужный результат из $_SESSION.
[session id=«номеркалькулятора»]указать номер поля калькулятора или указать sum для отображения результата[/session] - Визуально скрыть поле — добавляет display:none для блока поля. Нужно для работы с полем условия.
Select:
Отображает выпадающий список с возможность выбора 1 параметра.
- Заголовок - отображается над полем.
- Знаки до — Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после — Арифметический знак, который будет стоить после поля. Например — или )-
- Список — Данное поле позволяет создавать варианты в выпадающем списке. В прошлых версиях списки составлялись по следующему шаблону:
[цена]: название поля;
[цена2]: название поля2;
с версии 3.5 шаблон списков стал проще:
цена: название поля
цена2: название поля2 - Это поле участвует в формуле расчета — Если данное поле нужно исключить из формулы расчета, выберите опцию Нет. Выбранные параметры пользователем будут записаны в сессию.
- Визуально скрыть поле — добавляет display:none для блока поля. Нужно для работы с полем условия.
Checkbox:
Позволяет произвести множественный выбор из списка.
- Аналогично полю SELECT кроме параметров:
- Действие с данными - Арифметический знак, который означает действие между выбранными чекбоксами.
- По умолчанию - Нужно указать цифру, которая будет применена при расчете в случае, когда ни один checkbox не был выбран.
- Это поле участвует в формуле расчета — Если данное поле нужно исключить из формулы расчета, выберите опцию Нет. Выбранные параметры пользователем будут записаны в сессию. Стоит учесть момент, если поле не участвует в формуле, не нужно указывать параметр «Действие с данными», тогда вы сможете видеть все данные, которые выбрал пользователь в отправляемом письме.
Radio:
Позволяет произвести одиночный выбор из списка.
- Аналогично полю SELECT.
Input Text:
Отображает поле для ввода параметров пользователем.
- Знаки до - Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после - Арифметический знак, который будет стоить после поля. Например — или )-
- По умолчанию — Нужно указать цифру, которая будет применена при расчете в случае, когда посетитель ничего не ввел в поле.
- Цена - Нужно указать цифру, которая будет связана с действием, указанным в параметре поля и произведено с введенными пользователем данными.
- Действие с данными - Арифметический знак, который означает действие с введенными данными посетителем и ценой поля.
- Визуально скрыть поле - добавляет display:none для блока поля. Нужно для работы с полем условия.
- Это поле участвует в формуле расчета — Если данное поле нужно исключить из формулы расчета, выберите опцию Нет. Выбранные параметры пользователем будут записаны в сессию. Стоит учесть момент, если поле не участвует в формуле, не нужно указывать параметр «Действие с данными», тогда вы сможете видеть все данные, которые ввел пользователь в отправляемом письме.
Input Hidden:
Скрытое поле, которое участвует в формуле расчета но не отображается пользователям.
- Знаки до - Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после - Арифметический знак, который будет стоить после поля. Например — или )-
- Цена - Нужно указать цифру, которая будет участвовать при расчете.
$_SESSION:
Скрытое поле, которое участвует в формуле расчета, но не отображается пользователям. Позволяет получить данные из результатов расчета калькуляторов.
- Знаки до - Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после - Арифметический знак, который будет стоить после поля. Например — или )-
- По умолчанию - Нужно указать цифру, которая будет применена при расчете в случае, когда данные из сессии пусты.
- ID калькулятора — Указываем ID калькулятора, из которого необходимо получить данные
- ID поля или sum — Указываем ID поля или пишем sum, чтобы получить результат
jQuery поле:
Скрытое поле, которое участвует в формуле расчета, но не отображается пользователям. Позволяет получить значение поля после действия пользователем с указанным полем.
- Знаки до - Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после - Арифметический знак, который будет стоить после поля. Например — или )-
- По умолчанию - Нужно указать цифру, которая будет применена при расчете в случае, когда данные поля пусты.
- ID поля - Указываем ID поля из которого нужно скопировать данные. Работает для: Input text, Select, Radio, Checkbox, Slider
Арифметическая функция:
Скрытое поле, которое участвует в формуле расчета, но не отображается пользователям. Позволяет обернуть поля в выбранную функцию и произвести с ней определенные действия при расчете.
- Знаки до - Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после - Арифметический знак, который будет стоить после поля. Например — или )-
- Какую функцию используем - Есть возможность выбрать две функции:
1. Извлечь квадратный корень - позволяет извлечь квадратный корень из поля или группы полей. Для корректной работы обязательно следует обернуть поле в скобки. Например:
Мы хотим извлечь квадратный корень из поля 15, значит формула должна выглядеть следующим образом:
[12](15) — квадратные скобки лишь визуально обозначают, что это поле арифметическая функция.
Если мы хотим извлечь квадратный корень из группы полей, их так же следует обернуть квадратными скобками:
[12](15+57-11)
2. Возвести в степень — позволяет возвести в степень поле или группу полей. Для корректной работы поле должно быть охвачено скобкам! В конце скобки указываем степень, в которую нужно возвести поле. Например, возведем поле 10 в степень 2:
[12](10, 2) — где 2 это степень.
Мы должны указать в «Знак до» или «Знак после» поля, которое мы возводим в степень следующие параметры:, 2)
Slider:
Поле, которое позволяет отобразить слайдер (ползунок).
- Знаки до - Арифметический знак, который будет стоять перед полем. Например + или +(
- Знаки после - Арифметический знак, который будет стоить после поля. Например — или )-
- По умолчанию - Нужно указать цифру, которая отобразит ползунок в указанном отрезке между Минимальным и Максимальны значением.
- Визуально скрыть поле - добавляет display:none для блока поля. Нужно для работы с полем условия.
- Минимальное значение — Нужно указать цифру, которая будет являться минимальным значением ползунка.
- Максимальное значение - Нужно указать цифру, которая будет являться максимальным значением ползунка.
- Шаг — Нужно указать цифру, с каким шагом будет «скользить» ползунок.
- Положение — в каком положении будет отображен ползунок. Вертикально или Горизонтально.
- Это поле участвует в формуле расчета — Если данное поле нужно исключить из формулы расчета, выберите опцию Нет. Выбранные параметры пользователем будут записаны в сессию.
Условие IF VAL Field == Val User:
Поле, которое не видно пользователем, но принимает участие в расчете.
- Какое поле сравниваем - Укажите ID поля, значение которого мы будем сравнивать для выполнения условия. Работает для: Input Text, Select, Checkbox, Radio, Slider.
- Какое значение должно быть у поля - Укажите значение, которое будет сравниваться в условии. Например 100
- Какие поля отображаем - Укажите ID полей через запятую, которые нужно отобразить и включить в формулу расчете. У указанных полей параметры «Визуально скрыть это поле» должен быть выставлен: «Да, добавить display: none»
- Какие поля скрываем - Укажите ID полей через запятую, которые нужно скрыть и исключить в формуле расчете. У указанных полей параметры «Визуально скрыть это поле» должен быть выставлен: «Нет»
Как вставить калькулятор на страницу:
При редактировании калькулятора возле его названия можно найти шорткод, который можно использовать.
Шорткод имеет следующий вид:
[wpcc id="1"]где 1 — это ID вашего калькулятора
Если вам требуется вставить калькулятор в php файл темы, используйте следующий код:
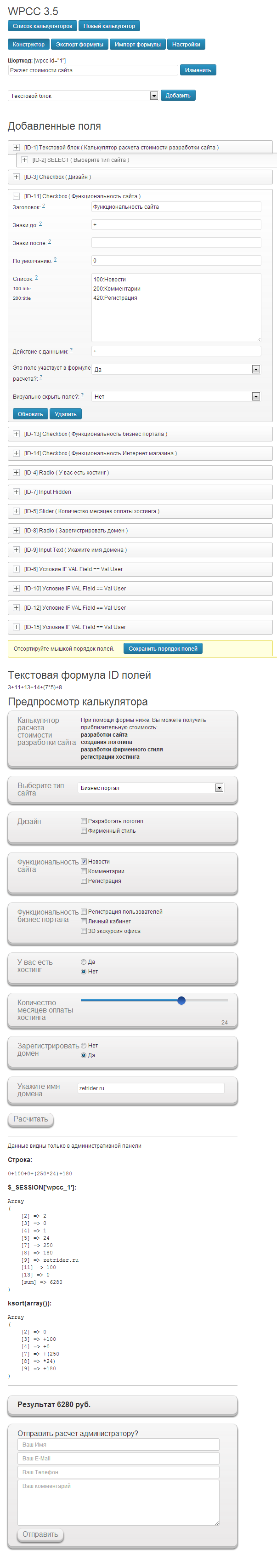
<?php echo do_shortcode('[wpcc id="1"]'); ?>Что означает «Текстовая формула ID полей»
Отображает структуру полей вашего калькулятора с знаками, выставленными в параметрах «до» и «после».
Данный параграф позволяет легко найти ошибки в своей формуле.
Что означает «Строка»
После расчета калькулятора в административной панели можно увидеть поле «Строка», которая отображает данные из полей, их знаки «до» и «после».
Эта строка выполняется перед отображением суммы.
Что такое "$_SESSION['wpcc_Х']"
После расчета калькулятора в административной панели можно увидеть массив данных из сессии. В массиве ключ является ID поля, а значение — результатом поля. Ключ sum содержит в себе результат расчета.
Так же в массиве присутствуют названия указанных или выбранных данных пользователем в калькуляторе.
Array
(
[2] => 3
[3] => 9000
[4] => 1
[5] => 19
[8] => 180
[9] => zetrider.ru
[11] => 520
[14] => 850
[names] => Array
(
[2] => Интернет магазин
[3] => Разработать логотип, Фирменный стиль
[4] => Нет
[5] => 19
[8] => Да
[9] => zetrider.ru
[11] => Новости, Регистрация
[14] => 3D экскурсия офиса, Корзина товаров
)
[sum] => 15300
)
Что такое «ksort(array())»
После расчета калькулятора в административной панели можно увидеть отсортированный массив расчета данных с их знаками «до» и «после». Позволяет вам полностью увидеть картину формулы. Ключ массива НЕ является ID поля. Это порядковый номер в массиве.
Как изменить стили калькулятора
В калькулятора на момент написания статьи создано 4 простых темы.
Файлы тем расположены в папке плагина /wp-creator/calculator/theme/название выбранной вами темы для калькулятора
В каждой папке есть файл style.css который отвечает за оформление калькулятора.
Как использовать калькулятор не по назначению
Бывают случаи, когда рассчитывать в калькуляторе ничего не требуется, но нужно получить данные от пользователи.
Например: Вы хотите реализовать форму, в которой будет предложен выбор марки автомобиля. Посетителю при выборе определенной марки авто при помощи поля «Условие» отображаются следующие опции по конфигурации технических характеристик. После всех действий вам на почту приходят данные которые выбрал пользователь.
Для реализации подобной задачи, у всех полей выставляем «Нет» в параметре: «Это поле участвует в формуле расчета».
При помощи CSS вы можете скрыть поле результата расчета, чтобы посетитель не видел не нужную ему информацию в которой будет отображено 0 руб. Стиль отвечающие за блок с результатом расчета: .wpcc_result либо wpcc_result_X где X — это ID вашего калькулятора.
Как экспортировать формулу
Вы можете скопировать сериализованный массив для дальнейшей передачи или импорта в другой калькулятор через кнопку «Экспорт формулы». В экспортированных данных сохраняются все созданные поля и индивидуальные настройки калькулятора.
Как Импортировать формулу
Вы можете импортировать ранее сериализованный массив из другого калькулятора при помощи кнопки «Импорт формулы». В импортируемых данных содержатся все созданные поля и индивидуальные настройки калькулятора. Если вы импортируете данные с другого сайта (или переданные от друга), не забудьте поменять e-mail в настройках калькулятора на который будут отправляться письма.
/*
X = ID калькулятора
XF = ID поля
*/
.wpcc {}
.wpcc_x {}
.wpcc_form {}
.wpcc_form_x {}
.wpcc_box {}
.wpcc_box_XF {}
.wpcc_description {}
.wpcc_text {}
.wpcc_text_XF {}
.wpcc_select {}
.wpcc_select_XF {}
.wpcc_checkbox {}
.wpcc_checkbox_XF {}
.wpcc_radio {}
.wpcc_radio_XF {}
.wpcc_inputtext {}
.wpcc_inputtext_XF {}
.wpcc_jq_slider {}
.wpcc_jq_slider_vertical {}
.wpcc_jq_slider_horizontal {}
.wpcc_jq_slider_box {}
.wpcc_jq_slider_box_XF {}
.wpcc_jq_slider_text {}
.wpcc_jq_slider_text_XF {}
.wpcc .ui-slider-horizontal {}
.wpcc .ui-slider-vertical {}
.wpcc .ui-slider-range {}
.wpcc .ui-slider-handle {}
.wpcc_submit {}
.wpcc_submit_X {}
.wpcc_loading {}
.wpcc_result_block {}
.wpcc_result_block_X {}
.wpcc_result {}
.wpcc_result_x {}
.wpcc_mail {}
.wpcc_mail_X {}
.wpcc_mail .wpcc_text {}
.wpcc_mail .input {}
.wpcc_mail .textarea {}
.wpcc_mail .wpcc_submit {}
.wpcc_mail .wpcc_loading {}
.wpcc_mail_success {}
.wpcc_mail_success .wpcc_text {}
.wpcc_widget {}
<div class="wpcc wpcc_X ">
<form method="POST" action="#wpcc_result" class="wpcc_form wpcc_form_X">
<!-- Text -->
<div class="wpcc_box wpcc_box_XF wpcc_jq_if_XF">
<div class="wpcc_description"></div>
<div class="wpcc_text wpcc_text_1"></div>
<div class="clear"></div></div>
<!-- Select -->
<div class="wpcc_box wpcc_box_XF wpcc_jq_if_XF">
<div class="wpcc_description"></div>
<select name="" class="wpcc_select wpcc_select_XF wpcc_jq_XF" data-type="select">
<option value=""></option>
</select>
<div class="clear"></div></div>
<!-- Checkbox -->
<div class="wpcc_box wpcc_box_XF wpcc_jq_if_XF">
<div class="wpcc_description "></div>
<div class="wpcc_checkbox wpcc_checkbox_3">
<label><input type="checkbox" name="" value="" class="wpcc_jq_XF" data-type="checkbox"></label>
</div>
<div class="clear"></div></div>
<!-- Radio -->
<div class="wpcc_box wpcc_box_XF wpcc_jq_if_XF">
<div class="wpcc_description "></div>
<div class="wpcc_radio wpcc_radio_XF">
<label><input type="radio" name="" value="" class="wpcc_jq_XF" data-type="radio"></label>
</div>
<div class="clear"></div></div>
<!-- Input Text -->
<div class="wpcc_box wpcc_box_XF wpcc_jq_if_XF">
<div class="wpcc_description "></div>
<input type="text" name="" value="" class="wpcc_inputtext wpcc_inputtext_XF wpcc_jq_XF" data-type="inputtext">
<div class="clear"></div></div>
<!-- Slider -->
<div class="wpcc_box wpcc_box_XF wpcc_jq_slider_vertical wpcc_jq_slider wpcc_jq_if_XF" data-value="0" data-min="0" data-max="1000" data-position="vertical" data-step="1">
<div class="wpcc_description wpcc_description_XF"></div>
<div class="wpcc_jq_slider_box wpcc_jq_slider_box_XF wpcc_jq_XF" data-type="slider">
<!-- and Style jQuery UI Slide -->
</div>
<div class="wpcc_jq_slider_text wpcc_jq_slider_text_XF">0</div>
<div class="clear"></div></div>
<!-- Submit -->
<input type="submit" value="" name="wpcc_calculate" class="wpcc_submit wpcc_submit_X">
<div class="wpcc_loading"><div></div></div>
</form>
<div class="wpcc_result_block wpcc_result_block_X">
<!-- IF SUCCESS SEND -->
<div class="wpcc_mail wpcc_mail_success" id="wpcc_mail_result">
<div class="wpcc_text">
</div>
</div>
<!-- end IF SUCCESS SEND -->
<!-- SUM -->
<div class="wpcc_result wpcc_result_X" id="wpcc_result"></div>
<!-- Mail -->
<form method="POST" action="#wpcc_mail_result" class="wpcc_mail wpcc_mail_X">
<div class="wpcc_text"></div>
<input type="text" name="wpcc_user_name" value="" placeholder="" class="input" required><br>
<input type="email" name="wpcc_user_email" value="" placeholder="" class="input" required><br>
<input type="text" name="wpcc_user_phone" value="" placeholder="" class="input"><br>
<textarea name="wpcc_user_comment" placeholder="" value="" class="textarea"></textarea><br>
<input type="submit" name="wpcc_mail" class="wpcc_submit" value="">
<div class="wpcc_loading"><div></div></div>
</form>
</div>
</div>
Как установить плагин:
1. Скачать плагин — http://wordpress.org/plugins/wp-creator-calculator/
2. Закачать в папку плагинов вашего сайта wp-content/plugins/
3. Активировать плагин
4. Слева в меню административной панели выберите пункт WPCC
5. Создавайте и настраивайте свой калькулятор.
p.s. Ищу добровольного переводчика для плагина и инструкции на английский язык.
Автор: ZetRider





