Только что прочитал про биллинги в больших проектах и хочу поделиться опытом биллинга для крохотных проектов.
Основа — PayPal. Он довольно широко распространён + если нет у клиента учетной записи в PayPal, то можно обычной кредиткой оплатить. Поиск по хабру выявил уже один мануал, но он реально страшен. Мы пойдем простым путем!
Использовать будем HTTP интеграцию. По этому линку можно получить полную документацию:
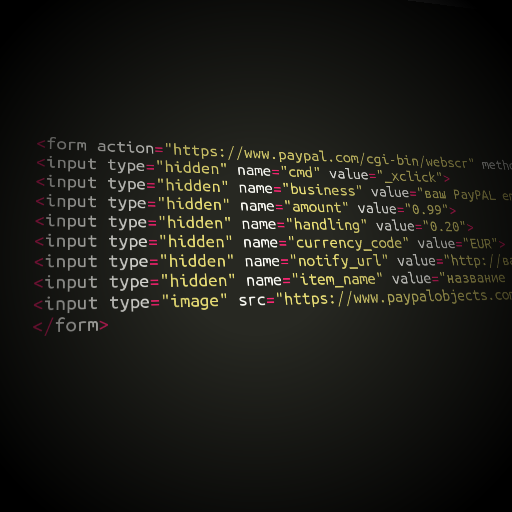
Вот такой нехитрый HTML код позволяет нам получать деньги на свой PayPal:

Разберем его по строчкам
<form action="https://www.paypal.com/cgi-bin/webscr" method="post"> — PayPal'овский обработчик платежа
<input type="hidden" name="cmd" value="_xclick"> — говорит, что это платёж с PayPal кнопки «купить»
<input type="hidden" name="business" value="ваш PayPAL email"> — ваш email/login в PayPal. На этот счёт будут приходить деньги
<input type="hidden" name="amount" value="0.99"> — цена продукта/услуги
<input type="hidden" name="handling" value="0.20"> — сколько денег, хотите за обработку заказа. это поле необязательно
<input type="hidden" name="currency_code" value="EUR"> — в какой валюте желаете получать
<input type="hidden" name="notify_url" value="http://ваш скрипт, который зарегистрирует покупку ?client=XXX"> — вот тут мы указываем url скрипта, который будет вызван PayPal если покупка была успешной. Имеет смысл в это url вставить get параметры, которые идентифицирует пользователя и продукт, который он купил. В моём случае (цифровой продукт), этом скрипте я проверяю, что запрос пришел с PayPal и сразу активирую премиум фичи на сервере для купившего клиента. Можно обойтись и без этого поля, и просто проверять почту от PayPal о полученных переводах.
<input type="hidden" name="item_name" value="название продукта"> — название того, что продаем
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" alt="PayPal - The safer, easier way to pay online!">
Вот так мы можем легко настроить получение денег на своем вебсайте или мобильном аппе (через webview)
Надеюсь кому-то пригодится. Если есть вопросы — отвечу в комментариях.
Автор: Alexnn






