Это перевод публикации «Les Forges Pixel Art Course».
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 6: Сглаживание (Anti-aliasing)
Где весь ваш пиксель-арт становится красивым. Или нет. На самом деле это зависит от того, насколько ужасен он был прежде.

1. План атаки
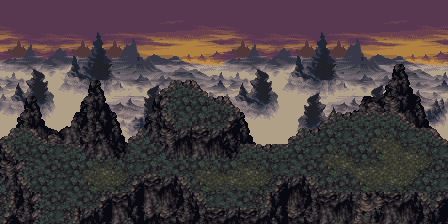
Если вы имели смелость читать нынешних специалистов по новостям видеоигр, вы возможно уже видели журналистов жалующихся на алиасинг (aliasing — ступенчатость линий) в некоторых играх. Алиасинг — это явление, которое происходит, когда объект на переднем плане находится перед фоновым цветом, и граница между этими объектом и фоном проявляется как ужасная, острая грань. 3D игры являются основной жертвой явления, так как автоматические алгоритмы сглаживания требуют больших вычислительных затрат. Пример ниже, взят из Final Fantasy III версии Nintendo DS. Наложение спектров особенно заметно по краям черного цвета в одежде.

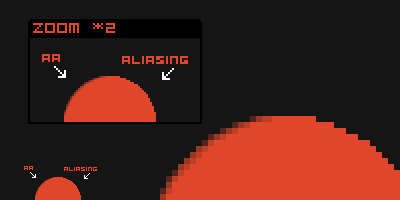
2D игры затронуты мало, потому что там всегда есть старый добрый пиксель-артовский антиалиасинг (сглаживание), чтобы сгладить все эти ужасные контуры, и сгладить переходы между объектами и фоном. На самом деле здесь не требуется алгоритмов. Вы просто думаете об этом заранее. Подумайте немного, если желаете. Мы можем выделить три ситуации, в которых явление алиасинга может встречаться, и мы будем действовать соответственно. Первый случай: у меня есть два разных цвета на моём спрайте, и переход между этими двумя цветами разительный. В этом случае мы можем применить сглаживание, чтобы смягчить переходы. Второй случай: переход между одним из моих персонажей и пейзажем позади него, весь в ступеньках (помогите!). Это может быть сложно, поэтому поделим это на два случая:
-если мне повезло: на самом деле это значит «я знаю цвет фона, который будет показан на моём спрайте». В этом случае вы можете сгладить грани вашего спрайта, чтобы быть уверенным, что переход между ним и пейзажем не будет слишком резким.
-если мне не очень повезло: иногда это невозможно, предсказать цвет фона, на котором ваш спрайт будет показан (например если герой игры идёт через множество фонов). В этом случае не делайте ничего. Вот и всё. Это будет глупо, менять грани вашего спрайта чтобы сгладить переходы, так как вы не знаете в какой цвет будет переход. Хорошо, теперь вы знаете почему и когда использовать сглаживание… осталось выяснить как его использовать!
2. Атака!
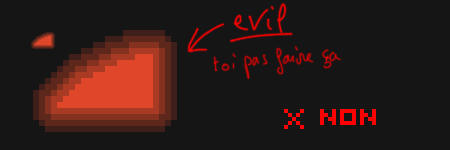
Хорошо. Как вы сделаете эти замечательные сглаженные переходы между двумя цветами? Ответ достаточно очевиден, просто использовать один или более промежуточных цветов (например серый идёт между белым и чёрным), известных как буферные оттенки. Все тонкости в том, как вы используете их. На самом деле если вы лишены художественного чутья, вы возможно хотите делать что-то такое:

Проклятье, это просто ужасно. Я надеюсь что вы помните не хуже меня, не только что этот так называемый «метод» занимает много времени на реализацию, (в пиксель-арте достаточно утомительно делать это), но это также не решает нашей проблемы переходов. Вкратце, этого недостаточно, просто сделать что-либо с буферными оттенками для сглаживания. Сглаживание — скромная техника, запомните это. Сейчас вы знаете как вы делать не должны (в терминах этих скверных контуров), посмотрите что на самом деле сделано. Сперва картинки, затем слова.




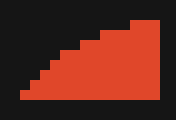
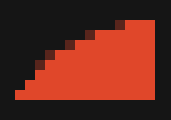
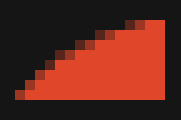
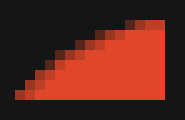
Позвольте рассмотреть маленькую оранжевую дугу, яростно сталкивающуюся с чёрным фоном. Слева — зверь в его естественном состоянии. Справа — последовательные этапы процесса сглаживания. Мы начнём с упоминания, что грани дуги круга, это серия сегментов, длина которых от 1 до 3 (это должно вам напомнить главу про кривые). Мы возьмём каждый сегмент отдельно, рассматривая линии изображения, одну за другой. В случае вертикальных сегментов (не здесь), мы рассмотрим колонки изображения, одну за другой. На каждой линии, смягчаем переход на обе стороны от границы, но внимание: если вы отклоняетесь за границу ваших двух цветов, вы разрушите оригинальную форму (и станете ближе к примеру того, как не нужно делать). Ваши буферные тени не должны распространяться за концы сегментов линий выше и ниже, это кажется очень сложным, но фактически это не так, взгляните на последний рисунок, сегменты из 1 пикселя, могут принимать только 2 пикселя сглаживания, потому что если они перетекут на соседние сегменты, они создадут очень неприятный эффект, названный «полосатость» (и достаточно близко к плохому примеру выше). Не делайте контур вокруг вашей фигуры. Если необходимо, можно делать некоторые коррективы, если несмотря на все меры предосторожности, слегка искажается фигура объекта, но сейчас у нас не тот случай. Также знайте, что необязательно сглаживать сегменты длиной 1, которые довольно хороши и сами по себе.
3. Полная победа!
Результат виден сразу (или вам немедленно нужны очки). Вот как эти изменения повлияли на наш оранжевый круг, а также нашего старого доброго друга, дракона.


Также обратите внимание, что я приглушил немного внешнее освещение на драконе. Как прежде анонсировалось, внешнее освещение это техника, которая используется умеренно. Я закончу маленьким техническим замечанием, для наиболее находчивых из вас, которое я не знаю куда приткнуть: ваши теневые буфера не обязаны быть между сглаживаемыми цветами. Если вы просто хотите оптимизировать вашу палитру, вы можете попробовать использовать серые, потому что у них есть способность использоваться в рампах различных цветов, и творить чудеса антиалиасинга.

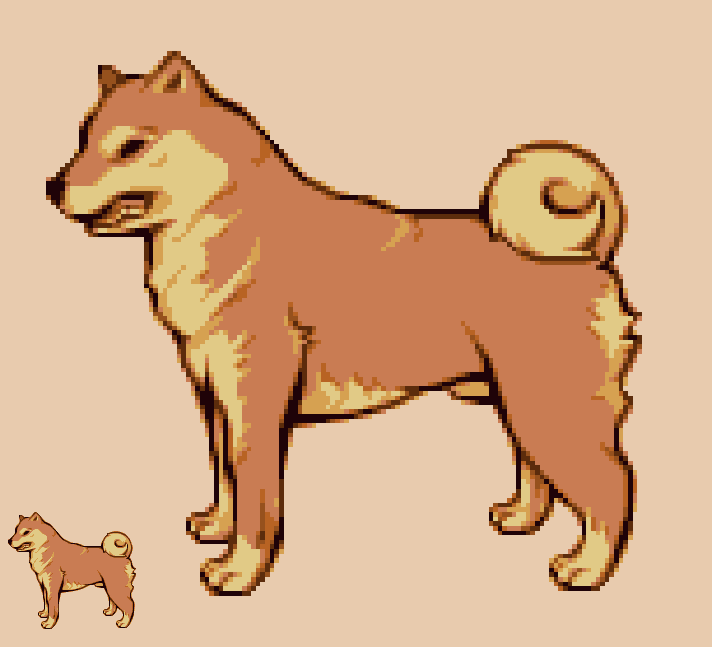
Этот образец пиксель-арта был щедро предоставлен Пандой, который делает сглаживание намного лучше меня (и тебя). Не забудьте протереть слюни с клавиатуры после просмотра деталей.
— От переводчика на русский: местами у автора перевода с французского на английский какие-то косяки с картинками, поэтому некоторые картинки утянул из оригинала, и пару строк перевёл гуглом с французского, и поправил для читабельности.
Автор: lucid




