 →
→
В этой статье я постараюсь визуализировать общий подход к работе. Итак, вы решили учиться арту: вы скачали какое-то ПО, запустили его и увидели все эти опции, бесконечные цвета и многое другое, быстро всё закрыли, удалили программу и выбросили свой ноутбук в окно.
Возможно, спустя несколько месяцев вы это повторите. Иногда вы попытаетесь нарисовать пару линий, которые выглядят как детский карандашный рисунок, или даже хуже, и на этом решите бросить.
Если вам это знакомо, то данная статья как раз для вас, так что продолжайте читать.
Независимые разработчики игр довольно часто жалуются на то, что они не могут создавать графику, потому что они программисты, а денег на оплату художников у них нет.
И хотя изучение арта может показаться устрашающей задачей, в реальности вы можете подняться до вполне достойного уровня, потратив на практику по крайней один год.
Если возьмётесь за работу очень усердно, то, возможно, получите неплохие результаты через несколько месяцев.
Приготовьтесь к пиксель-арту
В этой статье я рассмотрю пиксель-арт. Считаете, что он давно стал клише и от него все устали?
Ну, на самом деле, пиксель-арт — превосходное подспорье для того, чтобы стать художником. Вы обнаружите, что достаточно хорошо освоив пиксель-арт, очень легко можно перейти к другим стилям графики.
Ещё одно серьёзное преимущество заключается в том, что вам нужна только мышь, и не надо тратить деньги на графический планшет. На самом деле, большинство людей, рисующих пиксель арт, предпочитает ради повышенной точности пользоваться мышью.
Часто про пиксель-арт говорят и такое: «он может выглядеть красиво, но большинство пиксельной графики инди-разработчиков ужасно».
И я могу с этим согласиться, но если вы будете следовать правилам из этой статьи, то ваш пиксель-арт будет выше среднего, не волнуйтесь.
10 этапов создания пиксель-арта
Лучший способ повышения навыка — сначала узнать правила. Позже их можно нарушить, но когда учишься чему-то новому, следование правилам даёт тебе сильный толчок вперёд.
В этой статье я расскажу вам о десяти этапах и паре правил, которые помогут вам начать. Можете повторять их с любой пиксель-артной графикой, которую вам нужно создать.
Чтобы игра выглядела хорошо, ей нужен уверенный графический стиль, и если вы будете следовать моим рекомендациям, вы этого добьётесь.
Этап 1 — палитра
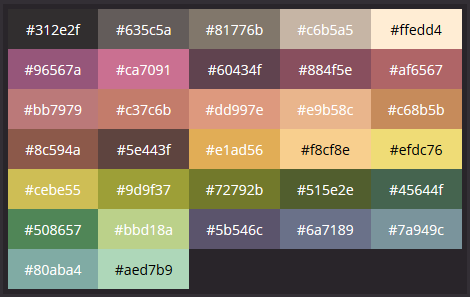
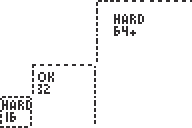
Никогда не выбирайте цвета самостоятельно. Цвет — сам по себе искусство, но, к счастью, мы можем позволить заняться им профессионалам. Загляните сюда и выберите цветовую палитру.
Учтите, что количество цветов в палитрах может быть разным. Не рекомендую использовать палитры больше 32 цветов, а для начала даже 16 цветов.
Для этой статьи я выберу такую палитру. Можно было взять любую другую, я выбрал её случайным образом из списка.

Этап 2 — разрешение
Для начала выбирайте небольшое разрешение. Если вы новичок, то ударьтесь в ретро и создавайте спрайты размером 16x16 или 32x32, не больше.
Можно использовать и другие соотношения, например 24x32, главное, не слишком больше этого.

Этап 3 — контуры
При рисовании объекта сначала нарисуйте одним цветом, например чёрным, его контур. На этом этапе не допускаются никакие другие цвета.
Рекомендуется всегда иметь перед глазами референс (справочное изображение). Вы должны иметь возможность видеть референс, пока рисуете, а не постоянно переключать окна.
Также проверьте, чтобы в контуре не было дыр, на данном этапе это самое важное.

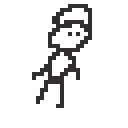
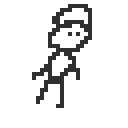
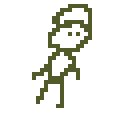
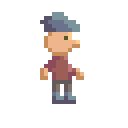
Я нарисовал такого паренька с разрешением 32x32. Выглядит он ужасно.
По крайней мере, теперь вы не будете жаловаться, что я не начал с самого начала!
Этап 4 — цвета
Убедившись, что контур достаточно хорош, можно приступать к заливке внутренней части. В большинстве программ есть инструмент «Заливка цветом», и это самый быстрый способ заполнения внутренних областей нужным цветом.
Здесь снова используйте как можно меньше цветов, и только из палитры, которую вы выбрали. В хорошем дизайне персонажа будет как минимум три различных диапазона. По сути, диапазон (ramp) — это способ упорядочивания цветов палитры по семействам оттенков, от тёмного к светлому.
Обычно на этом этапе нужно выбирать цвета из середины каждого диапазона, то есть не очень тёмные и не очень светлые, только если по каким-то причинам вы рисуете объект или персонаж, для которого нужны именно они.

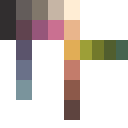
Вот пример возможных диапазонов ранее выбранной мной палитры. Заметьте, что я не добавлял все цвета из палитры, только некоторые, чтобы вы поняли принцип.
Также на картинке видно, что цвет может использоваться в нескольких диапазонах, становясь или начальным, или конечным цветом.

Итак, я выбрал несколько цветов из палитры и раскрасил своего персонажа.
Помните, я говорил, что важно не оставлять дыр?
Этап 5 — оттенки
На этом этапе могут застрять многие, и на самом деле можно создать красиво выглядящую игру только на основе предыдущих этапов, без оттенков. Достаточно придерживаться правила цветовой палитры, сохранять целостность художественного стиля, и ваша игра уже будет выглядеть лучше, чем большинство других.
Но чтобы расти как художнику, вам необходимо освоить навык затенения.
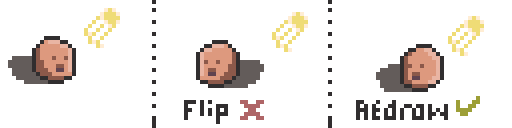
Для начала есть простой трюк: нужно выбрать направление освещения в игре — слева или справа, а затем придерживаться его при создании каждого спрайта, тайла и всего остального.
Примечание
Это означает, что если у вас есть персонаж, смотрящий вправо, то чтобы он смотрел влево, нельзя просто отзеркалить его в коде. Его нужно перерисовать с учётом фиксированного направления света.
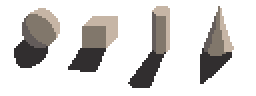
Основная идея затенения заключается в том, что части изображения, на которые падает прямой свет, становятся светлее, а части, на которые не падает свет, остаются в тени, поэтому они становятся темнее. Очень просто, правда?
Но если вы новичок в графике, то, скорее всего, не понимаете, как это сделать, и в большинстве туториалов это не объясняется, потому что просто читая слова, этому не научиться.
Поэтому вот вам хитрость. В своём примере я возьму освещение, падающее справа.
Для начала каждому цвету персонажа я подберу более светлый цвет, и раскрашу один пиксель каждого края, находящегося справа или сверху.
Затем для каждого цвета персонажа я выберу более тёмный цвет и раскрашу им каждый пиксель каждого края, находящегося слева или внизу.

Знаю, что это выглядит довольно ужасно, но продолжайте чтение, и вскоре мы улучшим ситуацию.
Если по каким-то причинам этот этап кажется вам слишком сложным, то приблизьте изображение и посмотрите, как я это сделал — добавлены два дополнительных оттенка для синего, красного и бежевого цветов. Все они выбраны из палитры и нанесены с учётом правила «сверху-справа»/«слева-внизу».
Этап 6 — пропорции
Это ещё один источник неудач для начинающего художника. К счастью, пиксель-арт низкого разрешения сильно упрощает его.
На этом этапе всё становится довольно субъективным. Возможно, это вас удивит, но чтобы стать хорошим художником, нужно практиковаться не руками, а глазами.
Ваша основная задача — разбудить в себе нечто, называемое «взглядом художника». Это особый навык, позволяющий вам смотреть на вещи и разлагать их на составные части, а затем складывать их своими руками.
«Взгляд художника» раскрывается сочетанием создания собственной графики и изучения работ других людей. Необходимы оба шага: если вы просто продолжите рисовать, не глядя на работы других, или будете только изучать других, не рисуя, то этот взгляд у вас не разовьётся.
Давайте проверим ваши собственные глаза — снова взгляните на этот ужасный спрайт и скажите, какие его части выглядят глупо.

(Не тратьте время на поиск отличий между этим и предыдущим изображением, они одинаковы, я просто повторил его здесь для удобства.)
Первое, что приходит в голову — похоже, что наш персонаж падает. Давайте ему поможем.

Единственное, что я здесь сделал — переместил по горизонтали несколько пикселей. Из этого можно понять, что создание рисунков — это очень итеративный процесс. У вас не получится сделать всё правильно с первого раза, придётся вносить кучу переработок.
Давайте ещё раз взглянем на эту версию и подумаем, что теперь с ней не так?
Мне кажется, что бедный персонаж танцует, но он не должен танцевать, так что давайте это исправим.

Отлично, поза стала получше, а ещё я добавил ему штаны.
Примечание
Для создания поз можно использовать тысячи референсов из Интернета. Вполне может хватить даже каких-то случайных фотографий.Не думайте, что художники рисуют только из своего воображения, они смотрят на референсы!
Это похоже на то, как кодеры ежедневно заходят в Google или на Stack Overflow — никого это не волнует.
Этап 7 — подчищаем блоки
Видите эти некрасивые чёрные скопления пикселей?
Давайте избавимся от них всех и создадим правило, что пиксель может касаться максимум двух других пикселей.

Персонаж стал чище. По какой-то причине это изменение дало мне понять, что у него должен быть длинный нос, поэтому добавим его.
Иногда сам процесс редактирования даёт нам вдохновение.
Примечание
При удалении скоплений пикселей существуют некоторые исключения: иногда нельзя удалить определённый пиксель, даже если он образует скопление, потому что в противном случае в контуре возникнет дырка.

Я добавил нос и немного изменил форму головы, чтобы она лучше соответствовала носу.
Также я добавил контуры вокруг ног, чтобы они соответствовали с остальными частями. Весь арт в игре должен быть целостным!
Этап 8 — подчищаем оттенки
Хитрость, которую мы применили при затенении, сработал, но в некоторых частях персонаж всё равно выглядит немного уродливо.
Если ваш взгляд художника уже активировался, то у вас появятся предпочтения по замене тёмных и светлых пикселей более нейтральным оттенком.

Здесь я сделал пару действий — заменил все яркие и тёмные пиксели, которые казались неуместными, а затем изменил внешние контуры.
Пиксель-арт имеет такое низкое разрешение, что контуры отнимают пространство, необходимое для деталей. В некоторых важных местах они нужны, но не в этом случае.
Также я добавил персонажу руки и ноги, больше соответствующие стилю других его частей.

Небольшое изменение: я изменил его штаны и переместил на пару пикселей. Но что-то всё равно кажется странным, я не совсем понимаю, что делать дальше.
Давайте попробуем убрать контуры, заменив их на цвета ближайших пикселей.

Если посмотреть на персонажа теперь, то ноги выглядят странно, как у кентавра. И ещё у него странное лицо — нос смотрит в одном направлении, а глаза — в другом.
Художники используют хитрость, позволяющую искать ошибки — они смотрят на рисунок под другим углом.
Свежий взгляд позволяет заметить то, что не видел раньше, и когда я убирал контуры, можно было просто посмотреть на перевёрнутое изображение!

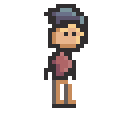
Итак, я переделал многие части его головы, рук и ног. Он уже выглядит полностью иначе, немного правильнее.
Но постойте, почему у него нет ушей? И почему кажется, что его шляпа висит в воздухе, а не соединена с головой?

Мы это исправили, и теперь персонаж начал выглядеть намного профессиональнее. Посмотрите на затенение на шляпе. Понимаете ли вы, как оно работает?
В нём просто применено то же правило — свет с одной стороны, тень с другой. При правильной реализации персонаж выглядит почти трёхмерным.
Чтобы затенение выглядело правильным, если у вас ещё не открылся «взгляд художника», то просто пробуйте разные сочетания тёмных, нейтральных и светлых пикселей.
Всегда придерживайтесь трёх оттенков. Здесь сложно ошибиться, потому что при работе со спрайтами низкого разрешения изменений бывает очень мало.
Однако внешний вид затенения иногда может сильно зависеть от единственного пикселя. Это вы поймёте со временем и практикой.
Примечание
Как только вы начнёте понимать, как работает затенение, то сможете лучше создавать объекты, имеющие объём, что и является основной задачей затенения.Однако стоит помнить, что изучаемой нами системы с тремя оттенками более чем достаточно для большинства пиксель-арта низкого разрешения. Добавление большего количества оттенков делает пиксель-арт более грязным и шумным.
Этап 9 — доводка
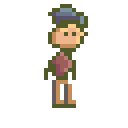
Да, персонажа уже можно использовать, но давайте продолжим улучшать его.
Ещё один простой трюк, позволяющий добавить объёма — знание о том, что в дальних частях объектов нужно использовать более тёмные оттенки.

Поэтому я сделал одну из рук и одну из ног более тёмного оттенка, всё просто.
Давайте ещё что-нибудь улучшим!

Здесь я немного изменил положение рук. Совершенно нормально перерисовывать части персонажа, пока вы не будете полностью довольны. Чем больше практикуетесь, тем быстрее будете получать качественный результат и тем меньше понадобится переделок.
Ещё я добавил шарф и волосы. Учтите, что если добавлять разные элементы, расположенные близко друг к другу и имеющие одинаковые или похожие цвета, то это будет сбивать с толку.
В нашем случае шарф позволяет добавить контраста для отделения волос от рубашки.
Также я немного изменил цвет глаз, это уже касается дизайна персонажа — мне показалось, что чёрные глаза не соответствуют остальным частям.
А затем нужны два тёмных пикселя посередине рубашки?
В основном ради эксперимента: я попробовал, и мне понравился результат. Так как пиксель-арт с низким разрешением требует немного воображения, эти два пикселя намекают складки на одежде, или что персонаж одет в водолазку, или что он женского пола.

Наконец, я снова вернул контур, рисуя по пикселю за раз и избегая создания скоплений пикселей.
Рисовать контуры или нет — в основном вопрос предпочтений. Но они помогают создать контраст между персонажами и фоном.

Контур не обязан всегда быть чёрным. Вот альтернативный способ создания контура — мы смотрим на соседние с контуром пиксели и выбираем немного более тёмный оттенок.
Разумеется, я всегда использую только цвета из исходной палитры, не забывайте об этом!
Эта последняя версия может выглядеть лучше, но чем больше цветов, тем больше времени будет уходить на анимацию. Поэтому здесь я снова вернусь к чёрному контуру.
Примечание
Если сравнить версию с контуром и версию без контура, то контур может выглядеть «тяжёлым».Выбор того или иного варианта зависит от эффекта, который нужен для вашего стиля графики.
Этап 10 — анимация
По сути анимирование заключается в следующем: мы берём наш спрайт и создаём слегка отличающиеся кадры в других позах.
Низкое разрешение пиксель-арта помогает и в обучении анимации. Давайте начнём с анимации бездействия, самой простой из всех видов анимаций.


По сути, я просто выделил половину спрайта и переместил её вниз. Если вы ленивый разработчик, то вам и этого будет достаточно, но не для меня!


На этот раз я переместил ещё несколько пикселей, переместив вверх волосы, шляпу и нос. Так сделано потому, что когда перемещает голову вниз, всё остальное тоже сдвигается вниз, но не мгновенно, что добавляет задержку для этих частей.
Обе руки я немного сместил влево, чтобы симулировать небольшой вторичное движение. Это не какой-то специализированный термин, он просто означает, что это независимое действие, никак не связанное с колебаниями головы.
Этап 10 — субпиксельная анимация
Если вы добрались досюда, то уже входите на территорию более сложных задач.
Пока низкое разрешение помогало скрывать то, что мы изучаем графику, но иногда оно работает против нас.
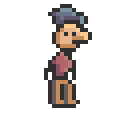
Последний кадр стал хорошим тому примером: движения шляпы и носа слишком уж сильные. Но мы ведь сдвинули их всего на один пиксель вверх!
Вот если бы мы могли сдвинуть их меньше, чем на пиксель, чтобы сделать движение более плавным… Но увы, пиксель — это самая маленькая величина.
Однако есть одна хитрость — вместо того, чтобы двигать пиксели, мы можем двигать цвета!


Поэтому я вернул нос и шляпу на их исходное место, и вместо этого меняю только цвета, заливая их соответствующими тёмными и светлыми оттенками так, как мне показалось правильным.
И этот трюк тоже зависит от вашего «взгляда художника». Активно тренируйте его, и постепенно начнёте работать всё проще и быстрее!
Заключение
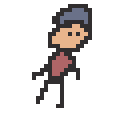
Надеюсь, вам понравилось наблюдать, как я превратил совершенно бесформенную фигуру из палочек и кружочков в персонажа, которого можно использовать в игре. Я попытался показать все этапы и объяснить, почему и как я их выполнял, чтобы это не превратилось в ещё один туториал «нарисуйте оставшуюся часть совы».

Я планирую выпустить похожие статьи по другим темам, например, тайлсетам, низкополигональным моделям или даже музыке, всё зависит только от свободного времени и мотивации.
Также не забудьте прочитать мою статью про pixel perfect graphics, которая тоже очень важна для создания целостного графического стиля.
Автор: PatientZero