Началось всё с того, как мой друг попросил меня опубликовать на его странице от его имени пост с моего iPad'а. Дальше я… Не знаю, как это описать… А потом задумался о том, как же официальные приложения ВК для мобильных устройств и планшетов выполняют какие-либо действия.
Сначала подумал, что приложение отправляет через POST или GET во ВКонтактик какие-то данные. Потом понял, что, скорее всего, приложение авторизуется через API. Зашёл на страницу «Разработчикам» в ВК, выбрал «Standalone/Mobile-приложения», выбрал «OAuth-авторизация». Увидел, как приложение должно авторизовываться. Оно должно создавать окно с диалогом авторизации, с такой ссылкой:
oauth.vk.com/authorize?client_id=APP_ID&scope=PERMISSIONS&redirect_uri=REDIRECT_URI&display=DISPLAY&v=API_VERSION&response_type=token
И так, сначала нужно узнать id официального приложения.
Я решил начать с приложения для iOS, а именно для iPad.
Запостил на своей стене запись с него, открыл на десктопе. Навёл мышку на значок Яблока, и увидел желаемое «vk.com/app3682744». С этим, самым простым, мы справились. Права я решил установить только доступ к стене (и, автоматически, к основной информации), если что-то надо будет ещё добавить, это можно будет сделать потом. И, конечно, нужно включить кроме «wall» ещё и «offline» — доступ к API в любое время со стороннего сервера. Иначе, делать что-либо сможет только сервер, куда приложение отсылает все действия, и через который всё делается (возможно этот сервер — сервер ВК, но я решил не выяснять, так как это мне не нужно. Сервер прописывается в настройках приложения). И так, сейчас наша ссылка выглядит как oauth.vk.com/authorize?client_id=3682744&scope=wall,offline&redirect_uri=REDIRECT_URI&display=DISPLAY&v=API_VERSION&response_type=token
С redirect_uri разберёмся потом, как с самым сложным. «display» — внешний окна авторизации, page, popup или mobile. Выберем page.
«v» выставим последнюю, 5.7. response_type изменять не нужно, нам получить токен и надо.
Теперь будем думать над «redirect_uri». Нам нужна страница, которая покажет токен. И тут я замечаю «Если Вы разрабатываете браузерное Javascript-приложение...». Понимаю, что именно это нам подходит, так как мы обращаемся со «стороннего сервера». Там написано, что в таком случае надо указать «oauth.vk.com/blank.html». Так и сделаем. Теперь наша ссылка выглядит так: oauth.vk.com/authorize?client_id=3682744&v=5.7&scope=wall,offline&redirect_uri=http://oauth.vk.com/blank.html&display=page&response_type=token
Переходим по ссылке, и получаем то, что мы и хотели:

Нажимаем на «разрешить».

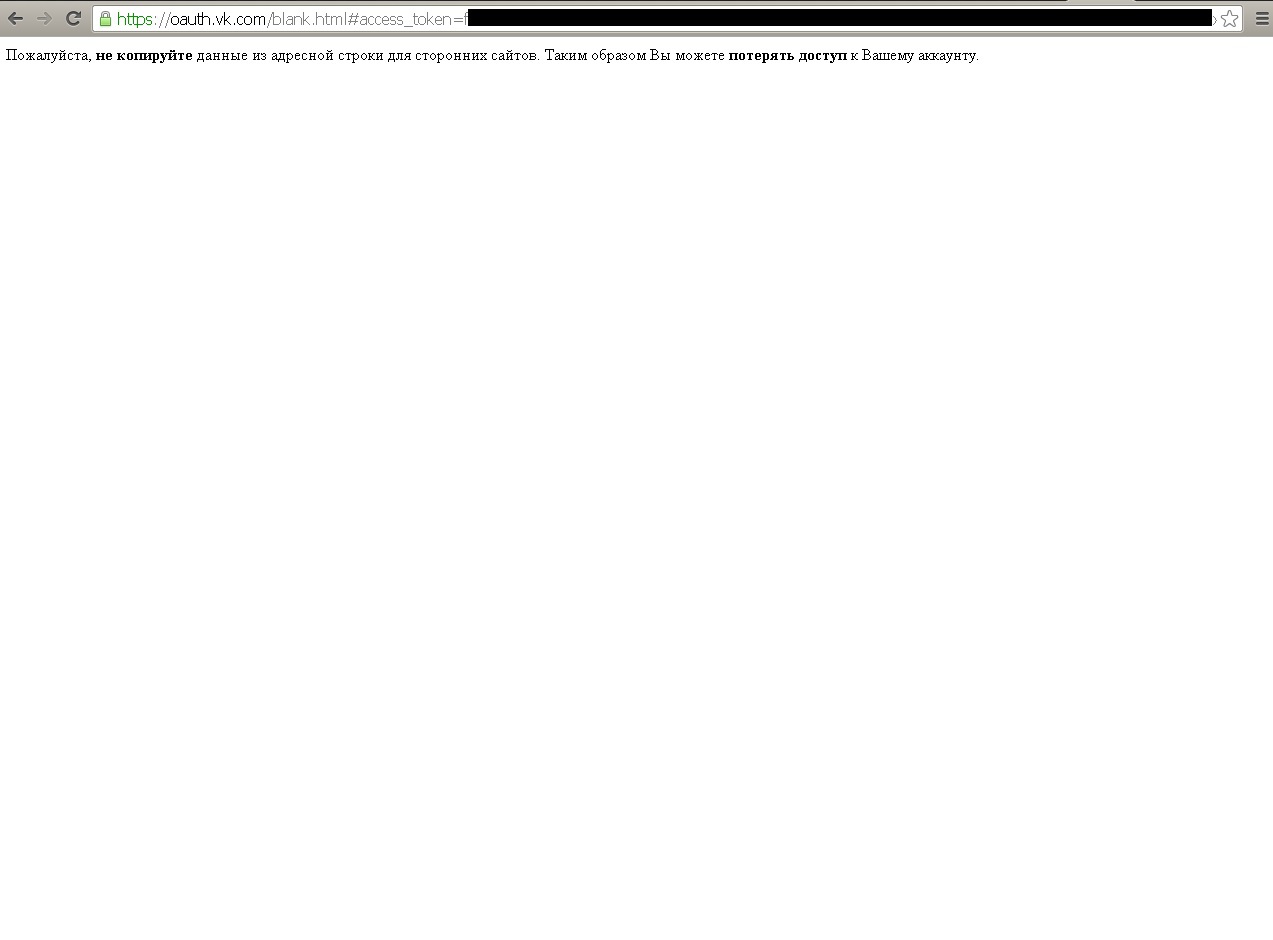
Получаем предупреждение, и ссылку в адресной строке в виде oauth.vk.com/blank.html#access_token=ТОКЕН&expires_in=0&user_id=IDПОЛЬЗОВАТЕЛЯ, ТОЕСТЬНАС
Ура! Мы получили, что хотели. А дальше можно экспериментировать с функциями. Попробуем использовать «wall.post», функцию для создания записи на стене. После маленького раздумья понимаем, что надо перейти по ссылке «api.vk.com/method/wall.post?owner_id=ТУТ_ID_ПОЛЬЗОВАТЕЛЯ&message=ТУТ_ТЕКСТ&v=5.0&access_token=ТОКЕН». Проверяем, убеждаемся, что работает. Радуемся.
После поиска среди записей, нахожу id приложения для WindowsPhone — 3502561. Ещё чуть-чуть радуюсь. Решаю для ещё ккакого-то количества лулзов создать приложения ВУтюг и ВОкно. Их id — 3998121 и 4147789. Ссылка везде точно такая же, только параметр «client_id» надо поменять на id приложения.
P.S.: Это мой первый пост, поэтому прошу не только минусовать, но и выкладывать конструктивную критику в комментариях
P.P.S.: В следующем посте опишу, как писать от имени iPhone и Android, при авторизации через которые требуется ключ приложения, без которого после нажатия на «разрешить» вместо предупреждения и токена в адресной строке ВК выдаёт ошибку "{«error»:«invalid_access»,«error_description»:«Security issue»}".
Спасибо за внимание!
Автор: Samin






