В этой статье я расскажу как удобно осуществлять отладку кода в PhpStorm на примере работы с веб-сайтом, работающем в системе 1C-Битрикс. Работать будем с IDE PhpStorm и отладчиком XDebug. Я предполагаю, что на вашем сервере уже установлен XDebug и у вас уже создан проект в PhpStorm.
В данной статье примеры приводятся с таким набором инструментов:
- Веб-сервер — MAMP PRO
- XDebug v2.2.3.
- IDE PhpStorm 7.1
- На моем локальном серевере установлен 1С-Битрикс 14 версии с решением интернет-магазина.
Итак, начнем.
Во время разработки часто приходится использовать функции типа print_r() или echo для вывода данных на экран. Я сам лично до недавнего времени использовал функции типа:
function pre($array)
{
echo '<pre>';
print_r($array);
echo "</pre>";
}
Эта функция печатала массив на экран и уже в таком виде я его разбирал и вносил в код правки. Но что же делать, если принт огромного $arResult на странице недопустим? Что если на сайте уже есть посетители и выводить системную информацию категорически нельзя (для удаленного дебага будет полезна статья)? Тогда появляются еще более интересные функции типа:
function pre2($array)
{
global $USER;
if($USER->isAdmin())
{
echo ‘<pre>’;
print_r($array);
echo ‘</pre>';
}
}
Такая функция выводит принты на экран только для администраторов сайта, что частично решало возникшую проблему, но удобство использования такого решения оставляют желать лучшего.
XDebug и PhpStorm
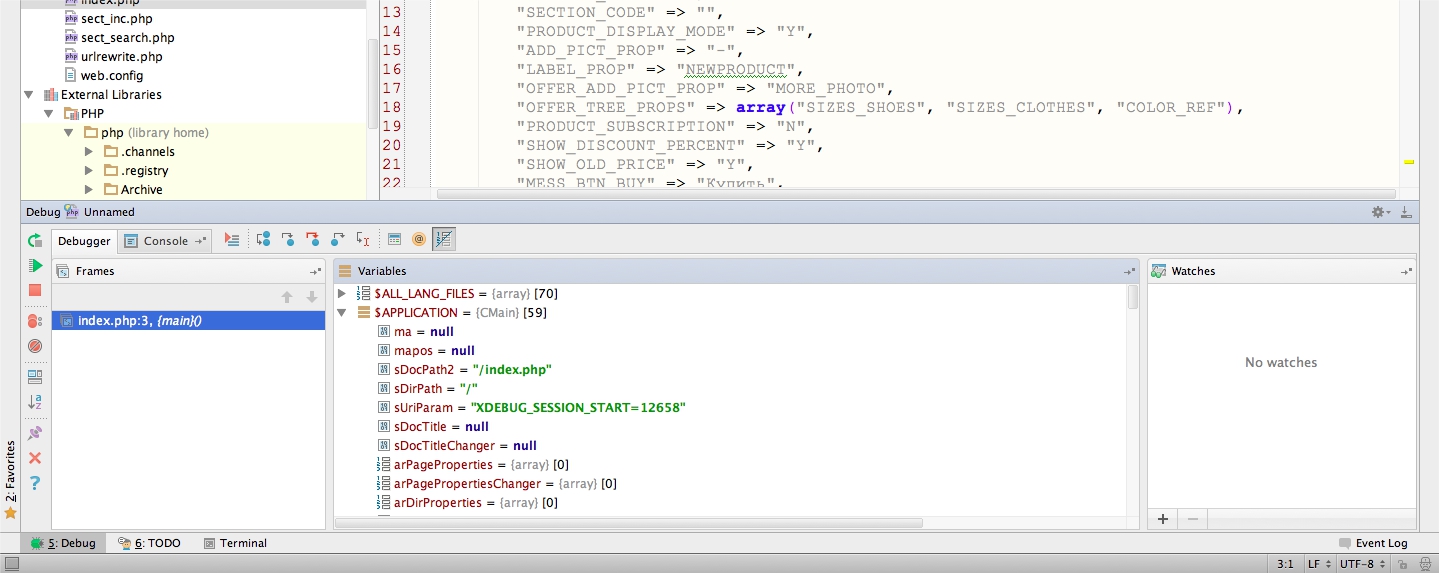
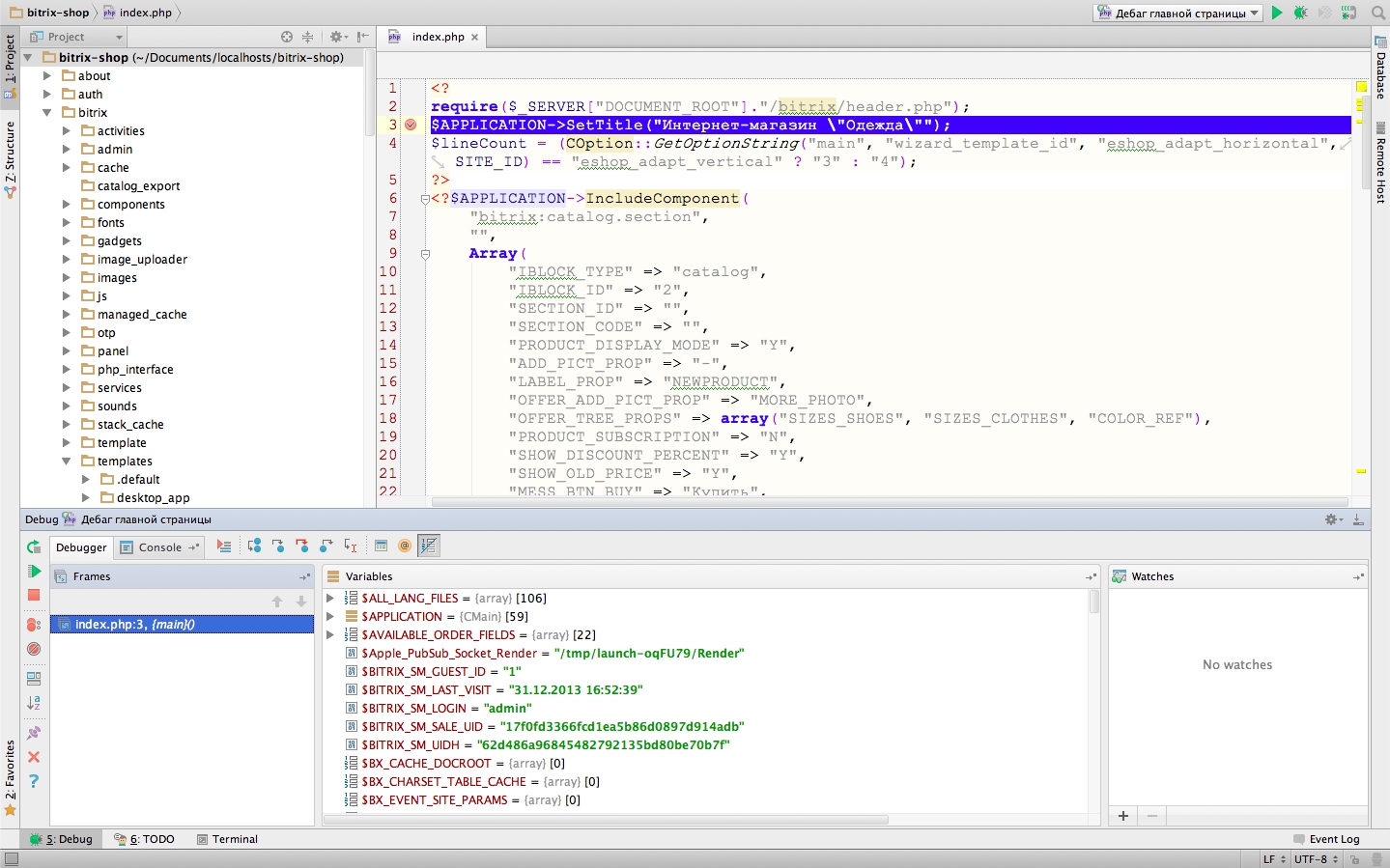
Эти два продукта дают нам возможность отказаться от вышеописанных функций да и вообще вывода переменных на экран при отладке приложения и получать данные прямо в IDE в удобном и читаемом виде:

Выше на скриншоте мы можем наблюдать объект $APPLICATION в окне дебага файла /index.php. Мы получили полную информацию об объекте, в сгруппированном виде, при этом мы можем наблюдать тип данных каждого элемента в объекте. И (внимание!) мы при этом нигде не писали ни каких var_dump() или print_r()!
Настройка PhpStorm для отладки с помощью XDebug
Перед тем как начать пользоваться такой прелестью нам нужно совершить несколько действий:
1. Настроить XDebug на сервере
Первым делом мы должны убедиться, что на серевере установлен XDebug. В данной статье я не буду рассматривать процесс установки XDebug на сервере, об этом есть много статей в интернете. Лишь покажу что нужно было сделать в MAMP, чтоб активировать XDebug:
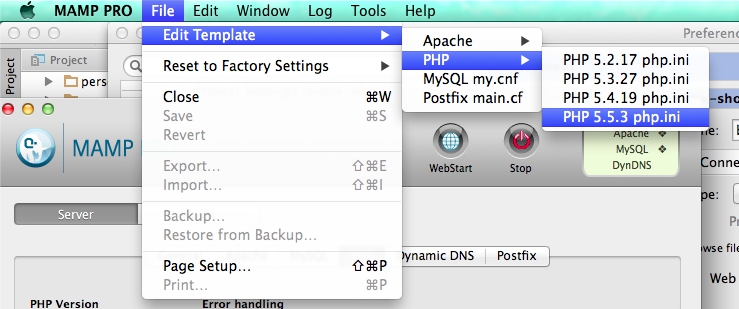
Все действия совершались с файлом php.ini для сборки PHP версии 5.5.3. Как добраться к этому файлу в MAMP — ниже на скриншоте

В этом файле нужно раскоммертировать строку
zend_extension=»/Applications/MAMPphp/php5.5.3phpno-debug-non-zts-20121212/xdebug.so»
и дописать строку
xdebug.remote_enable=1

После этого php_info() выдаст нам такую информацию:

XDebug готов к работе.
2. Настроить PhpStorm
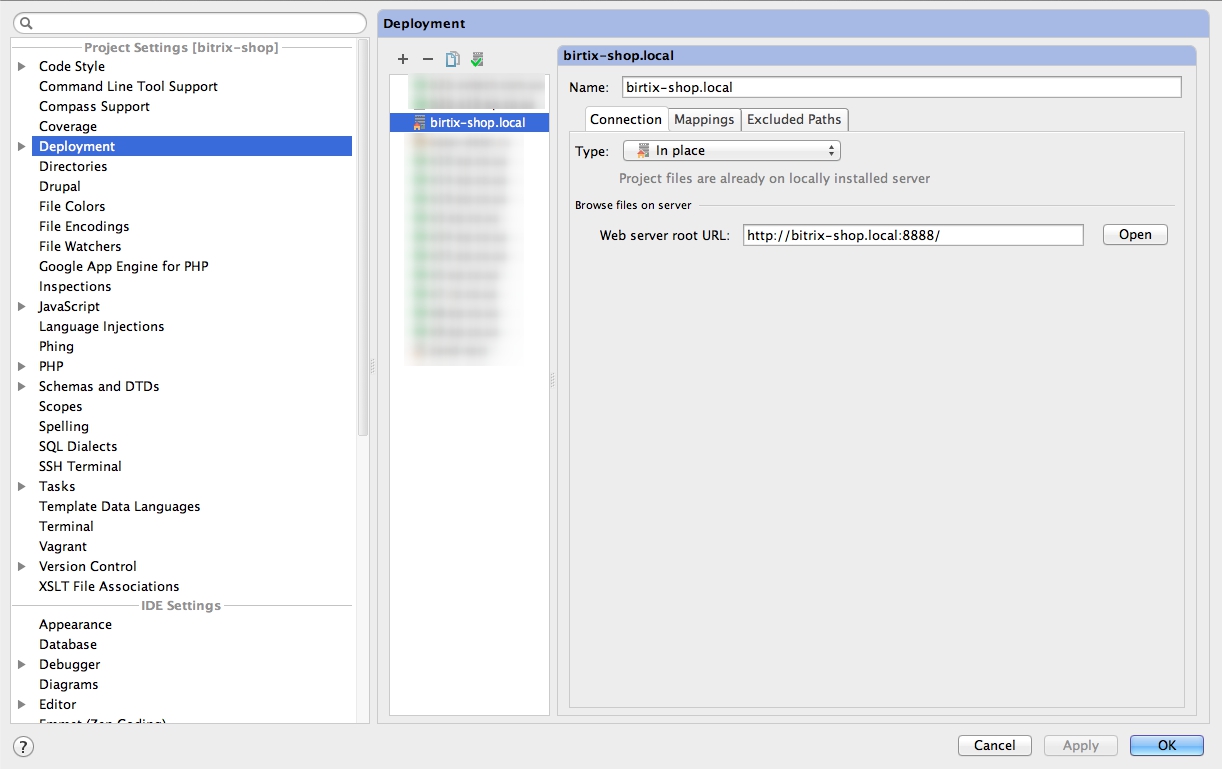
Для получения данных от сайта в IDE нам нужно их подружить. Для начала нужен правильно настроенный сервер, к которому коннектится IDE при деплое. Переходим в настройки PhpStorm -> Deployment. Тут важен параметр Webserver Root URL, нужно указать URL корня вашего сайта. Пример моих настроек ниже:

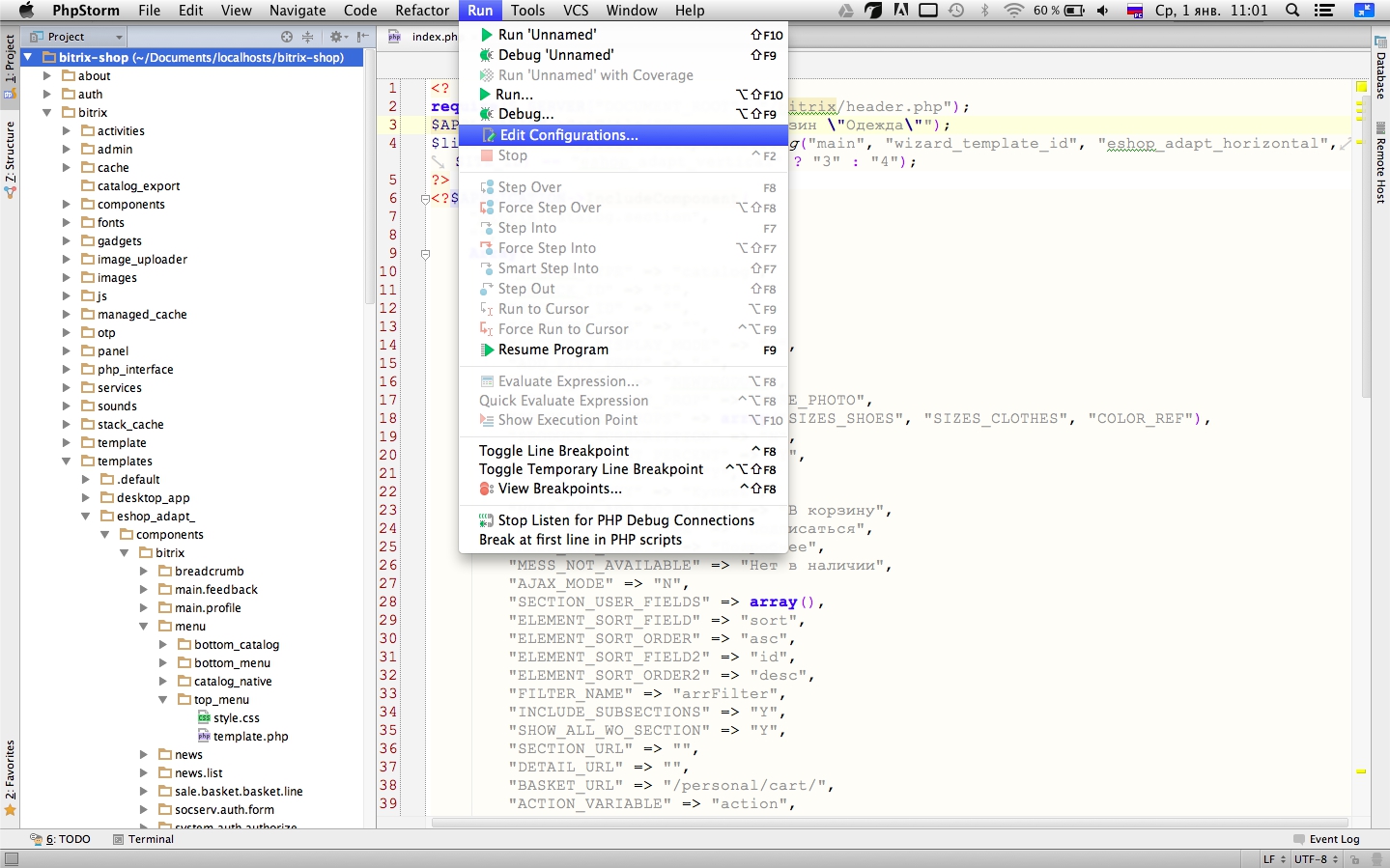
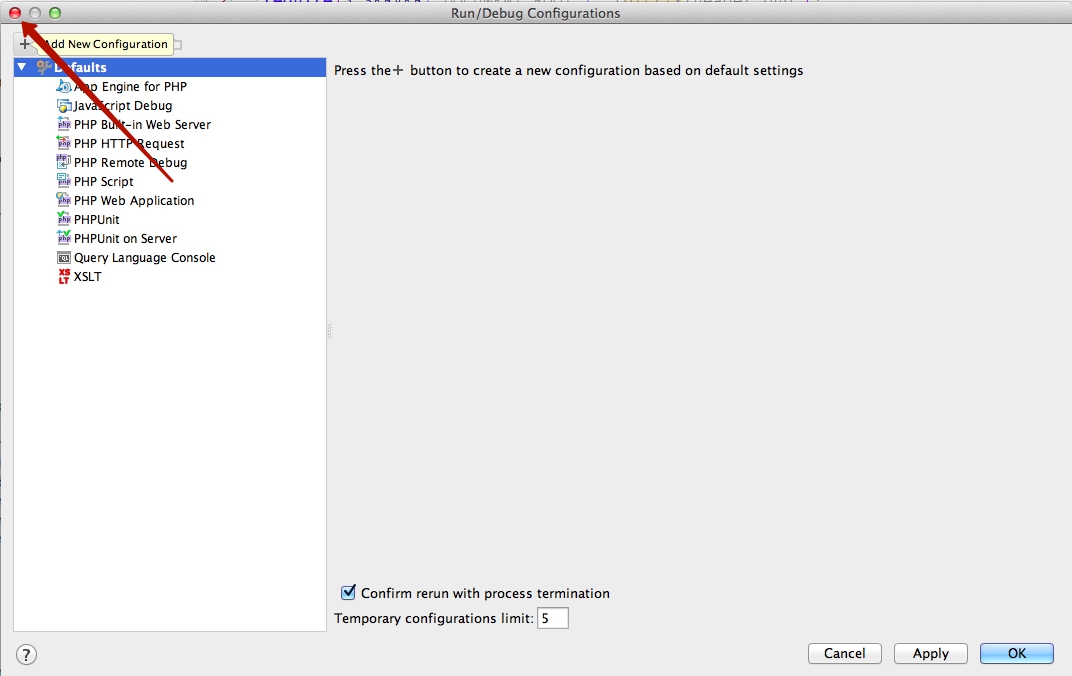
Далее переходим к настройке XDebug в PhpStorm: главное меню Run -> Edit Configurations

Нажимаем на плюс, чтоб добавить новую настройку для дебага.

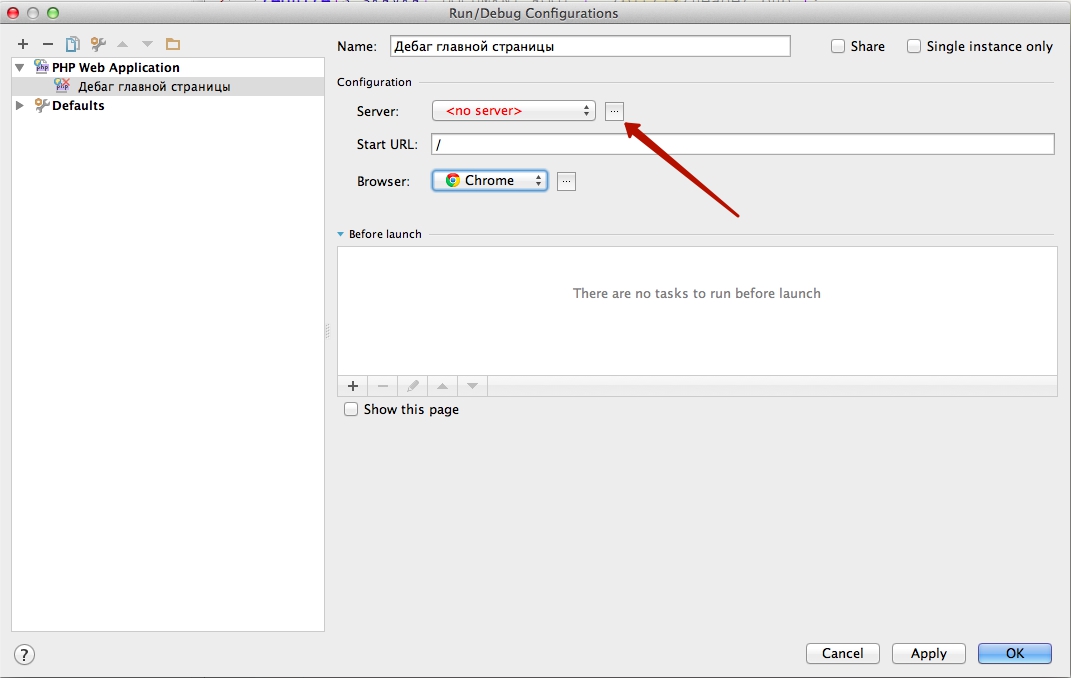
Выбираем настройку Php Web Application

Тут нужно настроить инструмент с помощью которого осуществляется дебаг, нажимаем на кнопку рядом с настройкой сервера:

Нажимаем на плюс, заполняем имя, хост сайта и нажимаем на Validate remote environment.

Там выбираем из списка тот сервер, который настраивали выше и нажимаем Validate

Если валидация прошла успешно, то мы готовы к дебагу. Применяем все сохраненные настройки и возвращаемся в редактор.
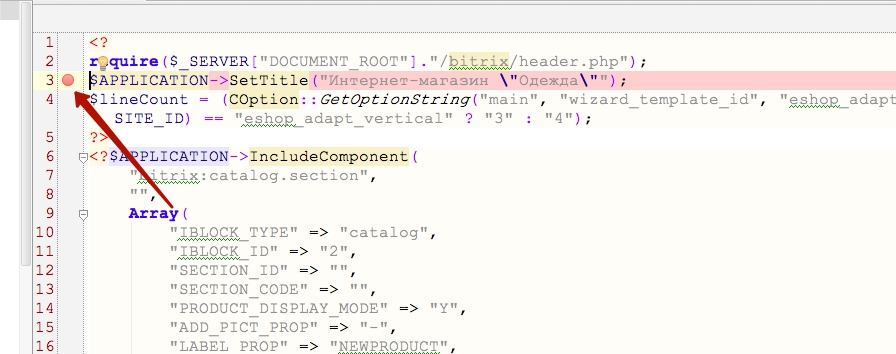
3. Расстановка брейкпоинтов (breakpoints)
Чтоб узнать значения переменных в текущем коде, нужно сообщить нашей IDE в каком именно месте кода мы хотим получить нужные нам значения. Для этого предусмотрен функционал брейкпоинтов. Выбираем нужную строку php-кода и нажимаем на область справа от номера строки.

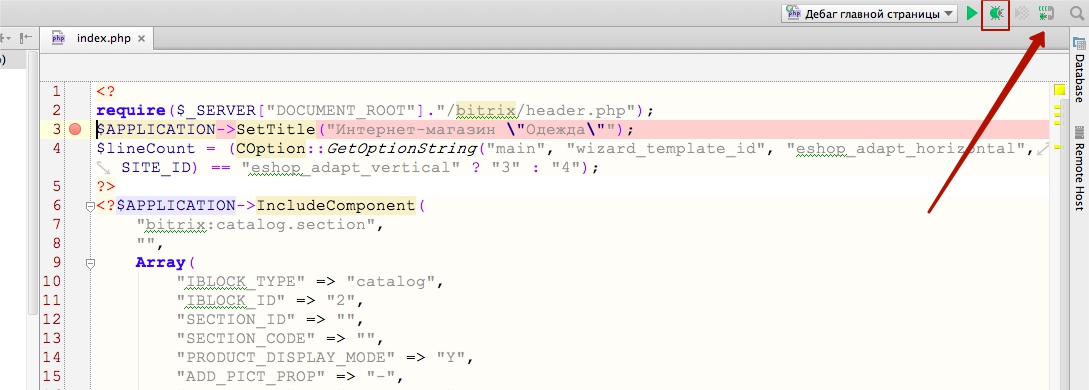
4. Запуск дебага
Далее нужно включить прослушивание 9000 порта, на который XDebug будет посылать ответ при запуске скрипта, и нажать на зеленого жука слева (расположений кнопок в windows версии PhpStorm может отличаться).

После нажатия на жука у нас должен открыться браузер

и через несколько секунд снова откроется PhpStorm с дебаг-панелью, где будут значения всех переменных на момент обработки кода месте брейкпоинта

Автор: rodion_arr






