В данном материале я попытаюсь пошагово рассказать о том, как организовать трансляцию видео и звука с web камеры на сайт. Данный материал будет полезен для всех желающих организовать на своём сайте видеочат или систему видеотрансляций (например такого плана).
Для реализации задуманного нам понадобится сервер с установленным Red5 сервером и любой инструмент, позволяющий работать с flash, т.к. нам потребуется создать две флешки — одна для транслирующего, другая для смотрящих.
Что такое RED5?
Red5 — это RTMP медиасервер с открытым исходным кодом который поддерживает:
— Потоковое Аудио/Видео (FLV и MP3);
— Запись пользовательских потоков данных (Recording Client Streams) (только для FLV);
— Shared Objects;
— Live Stream Publishing;
— Remoting;
Нам собственно потребуется последнее (Live Stream Publishing).
Об установке red5 сервера очень хорошо написано тут, а на официальном сайте можно скачать сам сервер и дополнительную информацию по работе с ним, а также множество примеров.
Допустим вы справились с установкой и видите заветное

А при попытке открыть http:// вашсайт.ru:5080 вы попадаете на Red5 Test Page. Если так, то дальше у вас всё получится!
Первым делом следует убедиться, что в состав установленного red5 сервера входят примеры, в частности нас интересует «oflaDemo» (если нет, то http:// вашсайт.ru:5080/installer)

Проверить работоспособность можно зайдя http:// вашсайт.ru:5080/demos/ofla_demo.html и нажав connect. Значок должен стать зелёным если все работает.
Все подготовительные шаги сделаны. Далее нам потребуется разработать 2 flash ролика. Один для транслирующего, второй для смотрящих. Воспользуемся для этого программой Flash CS6 Professional.
Broadcaster.fla
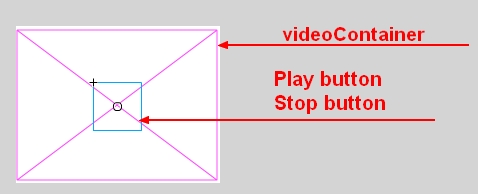
Создадим новый документ и назовём его Broadcaster. Поместим объект videoContainer на рабочую область и зададим ей и видео контейнеру размеры 320х240 (640x480).
Также поместим на рабочую область 2 кнопки — Транслировать и Остановить.

Данный flash ролик будет работать с web камерой, микрофоном и будет источником видео и звука для red5 сервера.
В самом минимальном варианте достаточно 2х кнопок и видео контейнера для организации трансляции, в расширенном варианте можно доработать выбор камеры, если их не одна, а также выбор микрофона и включение или отключение его. И много много чего-либо ещё.
В действиях добавляем следующих код в начале документа:
import flash.media.Camera;
import flash.media.Video;
import flash.events.MouseEvent;
import flash.net.NetConnection;
import flash.net.NetStream;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.NetStatusEvent;
var streamID; //важная переменная в которой будет храниться идентификатор потока
Получаем ID потока из HTML документа (предполагается, что идентификаторы хранятся в некой таблице на стороне сервера и подтягиваются в зависимости от каких-то параметров, но в конечном итоге в документ передаётся идентификатор уникальный как для транслирующего, так и для смотрящего)
streamID = root.loaderInfo.parameters.userid;
var nc:NetConnection = new NetConnection(); //объявляем переменные для NetConnection
var ns:NetStream;
PlayButton.visible=false;
PauseButton.visible=false;
//Запускаем камеру при запуске ролика
cam = Camera.getCamera();
if (cam != null){
cam.setMode(320, 240, 28); //Задаётся размер изображения
cam.setQuality(0,85); //Задаётся качество видео
videoContainer.attachCamera(cam);
PlayButton.visible=true; //Если камера установлена, то показываем кнопку для начала трансляции
}else{
camnotfound.visible=true; //Если камера не установлена, показываем сообщение, предупреждающее что камеры нет (добавлено в моём готовом решении)
PlayButton.visible=false; //Если камера не установлена, не даём возможности запустить трансляцию
}
PlayButton.addEventListener(MouseEvent.CLICK, PlayClick);
PauseButton.addEventListener(MouseEvent.CLICK, PauseClick);
Далее опишем функцию PlayClick
function PlayClick(e){
PlayButton.visible=false;
PauseButton.visible=true;
nc.connect("rtmp://ваш сайт.ru/oflaDemo"); //необходимо указать адрес сервера и имя приложения
}
function OnStatus(event){
if(event.info.code=="NetConnection.Connect.Success"){
ns = new NetStream(nc);
ns.attachCamera(cam);
ns.attachAudio(mic);
ns.publish(streamID, "live");
}
}
Опишем функцию остановки трансляции
function PauseClick(e){
PlayButton.visible=true;
PauseButton.visible=false;
nc.close();
}
import flash.media.Camera;
import flash.media.Video;
import flash.events.MouseEvent;
import flash.net.NetConnection;
import flash.net.NetStream;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.NetStatusEvent;
var streamID;
streamID = root.loaderInfo.parameters.userid;
var nc:NetConnection = new NetConnection();
var ns:NetStream;
PlayButton.visible=false;
PauseButton.visible=false;
//Запускаем камеру при запуске ролика
cam = Camera.getCamera();
if (cam != null){
cam.setMode(320, 240, 28);
cam.setQuality(0,85);
videoContainer.attachCamera(cam);
PlayButton.visible=true;
}else{
camnotfound.visible=true;
PlayButton.visible=false;
}
PlayButton.addEventListener(MouseEvent.CLICK, PlayClick);
PauseButton.addEventListener(MouseEvent.CLICK, PauseClick);
function PlayClick(e){
PlayButton.visible=false;
PauseButton.visible=true;
nc.connect("rtmp://ваш сайт.ru/oflaDemo"); //необходимо указать адрес сервера и имя приложения
}
function OnStatus(event){
if(event.info.code=="NetConnection.Connect.Success"){
ns = new NetStream(nc);
ns.attachCamera(cam);
ns.attachAudio(mic);
ns.publish(streamID, "live");
}
}
function PauseClick(e){
PlayButton.visible=true;
PauseButton.visible=false;
nc.close();
}
Далее создадим Subscriber.fla
Создадим новый документ и назовём его Subscriber. Поместим объект videoContainer на рабочую область и зададим ей и видео контейнеру размеры 320х240 (640x480).
Далее в действиях поместим код
import flash.media.Camera;
import flash.media.Video;
import flash.events.MouseEvent;
import flash.net.NetConnection;
import flash.net.NetStream;
import flash.display.Sprite;
import flash.events.*;
var clientObj:Object = new Object();
var myClient = {};
myClient.onBWDone = onBWDone;
streamID = root.loaderInfo.parameters.id; // Получаем переменную с идентификатором трансляции
nc = new NetConnection();
nc.connect("rtmp://ваш сайт.ru/oflaDemo/"); //адрес вашего сайта и имя приложения
nc.addEventListener(NetStatusEvent.NET_STATUS, onNetStatus);
nc.client = myClient;
function onNetStatus (event:NetStatusEvent)
{
if (event.info.code=="NetConnection.Connect.Success") {
var ns:NetStream = new NetStream(nc);
videoContainer.attachNetStream(ns);
ns.play(streamID,-1);
ns.client = clientObj;
}
}
На этом разработка завершена. Осталось только вставить в документы код плееров.
Для Broadcaster:
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="inc/AC_RunActiveContent.js" language="javascript"></script>
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("This page requires AC_RunActiveContent.js.");
} else {
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0',
'width', '320',
'height', '240',
'src', 'Broadcaster',
'quality', 'high',
'pluginspage', 'http://www.macromedia.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', 'Broadcaster',
'bgcolor', '#ffffff',
'name', 'Broadcaster',
'menu', 'true',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', 'Broadcaster',
'flashvars', 'id=123456',
'salign', ''
);
}
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="320px" height="240px" id="SimpleBroadcaster" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="Broadcaster.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="inc/Broadcaster.swf" quality="high" bgcolor="#ffffff" width="320px" height="240px" name="SimpleBroadcaster" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</noscript>
Для Subscriber:
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="inc/AC_RunActiveContent.js" language="javascript"></script>
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("This page requires AC_RunActiveContent.js.");
} else {
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0',
'width', '320',
'height', '240',
'src', 'Subscriber',
'quality', 'high',
'pluginspage', 'http://www.macromedia.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', 'Subscriber',
'bgcolor', '#000',
'name', 'Subscriber',
'menu', 'true',
'allowFullScreen', 'true',
'allowScriptAccess','sameDomain',
'movie', 'Subscriber',
'flashvars', 'id=123456',
'salign', ''
);
}
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="320px" height="240px" id="Subscriber" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<param name="movie" value="Subscriber.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#000" /> <embed src="Subscriber.swf" quality="high" bgcolor="#000" width="320px" height="240px" style="background:#000" name="Subscriber" align="middle" allowScriptAccess="sameDomain" allowFullScreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</noscript>
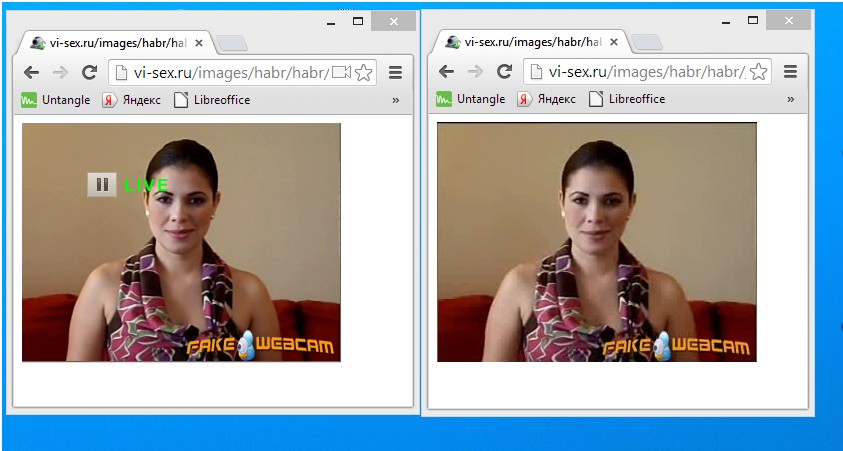
На этом всё. Теперь открыв страницу Broadcaster и начав трансляцию можно будет наблюдать неограниченному количеству лиц вашу трансляцию на странице Subscriber.

Рабочий пример: Страница для транслирующего и для смотрящего (Необходимо зайти на страницу Транслирующего, дать разрешение и нажать Play для начала трансляции, на странице смотрящего вы увидите видео с вашей камеры (т.к. идентификатор не уникальный в примере, на странице смотрящего вы можете увидеть кого-то другого, кто в данный момент транслирует))
Ссылка на архив с исходниками flash роликов
Надеюсь данный материал был полезен тем, кто хочет или хотел сделать видео трансляции на своём сайте, но по каким-то причинам не смог.
Автор: darau







Здравствуйте!
Можете помочь с решением маленькой проблемы?
Скачал Ваши исходники.
Не понимаю где косяк, при запуске Broadcaster и Subscriber в Subscriber не
отображается видео, не захватывается видео поток с сервера.
Я хочу сделать видео трансляцию, как описано у Вас.
Все сделал, установил Red5 (setup-Red5-1.0.0) и Java
(jdk-7u51-windows-i586).
Выполнил настройки при установке red5 (url: 127.0.0.1, порт: 5080), Java
анстроил в Windows, установил демки Red5, проверил, демки работают.
Подставил в .fla файлах Broadcaster и Subscriber вместо “rtmp://ваш
сайт.ru/oflaDemo” вот это “rtmp://localhost/oflaDemo”.
Помогите пожалуйста.!
Спасибо!