Основная цель проекта — создание удобной RAD-платформы разработки web-приложений, интерфейсов управления базами данных, CRM-систем, автоматизированных рабочих мест. Функционал платформы максимально автоматизирует рутинные процессы разработки, освобождая пространство для творческой самореализации.
Основная цель проекта — создание удобной RAD-платформы разработки web-приложений, интерфейсов управления базами данных, CRM-систем, автоматизированных рабочих мест. Функционал платформы максимально автоматизирует рутинные процессы разработки, освобождая пространство для творческой самореализации.
В прошлом году мы уже знакомили вас с платформой DVelum в публикации «DVelum – платформа разработки на PHP + ExtJS4».
На тот момент платформа была достаточно сырая (beta release), после публикации получили много полезных советов и отзывов. Многое из предложенного внедрено и исправлено, хотелось бы познакомить вас с тем, что было сделано за это время. Проект окреп, приобрел более стройный вид, включил в себя достаточный набор инструментов для повседневной разработки.
С подробным списком изменений и новыми возможностями можно ознакомиться на сайте проекта http://dvelum.ru/timeline.html
Интересные и значимые нововведения
Значительно увеличена производительность платформы. Внедрена «ленивая» загрузка словарей, конфигураций, локализаций. Оптимизирована и переработана архитектура системы. Многие сторонние компоненты заменены собственными более «легкими» реализациями. Улучшена информативность сообщений об ошибках, дополнительные логи.
Автозагрузчик
Класс Autoloader теперь совместим со стандартом PSR-0.
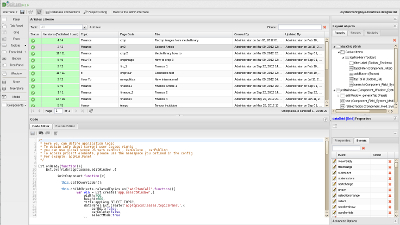
Обновлен дизайнер интерфейсов
Значительным изменениям и улучшениям подверглась основополагающая часть платформы — дизайнер интерфейсов.
Добавлена поддержка событий, реализована возможность назначения обработчиков, подсвечивается список и типы принимаемых параметров.
Внедрена возможность подключения вложенных проектов. Таким образом, в дизайнере интерфейсов можно создавать собственные компоненты, которые будут включены в другие проекты.
Расширен список готовых компонент и вспомогательных интерфейсов для заполнения свойств, например:
- селектор иконок
- Related Items Grid (компонент для редактирования ссылок на список объектов)
- компонент для поля ссылка на объект
- компонент для поля ссылка на список объектов
 |
 |
 |
 |
Tree.Panel, фильтры для хранилищ и многое другое.
Шаблоны url-адресов AJAX-запросов
Для улучшения переносимости готовых решений внедрены шаблоны url-адресов AJAX-запросов, теперь интерфейс не привязан к конкретной файловой структуре, адресу административной панели, глубине вложения, локализации.
Улучшен генератор кода
Доработан автогенератор кода, теперь редакторы всех свойств объектов, включая ссылки на объекты, списки объектов и элементы медиатеки генерируются автоматически. Все что необходимо для редактирования записи будет создано автоматически (проект интерфейса, контроллер, javascript). Это значительно упрощает работу и уменьшает порог входжения.
Защита от CSRF-атак
Интегрирована автоматизированная система защиты административной панели от CSRF-атак, что весьма актуально для проектов с интерфейсами на ExtJS. Теперь нет необходимости думать о подобного рода уязвимости и добавлять скрытые поля токенов в формы, система самостоятельно создает токены и необходимые заголовки Ajax-запросов.
Доработана ORM и модели.
Теперь возможно использование внешних ключей, подключение отдельных объектов ORM к различным удаленным базам данных. Система стабильно работает в strict-режиме, при возможности использует транзакции.
Добавлен редактор данных ORM с интегрированными компонентами редактирования (режим разработки). Теперь базу можно заполнить тестовыми данными, прежде чем приступить к созданию интерфейса. В любое время легко посмотреть и подправить значение свойств объектов ORM.
 |
 |
Множество дополнительных мелочей упрощающих жизнь разработчика
Подключаемые модули
Одна из проблем разработки на базе фреймворков — распространение готовых модулей. Если библиотечные классы легко перенести копированием, то файлы конечных функциональностей часто «размываются» по файловой системе (контроллеры, шаблоны, модели и прочее разбросаны по разным папкам).
Платформа теперь включает механизм подключаемых модулей, которая позволяет хранить сторонние решения в отдельной папке, но работать с файлами как с находящимися в основной директории приложения (пока экспериментальный).
Отдельный интерфейс позволяет подключать / отключать модули (возможно, позже будет реализована загрузка, установка / удаление, каталог приложений). Прозрачно распределяются права доступа к сторонним модулям. Файлы классов, настроек, проекты дизайнера интерфейсов становятся для системы «родными» (добавляются в автозагрузку, отображаются в различных системных списках, доступны при роутинге).
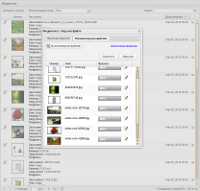
Новый мультизагрузчик файлов на HTML5
Отказались от flash-мультизагрузчика Uploadify в пользу собственного решения основанного на html5 +js, теперь превью картинок доступны до отправки файлов на сервер, API загрузчика более гибок.
- Почему вы не используете PSR-1,2 Coding Style?
Изначально мы старались придерживаться стиля Zend Framework 1.x, который появился задолго до рекомендаций PSR-1,2. Поскольку кодовая база достаточно обширна, нет возможности за раз переписать ее под новый стиль, только ради того, чтобы сказать, что мы используем популярный формат оформления кода (скорее всего это будет сделано в будущих версиях, когда появится свободное время). - Используется ли DI ?
Многие хардкодные части переписаны с использованием внедрения зависимости (через сеттеры). Контейнер для Dependency Injection не используется по причинам сложности переработки большого объема кода, так же использование контейнера неизбежно приведет к потере производительности и усложнению логики автогенератора кода и дизайнера интерфейсов, поэтому на данной стадии было решено его не внедрять. (К примеру отсутствие DI контейнера не делает YII плохим решением) - Почему нет Namespaces?
Пространства имен не используются в ядре платформы, но могут быть применены в конечных решениях. Внедрение пространств имен в ядро неизбежно негативно повлияет на совместимость уже готовых приложений. Скорее всего, будут внедрены позже, предположительно в щадящем/альтернативном режиме для поддержки совместимости с готовыми приложениями. - Конфигурация в массивах?
Кто-то может высказаться, что массивы PHP — плохой тон хранения конфигураций, даже привести ссылки на интересные статьи разбирающие эту тематику. Да, скорее всего это так. В нашей системе используются файлы конфигураций на основе php-массивов, но подавляющее большинство из них редактируется при помощи визуальных интерфейсов, поэтому этот факт не должен сильно смущать. Стоит отнестись к этому не как к лучшему, а как к наиболее оптимальному решению конкретной задачи. По результатам тестирования оказалось, что кэширование файлов конфигурации платформы при помощи опкод-кэшера намного эффективнее, чем хранение в memcached. К тому же возможно использование дополнительных конфигураций в том формате, в котором вы привыкли работать. - Документации API
Документации API не полностью покрывает код платформы, с другой стороны мы постарались описать большую часть возможностей на примерах реализации различных функциональностей, решений часто возникающих задач. Пополняем и переводим разделы документации по мере возможности. - Зачем требование DocumentRoot?
Это требование связано с особенностями реализации дизайнера интерфейсов.
Для некоторых пользователей это является проблемой. Теперь с появлением шаблонов url для AJAX-запросов мы реализовали необходимую базу для внедрения возможности установки во вложенные директории (возможно, скоро будет реализовано). - Зачем файлы платформы в DocumentRoot
Часть файловой структуры платформы легко вынести за приделы хоста, для этого необходимо поправить пути в файле конфигурации. Такое «дефолтное» расположение файлов упрощает жизнь новичкам, уменьшает необходимое количество телодвижений для первого знакомства с платформой. - Поддерживается ли Сomposer?
Было бы здорово внедрить поддержку, но пока маловероятно. - Есть ли GIT репозиторий проекта?
Планируем. - Есть ли нативная поддержка иных СУБД?
Ядро платформы требует MySQL, но это не мешает использовать подключения к другим СУБД из вашего приложения, также возможно ручное переключение отдельных моделей на другие адаптеры (возможно, в отдаленном будущем появится поддержка других СУБД на уровне ядра).
Платформа далека от идеала, но мы тратим большую часть свободного времени, чтобы сделать ее лучше, стараясь программировать по делу, не ради программирования как такового.
Сравнительные тесты производительности
Следуя традиции, представляем вашему вниманию тесты производительности сисетмы.
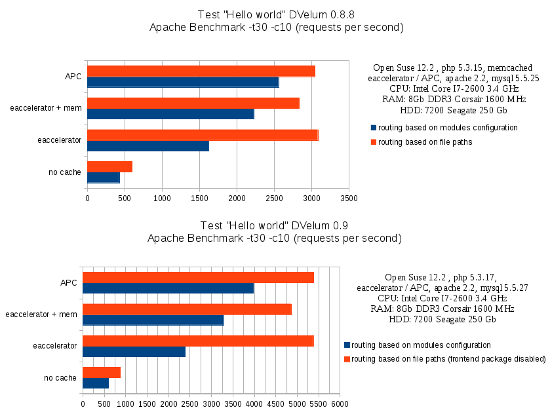
Бессмысленный популярный синтетический тест производительности «Hello World»:

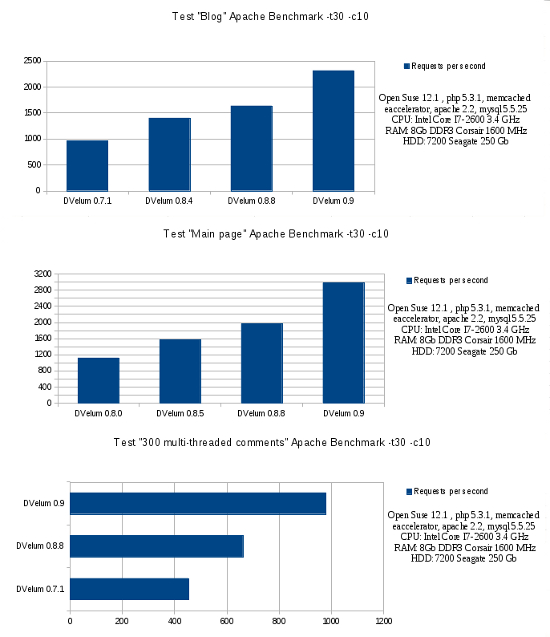
Более серьезные тесты, позволяющие получить хоть какое-то представление о производительности системы: «Блог», «Главная страница портала», «Список вложенных комментариев» (300 элементов древовидной структуры):

Отдельное спасибо всем, кто принимал участие в разработке и тестировании платформы, равно как и участникам обсуждений на форуме — за поддержку и проявленный интерес.
Мы открыты для конструктивной критики, рады выслушать пожелания и предложения. Надеемся, что платформа окажется для вас интересным и полезным решением.
Автор: coh