История
Немного предыстории. Первая версия Shopkeeper вышла в 2009 году. Тогда это был модуль для CMS MODX, а точнее для первой его ветки, которая сейчас называется Evolution. В то время у MODX был всего один подобный модуль, но его качество меня не устраивало, поэтому я решил написать свой. Плюс нужен был какой-то проект для наращивания опыта в программировании на PHP. Т.к. конкуренции почти не было, мой компонент стал самым популярным для той версии MODX.

Сначала Shopkeeper это был только компонент для создания корзины товаров и управления заказами. Позже добавился функционал для управления каталогом (создание и редактирование товаров и т.п.).
Позднее вышел MODX Revolution. Для него я тоже разработал новую версию своего компонента.

Затем я немного отошел от разработки на MODX и углубился во Front-end разработку. В основном в то время я работал на AngularJS 1.x. Когда пришло время обновить свой компонент для создания интернет-магазина, я принял решение разрабатывать его на AngularJS.

3.2.7-pl3 — Последняя на данный момент версия Shopkeeper из ветки 3.x.
На основной работе я часто использую Symfony, Angular 2.0+ и MongoDB, поэтому новую версию SHK я разрабатываю с использованием этих инструментов.
Обзор возможностей
Shopkeeper 4.0 — это не просто компонент для CMS, это самостоятельный движок. Данное приложение я стараюсь сделать максимально простым, но в то же время гибким. Планируется возможность интеграции с другими CMS. В первую очередь будет сделана интеграция для MODX Revolution. Я считаю, что нет смысла создавать узкоспециализированный компонент для одной CMS. Ведь всё равно приходится реализовывать не только корзину товаров, но ещё и управление каталогом и т.д. Нужно стараться создавать приложения максимально универсальными.
На данный момент Shopkeeper 4.0 находится в разработке, недавно вышла бета-версия. Уже реализованы почти все основные возможности, которые были запланированы, но есть мелкие недоработки, а так же планирую добавить больше Ajax.
Возможности:
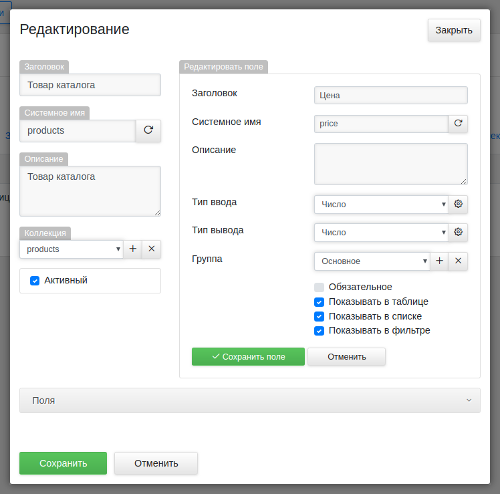
— Можно создавать разные типы товаров с разными наборами параметров (полями). Для каждого поля можно выбрать тип ввода и вывода (как в MODX).
— Товары можно сохранять в разные коллекции (таблицы) базы данных MongoDB.
— Управление пользователями для администратора.
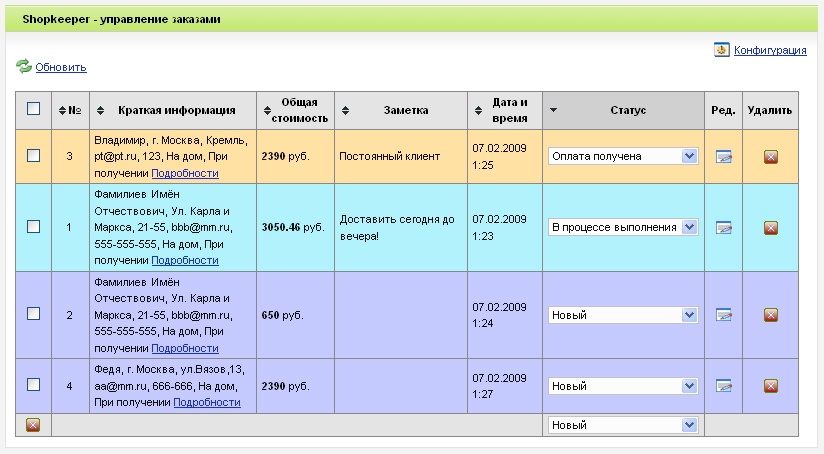
— Управление заказами для администратора.
— Интерфейс для управления валютами, способами доставки, способами оплаты товаров и т.д.
— Для покупателя есть личный кабинет, где он может отслеживать статус заказа и редактировать свои контактные данные.
— Вывод товаров с возможностью фильтрации по параметрам.
— Параметры товаров, которые могут влиять на цену.
— Шаблон с отзывчивой версткой с использованием Bootstrap 4.
… другое.
Да, я знаю, что на Symfony уже есть как минимум один движок для создания интернет-магазина — Sylius. Но его реализация мне лично не очень понравилась. Я думаю, что вы сразу увидите разницу в подходе. Например, там нет Angular, TypeScript и MongoDB, а для меня это важно.
Техническая информация
В свойствах типа контента можно добавить поле и выбрать тип ввода и тип вывода для этого поля. Есть интерфейс для создания своих типов ввода и вывода.
Данные полей товаров в шаблоне сайта можно выводить несколькими способами.
Вывод сырых данных:
<span class="text-secondary">
{{ currentPage.price }}
</span>
Вывод данных с использованием шаблона типа вывода:
{{ renderOutputTypeField(currentPage, fields, 'price') | raw }}
Аргументы:
1. Массив со всеми данными страницы.
2. Массив с данными полей типа контента.
3. Системное имя поля.
Далее я не буду перечислять аргументы, эту информацию можно получить в документации на GitHub.
Вывод данных поля по названию чанка:
{{ renderOutputTypeChunk(currentPage, fields, 'price') | raw }}
Чанк — понятие взято из MODX. Здесь чанк используется не только как название шаблона, но так же как метка для поиска нужных полей. Например, по этой метке определяется из какого поля нужно брать цену товара при добавлении в корзину.
Вывод всех полей, в свойствах которых включен флажок «Показывать в списке».
{{ renderOutputTypeArray(currentPage, fields, 'prefix_') | raw }}
Для удобства сделано много Twig-функций. Например, так выводится меню категорий каталога:
{{ categoriesTree(0, 'menu_dropdown', null, true) }}
Здесь 4-й аргумент отвечает за управление кэшированием (по умолчанию выключено).
Если включено кэширование, то весь HTML код меню будет сохранен в файле. Но при этом есть возможность отмечать текущий пункт меню. Более подробно в документации.
Так в шаблоне выводится корзина товаров:
{{ shopCart('shop_cart_edit', 'shop_cart_edit_empty') }}
Здесь первый параметр — название шаблона, второй — название шаблона пустой корзины (указывать не обязательно).
Так выглядит код шаблона простой корзины, где выводится только число выбранных товаров и общая цена:
<div class="shop-cart-bottom">
<div class="shop-cart-bottom-b">
<div class="container">
<div class="float-md-left">
{{ 'Selected' | trans }}:
<span class="badge badge-pill badge-light big mx-2">
{{ countTotal }}
</span>
{{ 'product with a total cost|products with a total cost' | transchoice(countTotal) }}
<span class="badge badge-light big mx-2">
{{ priceTotal | price }}
</span>
{{ currency }}
</div>
<div class="float-md-right mt-3 mt-md-0">
<a class="btn btn-outline-light" href="{{ path('shop_cart_edit') }}">
{{ 'Proceed to checkout' | trans }}
</a>
<a class="btn btn-outline-light ml-1" href="{{ path('shop_cart_clear') }}" data-toggle="tooltip" data-placement="top" title="{{ 'Empty cart' | trans }}">
<i class="icon-cross"></i>
</a>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
Для автоматического изменения размеров изображений используется LiipImagineBundle. Пример вывода изображения товара:
<img src="{{ imageUrl(data) | imagine_filter('thumb_small') }}" alt="">
Здесь «thumb_small» — это название одного из наборов фильтров, которые созданы в файле конфигурации. По умолчанию созданы три таких набора: thumb_small, thumb_medium, thumb_big. Подробнее в документации.
Пример настроек набора фильтров:
thumb_small:
quality: 85
filters:
relative_resize:
widen: 200
thumbnail: { size: [200, 200], mode: inset }
background: { size: [200, 200], position: center, color: '#ffffff' }
Ссылку на демо-сайт давать не буду, т.к. боюсь «хабра-эффекта». Но при желании её легко найти.
Буду благодарен за ваши комментарии, критику и пулл-реквесты.
Последняя версия на данный момент: beta3.
Проект на GitHub
Документация
Автор: Андрей Ч.