Доставка сообщений в ВК удобна большинству сайтов разной направленности: емайлы многие не читают, в таких мессенджерах как Вотсап и Вайбер все сложно. А рассылка новостей и личных уведомлений с сайта в ВК – самое то – легко, просто и сразу видно пользователю.
Для своего сервиса Глиса мне необходимо быстро и бесплатно доставлять уведомления о новых объявлениях пользователям. Базовый канал – емайл – не удобен. Другой хороший канал – мессенджер Телеграмм – решил побороться за приватность и стал не надежен. Поэтому пришлось добавить альтернативу в виде ВК (тем более что сервис умеет еще отслеживать группы в ВК на появление новых записей и комментариев). Был приятно удивлен простотой и продуманностью настройки, даже Телеграмм рядом не стоял.
1. Подключаем виджет «Разрешить писать сообществу»
Виджет выглядит в виде кнопки. Я встроил кнопку в настройки аккаунта пользователя Глисы.

В тексте нужно заменить 74449217 на id своей группы. Также продумать куда будет сохраняться полученный userId ВКонтакте. В приведенном ниже коде он присваивается полю vk_id, а потом сохраняется вместе с другими настройками.
<script type='text/javascript' src='https://vk.com/js/api/openapi.js?154'></script>
<div id='vk_send_message'></div>
<script type='text/javascript'>
VK.Widgets.AllowMessagesFromCommunity('vk_send_message', {height: 30},74449217);
VK.Observer.subscribe('widgets.allowMessagesFromCommunity.allowed', function f(userId) {
console.log(userId);
console.log('allowed');
document.getElementById('vk_id').value=userId;
});
VK.Observer.subscribe('widgets.allowMessagesFromCommunity.denied', function f(userId) {
console.log(userId);
console.log('denied');
document.getElementById('vk_id').value='';
});
</script>
Документация по виджету: https://vk.com/dev/widget_allow_messages_from_community
Разрешение от пользователя у нас получено, теперь организуем отправку сообщений.
2. Отправка сообщений
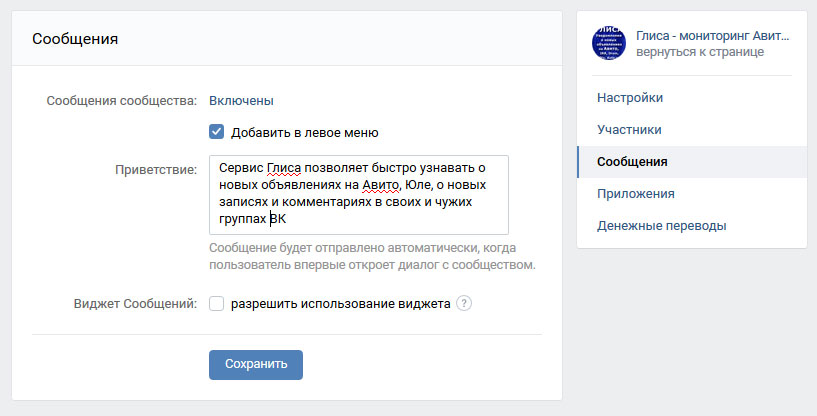
В настройках своего сообщества включаем сообщения сообщества.

Генерируем токен своего сообщества.

В общем все готово. Для отправки сообщения используем PHP+CUrl. В функцию отправки в качестве входных параметров передаем ранее полученный id пользователя ВК и текст сообщения. Также функция использует константы vk_token – токен сообщества.
//отправка сообщения в vk
function send_vk($vk_id, $text_source)
{
$text=rawurlencode($text_source);
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,false);
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,false);
$url="https://api.vk.com/method/messages.send?user_id=$vk_id&v=5.76&access_token=".vk_token;
curl_setopt($ch, CURLOPT_URL,$url);
curl_setopt($ch, CURLOPT_POSTFIELDS, "&message=".$text);
$hh=curl_exec($ch);
//если отправка не удалась
if (!strpos(" ".$hh,'{"response":'))
{
//если нет сообщения об ошибке, отправляем повторно
if (!strpos(" ".$hh,'error')) {$hh=curl_exec($ch);}
}
$html=$hh;
curl_close($ch);
return $html;
}
Вместе с изучением возможностей и материала я потратил на организацию отправки оповещений в ВК один день — считаю, что это один из самых простых вариантов коммуникации с пользователем.
Автор: незнакомец