Написать свою Debug-панель в Yii очень просто. Поэтому рассмотрим чуть практичную (с вызовом api PHPStorm) панель просмотра вьюшек.
Есть подробно разжеванная документация, c примером вывода списка вьюшек. Давайте ее приведем в более практичный вид.
1. Уберем дубликаты.
2. Разделим въюшки для layouts, и основные.
3. Сделаем ссылку на Idea API.
Как известно когда мы кликаем на ссылку отображаемую функцией getSummary в «мини панели», отображается панель с контентом переданным функцией getDetail. Для краткости, ее код и приведу:
public function getDetail()
{
$rootDir = Yii::getAlias('@app');
$rootDir = dirname($rootDir); //remove last dir
$viewsNormal = [];
$viewsLayout = [];
//$this->data = array_unique($this->data); //if delete duplicates
foreach ($this->data as $view) {
$viewFile = str_replace($rootDir.DIRECTORY_SEPARATOR, '', $view);
if (strpos($viewFile, 'layouts') !== false) {
$viewsLayout[$viewFile]++;
} else {
$viewsNormal[$viewFile]++;
}
}
//Display
$js = <<<JS
function _openIDE(elem){
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", "http://localhost:63342/api/file?file=" + elem.innerHTML, true);
xmlhttp.send();
}
JS;
$content = "<script>$js</script>";
$content .= 'Views:<ol>';
foreach ($viewsNormal as $v => $count) {
$content .= '<li>' . $this->link2IDE($v) . ($count > 1 ? " ($count)" : '') . '</li>';
}
$content .= '</ol>';
$content .= '<hr>on layout:<ol>';
foreach ($viewsLayout as $v => $count) {
$content .= '<li>' . $this->link2IDE($v) . ($count > 1 ? " ($count)" : '') . '</li>';
}
$content .= '</ol>';
return $content;
}
Если сделать «стандартную ссылку»(вариант 1), открывается новое пустое окно в браузере. Поэтому сделана отдельная JS функция.
private function link2IDE($linkFile) {
//Variant 1
//$port = '63342';
//return Html::a($linkFile, "http://localhost:$port/api/file?file=$linkFile&line=1", ['target' => '_top']);
//Variant 2
return "<a href='#' onclick='_openIDE(this);return false;'>$linkFile</a>";
}
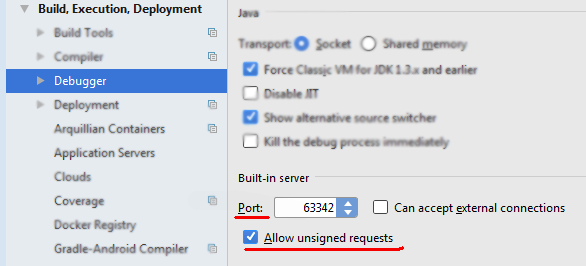
Если вы не параноик постоянно выскакивающий запрос на разрешение напрягает, нужно включить галочку.

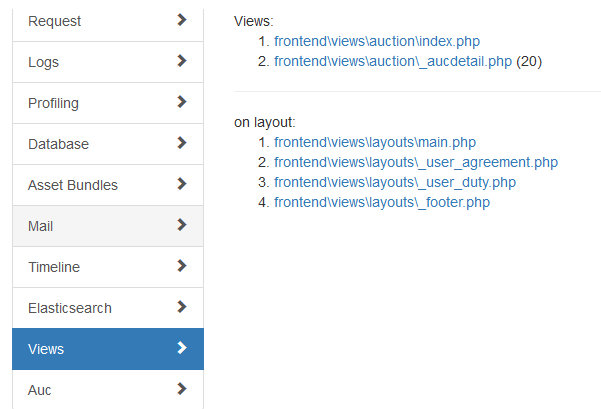
В итоге вот такая форма получилась, при клике на ссылку открывается первая строка въюшки в IDE(intellij, у меня IDEA, в PHPStorm тоже должно работать):

Предваряя возможные вопросы:
- Если порт занят (например RubyMine крутится): надо поменять порт в настройках IDE(картинка выше), и в коде.
- Код отображения специально приведен в одной функции, для упрощения примера. Ее можно (и нужно) вынести в отдельную въюшку как обычно:
return Yii::$app->view->render('@app/components/panels/views/auc/detail', [ 'data' => $this->data, ]); - И да, я знаю что есть такая штука. Но судя по коменту уважаемого SamDark, когда пилили эту штуку, они не знали о api.
- Если знаете куда переходить, то можно указывать строку и столбец явно: &line=97&column=52
PS: Сами мы не местные, поэтому прошу «профффтить и поннннять», написать в личку об ошибках.
Автор: TOLK






