Приветствую тебя, Хабра-сообщество и новички в мире Laravel!
Данная статья написана для новичков в сфере Лары и призвана помочь им в начальной стадии освоения фреймворка.
В статье будут рассмотрены, так сказать, «базовые» пакеты, без которых лично мне трудно работать над каким-либо проектом.
Итак, если Вам интересна тема, прошу под кат.

1. Системные требования
Фреймворк Laravel 5.3 требует:
- PHP >= 5.6.4
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
Весь этот набор компонентов присутствует в OpenServer под Windows.
Да, кто-то скажет что фреймворк имеет Homestead в качестве виртуальной машины. Отвечу лишь, кому как удобно. Лично мне удобен OpenServer под «виндой».
Также необходим Composer и NodeJS.
2. Установка
2.1. Настройка OpenServer
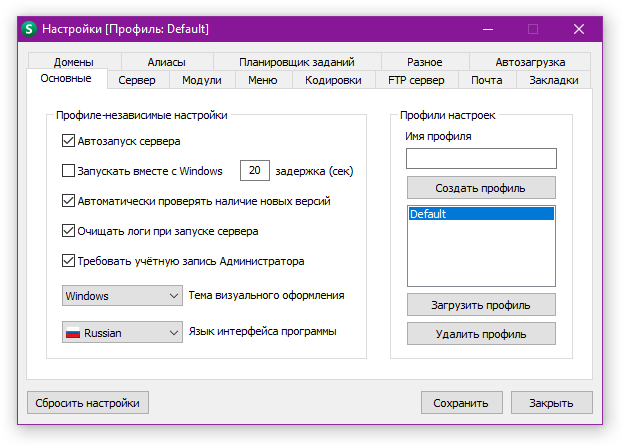
Основные
На вкладке «Основные» включаем автозапуск сервера и требование учетной записи Администратора. Вторая нам нужна при работе с файлом хостов.
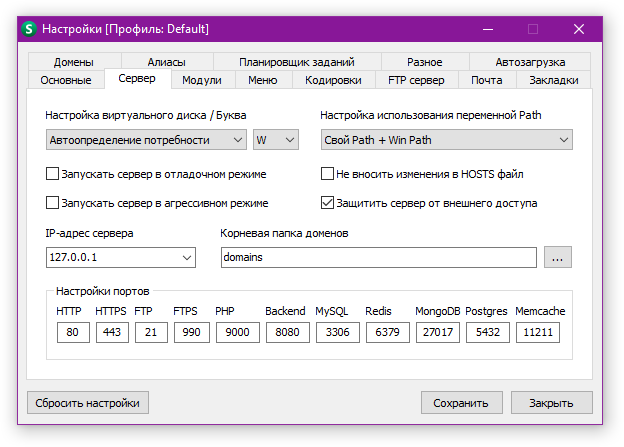
Сервер
На этой вкладке устанавливаем настройки виртуального диска в «Автоопределение потребности», далее настройку использования переменной Path в «Свой Path + Win Path».
Ставим галку «Защитить сервер от внешнего доступа», чтобы из локалки к нам никто не цеплялся.
И… все) Переходим к следующей вкладке.
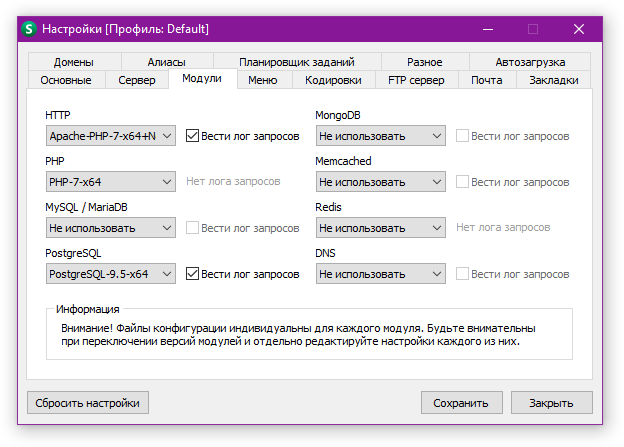
Модули
Для своих целей использую следующую связку модулей:
- HTTP: Apache — PHP 7 x64 — NGINX 1.10
- PHP: PHP 7 x64
- PostgreSQL 9.5 x64
- Redis 3.0
Остальные пункты указываю «не использовать».
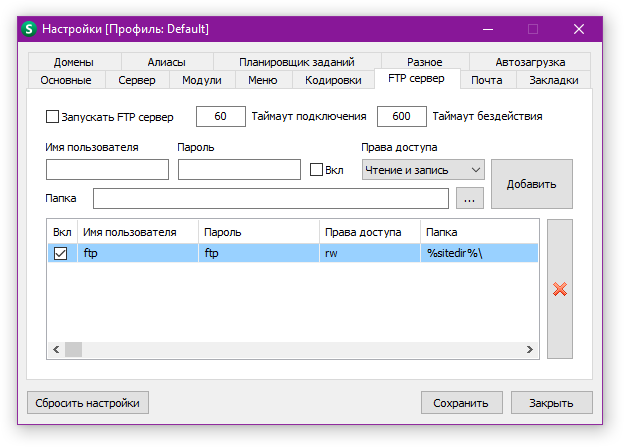
FTP-сервер
На этой вкладке, за ненадобностью, сразу выключаю галку запуска FTP-сервера.
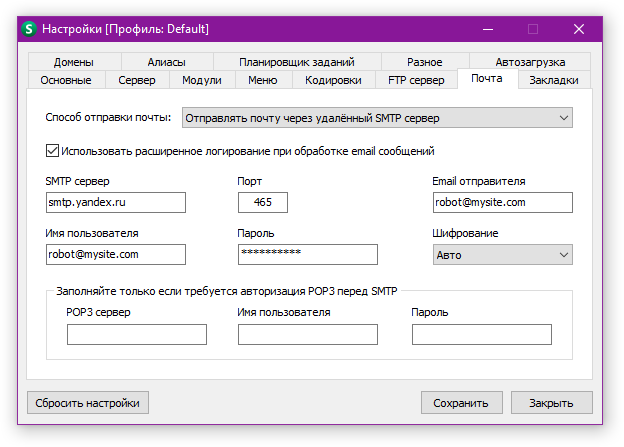
Почта
По-умолчанию, все сообщения сохраняются локально в папку, но мне удобнее проверять, так сказать, «в боевом режиме».
Так что, устанавливаю способ отправки через SMTP, далее сервер, порт, email-отправителя, имя пользователя (логин), пароль от учетки, шифрование в «авто».
И… идем дальше:
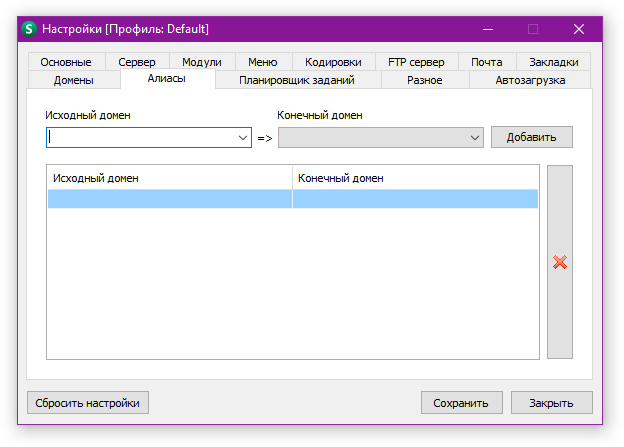
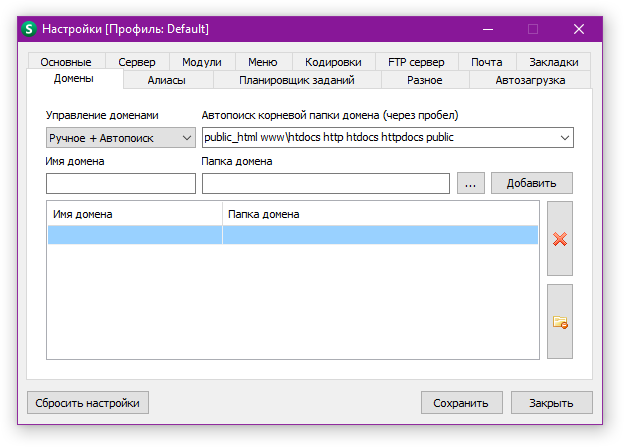
Домены
Дабы каждый раз руками не добавлять новый сайт, в списке «Управление доменами» выбираем «Ручное + Автопоиск», а в правой части указываем «public», ибо в ней у нас и находится исполняемый файл.
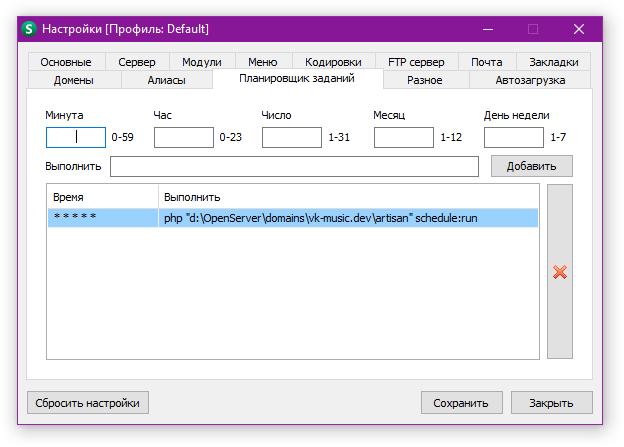
Планировщик задания (Cron)
В своей работе использую Cron, так что настроим и его. Скажу, что для каждого сайта нужно добавлять свои комманды.
Итак, во все значения времени ставим символ «звездочки» (*), а в графу «выполнить»:
php "D:OpenServerdomainsmysite.comartisan" schedule:run
Где указываем полный путь к файлу «artisan» в Вашем проекте.













2.2. Установка Laravel 5.3
Перед началом разворачивания фреймворка убедитесь, что на компьютере установлены утилиты Composer и NodeJS. У второго использую версию 6 ветки, хотя это не принципиально.
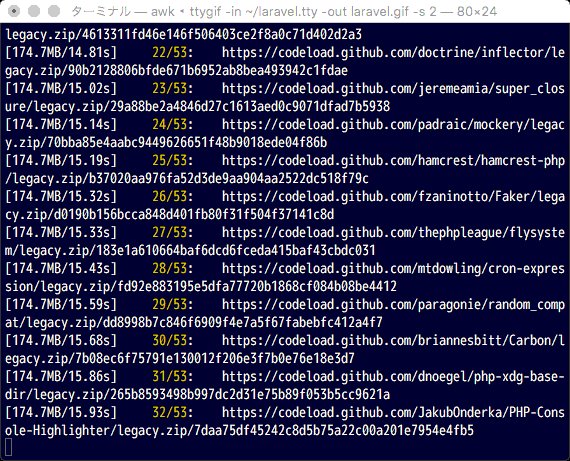
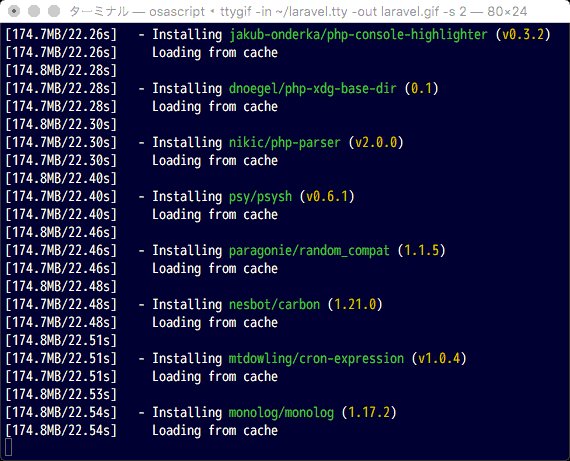
Перед установкой фреймворка, рекомендую воспользоваться пакетом hirak/prestissimo, позволяющим загружать несколько пакетов при установке/обновлении фреймворка одновременно. Без него процесс установки/обновления линейный, то есть запрашивает один пакет, ждет ответ, после скачивает (если ответ от сервера успешный), далее переходит к следующему. Пакет `hirak/prestissimo` же позволяет одновременно скачивать все необходимые пакеты и уже после этого начинает их ставить.
Для установки пакета выполните в консоли:
composer global require "hirak/prestissimo:^0.3"

Итак, открываем командную консоль и вводим:
composer global require "laravel/installer"
Это нужно делать всего один раз при самой первой установке. При разворачивании последующих приложений, данную команду пропускаем.
После того, как скачали установщик фреймворка в глобальное хранилище композера, нам нужно скачать сам фреймворк Laravel 5.3. Для этого у нас есть две команды на выбор:
laravel new blog
и
composer create-project --prefer-dist laravel/laravel blog
Они обе выполняют одно и то же действие, разница лишь… И так видно в чем разница)
Единственный нюанс, при первой установке путь к исполняемому файлу композера прописывается автоматически при его установке, а путь к команде «laravel» — нет. Лично мне удобно использовать команду «laravel», поэтому идем в «Этот компьютер» (пользуюсь Windows 10, поэтому все шаги буду описывать под нее).
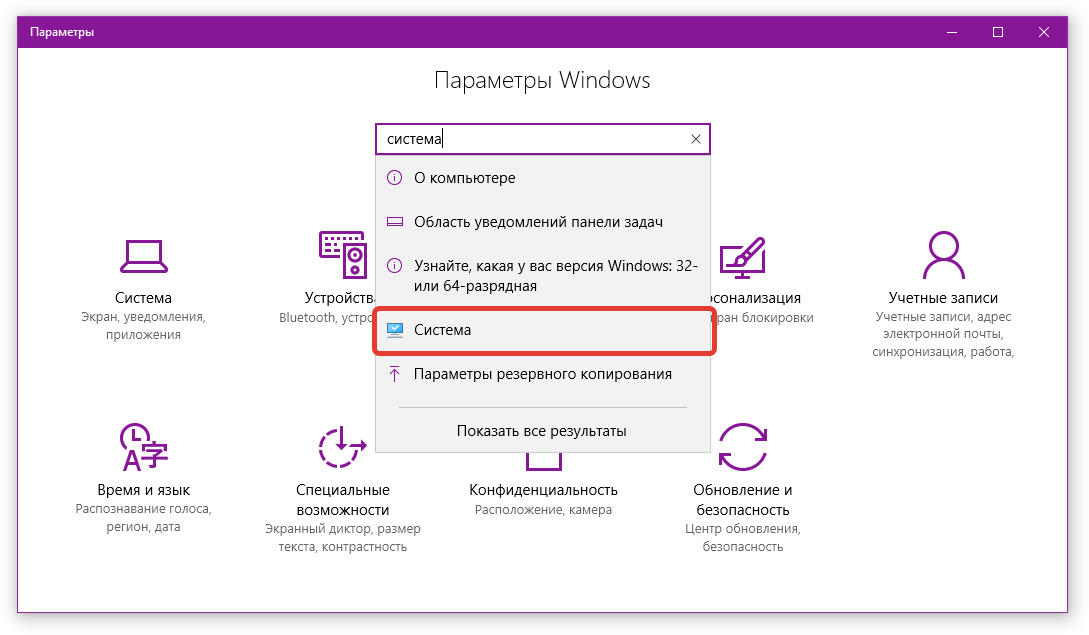
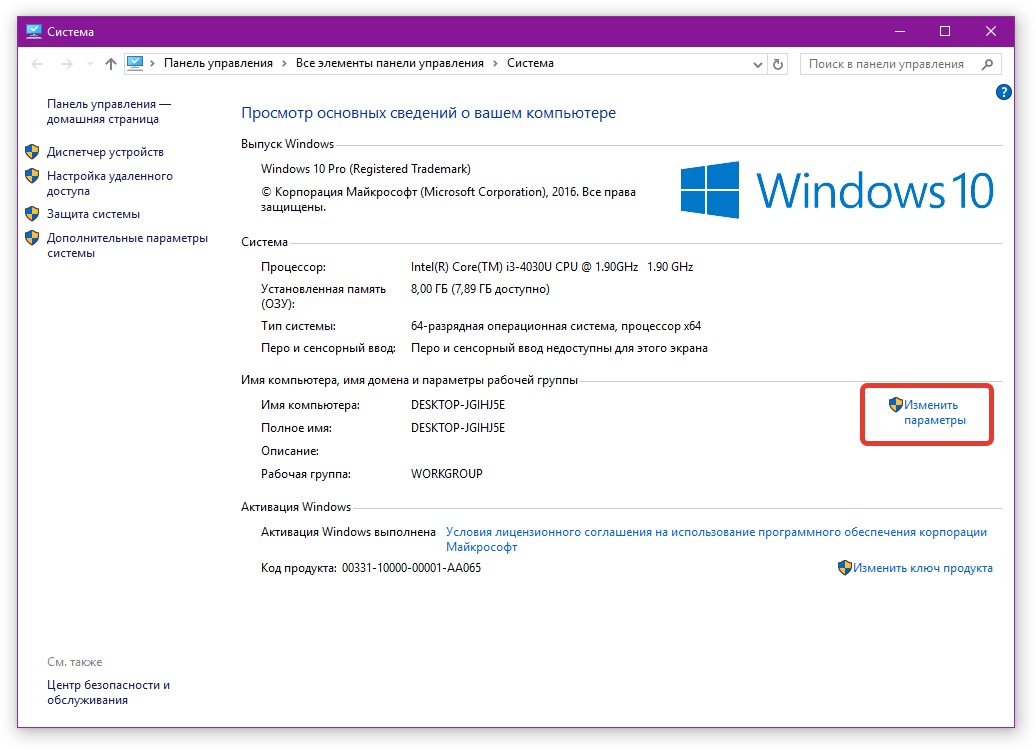
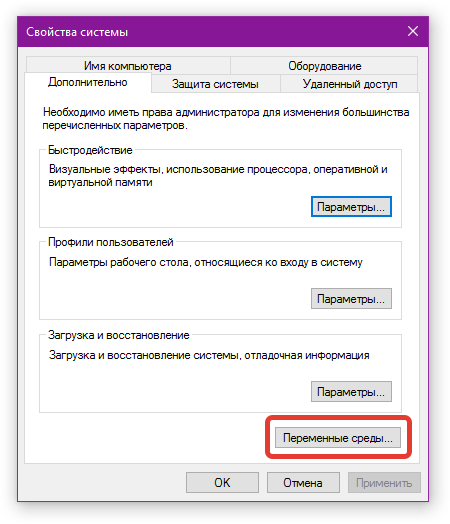
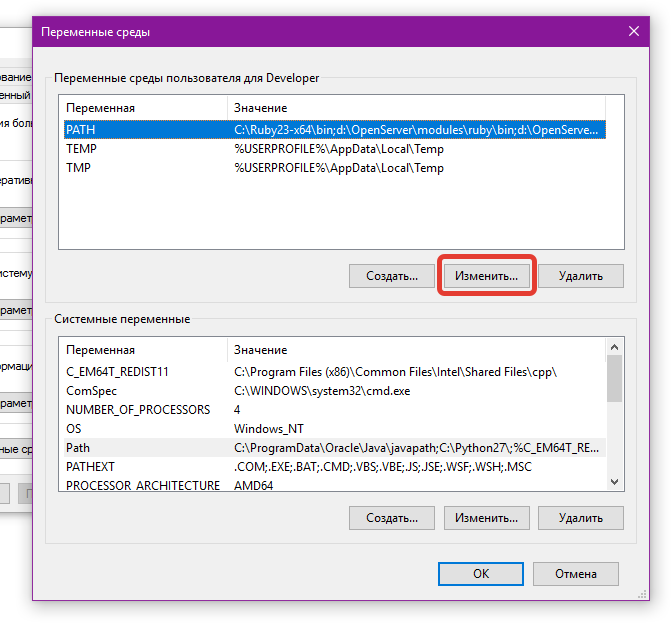
Открываем «Параметры» и в поисковой строке вводим «Система», далее «Изменить параметры». В окне «Свойства системы» переходим во вкладку «Дополнительно» и жмем кнопку «Переменные среды».
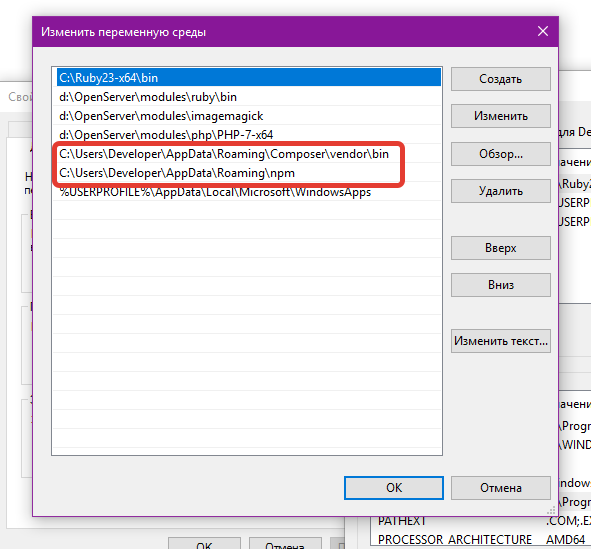
В открывшемся окне, в переменных средах для пользователя, открываем изменение `PATH`, где добавляем путь к файлу исполняемому `laravel`. У меня он находится в папке `c:UsersDeveloperAppDataRoamingComposervendorbin`, где «Developer» — имя моего компьютера.





Итак, выполняем одну из команд:
laravel new blog
composer create-project --prefer-dist laravel/laravel blog
Фреймворк скачается в папку «blog». Вы можете сразу прописать адрес Вашего сайта. Для этого видоизменим команду:
laravel new mysite.dev
composer create-project --prefer-dist laravel/laravel mysite.dev
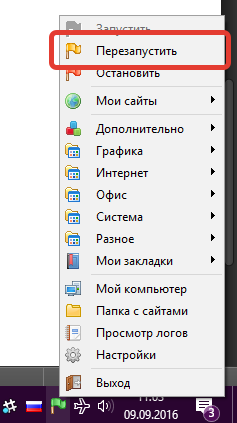
После этого необходимо перезапустить `OpenServer`, чтобы он «увидел» новый сайт.

Все. На установка завершена и переходим к следующему этапу.
3. Настройка Laravel 5.3
3.1. .gitignore
Так как многие пользуются репозиториями, сразу идем в файл `.gitignore`, приводя его к виду:
npm rebuild node-sass
npm jquery hammerjs vue-async-data materialize-css
То есть, мы включаем в запрет выгрузки информации из node_modules и автогенерируемых файлов из `public/build` и другие «системные» файлы.
Содержимое папок `vendor` и `node_modules` подгружаются автоматически
3.2. Environment (.env)
Здесь все достаточно просто:
APP_ENV=local
APP_DEBUG=true
DB_CONNECTION=pgsql
DB_HOST=127.0.0.1
DB_PORT=5432
DB_DATABASE=my_database
DB_USERNAME=root
DB_PASSWORD=
`DB_CONNECTION` — используемый тип драйвера. В случае с PostgreSQL указываем `pgsql`, а в случае с MySQL/MariaDB — `mysql`.
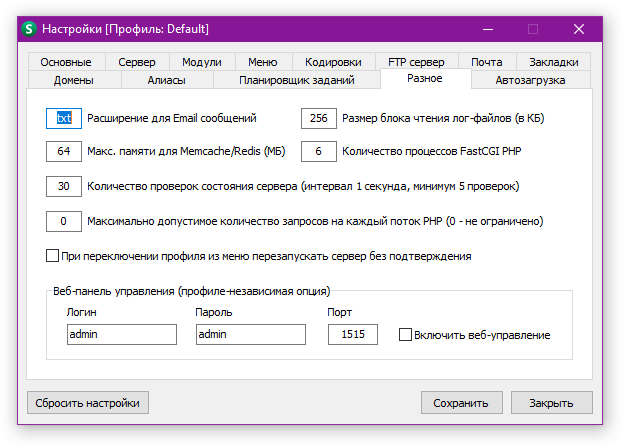
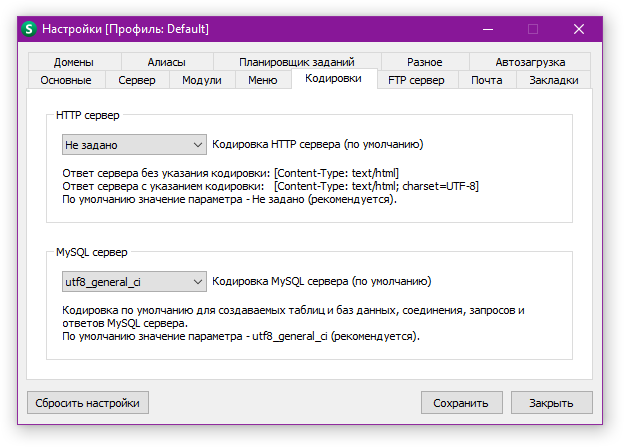
Также не забываем указывать порт, используемый для базы данных. Номер порта можно посмотреть в `OpenServer` в на вкладке `Сервер`.
Перед этим, воспользовавшись приложением `PgAdmin III` из состава `OpenServer`, необходимо добавить базу данных и прописать параметры в файле `.env`.
3.3. Пакеты
Для работы нам понадобятся следующие пакеты:
- graham-campbell/exceptions
- barryvdh/laravel-debugbar
- barryvdh/laravel-ide-helper
- laracasts/generators
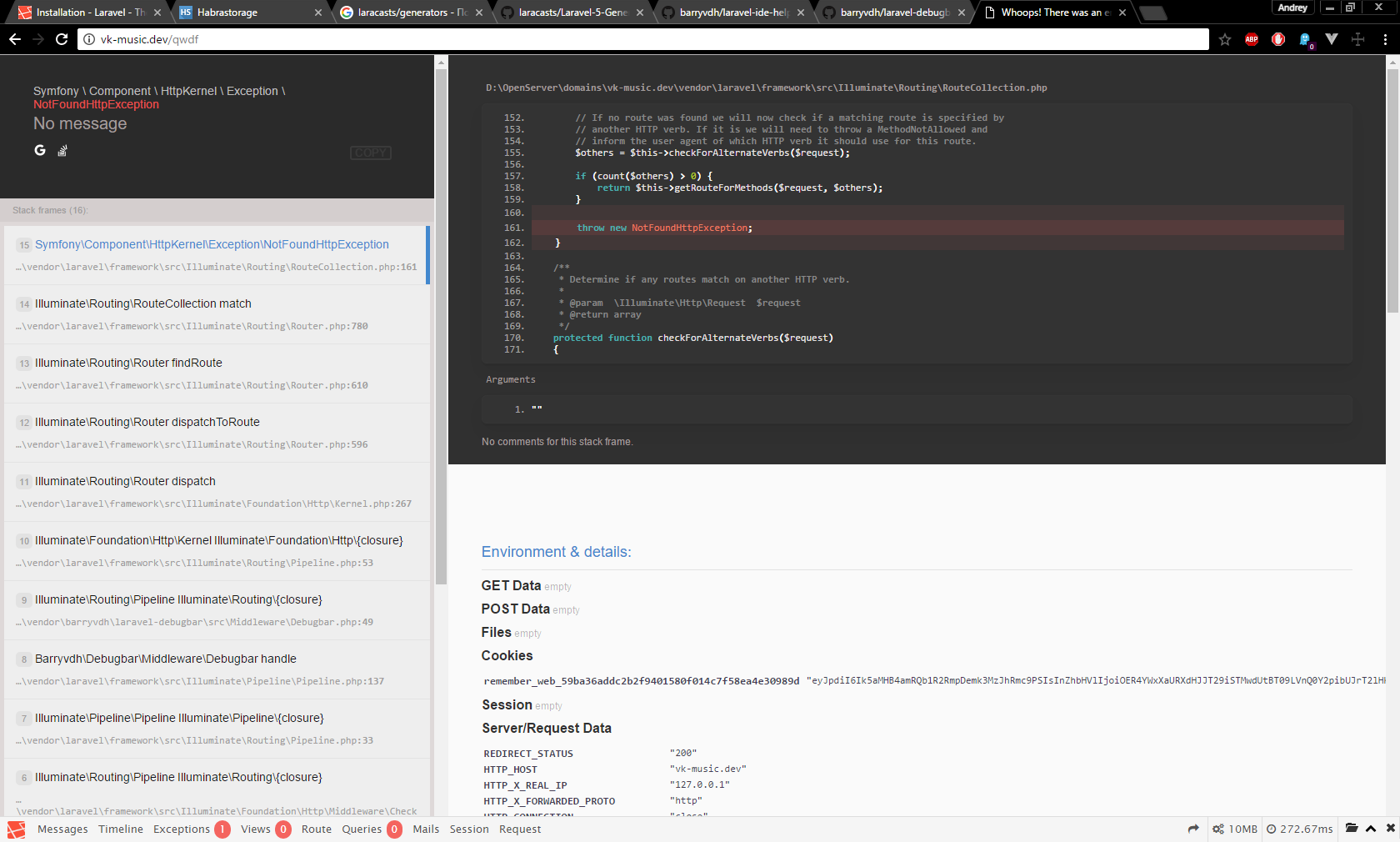
Laravel Exceptions
Пакет нужен для улучшенного вывода информации о возникающих ошибках при разработке в режиме дебага.
Установка проста: поочередно выполняем в консоли команды:
composer require graham-campbell/exceptions
composer require filp/whoops --dev
Далее, в файле `config/app.php` добавляем сервис-провайдер `GrahamCampbellExceptionsExceptionsServiceProvider::class` в блок `providers`.
После этого, в файле `AppExceptionsHandler.php` в блоке `use` меняем `use IlluminateFoundationExceptionsHandler as ExceptionHandler;` на `use GrahamCampbellExceptionsNewExceptionHandler as ExceptionHandler;`
Подробнее о пакете graham-campbell/exceptions.

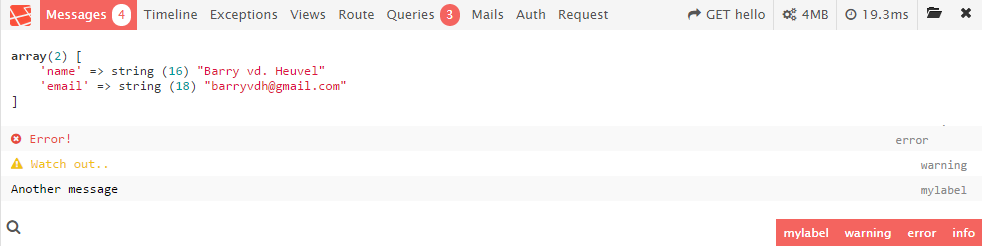
Laravel Debugbar
Выполняем команду:
composer require barryvdh/laravel-debugbar
Далее, в файле `config/app.php` добавляем сервис-провайдер `BarryvdhDebugbarServiceProvider::class,` в блок `providers`.
Подробнее о пакете barryvdh/laravel-debugbar.

Laravel 5 IDE Helper Generator
Поочередно выполняем команды:
composer require barryvdh/laravel-ide-helper
composer require doctrine/dbal
Далее, в файле `config/app.php` добавляем сервис-провайдер `BarryvdhLaravelIdeHelperIdeHelperServiceProvider::class,` в блок `providers`.
После этого, блок `scripts/post-update-cmd` в файле `composer.json` из корневого каталога, приводим к виду:
{
"scripts": {
"post-update-cmd": [
"Illuminate\Foundation\ComposerScripts::postUpdate",
"php artisan ide-helper:generate",
"php artisan ide-helper:meta",
"php artisan optimize"
]
}
}
Подробнее о пакете barryvdh/laravel-ide-helper.
Laravel 5 Extended Generators
Лично мне удобно создавать миграции и модели, используя всего одну команду: `php artisan make:migration:schema`.
Например, нам нужно создать таблицу `news` с полями `slug`, `title`, `content`.
php artisan make:migration:schema create_news_table --schema="slug:string:unique, title:string:unique, content:text"
Для установки пакета под Laravel 5.3, нужно выполнить команду:
composer require laracasts/generators --dev
Далее, в файле `config/app.php` добавляем сервис-провайдер `LaracastsGeneratorsGeneratorsServiceProvider::class,` в блок `providers`.
Подробнее о пакете laracasts/generators.
Завершение настройки пакетов
После установки всех пакетов, выполняем в консоли:
php artisan vendor:publish
composer update
С пакетами разобрались. На очереди Эликсир.
4. Elixir
4.1 Установка Elixir
В консоли, находясь в папке проекта, поочередно выполняем команды:
npm install --global gulp-cli
npm install --no-bin-links
Так как, еще со времен Laravel 5.2, пользуюсь VueJs, который в 5.3 идет «из коробки», подключим и его со всеми необходимыми пакетами:
npm rebuild node-sass
npm install jquery hammerjs vue-async-data
Обратите внимание: такие компоненты, как `vue` и `vue-resource` не вписал, так как они идут «из коробки».
Далее, в файле `resources/assets/js/bootstrap.js` после строки `window.$ = window.jQuery = require('jquery');` найдете подключение CSS-фреймворка Twitter Bootstrap (`require('bootstrap-sass');`). Так как в этом примере используем не его, а MaterializeCSS — заменяем на `require('../vendor/materialize-css/js/bin/materialize.min');`.
Далее, находим:
window.Vue = require('vue');
require('vue-resource');
И приводим к виду:
window.Vue = require('vue');
var VueResource = require('vue-resource');
var VueAsyncData = require('vue-async-data');
Vue.use(VueResource);
Vue.use(VueAsyncData);
4.2 MaterializeCSS
Давно перешел с CSS-фреймворка Twitter Bootstrap в пользу «материального» дизайна MaterializeCSS, так как лично для меня он выглядит более современным.
Для его установки необходимо выполнить команду:
npm install materialize-css
Далее, необходимо подключить используемый MaterializeCSS шрифт `Material Icon` в шаблоне:
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
//
</body>
</html>
4.3 Настройка gulpfile.js
При разработке очень удобный инструмент браузера — консоль. Чтобы организовать «быстрый поиск» проблемной строки, в файл `gulpfile.js` добавляем строку `elixir.config.sourcemaps = true;`, отвечающую за генерацию «сурс-мапа».
При работе с MaterializeCSS и SASS, у меня он имеет вид:
const elixir = require('laravel-elixir');
require('laravel-elixir-vue');
elixir.config.sourcemaps = true;
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix =>
{
var
assets = 'resources/assets/',
node_modules = '../../../node_modules/';
mix
.sass('app.scss', 'public/css/app.css')
.copy(assets + 'images', 'public/images')
.copy(node_modules + 'materialize-css/fonts', 'public/build/fonts')
.webpack('app.js')
/*
* Version
*/
.version(
[
'css/app.css',
'js/app.js'
]
);
}
);
Думаю, досконально объяснять для чего нужен каждый метод, не нужно. Просто оставлю здесь ссылку на документацию.
4.3 Resources: SASS
Так как не все компоненты из состава фреймворка MaterializeCSS нужны для разработки того или иного проекта, добавляем ссылки на них в наш файл `resources/assets/sass/app.scss`:
@charset "UTF-8";
// Mixins
// @import "../../../node_modules/materialize-css/sass/components/prefixer";
@import "../../../node_modules/materialize-css/sass/components/mixins";
@import "../../../node_modules/materialize-css/sass/components/color";
// Variables;
@import "../../../node_modules/materialize-css/sass/components/variables";
// Reset
@import "../../../node_modules/materialize-css/sass/components/normalize";
// components
@import "../../../node_modules/materialize-css/sass/components/global";
@import "../../../node_modules/materialize-css/sass/components/icons-material-design";
@import "../../../node_modules/materialize-css/sass/components/grid";
@import "../../../node_modules/materialize-css/sass/components/navbar";
@import "../../../node_modules/materialize-css/sass/components/roboto";
@import "../../../node_modules/materialize-css/sass/components/typography";
@import "../../../node_modules/materialize-css/sass/components/cards";
@import "../../../node_modules/materialize-css/sass/components/toast";
@import "../../../node_modules/materialize-css/sass/components/tabs";
@import "../../../node_modules/materialize-css/sass/components/tooltip";
@import "../../../node_modules/materialize-css/sass/components/buttons";
@import "../../../node_modules/materialize-css/sass/components/dropdown";
@import "../../../node_modules/materialize-css/sass/components/waves";
@import "../../../node_modules/materialize-css/sass/components/modal";
@import "../../../node_modules/materialize-css/sass/components/collapsible";
@import "../../../node_modules/materialize-css/sass/components/chips";
@import "../../../node_modules/materialize-css/sass/components/materialbox";
@import "../../../node_modules/materialize-css/sass/components/forms/forms";
@import "../../../node_modules/materialize-css/sass/components/table_of_contents";
@import "../../../node_modules/materialize-css/sass/components/sideNav";
@import "../../../node_modules/materialize-css/sass/components/preloader";
@import "../../../node_modules/materialize-css/sass/components/slider";
@import "../../../node_modules/materialize-css/sass/components/carousel";
@import "../../../node_modules/materialize-css/sass/components/date_picker/default";
@import "../../../node_modules/materialize-css/sass/components/date_picker/default.date";
@import "../../../node_modules/materialize-css/sass/components/date_picker/default.time";
4.3 Resources: View
Итак, в ходе предыдущих действий, выполнив команду `gulp` в консоли, на выходе мы получим 2 файла: `app.js` и `app.css`. Так как была использована система контроля версий (не стоит же разглагольстовать на тему кэширования ресурсов браузером, да?), в шаблоне `resources/views/layouts/app.blade.php` необходимо прописать:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{{--<!-- CSRF Token -->--}}
<meta name="csrf-token" content="{{ csrf_token() }}">
{{--<!--Import Google Icon Font-->--}}
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
{{--<!-- Styles -->--}}
<link href="{{ elixir('css/app.css') }}" rel="stylesheet">
</head>
<body>
// Content
{{--<!-- JavaScripts -->--}}
<script src="{{ elixir('js/app.js') }}"></script>
</body>
</html>
5. «Плюшки»
Очень часто бывает так, что переименовали какой-нибудь класс и у нас сразу отказывает работать команда `composer update`.
При большинстве ошибок, возникающих при запуске консольных команд, помогает команда:
composer dump-autoload
composer dumpautolod
Да, команда одна и та же и оба метода правильные. Какой из них выбирать — решать Вам.
Также, полезным будет посмотреть список всех `artisan`-команд:
php artisan list
И, конечно же, список активных роутов:
php artisan route:list
Репозиторий
Для желающих разместил в публичном репозитории готовый настроенный по этому мануалу проект.
Так сказать, можете посмотреть «в живую» как и что там.
Разворачивать данный пример просто. Клонируем репозиторий:
git clone https://github.com/andrey-helldar/laravel-example-to-juniors.git
И поочередно выполняем команды:
composer install
npm install
gulp
Собственно, вот и все.
Приятного пользования.
P.S.: Если кто-то несогласен со мной и есть другие более лучшие решения, прошу писать в комментариях)
Убедительная просьба комментировать свой негатив, указывая факты и как бы Вы сделали.
Просто поливать не есть конструктивно. Это лишь захломляет страницу спамом, не более.
UPD1: JhaoDa поделился ссылкой на готовый скелет на рабочую версию Laravel 5.3.
LaravelRUS/laravel-skeleton — Скелет приложения на базе Laravel 5.3 от сообщества LaravelRUS.
Автор: Helldar






