Паттерны проектирования приложений все больше входят в нашу жизнь. Сегодня мы рассмотрим один из популярных паттернов — MVC и попробуем понять почему он так популярен.

Немного истории
Концепция MVC была описана в 1979 году Трюгве Реенскаугом тогда работающим над языком программирования Smalltalk в Xerox PARC. Оригинальная реализация описана в статье «Applications Programming in Smalltalk-80: How to use Model-View-Controller». Затем Джим Алтофф с командой разработчиков реализовали версию MVC для библиотеки классов Smalltalk-80.
Итак, что же за MVC то такой?
MVC — это шаблон проектирования, при использовании которого код разделяется на три основные части: Модель, Отображение, Контроллер (Model, View, Controller).
Модель
Как правило в модели реализовывается вся работа с базой данных/
Модель даёт контроллеру представление данных, которые запросил пользователь (сообщение, данные пользователя, новость и тд).
Отображение
Название говорит само за себя: здесь содержится весь HTML код, который в последствии будет показан пользователю.
Если у Вас не сайт-визитка, то Вы не обойдетесь одним шаблоном и в зависимости от ситуации контроллер выберет нужный.
Контроллер
В контроллере происходит вся обработка запросов, пришедших от пользователя(GET, POST), а так же осуществляется взаимодействие с Моделью и Отображением. То есть именно контроллер является связующим звеном.
В зависимости от полученных данных, контроллер обрабатывает их, вызывает нужную модель, передает в нее полученные параметры, модель работает с ними и возвращает например TRUE, тогда контроллер показывает нужное отображение.
Давайте разберем небольшой пример.
Предположим, что нам необходимо осуществить авторизацию пользователя.
Сначала он обратится к нашему контроллеру, давайте обзовем его controller_login.php. Еще нам потребутся модель для обработки данных model_login.php ну и давайте создадим шаблон с формой для входа — view_login.php.
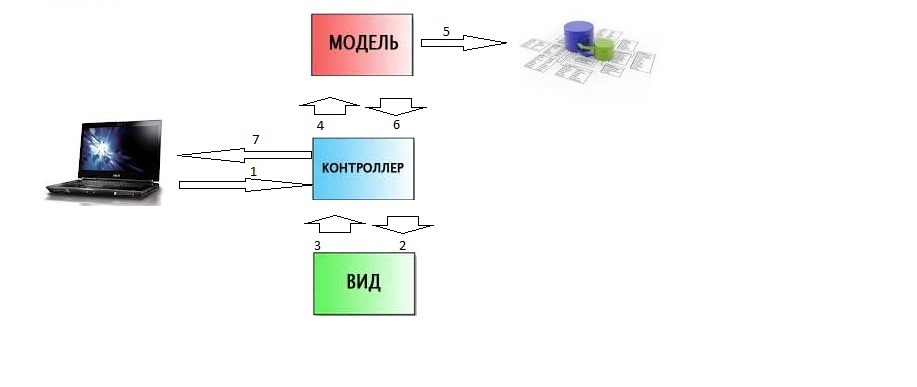
Для начала рассмотрим диаграмму, потом разберемся, что к чему.

1. Пользователь обращается к нашему контроллеру.
2. Контроллер выводит страницу с формой.
3. Юзер вводит данные, контроллер получает POST запрос от юзера, обрабатывает его и…
4.… вызывает модель проверяя наличие пользователя и соответствует ли ему указанные логин и пароль.
5. Модель обращается к Базе Данных и получает TRUE или FALSE
6.Если юзер нашелся и все данные верны, то модель возвращает и в контроллер TRUE.
7.Контроллер показывает успешную авторизацию (или редирект)
В заключение могу сказать, что самое главное преимущество данного подхода в том, что все представление отделено от самого кода. Тоесть мы можем не трогая кода изменить весь дизайн. Это удобно например для дизайнера, который не разбирается в программировании (ему это особо и не надо).
Так-же удобно отдавать подходящее представление пользователям пришедшим к Вам с компьютера или мобильного телефона. Стоит отметить, что при проектировании больших приложений будет более удобно, модифицировать и тестировать Ваш код. При использовании данного паттерна весь Ваш код будет более структурирован, а значит и более гибким и масштабируемым.
Жду Ваших комментариев!
Автор: wapruks
