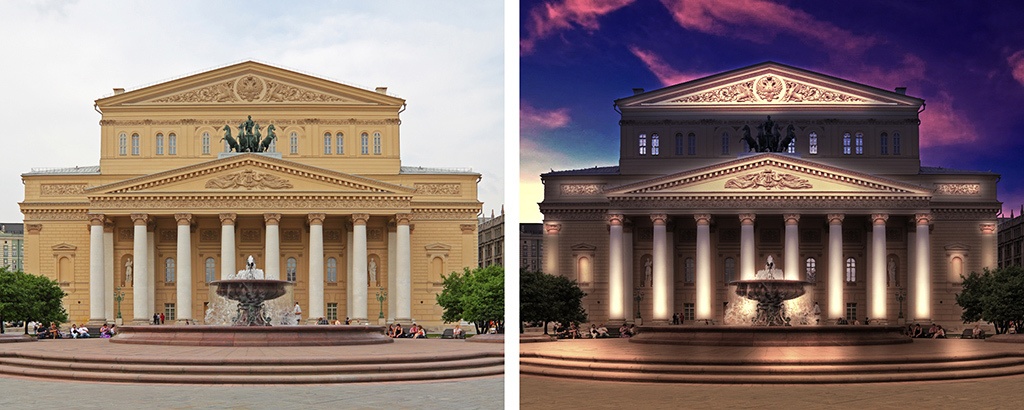
Простой метод, рассказанный в школе светодизайна LiDS, позволяющий из дневной фотографии здания сделать его вечерний вид и создать архитектурное освещение. Этот метод визуализации применяют студенты-архитекторы для своих работ, но его можно использовать любому человеку, который захочет придумать освещение, например, для своей дачи.

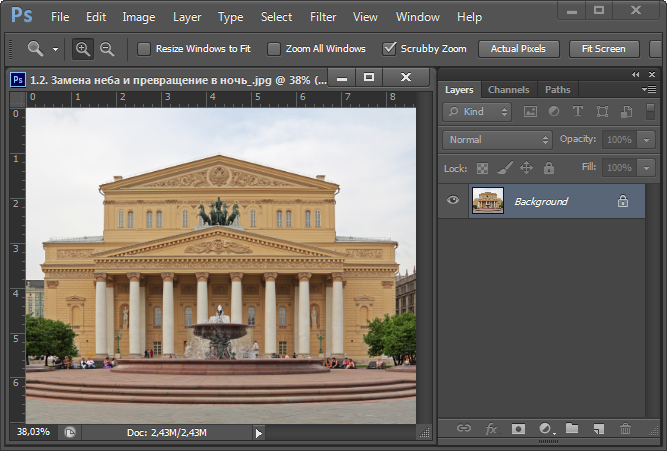
1) Делаем фотографию здания днем в пасмурную погоду, когда нет резких теней, но света достаточно, чтобы фотоаппарат сделал хорошую картинку.

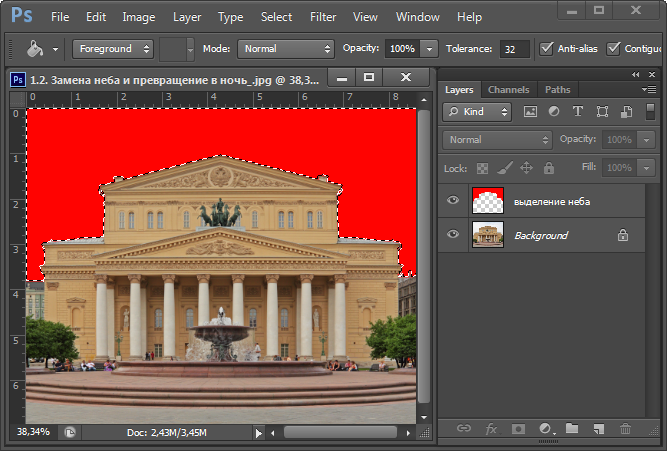
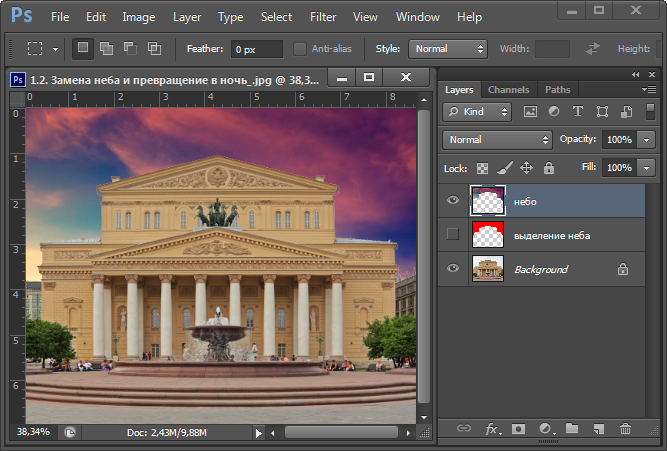
2) Выделяем «волшебной палочкой» небо, создаем новый слой и заливаем выделение сплошным цветом. Теперь сняв выделение, его можно в любой момент вернуть, зажав Сntrl и кликнув по иконке слоя с красным полем.

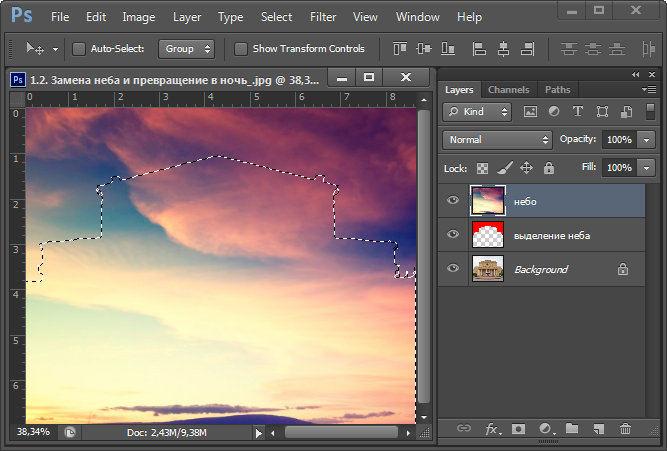
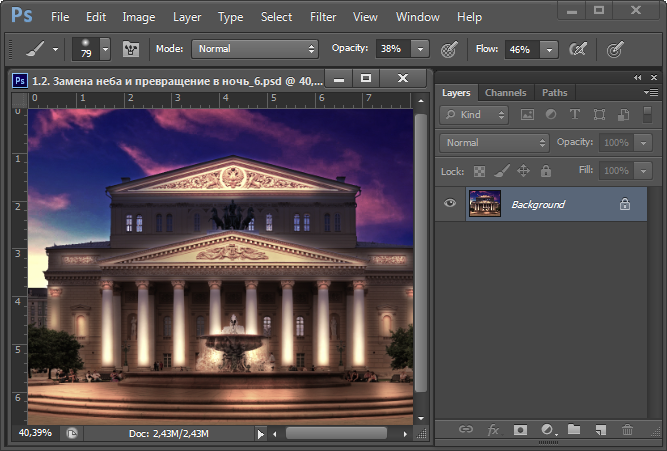
3) Бросаем на картинку любое подходящее небо, и инвертировав подготовленное выделение (Select > Inverse) удаляем из слоя с небом ненужное.

И новое небо встает на свое место.

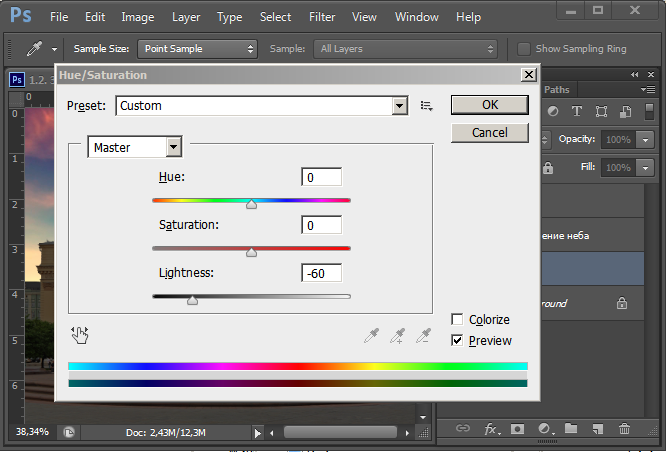
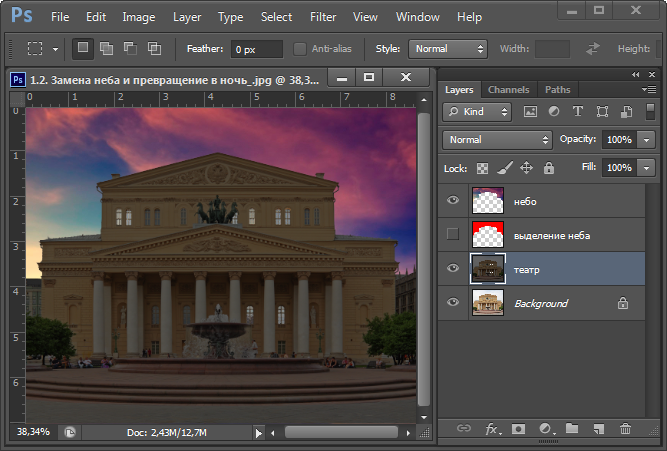
4) Создаем копию слоя с театром и создаем сумерки, уменьшая светлоту слоя (Image > Adjustments > Hue/Saturation) до «-60».

5) Волшебной палочкой выделяем стекла в некоторых окнах и удаляем их из слоя с сумеречным театром. Под удалением становятся видны «дневные» стекла, что оживляет картинку и делает здание еще более сумеречным по контрасту со своими светлыми окнами.

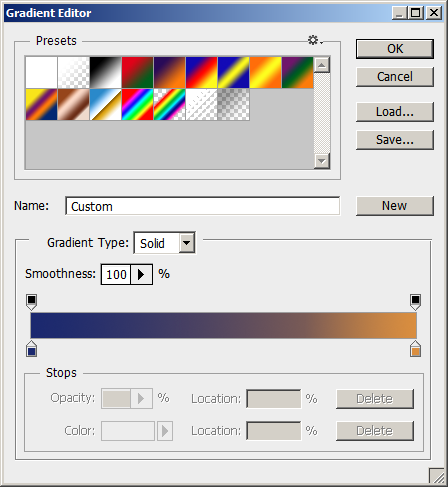
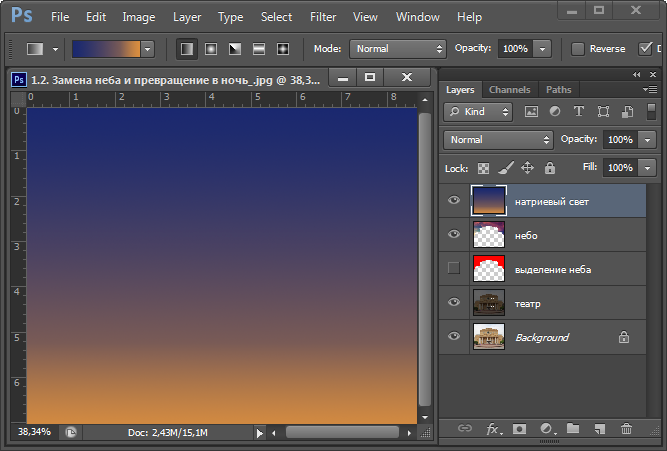
6) Чтобы здание приобрело вечерний окрас, создаем градиент от темно-синего цвета неба до рыжего освещения натриевыми лампами.

7) И накладываем этот градиент на новый слой поверх других

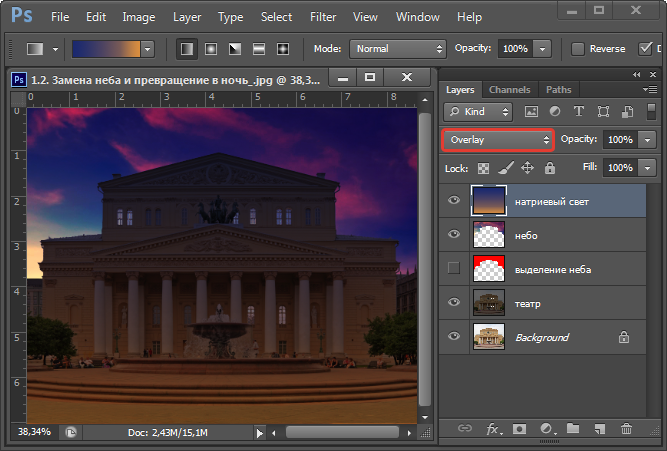
9) Изменяем режим наложения слоя с градиентом с «normal» на «overlay». Если эффект кажется слишком жестким, можно уменьшить прозрачность слоя, сделав его менее 100% по вкусу. И вот здание погрузилось в вечерню городскую тьму.

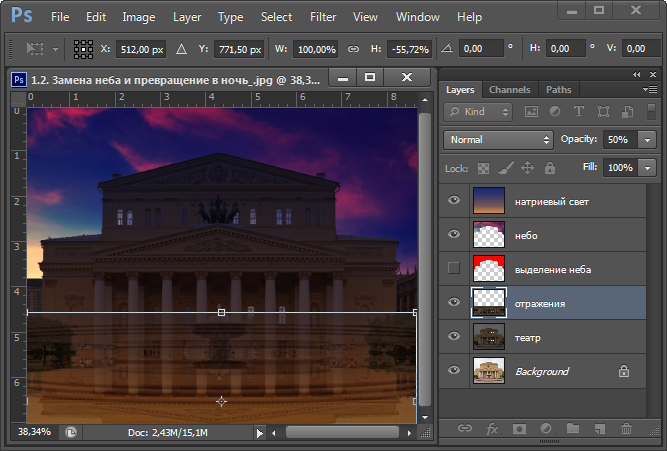
10) Создадим отражение колонн на мраморе вокруг фонтана. Для этого сдублируем слой со зданием (Layer > Duplicate Layer), нажмем «Сntrl+T», перевернем и сожмем слой, чтобы отражение колонн легло куда нужно.

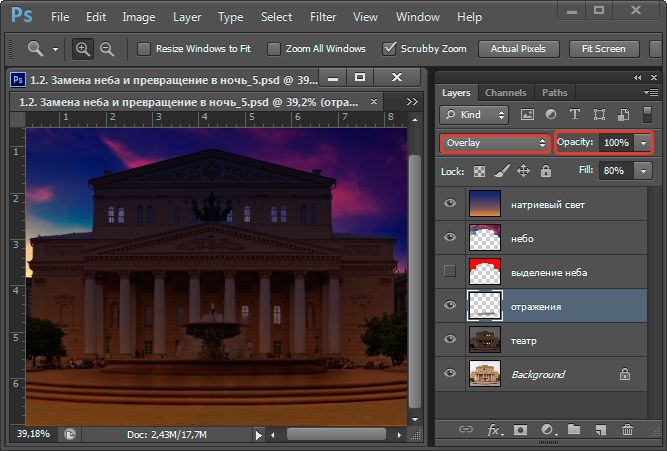
Нажмем «Enter», приняв трансформацию слоя. Мягкой резинкой удалим с него все кроме колонн и изменим режим наложения слоя с «normal» на «overlay». Вуаля – в мраморе под фонтаном появилось отражение колонн здания. Чтобы отражение стало менее мультяшным и более реалистичным, можно весь слой с отражением немного заблёрить (Filter > Blur > Gaussian Blur) и по желанию уменьшить прозрачность слоя.

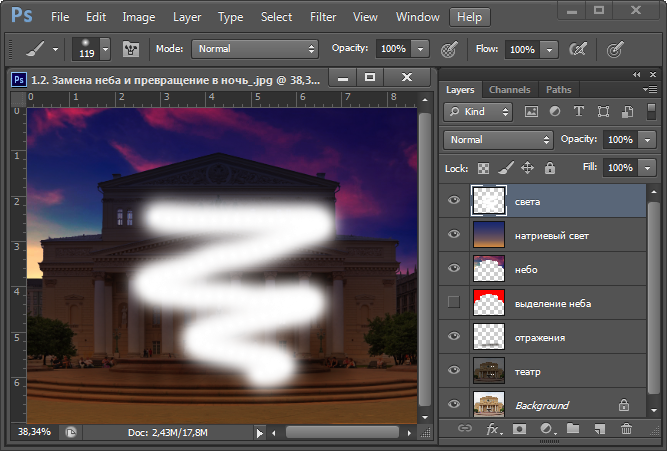
11) Теперь станем включать света. Для этого создадим новый слой.

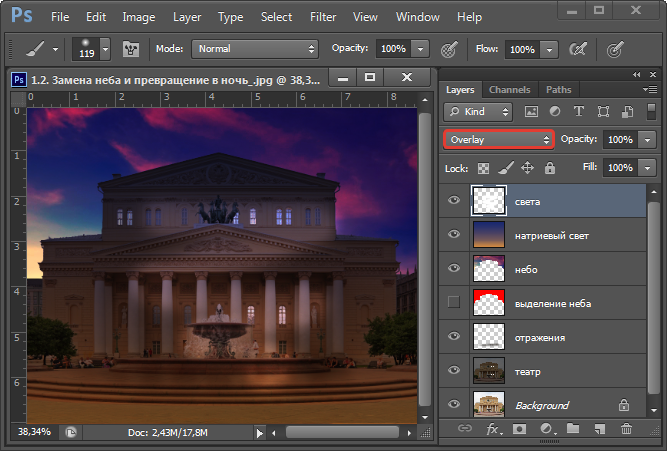
Изменим режим наложения слоя с «normal»на «overlay», и теперь все, что мы по этому слою белым цветом кистью нарисуем станет светом.

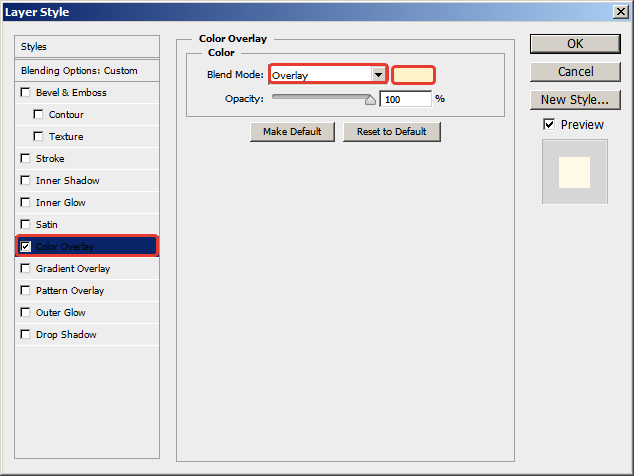
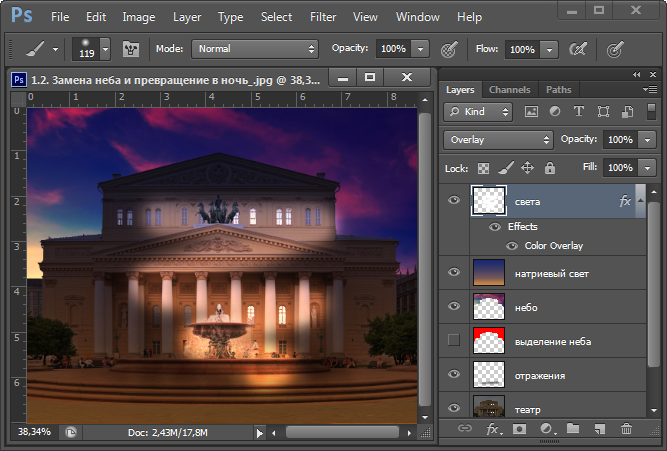
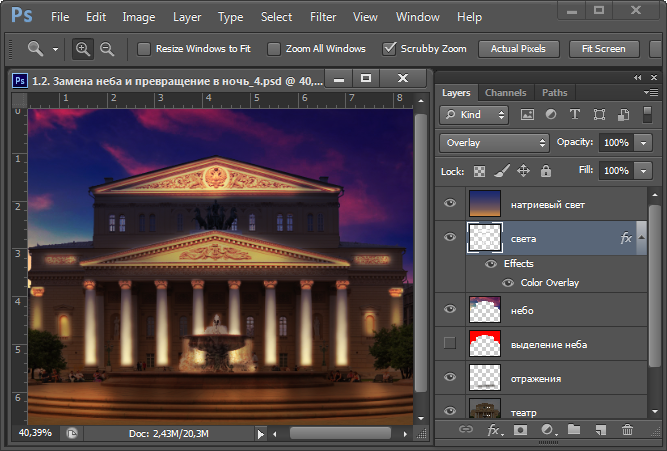
А если мы дважды кликнем по иконке слоя, поставим в его свойствах галочку «Color Overlay», выберем теплый оттенок цвета и режим его наложения «Overlay»…

… света станут значительно более выразительными:

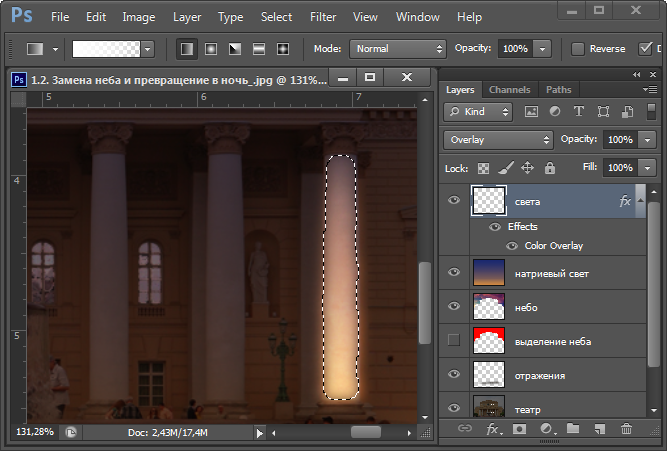
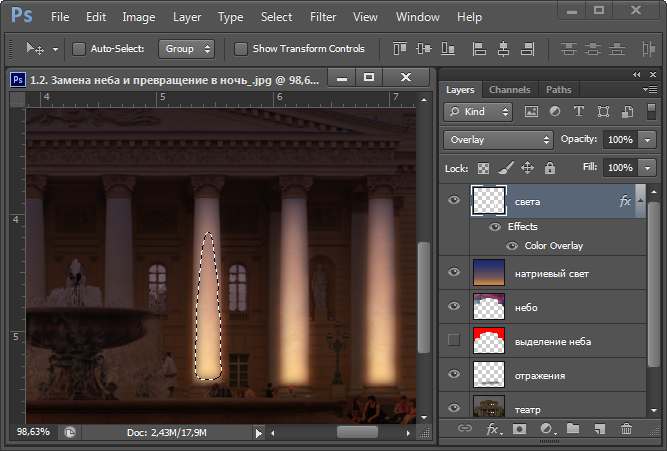
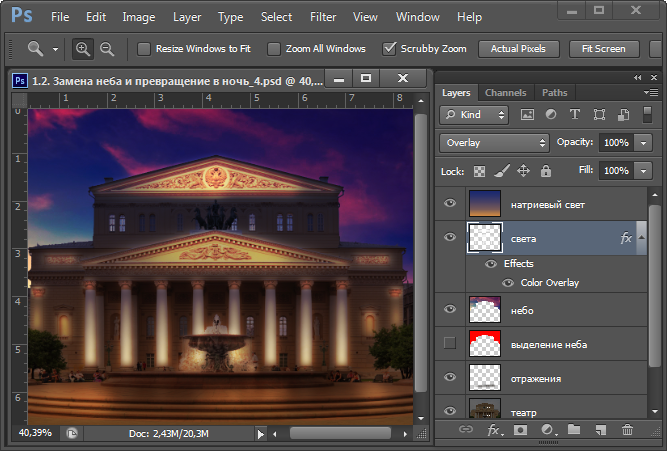
12) Сотрем пробный световой зигзаг, и нарисуем актуальные света. Начнем с колонн – выделив колонну волшебной палочкой и растушевав границы выделения (Select > Modify > Feather), нарисуем по ней градиентом от белого к прозрачному идущий снизу вверх свет.

13) Удерживая Shift + Alt и цепляя стрелкой за этот свет, перенесем его на все остальные колонны. Так мы за несколько секунд размножим типовое освещение на другие элементы здания.

14) Регулируя прозрачность и жесткость кисти, нарисуем белым светом по подсвечивающему слою остальные света в соответствии с концепцией. Для большей реалистичности нужно оставить тени под деревьями и добавить свет на тротуарах от уличных фонарей — этот свет не должен быть равномерным.

А чтобы света стали мягче и естественней применим небольшой блёр ко всему слою подсветки (Filter> Blur > Gaussian Blur).

15) Визуализация практически готова, но я не удержался и применил к ней HDRToning (Image > Adjustments > HDRToning).

Результат:

Таким же образом можно виртуально подсветить любой архитектурный объект начиная с собственной дачи и поиграться с концепциями, составляя план освещения.
Для желающих попробовать: исходная фотография с театром, и использованное в примере небо. Выкладывайте свой вариант в комментарии!
Статья написана слушателем школы светодизайна LiDS и визирована у руководителя школы Сергея Сизого.
Предыдущая публикация на geektimes с курсов школы: "Расчет освещенности помещений врукопашную".
Автор: iva2000


Классно, что есть такое в наше время)