
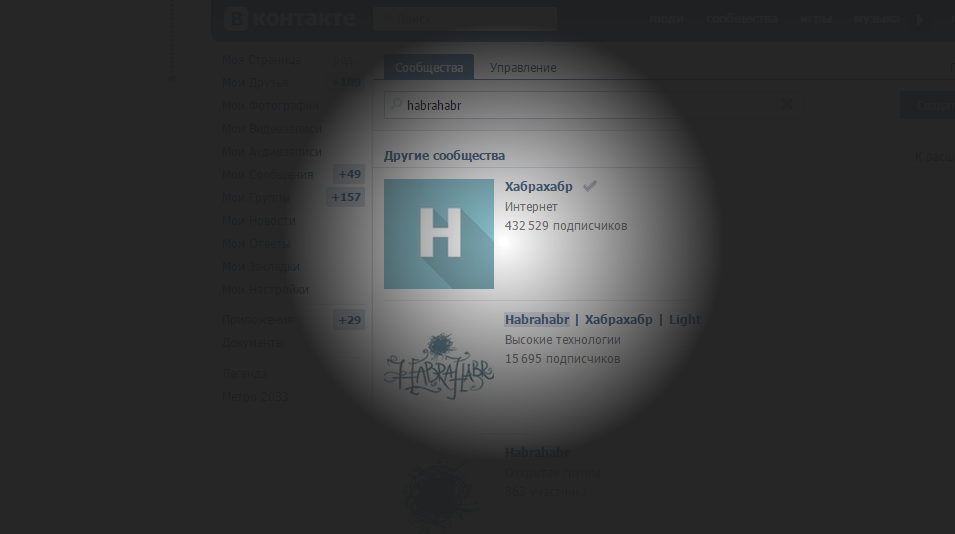
Не так давно прошел Час Земли, призванный стимулировать интерес к проблеме изменения климата, энергетического объединения человечества. К этому дню на сайте Вконтакте появился фонарик, который вызвал подлинный интерес в тематических сообществах. О создании такового пойдет речь в этой статье.
Disclaimer: пост в первую очередь ориентирован на новичков, у которых вспыхнул интерес к этой теме и не претендует на открытие новых земель.
1. HTML-разметка
Тут всё предельно просто: создаем блок, в котором и будет «лежать» наш фонарик, подключаем файлы стилей и js-скрипты.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flashlight demo</title>
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<div class="flashlight"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/backgroundpos.js"></script> <!-- Про данную библиотеку будет сказано чуть ниже -->
<script src="js/main.js"></script>
</body>
</html>
2. Создаем фонарик

Необходимо задать сам фонарик с помощью radial-gradient, а так же создать затемнение на всей оставшейся странице.
.flashlight {
pointer-events: none;
background: radial-gradient(200px 200px, circle contain, rgba(0, 0, 0, 0), rgba(29, 29, 29, 0.96)) center center;
background: -webkit-radial-gradient(200px 200px, circle contain, rgba(0, 0, 0, 0), rgba(29, 29, 29, 0.96)) center center;
background: -moz-radial-gradient(200px 200px, circle contain, rgba(0, 0, 0, 0), rgba(29, 29, 29, 0.96)) center center;
background: -ms-radial-gradient(200px 200px, circle contain, rgba(0, 0, 0, 0), rgba(29, 29, 29, 0.96)) center center;
background: -o-radial-gradient(200px 200px, circle contain, rgba(0, 0, 0, 0), rgba(29, 29, 29, 0.96)) center center;
}
.background {
position: fixed;
top: 0px;
left: 0px;
opacity: 0.8;
background: #000000;
background: rgba(29, 29, 29, 0.96);
width: 100%;
height: 100%;
z-index: 10;
}
3. Связываем наш градиент с курсором
Для того, чтобы наш фонарик двигался в след за курсором, нам необходимо менять background-position в зависимости от положения курсора.
Для изменения background-position предлагаю подключить отдельную библиотеку, которая находится тут: BackgroundPos Plugin
$(document).ready(function() {
var flashlight= $('.flashlight');
var mouseX;
var mouseY;
$(document).mousemove( function(e) {
// put cursor in center of flashlight
mouseX = e.clientX-200;
mouseY = e.clientY-200;
flashlight.stop().animate({backgroundPosition: mouseX+'px ' + mouseY+'px'}, 0);
});
});
3. Избавляемся от повторов
Фонарик практически завершен, но сейчас возникает

Для того, чтобы это не происходило, нам надо немного изменить свой скрипт, увеличив реальную область фонарика.
$(document).ready(function() {
var flashlight = $('.flashlight');
// делает фонарик более темным
flashlight.css('opacity', 1);
// увеличиваем область и удаляем повторы
flashlight.height($(this).height()+200);
flashlight.width($( window ).width()+200);
var mouseX;
var mouseY;
$(document).mousemove( function(e) {
mouseX = e.clientX-200;
mouseY = e.clientY-200;
flashlight.stop().animate({backgroundPosition: mouseX+'px ' + mouseY+'px'}, 0);
});
});
В результате имеем интересный элемент для сайта. Сложно придумать где такое использовать, но наверняка такое решение может прижиться на интерактивном промо-сайте какого-нибудь хоррора.
Демо и исходники доступны тут.






