В ходе анализа изучаемого отдела можно отметить, что работа веб-мастера очень объемная и включает в себя множество функций и обязанностей, которые должен выполнять сотрудник данного отдела. За свою практику я столкнулся с большим количеством обязанностей. Эти обязанности включают в себя следующие пункты:
- Настройка серверной стороны веб-сайта.
- Установка на сервере необходимого программного обеспечения.
- Разработка макета веб-сайта.
- Постраничная вёрстка веб-сайта.
- Настройка вёрстки под мобильные устройства.
- Установка CMS системы на сервер.
- Настройка CMS системы.
- Интеграция дизайна в CMS систему.
- Обучение и консультирование пользователей работе CMS системы.
- Контроль за наполнением содержимого веб-сайта.
- SEO-оптимизация веб-приложения.
- Защита от вирусов. Обновление антивирусных баз.
- Разработка инструкций по работе с CMS системой.
- Настройка индексации сайта для поисковых систем.
- Настройка файла robots.txt и .htaccess, для корректной работы роботов поисковых систем.
- Кэширование баз данных.
- Исправление имеющихся ошибок.
Проанализировав обязанности веб-мастера, становится ясно, что он выполняет одну из главных ролей в системе функционирования организации. Поскольку через веб-сайт доносится вся необходимая информации для пользователей.
При работе с сайтом, веб-мастеру необходимо знать несколько языков программирования и два языка разметки. Языками разметки являются:
- HTML(от англ. HyperText Markup Language — «язык гипертекстовой разметки»);
- CSS (англ. Cascading Style Sheets — каскадные таблицы стилей).
Язык HTML необходим для работы с текстами, разбивки его на главы заголовки, таблицы, списки и т.д. CSS необходим для работы с внешним видом веб-документов.
В отличие от языков разметки, языки программирования можно использовать разные. Выбор языка программирования, зачастую зависит от настроек сервера. Например, в моей организации сервер настроен на язык PHP.
Процесс разработки сайта делится на три составляющие:
- контент(content);
- фронтенд(Front-End);
- бэкэнд(Backend);
Контент предстовляет собой тот материал, который должен быть на сайте для привлечения посетителей. Фронтенд — это визуальная сторона веб-сайта, т.е. все эффекты, стили, настройки, формы которые видит посетитель. За бэкэнд отвечает та часть веб-сайта, которая позволяет производить изменения в конвенте т.е. она служит своего рода звеном от фронтенда к контенту и обратно.
Все три составляющие выложены в соответствии с неотъемлемостью друг от друга. Это значит, что контент может быть сам по себе и может обойтись без фронтенда. Бэкэнд тоже может обойтись без фронтенда, но не может без контента. А контент без фронтенда, и бакенда не может считаться веб-сайтом, так как будет представлять из себя один сплошной текст.
Для того, чтобы комфортно работать с контентом, бэкэндом и фронтентом существуют CMS(англ. Content management system) системы. CMS системы — это бэкэнд инструменты для внесения изменений в контент и фронтенд. Большинство CMS — систем, используют принцип MVC(англ. Model-view-controller — модель-вид-контроллер).
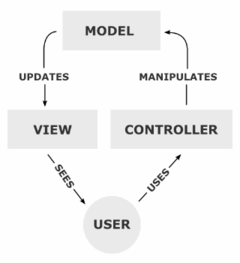
MVC — это шаблон проектирования приложения, при котором контроллер служит исполняющим звеном бэкэнда, модель служит испольняющим звеном фронтеда, а вид служит исполняющим звеном контента(рис. 2).

Рис.2 Model-view-controller
Помимо MVC, существуют и другие шаблоны проктирования. Это MVVM(Model-View-View Model), MVP(Model-View-Presenter). Эти виды шаблонов проектирования встречаются значительно реже, но не являются менее эффективными.
Для того, чтобы ускорить разработку CMS существуют различные Фреймворки(англ. framework — каркас, структура) которые используют различные шаблоны проектирования. Фреймворки разделяют вид от представления, и контроллера тем самым сильно облегчают задачу разработчиков.
Фреймворки также бывают направлены, на бэкэнд и фронтенд. Это значит они могут облегчить задачу, как фронтент разработчику так и бэкэнд разработчику.
Все данные с которыми работает та, или иная система, для удобства, хранятся в базах данных. Базы данных могут быть реляционными(англ. relation («отношение», «зависимость», «связь»)) и нереляционными. Для того чтобы узнать данные из базы данных, существуют запросы SQL( англ. structured query language — «язык структурированных запросов») для реляционнных БД и noSQL для нереляционных БД.






