В этой статье я постараюсь разместить все по полочкам для начинающего веб-дизайнера. Начну с самых основ, постараюсь рассказать и показать основные веб-элементы интерфейса веб-сайта, какие существуют сложности в дальнейшей реализации макета, воплощения его в жизнь. И что должен знать веб-дизайнер, чтобы избежать неприятных столкновений с программистами, верстальщиками, фронтендщиками и бэкендщиками.
1. Браузер
Веб-обозрева́тель, обозрева́тель, бра́узер или бра́узэр (от англ. Web browser, МФА: [wɛb ˈbraʊ.zə(ɹ), -zɚ]; устар. бро́узер[1][2]) — прикладное программное обеспечение для просмотра веб-страниц; содержания веб-документов, компьютерных файлов и их каталогов; управления веб-приложениями; а также для решения других задач. В глобальной сети браузеры используют для запроса, обработки, манипулирования и отображения содержания веб-сайтов. Многие современные браузеры также могут использоваться для обмена файлами с серверами ftp, а также для непосредственного просмотра содержания файлов многих графических форматов (gif, jpeg, png, svg), аудио-видео форматов (mp3, mpeg), текстовых форматов (pdf, djvu) и других файлов.
Главное, что должен понимать веб-дизайнер при создании самого крутого и умопомрочительного дизайна — это то, что не все, что вы рисуете в графическом редакторе (будь то photoshop или illustrator, или еще что...) можно воплотить в жизнь и сделать это кроссбраузерным.
2. Части, блоки веб-сайта
Существует базовый набор элементов интерфейса, который можно встретить практически на любом сайте.
Для начала хотел бы обратить внимание на слойность нашего макета.
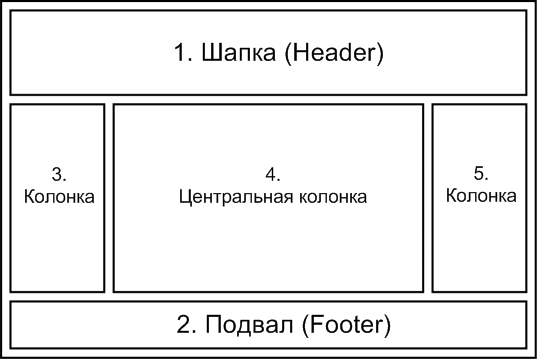
Нашу страничку можно разбить на несколько логических частей:

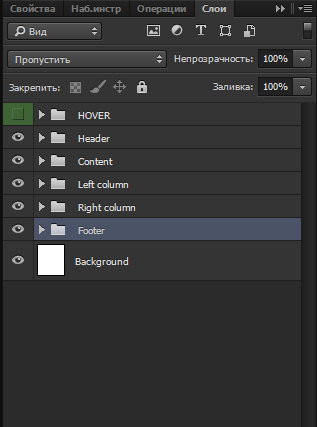
Исходя из нашего макета, слойность должна выглядеть примерно следующим образом:

3. Отступы, форматирование текста
Важная часть любого дизайна — придерживаться каким то правилам, пускай эти правила вы сами для себя определили. К примеру, вы решили, что отступы между элементами должны быть 20px, эту цифру вы должны сохранить от шапки до подвала вашего макета. Когда программист начинает работу над вашим дизайном, он часто сталкивается с проблемой отступов.
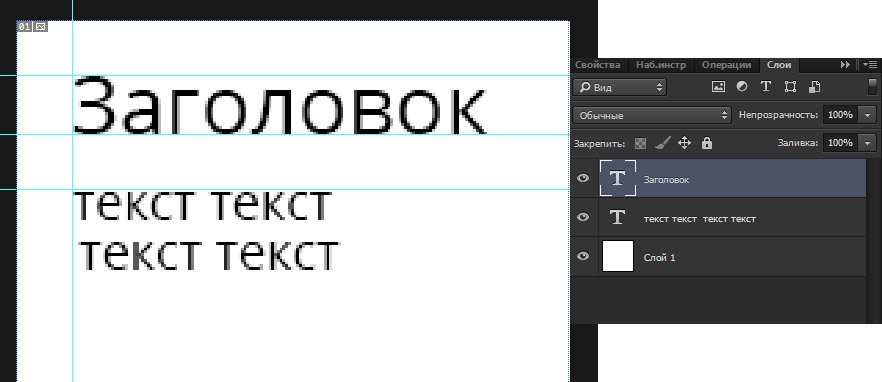
Чаще всего это происходит из за того, что дизайнер и программист пользуются разными инструментами в своей работе. К примеру, форматирование текста, дизайнер в графическом редакторе не разделяет заголовок и текст, а просто в одной текстовой области вписывает заголовок, текст, в итоге получается один слой, где дизайнер решает, как все будет выглядеть, это могут быть просто пробелы, может быть высота строк, там же и «ентеры»… Правильней будет позиционировать заголовок и текст, как два отдельных слоя.

Всегда используйте напрявляющие, на картинке вы видите, есть направляющие, есть отступы везде по 20px, есть раздельные слои для нашего текста.
Я наблюдал в своей практике, когда дизайнер делал столбики пробелами и «ентерами», очень не приятная картина.
4. Элементы интерфейса
Есть основные элементы веб-интерфейса, о которых должен знать веб-дизайнер, практически на каждом сайте вы их можете встретить.
- Главное меню
- Различные кнопки
- Формы: логин форма, поиск, регистрация, оформление заказа и т.д.
- Иконки соц.сетей (без них к сожалению никак в наше время)
- Различные виджеты (функциональные блоки, назовем их так ), это могут быть календарь, блок где показаны последние статьи на сайте, либо блок последних комментариев и многие другие
На самом деле элементов больше, поэтому поставлю картинку, которая даст общее представление, думаю вы сразу поймете о чем шла речь.
Мне очень нравится Flat Design, поэтому картинка вот такая:

Заметьте, на картинке есть курсор в виде пальца, это говорит нам о том, что при наведении на элемент наш элемент визуально поменяется. Это даст понять юзеру, что сюда можно кликнуть. Запомните, такое действие называет Hover, если вы заметили, когда мы говорили о слойности, на картинке есть группа под названием «hover». Я предпочитаю все hover эффекты помещать в отдельную группу, так удобнее и программист легко сможет узнать, как ему оформить кнопочки, иконки, любые другие элементы при ховере.
5. Картинки, фоны, градиенты
Этот пункт для дизайнера может показаться пустяковым. Ну что дизайнеру стоит вставить новую картинку в макет, обрезать ее, как душе угодно, либо сделать из нее фон или еще что… на самом деле сложности появляются когда за работу берется программист.
Вообще, что делает программист с вашим макетом, вы думали об этом? Он его кромсает. В прямом смысле слова.
- Если у вас фоновая картинка, подумайте, что если высота будет очень большой, как эта картинка будет «размножаться»;
- Градиенты для кнопок желательно не использовать. Во-первых не любой градиент можно повторить с помощью CSS, а вырезать градиент и делать фоновую картинку для кнопок, вариант не самый лучший;
- Используйте всегда обтравочную маску для ваших картинок, что оригинал всегда был доступен.
В заключении: некоторые замечания, советы, выводы
1. Не забывайте, что после вас будут работать программисты.
2. Лишний раз создайте новый слой, любая мелочь в новый слой.
3. Слои всегда группируйте по смыслу, элементы в шапке сайта, значит группа называется «Header».
4. Всегда используйте направляющие и соблюдайте отступы между элементами.
P.S.: это моя первая статья, не судите строго. Всем спасибо за внимание!


