Пример использования WebGL для разработки приложений для часов Galaxy Gear 2/S.
Часы работают под управлением ОС Tizen и приложения для них представляют собой обычные страницы HTML заархивированные в файл *.wgt. ОС имеет высокую совместимость с HTML5 (см. http://html5test.com/compare/browser/tizen-2.2.html), среди прочего позволяет использовать WebGL. Например так:

Что нужно для разработки
Samsung предоставляет собственную IDE на базе Eclipse, скачать её можно здесь.
Дистрибутив включает в себя симулятор на базе Chrome и эмулятор на базе QEMU (эмулятор работает крайне медленно на не-Intel процессорах).
Wizard проекта предлагает добавить в приложение JQuery Mobile, если используются другие библиотеки то их нужно добавлять вручную (просто скачать в папку проекта).
Я использовал Three.JS одной из последних версий.
Где публиковать приложения
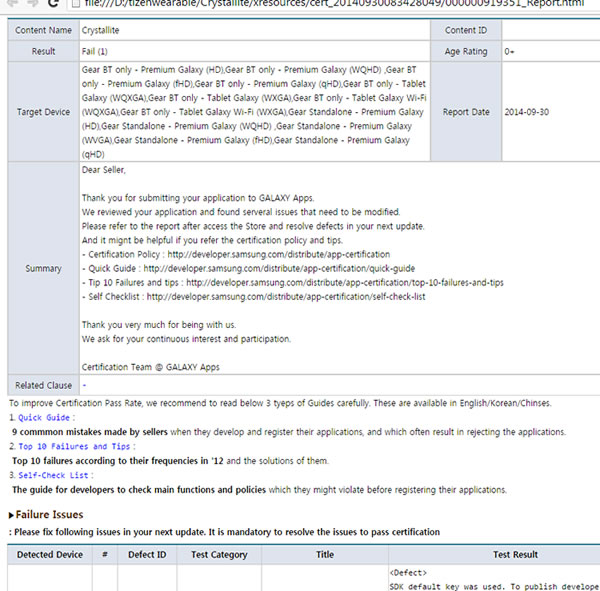
Samsung позволяет устанавливать приложения через свой магазин, причём только при наличии телефона, совместимого с часами. Регистрация разработчика в магазине бесплатна, из положительных моментов можно отметить неплохую систему тестирования — присылают вполне подробное описание проблем. Пример отчёта:

В некоторых случаях присылают видеоролик с воспроизведением ошибки на конкретном устройстве.
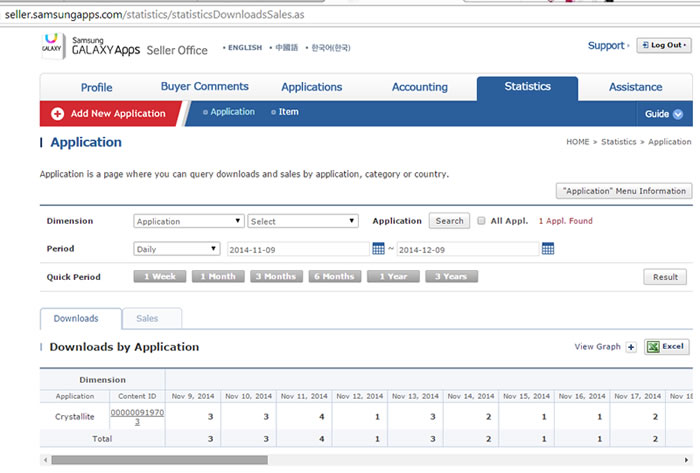
В магазине доступна подробная статистика по скачиванию, пример:

Проблемы разработки
Следует учитывать концептуальное отличие часов от телефонов и планшетов — очень маленький экран. При таком форм-факторе даже использование двухпальцевого жеста «раздвинуть экран» проблематично.
Желательно свести управление к однопальцевому методу и распологать на экране не более пары-трёх кнопок в ряд или по вертикали.
Технические проблемы незначительны и связаны, вероятно, с сыростью платформы. Примеры
— WebGL API не поддерживает некоторые варианты сжатия текстур
— Web Audio не работает (но можно в звуковых эффектах по-старинке воспроизводить .mp3)
— анализатор JSLint (http://en.wikipedia.org/wiki/JSLint) не пропускает в сборку некоторые JS-конструкции (можно просто переименовать .js файлы чтоб он не лез куда не надо)
Пример опубликованного приложения
Для конкурса делалась игрушка в стиле Tower Defense. Скачать на часы можно на её странице в магазине.
Запустить в десктопном браузере или посмотреть исходный код можно тут: http://javafx.me/files/Crystallite/
Пример геймплея в эмуляторе:






