После первого знакомства с новым Яндекс браузером «Кусто» у меня зародилась тревога. Минималистичный интерфейс, это конечно хорошо, но выводить системные сообщения и панельки браузера над контентом чревато большими проблемами.
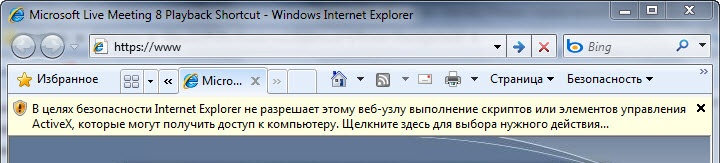
Чтобы лучше это понять, давайте вспомним про IE 7, 8. Свои системные сообщения он выводил в виде желтых панелек между основными верхними панелями и контентом. Вот так:

Сразу нашлись умельцы, которые на своих сайтах или на зараженных, через такие сообщения делали всякие гадости. Ведь своему браузеру человек доверяет намного больше чем, сайту. Чего греха таить, мы и сами пользуемся этим. При просмотре наших сайтов через старые браузеры можно увидеть сообщение с предложением обновить IE.

Если сама программа говорит, что её надо обновить, то наверное так и нужно сделать. Большое спасибо за это.
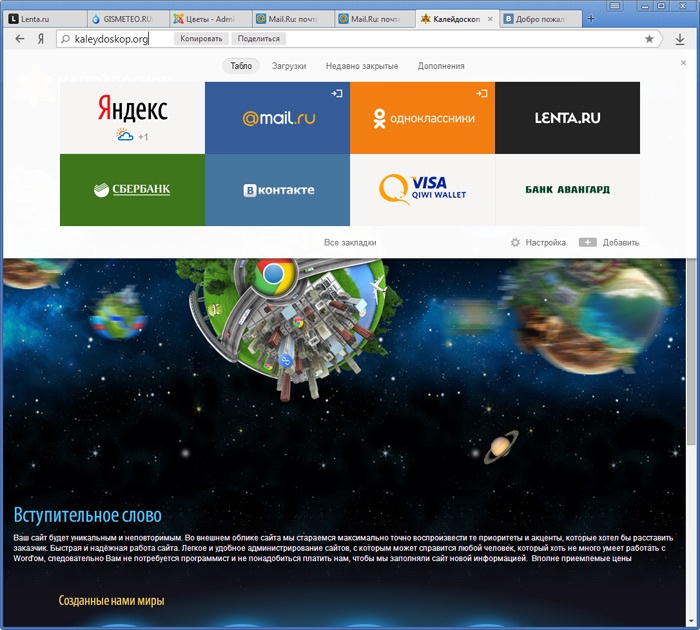
Вернемся же к нашему Яндекс браузеру «Кусто». Все, кто его установил, мог заметить, что при активации адресной строки сверху выпадает панелька с виджетами, загруженными файлами, историей, настройками и тд.

Представим себе, что какой-то плохой сайт или просто заражённый через некоторое время или по событию выводит такую же панель. Вы же сами создавали этот виджет для перехода в Сбербанк-онлай, какие тут могут быть сомнения? Излишне говорить, что при нажатии на виджет Сбербанк-онлай вы попадаете, не на сайт Сбербанка, а на фишинговый сайт. Здесь есть пример – после перехода подождите немного. Я поленился делать верхние кнопки интерактивными и не добивался стопроцентного сходства — это всего лишь пример. Да, конечно, некоторые вещи не подделаешь, не изменишь отображения текста в адресной строке, ненастоящая панель не будет перекрывать скролбар. Но думается мне, что на эту удочку могут попасться и искушенные пользователи, если чуть поторопятся и не внимательно посмотрят на экран.






