Здравствуйте!
Все исходные коды доступны на github: gitgub.com/pichuser/balda (ну, или на момент написания статьи они был не доступны, т.к. на Руси решили заблокировать сей ресурс. Если так продолжится, то могу переложить куда-нибудь).
Однажды во время игры в «Балду» на телефоне меня посетила мысль самому попытаться создать что-то подобное. Сфера моей деятельности в программировании лежит в области ASP.MVC сайтов. Соответственно, выбор реализации — сайт. Более конкретно — AngularJS на фронтэнде, SingalR для «онлайн»-связи между игроками. А на бэкэнде мне давно хотелось испытать TDD (test drive development).
Краткое описание процесса создания
Для написания тестов использовался NUnit и их же утилита, которая запускает тесты после построения приложения (описаны в книге из секции «Использованные материалы»). Согласно TDD, написал первый тест: «Хочу, чтобы игрок мог успешно зарегистрировать слово, если оно есть в словаре». Далее добавил классы и заглушку. Следом написал противоположный тест и уже добавил некоторую реализацию. Дальше начал подключать интерфейсы и mock-объекты. По ходу дела, как мог, занимался рефакторингом кода. Один из весьма интересных моментов начался, когда я зашёл в очевидный тупик: игра создавалась «стихийно» (без каких-либо предварительных обдумываний) — и поначалу шла в русле «однопользовательской» игры, то есть одновременно люди могут играть только на одном поле. А дальше мне, естественно, захотелось многопользовательского режима (т.е. параллельно несколько игровых полей). И вот тут я смело окунулся в переработку кода…
Можно отметить, что в этой ситуации тесты оказались весьма кстати. Так как они наглядно отображают неработоспособность после изменений. После постепенного переписывания логики работы приложения и самих тестов наконец-то наступает снова «зеленая» фаза, когда все уже написанные тесты проходят без сбоев.
Описание игры
Игра размещена здесь: baldapich-001-site1.smarterasp.net (нашёл какой-то , где 2 месяца бесплатно).
Заходим на сайт и видим Рисунок 1:

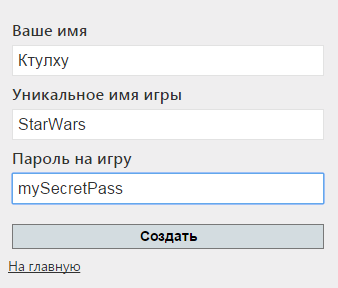
Здесь можно создать игру, либо присоединиться к игре. На Рисунке 2 изображена форма создания игры:

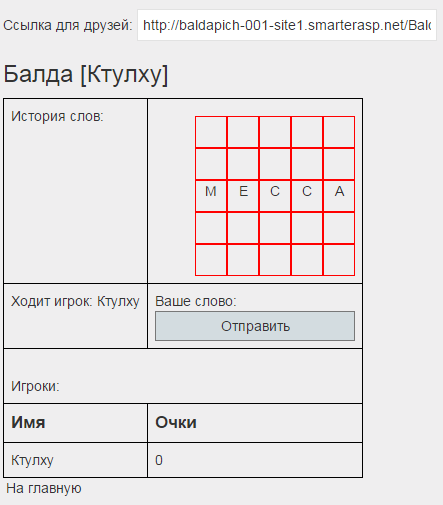
После создания игры вы будете автоматически перенаправлены на игровое поле (Рисунок 3):

Никто не запрещает вам «поиграть» одному. Но лучше пригласить друзей. Есть 2 способа — пройти по ссылке «Присоединиться к игре» на главной странице (Рисунок 1) и ввести там уникальное имя и пароль (StarWars и mySecretPass в данном примере), либо отправить другу ссылку, которую видно на главном поле вверху (Рисунок 3). После перехода по этой ссылке будет предложено ввести имя (Рисунок 4):

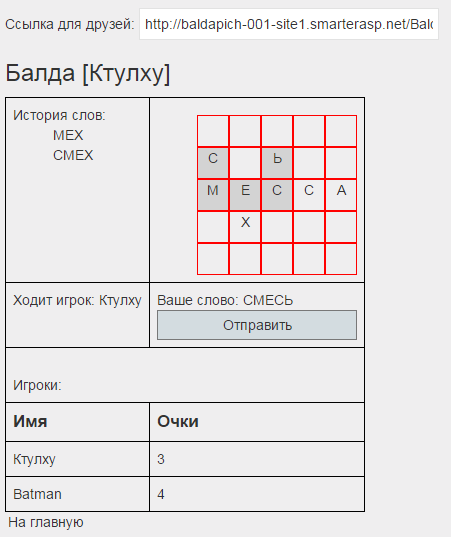
Фронтэнд на AngularJS, наверное не самый интуитивно понятный интерфейс, но разобраться, думаю, можно… (а уж про визуальный интерфейс — вообще молчу. CSS пока со мной не дружит). Последний Рисунок 5 показывает состояние игры после нескольких ходов:

Словарь слов скачал где-то на просторах интернета (кстати, достаточно долго искал...) и он отнюдь не всеобъемлющий — поэтому часто можно будет видеть «не найдено такого слова, хотите добавить в словарь?» на обычных словах.
Использованные материалы
В основном использовал книгу «Professional Test Driven Development with C#: Developing Real World Applications with TDD» (James Bender, Jeff McWherter). Также как и всегда активное гугление по поводу и без повода и небольшой собственный опыт.





