
В этой серии постов я расскажу историю разработки нашей онлайн стратегии непрямого контроля, которая выходит на Windows, Mac, Linux, iOS, Android. Для начала поясню, что такое стратегия непрямого контроля. Это поджанр стратегий, в котором игрок обустраивает базу, создает юнитов и зарабатывает ресурсы, но при этом боевая составляющая почти никак не зависит от действий игрока.
В этой части я расскажу о новом графическом интерфейсе и первых тестах на мобильных платформах.
Новый интерфейс:
После того, как мы окончили тестирование и поправили значительную часть багов, наступил следующий этап разработки. Можно его назвать переломным, так как игра после этого значительно изменилась как в графическом, так и в техническом планах.
Во-первых, нас не устраивал стандартный редактор интерфейса в Unity3D. Редактором это можно назвать условно, по причине того, что его как такового и не было на тот момент, это уже сейчас есть более совершенная система GUI с Canvas, а не тот ужас, который был на тот момент. Потому было решено перейти на инструментарий NGUI, который был намного лучше по всем параметрам. И дело было совершенно не в Draw Calls, так как они не влияют на производительность, а именно удобство создания интерфейса пользователя.
К примеру, для того чтобы на старом стандартном GUI вывести кнопку на экран нужно было написать так:
public Texture texture;
Rect rect = new Rect(500, 500, 50, 50);
void OnGUI()
{
GUI.Button(rect, texture);
}
При этом, тут абсолютно не учитываются разные разрешения и соотношения экранов, то есть нужно было еще и с этим что-то делать. А вот с NGUI не нужно было писать ни одной строки кода, просто нужно добавить на сцену 2D UI, создать атлас и все, можно спокойно творить, чего не мог предложить стандартный GUI.
Я упомянул атласы, но что же это? Атласы это текстуры, которые объединяют в себе несколько других текстур. В NGUI система работа с атласами реализована на очень приличном уровне и работать с ними одно удовольствие. Но вот что было замечено, если не выставить Padding, т.е. расстояние между различными текстурами в атласе, то при добавлении в редакторе интерфейса нового элемента по его краям видны небольшие черные линии, потому опытным путем было выяснено, что выставив в этот параметр значение 4 все черные линии на границах спрайтов пропадают. И естественно, используя атласы, понижается количество Draw Calls, нежели, если использовать текстуры по отдельности.
Окно создания атласа:

И конечно в этой системе есть настройка подгонки интерфейса под разные разрешения, достаточно просто в компоненте UIRoot изменить Scaling Type на тот, который нужен вам.
Ранее я упомянул 2D UI. Создавая 2D UI или 3D UI, вы таким образом указываете каким у вас будет интерфейс 2D или 3D соответственно. Поэтому нужно заранее продумать все устройство интерфейса для вашего приложения. Правда, позднее никто вам не помешает сменить 2D на 3D или наоборот, но на перенос с одного вида на другой потребуется n-ое количество времени, в зависимости от того, какой сложности у вас интерфейс.
Интеграция собственных скриптов с интерфейсом NGUI происходят весьма просто, так как там, например, мы просто указываем в каком-объекте какую функцию вызвать, но у этого метода есть достаточно весомый и ощутимый минус. Вызывая таким образом функции мы не можем передавать им аргументы. Решений данной проблемы достаточно много. Можно немного модифицировать стандартный скрипт NGUI и использовать систему сообщений, а можно написать свой собственный скрипт, который так же будет вешаться на кнопку и будет работать с помощью событий.
Все элементы, которые вы добавляете в интерфейс можно модифицировать под свои нужды, так у скролла вы можете поменять скорость, плавность, расстояние между объектами и многое другое. А у выпадающего списка можно изменить размер текста, его цвет, позицию и некоторые другие части этого компонента.
Словом, у NGUI были некоторые недочеты, которые немного огорчили, но скорость разработки после использования этой системы возросла в значительной степени и теперь сами дизайнеры могли сделать интерфейс таким, каким они его видят, а не делать его программисту.
Графически же интерфейс в значительной степени преобразился. Изменилось абсолютно все, карты, слоты, кнопки, окна и многое другое.
Новый внешний вид карты:

Новый внешний вид слота:

Тестирование на мобильных платформах:
После того, как мы создали минимальный интерфейс для того, чтобы можно было войти в бой, мы решили, что пришла пора проверить нашу игру еще и на мобильных платформах, для начала на операционной системе Android.
И вот, что удивительно игра плавно шла на устройствах нижней ценовой категории, что уже говорить по более мощные устройства. А вот с работой игры в сетях 3G все было не так гладко, там не хватало скорости для передачи такого количество сообщений и это было решающим, что заставило нас позднее писать абсолютно новый сервер.
Но позднее появилась очень и очень отвратительная проблема, игра на этих платформах после запуска просто завершала свою работу и не хотела работать. После некоторого количества времени, проведенного в гугле была найден суть данной проблемы. На тот момент опыта разработки под Android у нас не было и мы совершенно не знали, что эта ОС не поддерживает некоторые динамические шрифты, которые мы использовали для интерфейса. Решение было быстро найдено и вот оно:
- Импортируйте в Unity ваш шрифт и выберите его тип (Bold, Italic, Normal)
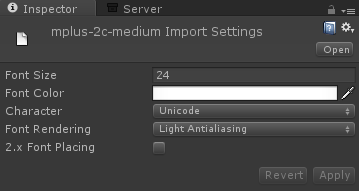
- Перейдите в настройки шрифта и измените Character c Dynamic на Unicode или ASCII. Установите размер шрифта и его цвет
- Запускайте на Android и получайте удовольствие от проделанной работы
Окно настройки шрифта:

На iOS тестирование на тот момент не было проведено, так как не было никакого устройства на базе Mac.
В следующей части я расскажу о том, как игра преобразилась графически не только в плане интерфейса, но и много другого, а так же о новом сервере для нашего проекта.






