Одним из основных принципов верстки является гибкость. А именно возможность легко вносить какие-либо изменения и ничего при этом не сломать.
Умение правильно обращаться с margin и padding играет очень большую роль в этом деле.
Основные принципы:
- Отступы идут от предыдущего элемента к следующему.
- Отступ задается последнему возможному элементу в доме.
- Отступы нельзя задавать для независимых элементов ( бэм блок ).
- У последнего элемента группы, отступ обнуляется (всегда).
Отступ задается последнему возможному элементу в доме
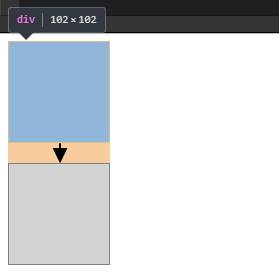
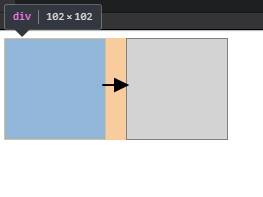
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.


Это значит.что такие свойства как margin-left и margin-top не используются ( бывают исключения ). Если нужен отступ сверху, то используется padding-top для родителя. По тому же принципу padding-left для родителя.


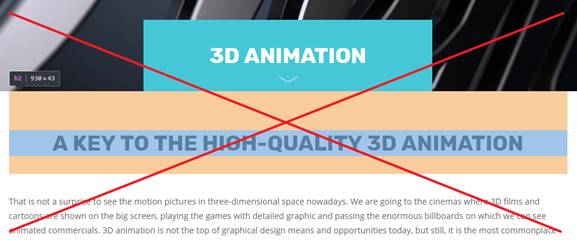
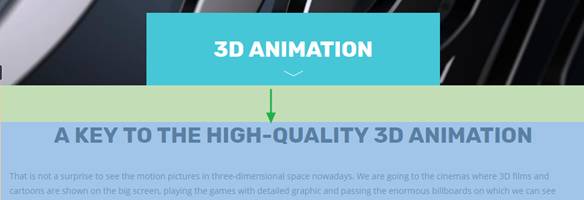
Важно соблюдать осмысленную структуру во всем, можно назвать это семантикой. Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Отступ задается последнему возможному элементу в доме
Это значит. что отступы задаюся соседним элементам дом дерева.
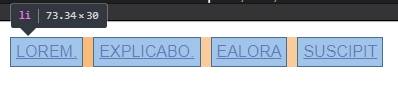
Для простого примера можно взять меню( список ссылок ).
ul>li*4>a
Чтоб сделать расстояние между ссылками задается отступ не для ссылки, а для лишки, лишка будет последним, и отступ будет между соседними элементами. Пример с меню довольно простой и банальный. Но если представить вложенность до 10 блоков, то можно намусорить маргинами и падингами.

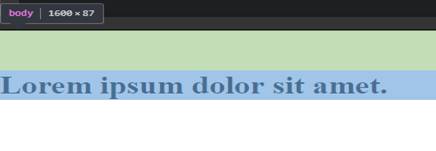
Если взять body>h1, и нужно сделать отступ для заголовка сверху, то последний элементом будет body и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять

Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда вывод блоков с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( бэм блок ).
Никогда не делайте отступы елементов, которые могут использоваться больше чем один раз.
Даже, если в макетах вы видите, что отступ везде одинаковый.
Для этого есть обертки. Обертки это хорошо. Либо дополнительные классы.
Если нужно сделать блоку отступ. Без ущерба это делается с помощью:
- Наследование.
- Добавление класса.
- Обертка.
.block__item > .block { margin-right: 10px; }
.user-description__avatar > .avatar { margin-right: 10px }
Таким же образом осуществляется позиционирование.
У последнего элемента группы, отступ обнуляется
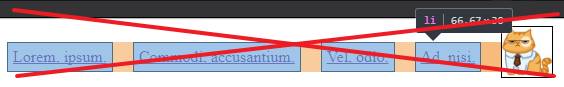
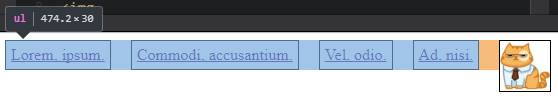
Возьмем для примера список.
Чаще чем другие псевдоклассы, вы должны использовать :last-child. Последний отступ никогда не должен оставаться. Если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.


Исключением обычно служит список товаров, где в ряду может быть от 2 ячеек и обнулять отрицательным маргином последние отступы не всегда целесообразно, но желательно.
Автор: Железный человек


