Перевод с английского: Inkscape: optimization tips for web developers.
В этой короткой статье я поделюсь с вами несколькими полезными приемами работы с редактором векторной графики Inkscape, которые помогают ускорить процесс подготовки SVG-кода.
1. Делаем компактный SVG
По умолчанию Inkscape использует свой формат SVG, в котором содержится море полезной мета-информации. После завершения работы с документом финальную версию лучше сохранить в формате Plain SVG. Сделать это можно с помощью меню File->Save As (или с помощью сочетания клавиш Ctrl+Shift+S). В открывшемся диалоговом окне нужно выбрать Plain SVG.
Очень часто в интернете выкладывают векторные изображения в неоптимизированном виде, которые нам безусловно придется пересохранять в более компактную форму.
Даже если сохранить пустой документ в формате Inkscape SVG, то его размер (1.8Kb) будет в несколько раз больше чем Plain SVG (0.4Kb).
2. Используем линейки (Rulers)
Линейки (включить можно с помощью сочетания клавиш Ctrl+R) — это удобный инструмент, который помогает размещать фигуры в левом верхнем углу. Такие фигуры будут иметь начальные координаты близкие к 0,0, а это значит, что их потом не придется программно таскать из положения -1000,-2000 или из 3000, 1000. Ну и в текстовом виде такие фигуры будут явно компактнее.
3. Используем Inkscape для быстрого извлечения информации из фигур
Для быстрого обращения к свойствам объектов, например path, можно воспользоваться встроенным XML Editor. Его вызвать можно с помощью сочетания клавиш Ctrl+Shift+X. Я его обычно использую когда нужно быстро набросать путь для объекта, который будет анимироваться. Например, при подготовке демки с SVG-машинками, получать информацию о маршруте движения каждого автомобиля было довольно просто и удобно.
4. Оптимизация пути
Изначально, настройки SVG для генерации пути элемента path довольно избыточны. После точки у каждого числа в координатах добавляется еще по пять чисел. Например: 122.85714, 295.21933. Для многих задач такая точность может быть полезна, а вот для простых фигур лучше точность понизить. В результате можно получить 122, 295. Если таких чисел много — появляется смысл поиграть с настройками.
Кроме того, в Inkscape по умолчанию разрешены относительные координаты (relative coordinates). Веб-разработчику они могут оказаться полезны лишь в редких случаях, поэтому лучше их отключить.
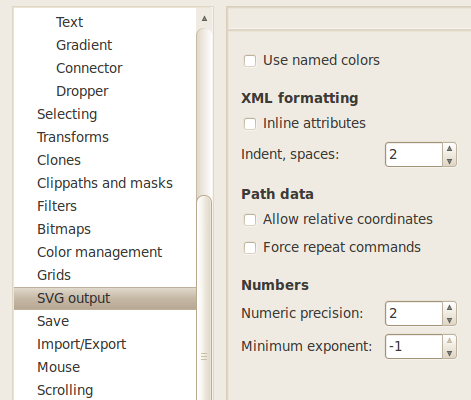
Идем в меню File->Inkscape Preferences или воспользуемся сочетанием клавиш Ctrl+Shift+P. В открывшемся окне с настройками слева выбираем SVG Output.

Снимаем галочки Allow relative coordinates и меняем Numeric precision на 2.
В результате Inkscape будет выдвать более компактные данные.
5. Инструмент Simplify
Еще один полезный инструмент в Inkscape — Simplify. Он упрощает и делает более компактным путь элемента path за счет сокращения несущественных точек. Использовать его можно из меню: Path->Simplify или сочетанием клавиш Ctrl+L, предварительно выделив упрощаемый элемент. Не всегда с работой Simplify можно согласиться, но довольно часто он действительно убирает несущественные точки, которые просто так найти было бы трудно.
Автор: ainte






