Привет! Сегодня мы начинаем серию постов от наших инженеров о масштабировании Wix. Наша аудитория росла динамично: конструктор сайтов Wix был создан в 2006-м году, в 2009-м году аудитория нашего сервиса составила 1 миллион пользователей, а сегодня эта цифра достигла уже 80 миллионов. О нашей архитектуре на каждом этапе разработки расскажет в серии постов о масштабированиии главный архитектор программного обеспечения Wix Йоав Абрахами.

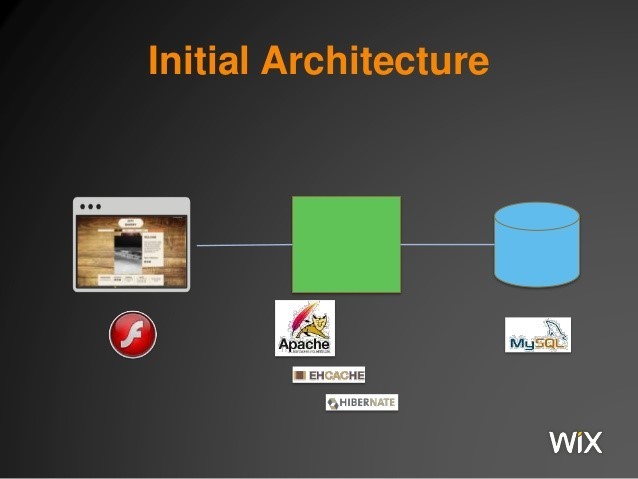
Когда мы в 2006 году запускали Wix, не было четкого понимания, какая именно реализация конструктора Flash-сайтов окажется рабочей, и что на самом деле означает сделать WYSIWYG конструктор сайтов. Мы были заняты разработкой двух Flash-приложений: одно для редактирования сайтов (оно создавало представление сайта в виде XML-документа) и другое для отображения сайтов (на основе XML-документа). Большая часть разработки велась на Flash. Помимо этого, нам также был необходим сервер для хранения и обработки XML-файлов на основе шаблона URL или домена сайта. Наш первый бэкенд-инженер построил этот сервер на Tomcat, Hibernate, Ehcache и MySQL. Кроме того, в основе нашего сервера был его собственный фреймворк, который генерировал файлы-сущности Java из HBM-файлов Hibernate, что делало возможным добавление нового кода путем наследования из сгенерированных классов.
Исходная архитектура
В первый день моей работы в Wix в 2006 году меня попросили прокомментировать эту структуру:

Я сказал: «Для начала это отличный вариант, но в течение 2-3 лет ее потребуется заменить».
На первых этапах существования стартапа, когда мы еще не знаем, что будет работать, и какие изменения ожидают продукт, логика заключается в том, что важно в первую очередь обеспечить быструю разработку и не фокусироваться на чистой инженерии, масштабируемой архитектуре или разработке через тестирование (TDD). Если бы мы в то время практиковали TDD или заказывали дизайн, то, возможно, нам бы вообще не удалось создать Wix.
В 2008 году один из основателей сказал мне: «Ты говорил, что к этому времени нам пора будет менять серверную часть. Единственное, что ты забыл упомянуть, насколько сложно это будет». За эти два года сервер Wix превратился в артефакт, поддерживающий всевозможные сервисы от хранения XML-файлов и их обработки до загрузки медиафайлов и управления модулем комментариев.
Метод сохранения может все… даже варить кофе!
В качестве яркого примера работы этого сервера можно привести метод сохранения документов (например, сайтов). Этот метод строился на шаблоне проектирования CRUD, который поощряется в Hibernate. Он поддерживал и создание новых документов, и редактирование существующих. В определенный момент мы решили, что не будем удалять документы, а вместо этого просто будем помечать их как удаленные. С этого момента метод сохранения обеспечивал также и удаление.
Позднее мы добавили премиальные тарифные планы для сайтов и захотели, чтобы соответствующие документы содержали отметку о своем премиальном статусе. Поэтому мы добавили в документ поле для премиум-флага и включили в метод сохранения логику для работы с ним (например, нельзя удалить премиум-документ и нельзя установить премиум-флаг для удаленного документа). По мере развития продукта мы впихивали все больше функционала все в тот же метод сохранения. Мы тогда шутили, что метод сохранения может делать что угодно, даже кофе варить!
В 2008 году мы постепенно занялись заменой этого сервера. Окончательно он был остановлен в 2012 году. Миграция с исходного сервера на нашу нынешнюю архитектуру заняла 4 года, потому что мы продолжали разрабатывать наш продукт и преобразовывать его из конструктора сайтов на Flash в конструктор сайтов на HTML5.
Полная история этого перехода выходит за рамки данной статьи, но я еще вернусь к ней в дальнейшем. Сейчас вопрос звучит так: правильно ли мы поступили, когда решили строить систему на базе сервера, недостаточно хорошо продуманного с точки зрения архитектуры? Стоило ли быстро двигаться вперед ценой накопления огромного технического долга?
Уроки, которые нам удалось извлечь
Первый урок, который мы выучили в начале работы над Wix, заключается в том, что, когда мы начинаем проект или стартап и не знаем, какой вариант продукта сработает (а большинство стартапов этого не знают), нужно двигаться быстро. Следует приспосабливаться, использовать любые знакомые нам инструменты, невзирая на масштабы и правильные методологии (такие как TDD). И да, долг кодинга будет накапливаться.
Второй урок (который мы провалили) заключается в том, что, конечно, необходимо строить систему быстро, но при этом нужное ее строить в расчете на последующую постепенную переработку. С самой первой стадии мы должны готовиться менять части системы, когда это потребуется. Причем, так, чтобы переделка требовала минимальных усилий. Если бы мы так и делали, мы бы заменили наш исходный сервер за год или два и не тратили бы четыре года на эту работу. Однако мы построили классический спагетти-сервер и заплатили за это.
Подводя итог
На ранних стадиях разрабатывайте быстро, с прицелом на постепенную переработку.
Главный архитектор программного обеспечения конструктора для создания сайтов Wix,
Йоав Абрахами
Оригинал статьи: блог инженеров компании Wix
Автор: Wix.com






