Долго думал как преподнести наш игрушечный проект сделанный на «коленке» и за пару вечеров, эдакий just-for-fun за вечер.
Преамбула. В какой-то момент лично мне надоело размещать свои фотографии в общих социальных сетях и в голову пришла мысль, а что если сделать простенький «Instagram-Wordpress-Gallery2» для личных нужд. Этот «фатальный недостаток» и привел к рождению Imagenary — это полностью бесплатный, с открытым исходным кодом — фотоальбом, который можно легко использовать для блоггинга и социализации. Фотоальбом с открытым API и уже имеющимся рабочим мобильным клиентом под Windows Phone 7 & 8.
Главное идея, с нее и пошел наш маленький проект, который и хочется представить вам.

Основная идея была сделать простой блог, который можно было бы забрать себе, установить на своем и использовать мобильный клиент для размещения своих фотографий. Возможно, что-то доделать для себя, например сделать на базе семейный фотоальбом, куда был бы доступ только членам семьи. Или даже сделать свою маленькую социальную сеть туристствующих особей.
В целом никаких ограничений нет, начало положено, бери, пользуйте и повозможности поддерживайте и наш код своими pull-request запросами, мы будем только рады.
Конечно лучше 1 раз увидеть, чем 100 раз прочитать это на Хабре.
Потому дам сразу же ссылочку на примере моей установки блога: http://imonno.ru
Это так сказать наш тестовый полигон, где мы тестируем само веб приложение и мобильные клиенты.
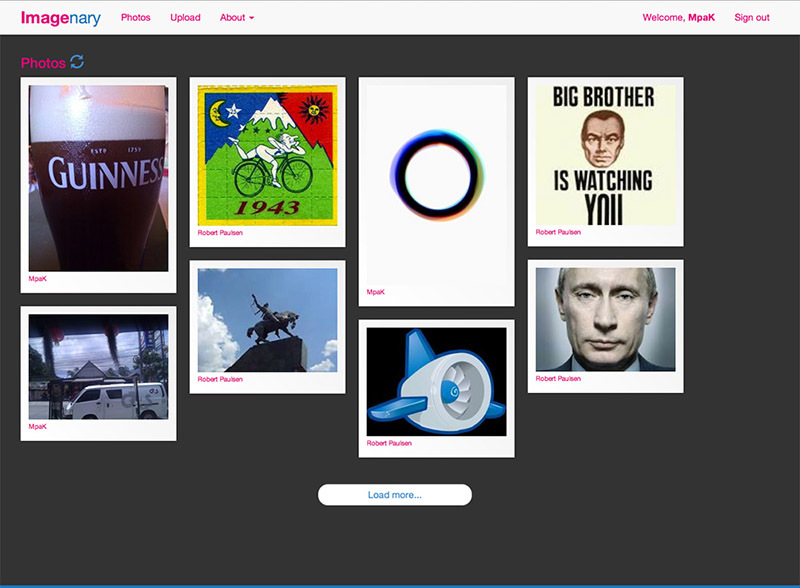
Немного изображений для тех кто не ходит по ссылкам или в случай если аккаунт DigitalOcean не выдержит хабраэффекта:


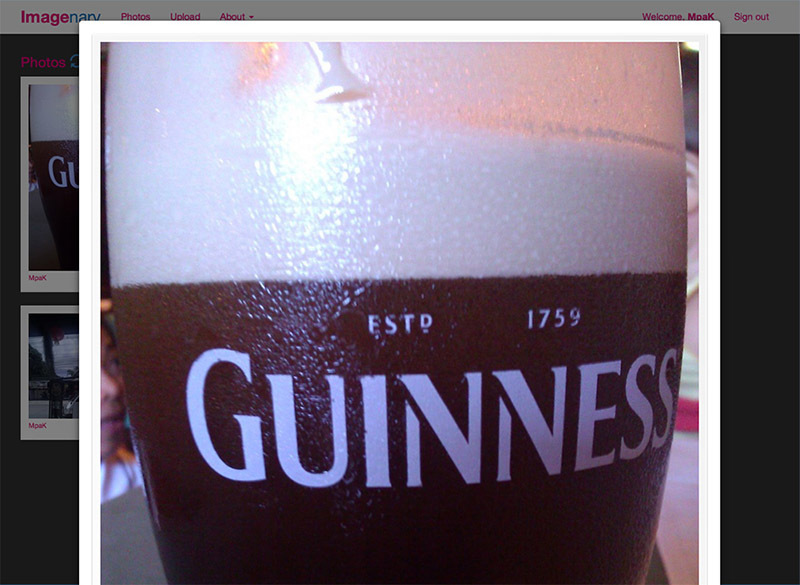
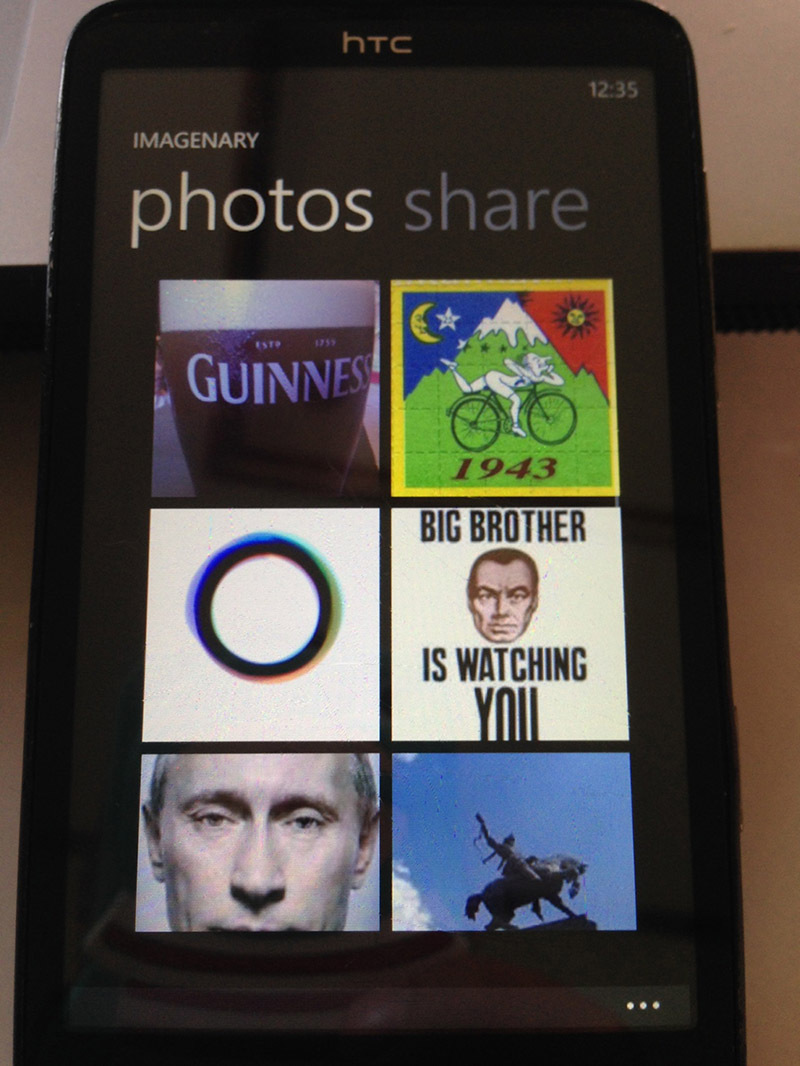
и уже раскрытое изображение (среди рабочей недели).
Мобильный клиент готовый к использованию можно установить здесь только Windows Phone 7 & 8
Спасибо Александру github.com/AlexandrYZ за него.
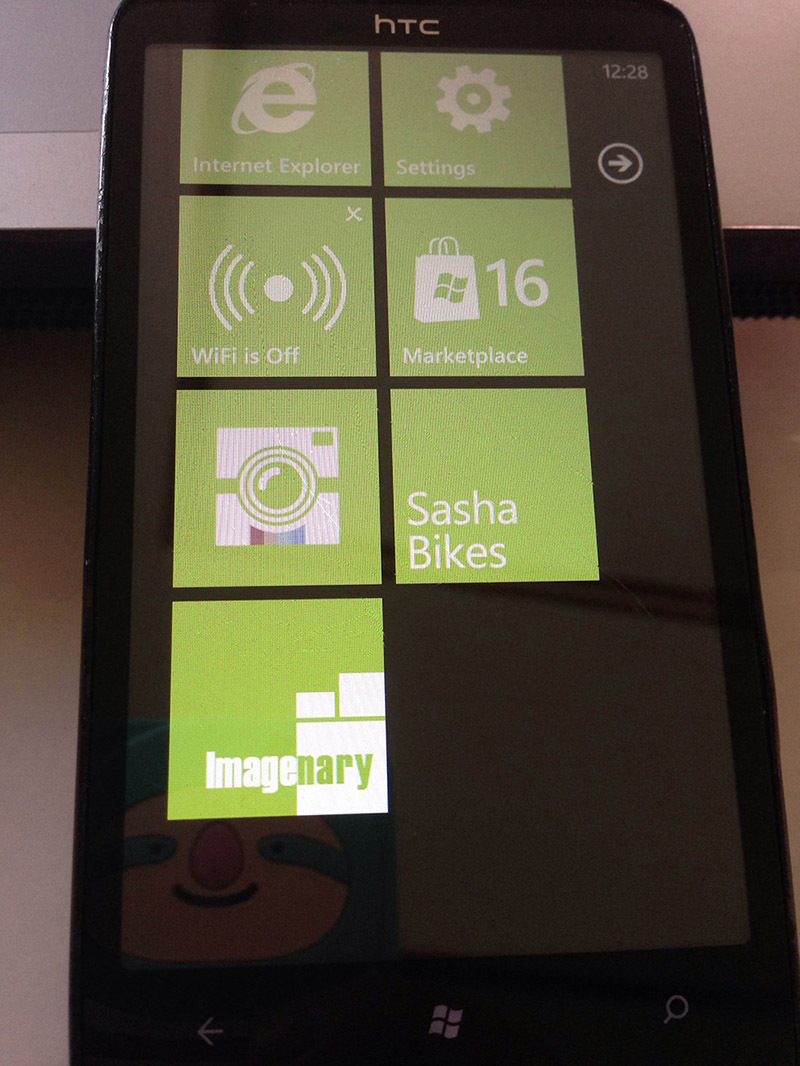
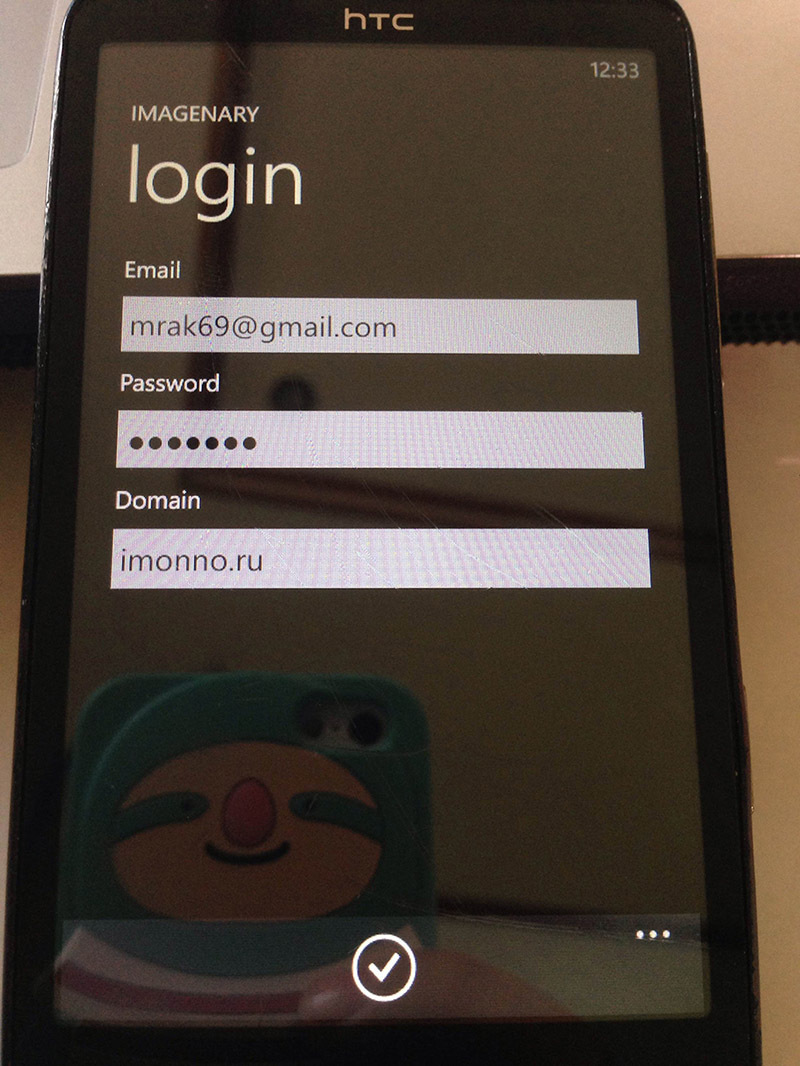
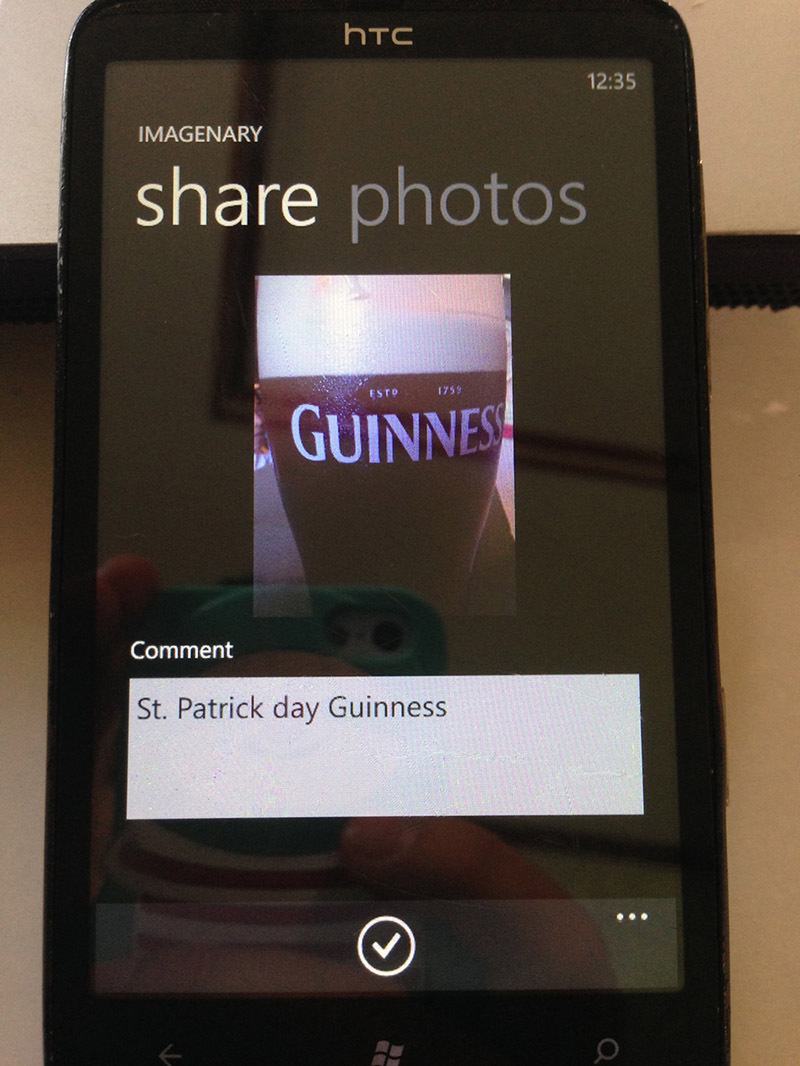
Почему WP? Тут все просто, я сам пользователь этой мобильной платформы, а делалось в первую очередь для себя. Выглядит это красиво на мой взгляд и примерно так:




Если приглядеться, то можно увидеть, что 1 раз установленный мобильный клиент можно использовать для разных доменов, это приятная фишечка.
Так же у нас есть очень простое и открытое API, которое я постарался описать здесь imonno.ru/about/api (REST+JSON совсем ничего сложного) и вообще, мы открыты к любым изменениям, просьбам и критике.
Еще есть еще сыроватый, но почти рабочий мобильный клиент под iOS — github.com/ufacode/imagenary.ios спасибо за код можно направлять к Ильдару github.com/iyulan и тут бы нам не помешала помощь сообщества, а именно человека, который мог бы довести код до функционирования.
И во имя open source стоит рассказать о технологиях:
1. Веб-приложение написано на Ruby on Rails 4, Turbolinks я не выпиливаю, он мне нравится, немного покрыто тестами RSpec + Capybara, база данных по умолчанию MySQL, но проблем сменить на Postgres или SQLite возникнуть не должно, очень простые запросы и все через ActiveRecord.
Frontend написан с использованием чуть тематизированного Twitter Bootstrap, CoffeeScript, немного Backbone (я взял только Routing) и Masonry.js для красивого а-ля Pinterest выравнивания.
github.com/ufacode/imagenary
2. Клиент для Windows Phone 7 & 8 написан на C# и .NET
github.com/ufacode/imagenary.wp
3. Клиент для iOS написан на Objective C
github.com/ufacode/imagenary.ios
В общем мы будет рады любым идеям, предложениям, женщинам, деньгам и посильной помощи для развития этой простой штуки.
В первую очередь конечно нам нужна помощь с iOS клиентом и кто бы смог взяться за Android версию клиента.
Ну и конечно, вдруг у вас возникнут какие-то деловые предложения, мы всегда готовы их выслушать и поработать вместе.
Всем спасибо, попробую ответить на ваши вопросы или обсудить какие-то предложения или замечания.
Автор: MpaK999






