
Каждый, кто посвятил себя работе с компьютерами, хоть раз, но сталкивался с распространёнными высказываниями вроде: «Помоги мне сделать %work%, ты ведь всё равно без дела за компом сидишь». Особенно часто в эту ситуацию попадаёшь, когда работаешь непосредственно в окружении коллег проделывающих ручную работу. Для этих людей ты зачастую представляешься воплощением безделия и главным пользователем youtube.
Сейчас я покажу вам один из приёмов, как превратиться в глазах сотрудников из лодыря в волшебника.
Началась эта история с того, что я устроился разработчиком в относительно продвинутый интернет магазин. К моему удивлению оказалось, что всю систему разрабатывает и администрирует всего один программист, не считая менеджера, который занимается контролем продуктов и созданием начинки в CMS.
С моим появлением тут же остро встал вопрос о создании системы управления версиями и возможностью быстрого отката к рабочей версии. Так как выбор был не велик, мы остановились на Git. Он и удобен и вспомогательного софта хватает. Сказано, сделано. Установили нужное ПО, настроили сервера и резервные копии, разработали план взаимодействия.
Но пока мы всем этим занимались, у шефа появился справедливый вопрос, а что же мы такое делаем, но без проявления результатов на самом сайте. Не прожигаем ли мы денежки впустую. Тут я ещё раз напомню, что для стороннего, непосвящённого наблюдателя, мы и правда иногда выглядим бездельниками. Для ответа на эти вопросы мы по-быстрому настроили шефу доступ к одному из сервисов, показывающих список всех изменений в проектах, объяснили как пользоваться и успокоились.
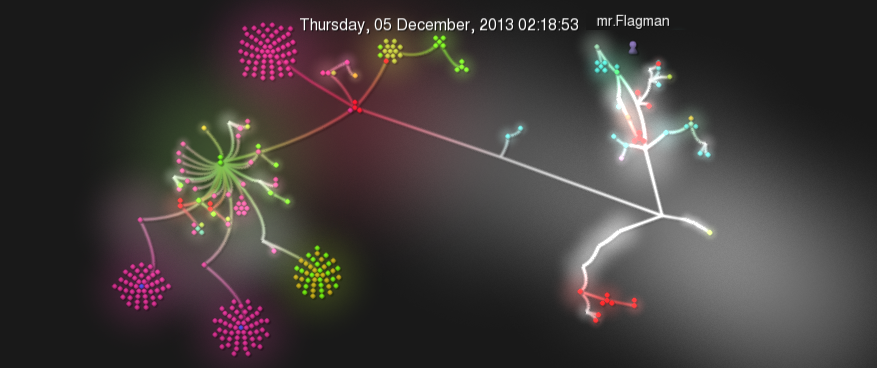
С той поры прошло ровно пол года и коммитов в системе накопилось солидное количество, от которых собственно почти никакой пользы не было. Пока мой коллега не показал мне видео с визуализацией при помощи gource (про него уже писали на хабре) одного из Git-проектов.
Это видео и породило во мне цель, сделать подобное для нашего магазина, используя Windows 7.
Сегодня, уважаемые читатели хабра, я этой цели добился и хочу поделиться с вами пошаговой инструкцией, дабы облегчить вашу жизнь.
Шаг 1:
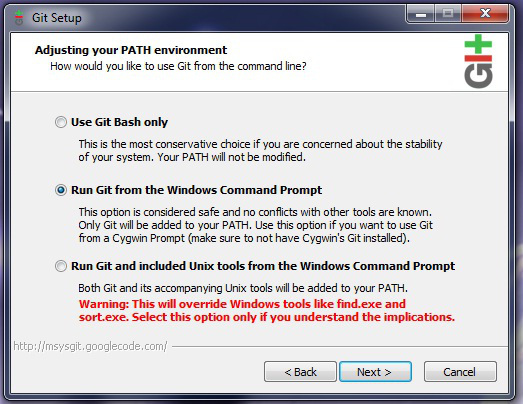
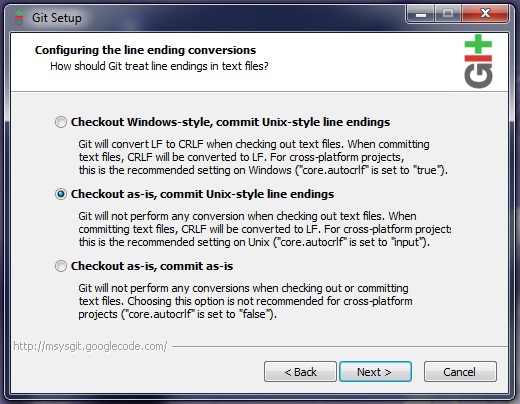
Скачиваем софт для Git здесь и устанавливаем. Во время установки нужно соблюсти два ключевых момента.
Во-первых разрешить установщику зарегистрировать Git в переменной окружения PATH.

Во-вторых настроить Checkout на неизменность.

Шаг 2:
Скачиваем актуальную версию Gource здесь и устанавливаем в любую удобную нам папку.
Шаг 3:
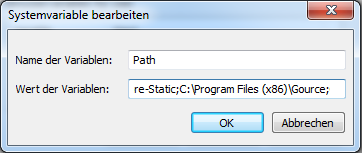
Вручную добавляем в переменную окружения PATH, путь к папке где лежит gource.exe.
Для этого нужно зайти в Свойства системы->Дополнительно->Переменные среды. Там уже будут переменные PATH. Одна для текущего пользователя, вторая — общесистемная. Кликаете на PATH, затем изменить и добавляете нужный путь, не забыв поставить в конце строки точку с запятой.

Шаг 4:
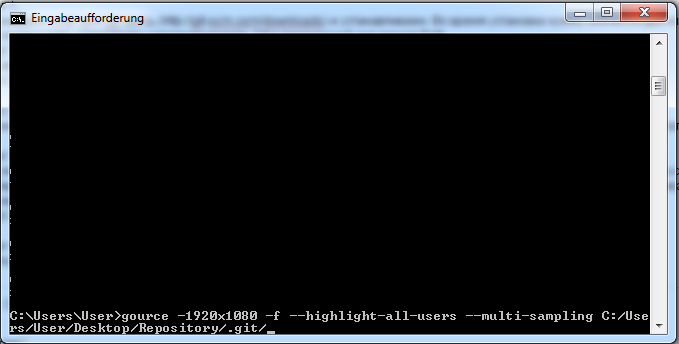
Запускаем, доступную в Windows, строку ввода команд и в ней пишем следующее:

Параметры которые вы передаёте gource:
-1920х1080 разрешение экрана, которое вы хотите использовать
-f включение полноэкранного режима
--highlight-all-users или --highlight-users выделение всех пользователей
--multi-sampling включение сглаживания граней
С:/… путь к локальной .git папке проекта на вашем компьютере
Всё готово! Остался последний шаг.
Нажимаем клавишу Enter и после короткой, автоматической загрузки логов начинаем наслаждаться цветопредставлением.
P.S.:
Не забывайте, что для желаемого эффекта, ваше участие в Git-проекте должно быть по настоящему активным, в противном случае ваше бездействие тут же разоблачат.
P.P.S.:
Сделаем наш мир красивее!
Автор: mr_Flagman