
Данная статья продолжает цикл статей о жизни после закрытия Google Reader и будет рассказывать об опыте настройки Tiny Tiny RSS на hostinger.ru, препятствиях с которыми пришлось столкнуться и, конечно, способах их преодоления. Вас ждёт подробная пошаговая инструкция с картинками, исходным кодом и комментариями.
Статья не должна рассматриваться, как реклама , так как в ней будут описаны, в основном, недостатки Hostinger и способы их преодоления.
Почему hostinger.ru?
Сразу оговорюсь, я никак не связан с этим сервисом и хочу попросить не начинать споры о том, что бесплатный
Мой путь по обретению замены Google Reader был довольно длинным и, возможно, ещё не завершён. Я сразу остановился на Tiny Tiny RSS, как на одной из самых функциональных альтернатив, но с
В конце концов, я уже был готов переходить на платный
Итак, начнём…
Этап 1: Установка Tiny Tiny RSS
Заведение аккаунта на hostinger.ru. Перейдите на hostinger.ru и нажмите «Заказать сейчас!».
Подтверждение e-mail.
Заказ бесплатного тарифа.
Выберите себе домен 3 уровня вида <имя>.p.ht и отельный пароль на этот домен. После некоторой паузы вы получите подобную картинку:

Нажимайте «Выбрать».
Ответьте на вопрос: «Какой основной целью для Вас является использование нашего
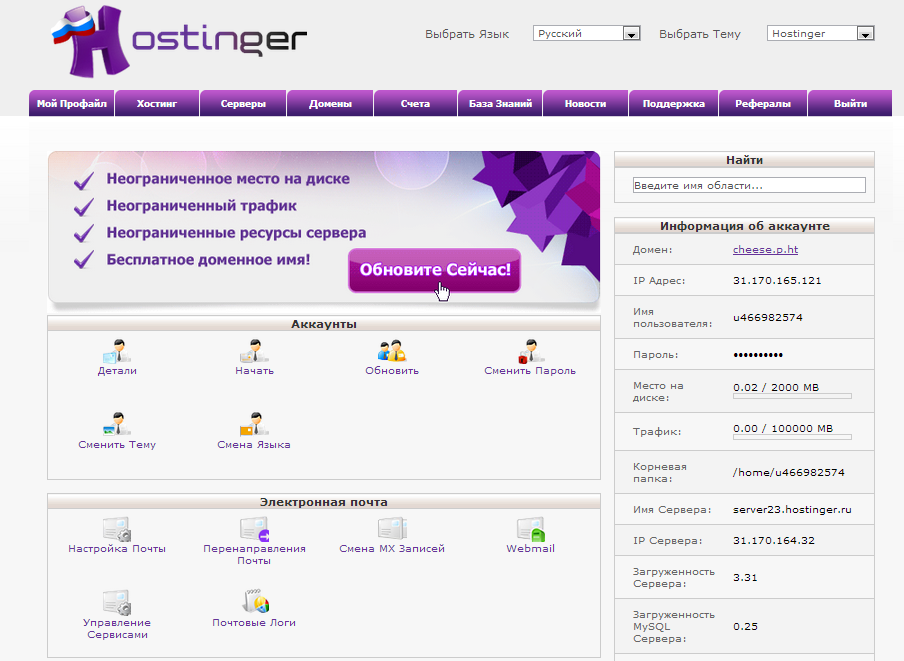
Вы попадёте в панель управления вашим сайтом. С ней будет осуществляться основная работа:

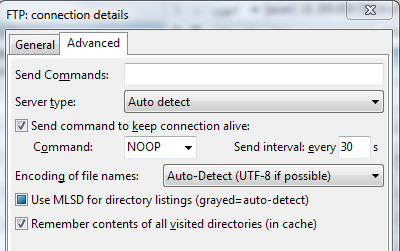
Для начала, настроим FTP доступ. В письме с темой «Бесплатный Аккаунт Активирован» должны прийти данные для подключения. Используйте пароль от домена, который тоже должен был прийти в письме «Account Created». Для доступа к FTP я использовал Total Commander и включал «Пассивный режим передачи, как web-browser» и отправку каждые 30 секунд команды NOOP. Такие настройки мне показались самыми стабильными.

Попробуйте зайти на ftp, там должен одиноко лежать default.php
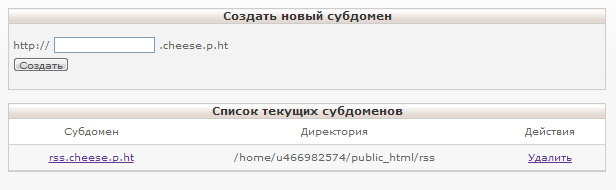
Cоздадим подкаталог и субдомен для нашего приложения. В панели управления зайдите в пункт «Субдомены» и введите имя каталога и субдомена, например «rss» и вы сможете открывать ваш ридер так rss.<имя>.p.ht.

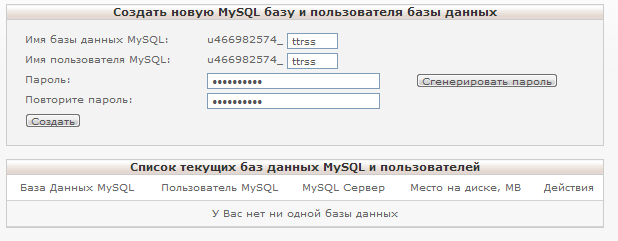
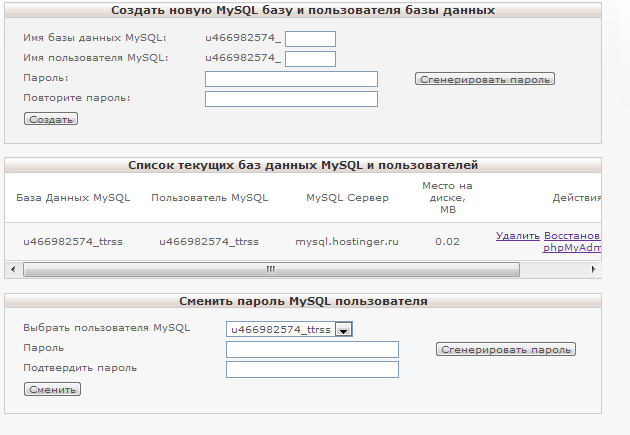
Следующим шагом, создадим БД. Откройте пункт «Базы Данных MySQL». Введите в первых двух полях «ttrss» и в качестве пароля тот же пароль, что и от ftp.

Нажмите «Создать».

Пришла пора скачать, наконец, Tiny Tiny RSS. Переходите на tt-rss.org/ и внизу страницы будет ссылка «Download tarball, v1.9».
По завершению закачки откройте ftp и в папку public_html заливайте Tiny-Tiny-RSS-1.9.tar.gz, а папку rss удалите (Возможно, через «Файловый Менеджер» в панели управления залить файл получится быстрее).
В панели управления откройте «SSH Консоль» и последовательно вводите следующие команды:
cd public_html
tar zxfv Tiny-Tiny-RSS-1.9.tar.gz
mv Tiny-Tiny-RSS-1.9 rssУдалите Tiny-Tiny-RSS-1.9.tar.gz через FTP он нам больше ну нужен.
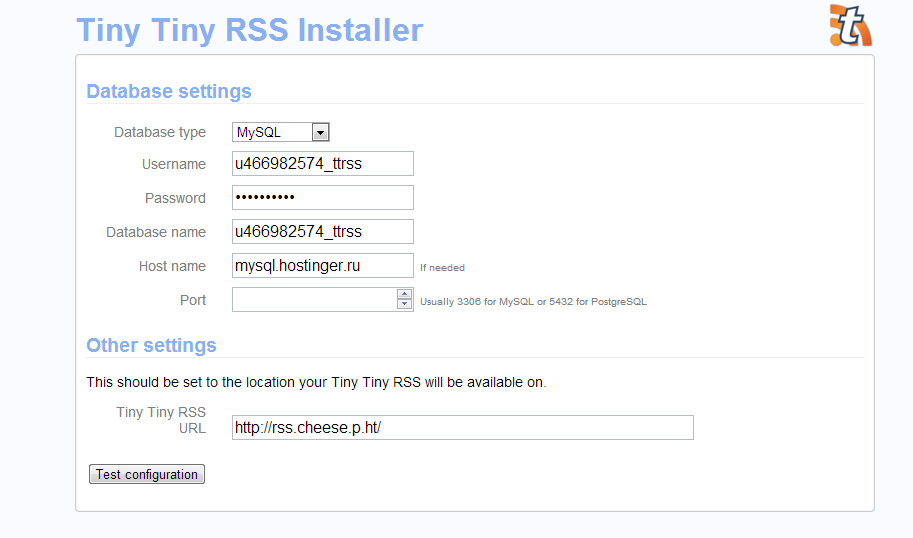
Откройте ваш ридер rss.<имя>.p.ht и вы увидите страницу настройки Tiny TinyRSS. Заполняйте параметры вашей БД. И нажимайте «Test configuration».

После того как проверка пройдёт успешно, нажмите «Initialize database», а затем «Save configuration».
Вот, собственно, и закончилась предварительная настройка.
Вы можете зайти в ваш ридер при помощи логина «admin» и пароля «password» (который лучше сразу сменить).
Этап 2: Настройка логирования
Настроим сервер на вывод логов в определенный файл. Для этого добавьте в файл public_html/rss/.htaccess следующие команды, предварительно заменив «u466982574» на ваше имя пользователя (указано в панели управления)
# Increase execution time
php_value max_execution_time 300
# PHP error handling for development servers
# http://perishablepress.com/advanced-php-error-handling-via-htaccess/
php_flag display_startup_errors on
php_flag display_errors on
php_flag html_errors on
php_flag log_errors on
php_flag ignore_repeated_errors off
php_flag ignore_repeated_source off
php_flag report_memleaks on
php_flag track_errors on
php_value docref_root 0
php_value docref_ext 0
php_value error_log /home/u466982574/public_html/PHP_errors.log
php_value error_reporting -1
php_value log_errors_max_len 0
<Files PHP_errors.log>
Order allow,deny
Deny from all
Satisfy All
</Files>
Данный файл, кроме того, что заставляет php записывать все ошибки в файл, увеличивает максимальное время выполнения скрипта (не уверен, что это помогает на Hostinger, но лишнем явно не будет)
Откройте public_html/rss/config.php и замените строку
define('LOG_DESTINATION', 'sql');на
define('LOG_DESTINATION', '');Это заставить Tiny TinyRSS писать ошибки не в БД, а в файл из предыдущего пункта. Дело в том, что на Hostinger, по крайней мере у меня, частая проблема – это недоступность БД, при возникновении которой, сообщение об ошибке просто теряется.
Этап 3: Автоматическое обновление
Необходимо настроить автоматическое обновление ридера и здесь уже начинаются проблемы. Hostinger поддерживает CRON-задачи, то есть возможность запускать произвольный скрипт через равные промежутки времени.
CRON-задача и параметры update.php
В Tiny TinyRSS для обновления нужно вызвать скрипт update.php с параметром --feed, но Hostinger запрещает передавать параметры в CRON-задачах. Значит, нужно создать скрипт, который будет вызывать update.php и передавать ему нужные параметры. Назовём этот скрипт update_with_params.php:
#!/usr/bin/env php
<?php
ob_implicit_flush(true);
echo "PHP version: " . phpversion() . PHP_EOL;
echo "Max execution time: ".ini_get("max_execution_time")." seconds" . PHP_EOL;
define( 'UPDATE_IMPLICIT_PARAMS', 'feeds' );
require_once "update.php";
?>
Также, нам придётся изменить update.php и добавить следующий код:
if (defined('UPDATE_IMPLICIT_PARAMS')) {
$impl_params = array_map("trim", explode(",", UPDATE_IMPLICIT_PARAMS));
if( !is_array($options) )
$options=array();
$options = array_merge( $options, array_fill_keys($impl_params, ''));
}
после строки:
$options = getopt("", $longopts);
CRON-задача и версия PHP
Вторая проблема с CRON-задачами на Hostinger состоит в том, что они вызываются под PHP 5.2, а Tiny TinyRSS требует не меньше, чем PHP 5.3. Для решения этой проблемы заведём новый скрипт, который будет вызывать update_with_params.php удалённо, как браузер, и назовём его update_external.php. Замените rss.name.p.ht/на адрес к вашему ридеру.
#!/usr/bin/env php
<?php
echo "PHP version: " . phpversion() . PHP_EOL;
echo "Max execution time: ".ini_get("max_execution_time")." seconds" . PHP_EOL;
$url = "http://rss.name.p.ht/update_with_params.php";
$ch = curl_init($url);
try
{
if ( $ch === FALSE )
throw new Exception('failed to initialize');
$startTime = microtime(true);
$result = curl_exec($ch);
echo 'Execution time '. (microtime(true) - $startTime) . ' sec' . PHP_EOL;
if (FALSE === $result )
throw new Exception('Curl error ' . curl_errno($ch) . ' , ' . curl_error($ch) );
$code = curl_getinfo($ch, CURLINFO_HTTP_CODE );
if ( $code != 200 )
throw new Exception( "Page returned error code $code" );
}
catch(Exception $e)
{
trigger_error( sprintf('ERROR #%d: %sn', $e->getCode(), $e->getMessage()), E_USER_ERROR );
}
curl_close($ch);
?>
Настройка CRON-задачи
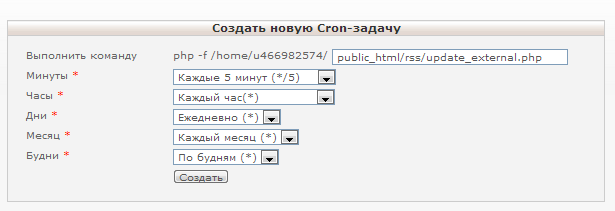
Осталось настроить наш скрипт на автоматический запуск. Для этого перейдите в пункт «Cron-Задачи» панели управления и настройте так, как на картинке:

Нажмите «Создать»
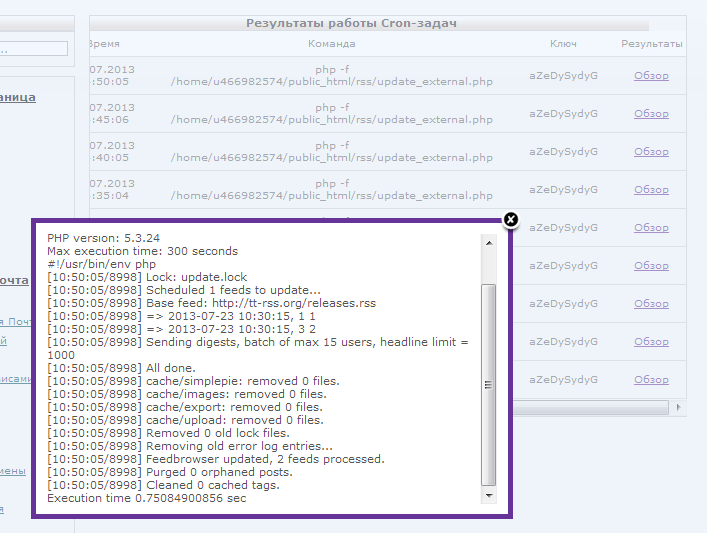
Теперь каждые 5 минут будет вызываться скрипт обновляющий ридер. Логи его работы вы можете найти в пункте «Результаты Cron-Задач» панели управления:

Вот собственно и всё.

Разбор полётов
На данный момент я пользуюсь Tiny Tiny RSS на Hostinger и вполне доволен, однако, я вижу несколько потенциальный проблем, которые могут проявить себя в дальнейшем:
- Ограничение на время выполнения скрипта. Трудно сказать насколько Hostinger подчиняется параметру max_execution_time в .htaccess, но сейчас обновление моих лент занимает 45 секунд и Hostinger не прерывает выполнение
- В логах появляются сообщения «Too many connections» и «MySQL server has gone away» свидетельствующие о том, что соединение с БД рвётся во время выполнения скрипта. Теоретически, это не должно быть проблемой, если происходит не постоянно и если разработчики Tiny Tiny RSS аккуратно работают с транзакциями (что, на первый взгляд, похоже на правду)
- Несколько часов доступ к ридеру был закрыт, потом всё восстановилось. Пришлось подождать
- Разработчики Tiny Tiny RSS выступают против модификации своего продукта под ограничения виртуальных хостингов и мой патч, с описанными здесь изменениями, не был принят. Это может сказаться в дальнейшем, с выпуском новых версий.
Заключение
В статье была описана установка Tiny Tiny RSS на Hostinger, и я постарался непредвзято оценить возможность использования такого решения. С моей точки зрения, пользоваться данным решением вполне возможно, особенно, учитывая его главное преимущество – бесплатность. Но решать, конечно, как всегда вам, благо, для того, чтобы попробовать уже не нужно проходить путь настройки с самого начала.
Если вы знаете способы улучшения скриптов или настроек, пожалуйста, укажите их в комментариях.
Автор: NightWind

